【관련 권장사항: javascript video tutorial, web front-end】
오늘 이 방법을 자세히 소개하겠습니다. 도움이 되셨으면 좋겠습니다.
Reduce의 기본 사용법은 다음과 같습니다.
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce는 배열을 작동하는 데 도움이 될 수 있는 배열 프로토타입 개체에 대한 메서드입니다. 이는 감속기라고 불리는 다른 함수를 매개변수로 사용합니다.
reducer에는 두 개의 매개변수가 있습니다. 첫 번째 매개변수 param1은 마지막 감속기 실행의 결과입니다. 감속기가 처음 실행되는 경우 param1의 기본값은 배열의 첫 번째 요소 값입니다.
reduce 메서드는 for 루프와 마찬가지로 배열의 각 요소를 반복합니다. 그리고 루프의 현재 값을 매개변수 2로 전달합니다.
배열을 순회한 후, Reduce는 마지막 감속기가 계산한 결과를 반환합니다.
자세한 예시를 살펴보겠습니다.
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)
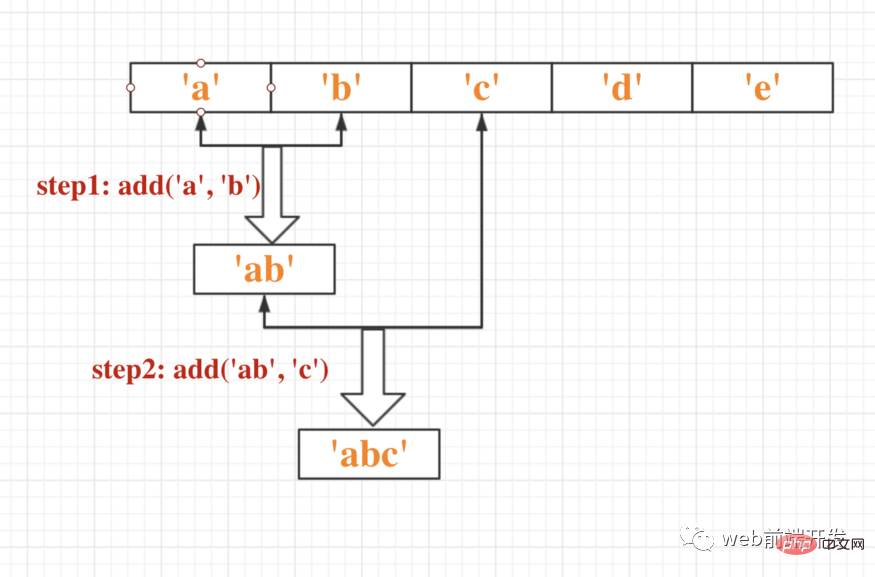
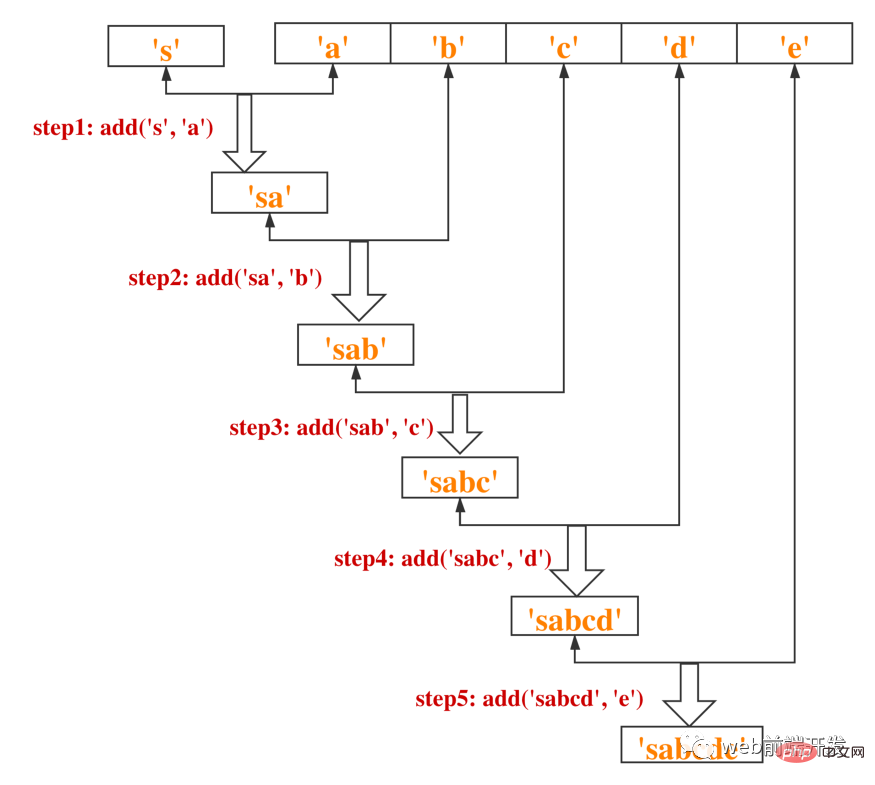
다음으로 위 코드가 어떻게 실행되는지 살펴보겠습니다.
이 코드에서 감속기는 add 입니다.
먼저 add를 처음 실행하기 때문에 배열의 첫 번째 요소 'a'는 add의 첫 번째 매개변수로 처리되고, 그런 다음 루프는 배열의 두 번째 요소 'b'부터 시작됩니다. 정렬. 이번에는 'b'가 추가할 두 번째 인수입니다.

