프런트 엔드에서 사용 가능한 디버깅 도구: 1. 웹 브라우저의 개발 도구(예: 콘솔 문 "console.log()" 사용 또는 디버거 문을 사용하여 코드 실행 일시 중지) 2. 디버깅 인터페이스 도구인 Postman 3. CSS 코드에서 문제를 찾는 데 사용되는 도구인 CSS Lint 4. 오류를 모니터링하고 적절한 조치 후 작업을 수행하는 데 필요한 모든 정보를 추출하는 데 사용할 수 있는 Sentry 5. JS 코드 분석 및 탐지 도구인 JSHint.

이 튜토리얼의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터.
프론트엔드 개발에 종사하고 있다면 코드 디버깅이 여전히 매우 어렵다는 점을 이해해야 합니다. 특히 JavaScript의 경우 작은 버그를 디버깅하는 데 몇 시간이 걸릴 수 있습니다. 브라우저, 운영 체제 및 장치가 다르면 오류가 불가피합니다.
이 문서에는 주로 일부 디버깅 도구가 나열되어 있으며 상황에 따라 선택할 수 있습니다.
1. 웹 브라우저의 개발 도구
모든 최신 웹 브라우저에는 애플리케이션 디버깅을 위한 강력한 도구가 함께 제공됩니다. 예를 들어 콘솔 문console.log()을 사용할 수 있고, 경고() 팝업 창을 사용할 수 있으며, 디버거 문을 사용하여 코드 실행을 일시 중지할 수도 있는데 이는 디버깅에 매우 도움이 됩니다.
네트워크 검사기나 CSS 스타일 검사기를 사용하여 디버깅을 더 쉽고 원활하게 만들 수도 있습니다.
모든 최신 웹 브라우저에는 애플리케이션 디버깅에 도움이 되는 강력한 도구가 함께 제공됩니다. 이는 console.log()를 사용하는 콘솔 문, Alert()를 사용하는 팝업 창, 코드 실행을 일시 중지하는 디버거 문을 사용하는 것만큼 간단할 수 있습니다. 이러한 도구는 디버깅 작업, 특히 디버거 문에 매우 유용합니다.
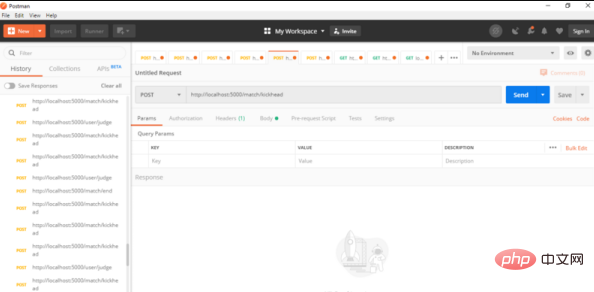
2. Postman
주소: https://www.postman.com/
거의 모든 프런트엔드 애플리케이션은 JSON 응답과 요청을 보내고 받습니다. 애플리케이션은 API를 요청하여 인증, 사용자 데이터 전송은 물론 해당 위치의 현재 날씨를 가져오는 것과 같은 간단한 작업까지 많은 작업을 수행할 수 있습니다.
Postman은 인터페이스 디버깅을 위한 최고의 도구 중 하나입니다. MacOS, Windows 및 Linux 시스템에서 작동하며 REST, SOAP 및 GraphQL 요청을 빠르고 쉽게 직접 보낼 수 있습니다.
Postman을 사용하면 요청을 조정하고, 응답을 분석하고, 문제를 디버그할 수 있습니다. 이는 문제가 프런트엔드에 있는지 백엔드에 있는지 확실하지 않을 때 유용합니다.

3. CSS Lint
주소: http://csslint.net/
CSSLint는 CSS 코드에서 문제를 찾는 데 사용되는 도구입니다. 코드의 문제를 확인하기 위한 사전 설정된 규칙 세트이며 규칙은 확장 가능합니다.
