이 기사에서는 javascript에 대한 관련 지식을 처음으로 소개합니다. JS 프록시 객체 프록시에 대한 간단한 내용을 소개합니다. 필요한 친구들이 함께 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.

[관련 권장사항: javascript video tutorial, web front-end]
JQuery는 이벤트 중심 유형입니다. DOM, I 이 데이터가 변경된 후에는 동기화를 위해 DOM을 조작해야 합니다.
<div id="data">数据</div>
var data = "数据"
// 通过某种事件数据发生了变化
data = "新数据"
$("#data").text = data간단한 상호작용에서는 이 방법이 편리해 보이지만 상호작용이 커지면 코드가 비대해집니다.
Angular, Vue 및 React가 졸업을 앞두고 데이터 기반이라는 새로운 방식을 발견했습니다. 즉, DOM과 데이터의 "바인딩"을 통해 데이터와 DOM 콘텐츠를 즉시 수정할 수 있습니다. 발생했습니다.
<div>{{data}}</div>var data = "数据" // ...某种方式进行了绑定 data = "新数据"
DOM의 콘텐츠는 바로 새로운 데이터가 됩니다. 사용하기 매우 편리하고 코드도 비교적 간결합니다. 당시에는 마술처럼 보였습니다.
다양한 데이터 기반 프레임워크에는 서로 다른 바인딩 원칙과 프로세스가 있으며 모두 상대적으로 복잡합니다. 하지만 오늘은 이를 단순화하고 JS의 Proxy 객체를 사용하여 데이터 드라이브를 구현하겠습니다. (그런데 Vue3의 반응형 데이터는 이 원리를 사용합니다. 물론 오늘의 예보다 훨씬 더 복잡할 것입니다.)
Proxy 객체는 객체에 대한 프록시를 생성하는 데 사용됩니다. 기본 차단 및 작업 사용자 정의(예: 속성 조회, 할당, 열거, 함수 호출 등)를 달성합니다. 구체적인 사용 방법은 다음과 같습니다.
new Proxy(要代理的对象,代理的事件对象)
프록시할 수 있는 이벤트는 다음과 같습니다.
| Event | Description |
|---|---|
| get | 속성 읽기 |
| set | 속성 설정 |
| delete | delete 연산자 |
| ownKeys | getWonPropertyNames 메소드 및 getOwnPropertySymbols |
| construct | new 연산자 |
| defineProperty | defineProper 타이 메소드 |
| getOwnPropertyDescriptor | getOwnPropertyDescriptor 메소드 |
| preventExtensions | preventExtensions 메서드 |
| isExtensible | isExtensible 메서드 |
| setPrototypeOf | setPrototypeOf 메서드(즉, .__proto__ 설정) |
| getPrototypeOf | get Proto typeOf 메서드(즉, .__proto__ 사용) |
이제 프록시의 기본 사용법을 이해했으므로 이를 사용하여 객체의 setter를 프록시하여 데이터 드라이브를 구현할 수 있습니다. setter来实现数据驱动了。
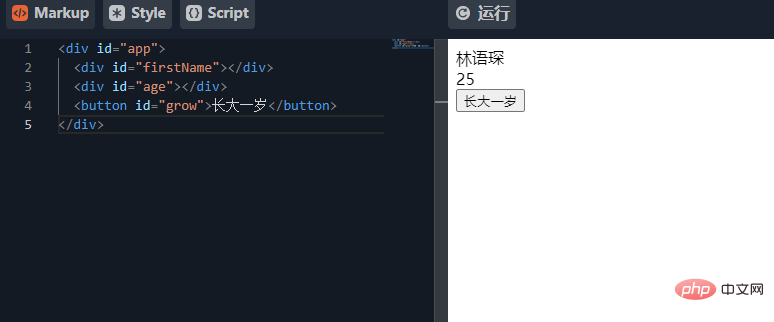
首先定义一个与数据同ID的DOM元素:
<div id="firstName"></div> <div id="age"></div>
为data设置Proxy代理,代理其setter,在其中对DOM进行操作:
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;// 别忘了实现原有逻辑
return true; // setter代理的要求,处理成功后返回true
}
})之后设定初值,并设定相关交互,并且注意,操作的都是代理p_data而并非data:
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}这样就实现了数据驱动,只要任意对p_data
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;
return true
}
})
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}
data에 대한 프록시 프록시를 설정하고 해당 setter를 프록시한 후 DOM을 작동합니다. : rrreee 그런 다음 초기값을 설정하고 관련 상호작용을 설정하고, data 대신 p_data 에이전트가 작동된다는 점에 유의하세요.
이런 식으로 데이터 기반은 p_data의 속성 값을 임의로 수정하고 DOM의 내용을 직접 변경할 수 있는 한 달성되었습니다.
위 내용은 JavaScript 프록시 개체 프록시는 처음으로 간단한 데이터 기반 보기를 경험합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!