첫 번째 계산 후 'ab'라는 결과를 얻습니다. 이 결과는 캐시되어 다음 덧셈 계산에서 param1로 사용됩니다. 동시에 배열의 세 번째 매개변수 'c'는 add의 param2로 사용됩니다.

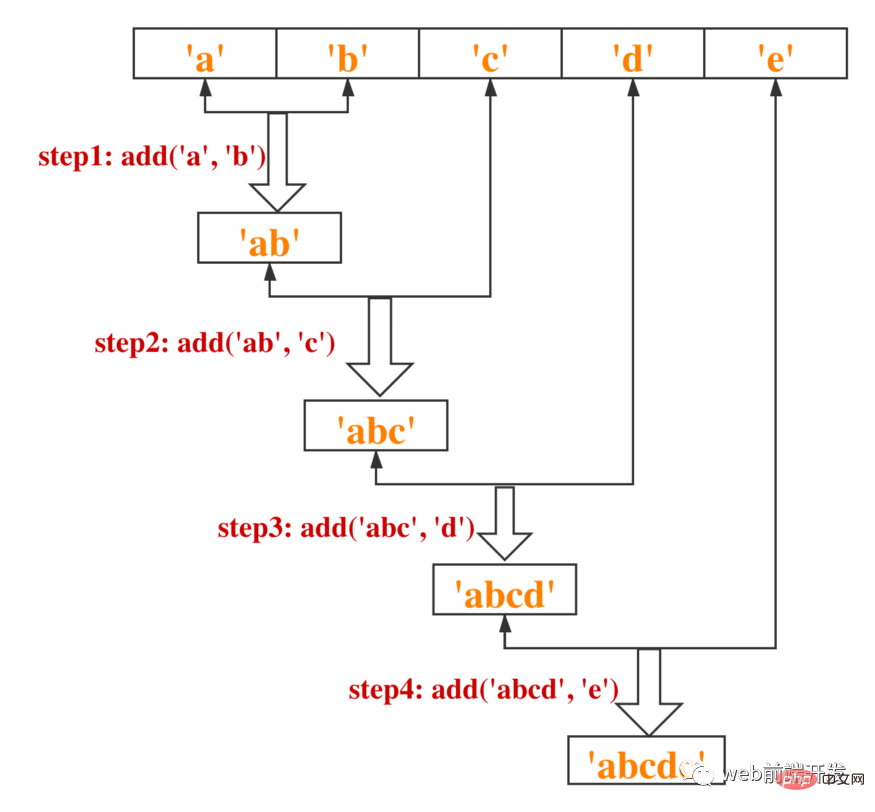
마찬가지로, Reduce는 추가할 인수로 'abc'와 'd'를 실행하면서 배열의 요소를 계속 반복합니다.

마지막으로 배열의 마지막 요소를 순회한 후 계산 결과를 반환합니다.