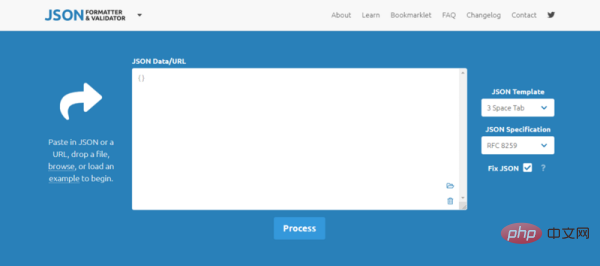
4. JSON Formatter & Validator
형식이 지정되지 않은 JSON에서는 읽기 어렵기 때문에 구문 오류나 잘못된 키 값을 찾기가 어렵습니다. JSON 파일에 줄바꿈과 공백이 없으면 압축된 JSON 파일에서 오류를 읽고 찾는 것이 더 어렵습니다.
JSON 형식 지정 및 유효성 검사 도구를 사용하면 압축된 JSON을 간단히 삽입하고 올바른 형식의 버전을 출력으로 얻을 수 있습니다. 또한 이 도구는 RFC 표준에 따라 JSON의 유효성을 검사할 수 있습니다.

5.Sentry
주소: https://sentry.io/welcome/
프로그램이 아무리 완벽하게 테스트되더라도 버그는 필연적으로 존재하며, 일부 버그는 매번 나타나지 않습니다. , 테스트 중에 잘 실행되는 코드는 사용자가 사용하면 작동이 멈출 수 있지만 사용자 앞에서 프로그램이 충돌하면 오류를 볼 수 없습니다. 물론 "야, 로그가 있습니다. " . 하지만 솔직히 말해서 이 프로그램은 매일, 매시간 엄청난 양의 로그를 생성하고 있으며, 이는 여러 서버에 분산되어 있습니다. 그리고 여러 서비스를 유지 관리하는 경우에는 로그 수를 볼 수 없습니다. 어느 날 사용자가 더 이상 참지 못하고 소리를 지르고 로그를 다시 찾아보면 로그가 실제로 쓸모가 없다는 것을 알게 될 것입니다. 컨텍스트가 부족하고 사용자의 작업이 무엇인지 알 수 없습니다. 예외가 발생했고 예외가 너무 많습니다. (절대로 로그를 읽은 탓이 아닙니다.) 어떻게 시작해야 할지 모르겠습니다.
Sentry는 이 문제를 해결하는 데 도움을 주기 위해 실시간 이벤트 로깅 및 집계 플랫폼입니다. 표준 사용자 피드백 루프를 사용하는 번거로움 없이 오류를 모니터링하고 적절한 사후 조치를 수행하는 데 필요한 모든 정보를 추출하도록 특별히 설계되었습니다.
Sentry는 클라이언트와 서버로 구분되는 로깅 플랫폼입니다. 클라이언트(현재 클라이언트에는 Python, PHP, C#, Ruby 및 기타 언어 포함)가 애플리케이션 중간에 내장되어 있습니다. 클라이언트가 메시지를 보내고, 서버는 메시지를 데이터베이스에 기록하고 쉽게 볼 수 있도록 웹 프로그램을 제공합니다. Sentry는 Python으로 작성되었으며 오픈 소스 코드가 뛰어나고 성능이 뛰어나며 확장이 용이합니다. 현재 유명한 사용자로는 Disqus, Path, mozilla, Pinterest 등이 있습니다.
6, JSHint
주소: https://jshint.com/
JSHint는 JS 코드 오류 및 잠재적인 문제를 감지하는 데 도움이 될 뿐만 아니라 코드 개발 표준화를 도와주세요.
JSHint는 JavaScript로 작성된 프로그램을 검사하고 일반적인 오류와 잠재적인 버그를 보고합니다. 근본적인 문제는 구문 오류, 암시적 유형 변환으로 인한 오류, 유출된 변수 또는 완전히 다른 것일 수 있습니다.
JSHint는 JavaScript로 작성된 프로그램을 검사하고 일반적인 오류와 잠재적인 버그를 보고합니다. 근본적인 문제는 구문 오류, 암시적 유형 변환으로 인한 오류, 변수 누출 또는 완전히 다른 것일 수 있습니다.
여기에 예제 함수가 있습니다. 이를 사용하여 JSHint가 작동하는 모습을 확인하세요.