이제 결과는 'abcde'입니다.
그래서 우리는 감소가 배열을 순회하는 방법이기도 함을 알 수 있습니다! 배열의 각 요소 값을 차례로 가져와서 감속기 기능을 실행합니다.
하지만 위의 루프에는 그 조화로운 아름다움이 없음을 알 수 있습니다. 왜냐하면 우리는 배열의 첫 번째 요소인 'a'를 초기 param1로 취한 다음 배열의 두 번째 요소를 반복하여 param2를 얻기 때문입니다.
사실, 우리는 감소 함수의 param1의 초기 값으로 감소의 두 번째 매개 변수를 지정할 수 있으므로 배열의 첫 번째 요소에서 시작하는 루프에서 param2를 얻습니다.
코드는 다음과 같습니다.
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')
이번에는 감속기를 처음 호출할 때 param1로 's'를 사용한 다음 첫 번째 요소부터 순차적으로 배열을 순회합니다.

따라서 이 구문을 사용하여 첫 번째 코드 조각을 다시 작성할 수 있습니다.
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')다음으로, 실제 프로그래밍 장에 들어가서 Reduce의 강력한 힘을 경험해 보겠습니다.
배열의 모든 요소의 합을 구하려면 어떻게 하시겠습니까?
일반적으로 다음과 같이 작성할 수 있습니다.
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}물론 다른 작성 방법이 있을 수도 있지만 for 루프를 사용하는 한 코드가 중복되어 표시됩니다.
그런 다음 위의 누적 함수가 수행하는 작업을 살펴보겠습니다.
위 단계를 말로 설명하면 축소 사용에 부합한다는 것이 분명합니다. 따라서 우리는 위의 코드를 줄이기 위해 다시 작성할 수 있습니다:
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}화살표 기능을 사용하는 데 익숙하다면 위의 코드는 더 간결해 보일 것입니다:
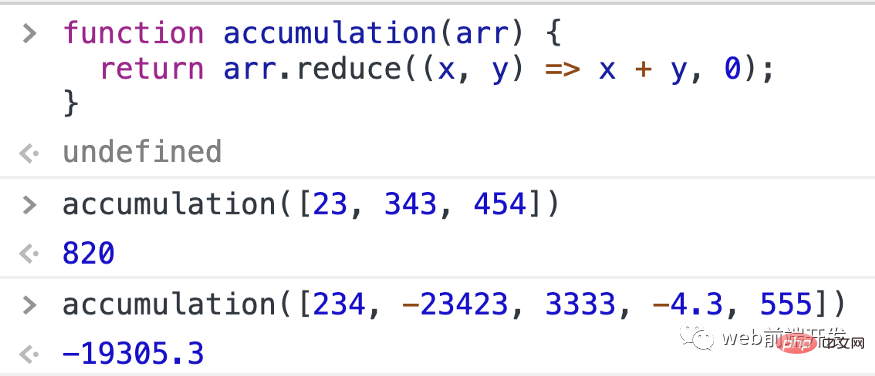
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}모든 것이 한 줄의 코드로 완료되었습니다!

当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 89如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
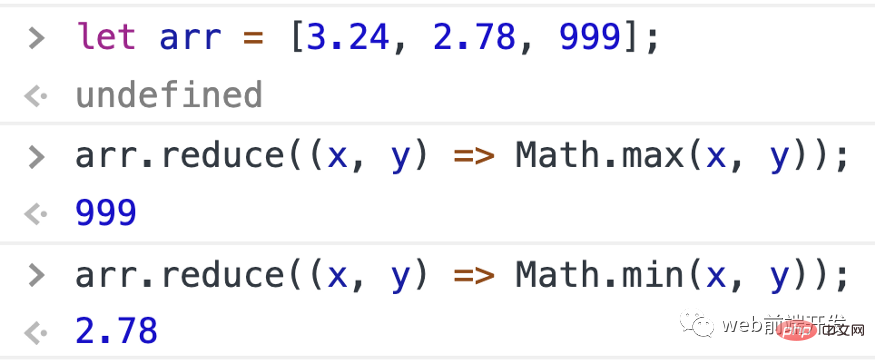
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));

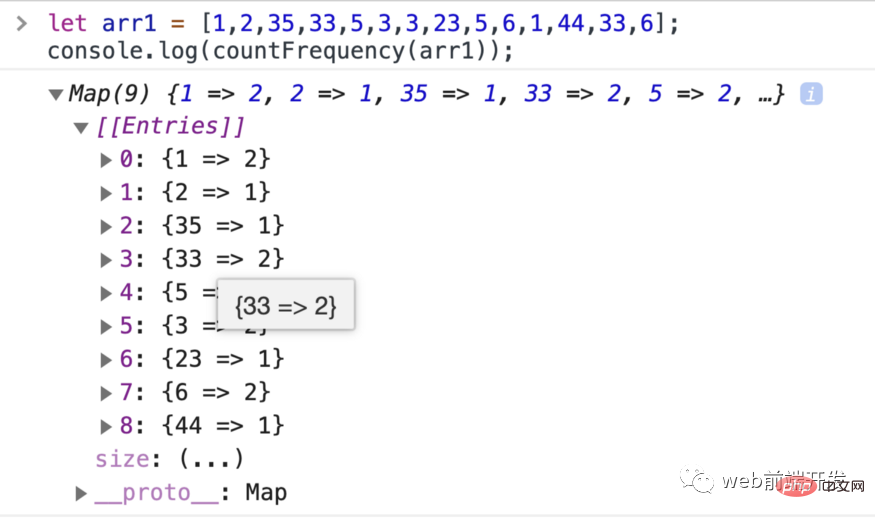
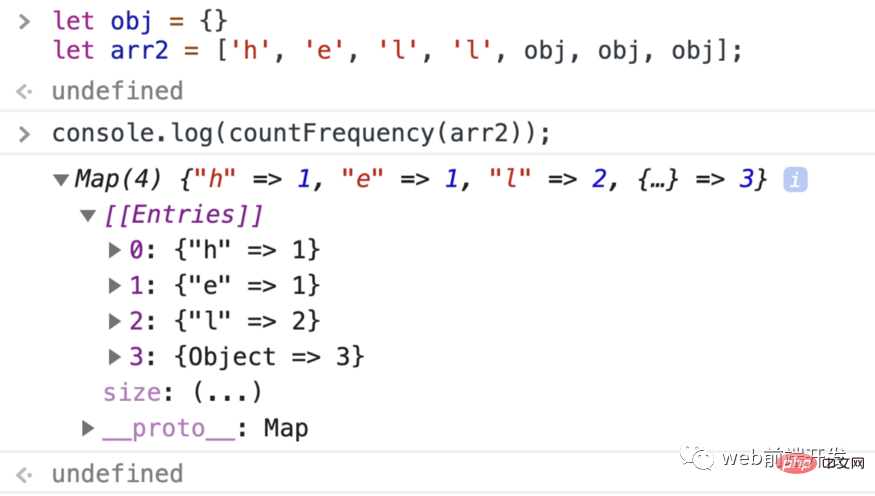
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
这里有两个例子:


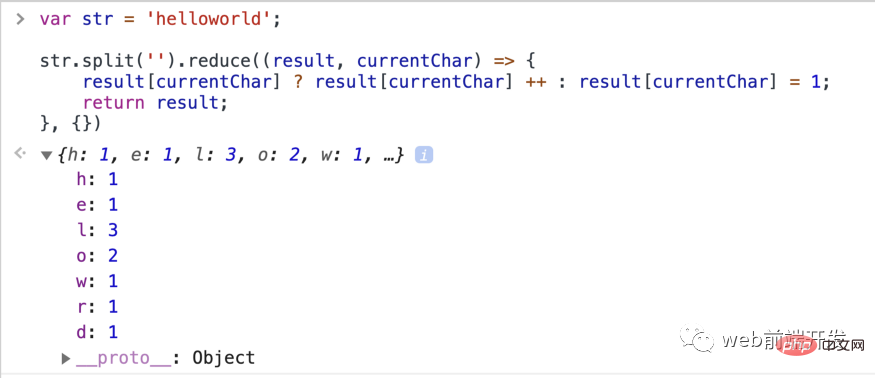
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})
因为字符类型可以用作对象的键,所以我们这里不使用 Map。
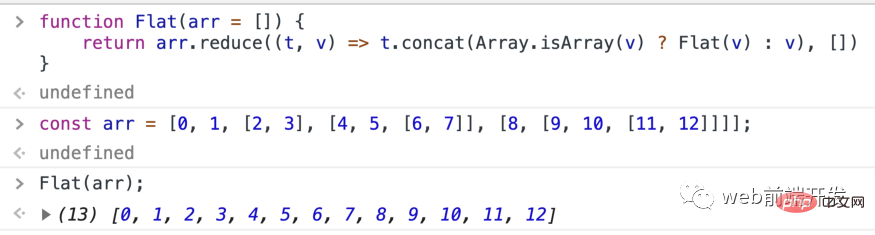
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}
通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript 배열 Reduce() 메서드 사용 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