7, BrowserStack
주소: https://www.browserstack.com/
이제 각각의 커널이 있습니다. 브라우저는 점점 더 많아지고 있으며 그 기능도 다양합니다. 프론트 엔드 공성 엔지니어로서 다양한 운영 체제 및 모바일 플랫폼에서 웹 사이트의 다양한 브라우저의 호환성을 확인하려는 경우 매우 고통스럽습니다. 사람들이 자신의 컴퓨터에 가상머신을 설치해 다양한 환경을 구성하고, 그런 환경을 자신의 컴퓨터에 설정한 뒤 하나씩 테스트하는 모습을 봤습니다. 하지만 결국 인간의 에너지는 한계가 있고, 그렇게 많은 시스템을 설치할 수는 없습니다. 즉, 동일한 컴퓨터입니다. 다행히 BrowserStack이 출시되었는데, 이는 프런트엔드에 좋은 소식입니다.
BrowserStack은 웹사이트 브라우저 호환성 테스트를 제공하는 온라인 클라우드 테스트 도구이므로 개발 및 테스터는 더 이상 많은 가상 머신이나 휴대폰 시뮬레이터를 준비할 필요가 없습니다.
BrowserStack은 웹사이트 브라우저 호환성 테스트를 제공하는 온라인 클라우드 애플리케이션으로, 9개 주요 운영 체제에서 100개 이상의 브라우저를 지원합니다. 로컬 테스트 및 Visual Studio와의 통합을 지원합니다. 또는 http://modern.ie로 직접 이동하여 온라인으로 테스트할 수 있습니다. 지금 등록하면 3개월 후에 무료로 사용해 볼 수 있지만 3개월 후에 사용하려면 요금이 부과됩니다. 중국의 개발자로서 비용을 지불하고 싶지 않습니다.
8, whistle
공식 정의를 인용하면
whistle, pinyin [wēisuhu])는 Node.js 기반의 크로스 플랫폼 웹 디버깅 프록시 도구입니다. 주로 HTTP, HTTPS, Websocket 요청 및 응답을 보고 수정하는 데 사용됩니다. 또한 중단점을 통해 요청 응답을 수정하는 Fiddler의 방법과 달리 whistle은 시스템 호스트를 구성하는 것과 유사한 방법을 사용합니다. 구성을 통해 구현이 가능하며 도메인 이름, 경로, 정규식, 와일드카드, 와일드카드 경로 등 다양한 매칭 방법을 지원하며 Node 모듈을 통해 기능을 확장할 수 있습니다
일반적으로 whistle에는 다음 기능
노드 구현을 기반으로 하는 크로스 플랫폼 웹 디버깅 프록시 도구는 Windows, Linux 및 Mac에서 사용할 수 있습니다.
는 HTTP, HTTPS, Websocket 요청 및 응답을 보고 수정하는 데 사용되며 또한 HTTP 프록시 서버로 사용
whistle 채택 시스템 호스트 구성과 유사합니다. 모든 작업은 구성을 통해 수행됩니다.
Node 모듈을 통해 기능 확장이 가능합니다.
whistle을 선택하는 이유는 무엇입니까?
먼저 휘파람은 매우 강력한 기능을 갖춘 웹 디버깅 프록시 도구입니다. 프런트 엔드로서 우리는 프로토콜의 애플리케이션 계층을 자주 처리해야 합니다. 모의 데이터, 도메인 간 문제, 쿠키 수정, 모바일 단말기 디버깅 등은 모두 우리에게 필요한 기술이며 휘파람은 90%를 해결할 수 있습니다. 문제
제가 자주 사용하는 시나리오는 다음과 같습니다.
호스트 바인딩
교체 요청(모의 데이터)
Weinre 또는 vConsole을 사용하여 모바일 페이지 디버깅
쿠키 수정
HTML에 스타일 삽입
HTML에 스크립트 삽입
...
다음은 공식 사진입니다. 느끼시면 됩니다
둘째, 매우 강력할 뿐만 아니라 사용하기도 매우 편리합니다. 웹 페이지를 열고 패킷 캡처 및 기타 작업을 수행하는 데 간단한 명령만 필요합니다.
셋째, Windows에서 Fidder를 소비하는 것과 다릅니다. CPU도 많고, Mac의 Charles와도 다릅니다. 무료도 아니고, 오픈 소스이며, 크로스 플랫폼 웹 디버깅 프록시 도구입니다.
넷째, Node 모듈을 기반으로 구현됩니다. Node 모듈을 통해 확장 가능합니다
위 내용이 아직 이해가 되지 않으신다면, 다음의 실제 전투를 통해 그 위력을 느껴보시길 바랍니다
(학습 영상 공유:웹 프론트엔드)
위 내용은 웹 프런트엔드에는 어떤 디버깅 도구가 사용됩니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!