이 기사에서는 CSS 사용자 정의 카운터 사용에 대한 몇 가지 팁을 공유하고 이를 사용하여 누적 애니메이션과 같은 길게 누르기를 구현하는 방법에 대해 설명합니다.

【추천 학습: css 동영상 튜토리얼】
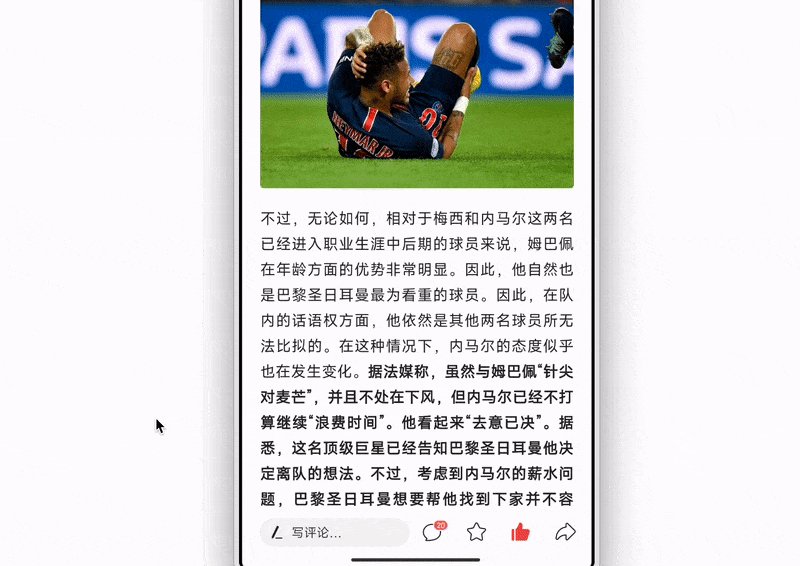
특정 APP에서 좋아요를 길게 누르면 아래와 같이 멋진 애니메이션이 나옵니다

이 애니메이션은 2개로 구성되어 있습니다. 그 중 이 랜덤 표현의 구현에 대해서는 coco님의 이 글을 참고하세요트랜지션을 능숙하게 사용하여 애니메이션과 같은 짧은 영상 APP을 구현해 보세요

비슷하므로 여기서는 반복하지 않겠습니다. 여기서 구현하고 싶은 것은 끊임없이 변화하는 디지털 애니메이션, 다음 데모입니다

자세히 살펴보면 주로 다음과 같은 상호 작용이 있습니다
어떻게 구현하는지 살펴보겠습니다
<button>长按点赞</button>
.like{
position: relative;
}
.like::after{
position: absolute;
bottom: 100%;
width: max-content;
font-size: 2rem;
font-style: italic;
font-weight: bolder;
background-image: linear-gradient(#FFCF02, #FF7352);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
content:'x10';
}그러면 이 프롬프트를 기본으로 숨기고 눌렀을 때만 나타나야 합니다
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s;
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
}. 그런데 이러한 애니메이션은 불편해 보입니다. 그러면 위로 올리면 대체 애니메이션을 어떻게 바꿀 수 있을까요? :active에 상향 전환 애니메이션을 설정하고 요소가 사라진 후 변위 애니메이션이 복원되도록 지연을 추가하는 것은 매우 간단합니다. 이 애니메이션 기술에 대해서는 My를 참조할 수 있습니다. 이전 기사 버튼 클릭 애니메이션을 구현하는 CSS 루틴
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s .3s, 0s .6s transform; /*默认情况下没有transform*/
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: .3s;
}
:active上,并且添加一个延时,保证在元素在消失后,位移动画才还原
关于这个动画技巧,可以参考我之前的这篇文章 CSS 实现按钮点击动效的套路
<div> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>...</span> </div>
效果如下

再来看看 CSS 数字变化。
关于这个技巧,之前在这两篇文章中都有提到:还在使用定时器吗?CSS 也能实现电子时钟和动画合成小技巧!CSS 实现动感的倒计时效果
在以前,数字的变化可能需要创建多个标签,然后改变位移来实现
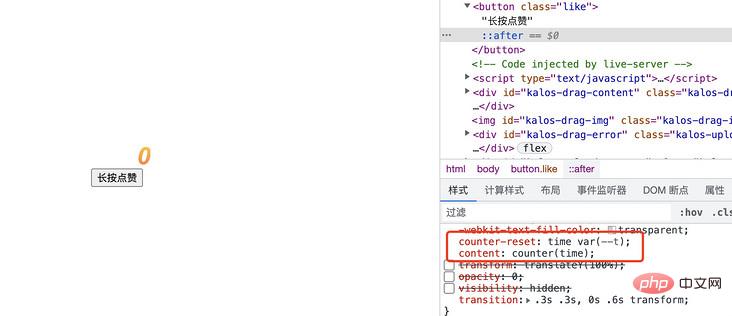
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
}这种方式需要创建多个标签,略微繁琐,也不易扩展,而且也没办法在伪元素中使用。
不过现在有更简洁的方式可以实现了,那就是 CSS @property。这是干什么的呢?简单来讲,可以自定义属性,在这个例子中,可以让数字像颜色一样进行过渡和动画,可能不太懂,直接看例子吧
我们先通过 CSS 变量将数字渲染到页面,这里需要借助计数器
有兴趣的可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值
@keyframes count {
to {
--t: 999
}
}
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
}为了方便测试,这里先将提示设置为可见,效果如下

如何让这个数字变化呢?可以用到 CSS 动画,将--t变化到 999
둘째, 숫자가 계속 추가됩니다
🎜CSS 숫자 변경을 살펴보겠습니다. 🎜이 기술에 대해서는 이전에 다음 두 기사에서 언급한 적이 있습니다. 아직 타이머를 사용하고 계신가요? CSS는 전자시계와 애니메이션 합성 팁도 구현할 수 있습니다! 동적 카운트다운 효과를 얻기 위한 CSS🎜🎜과거에는 숫자를 변경하려면 여러 개의 라벨을 만든 다음 변위를 변경해야 🎜
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}</integer>관심이 있으시면 다음 기사를 참조하세요: 작은 팁: 콘텐츠 속성을 사용하여 CSS var 변수 값을 표시하는 방법🎜
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默认暂停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下运行*/
}--t를 999🎜@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
}
然而并没有什么动画,其实是需要等100s以后才会直接变成999。然后最重要的一步来了,加上以下自定义属性
@property --t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}</integer>对的,仅仅添加这一小段 CSS,动画就出来了

是不是很神奇?可以这么理解,通过@property定义后,这个变量--t本身可以单独设置动画了,就像颜色变化一样。
然后,我们要实现只有按下的时候才会出现动画,可以默认将动画暂停,按下的时候才运行
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默认暂停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下运行*/
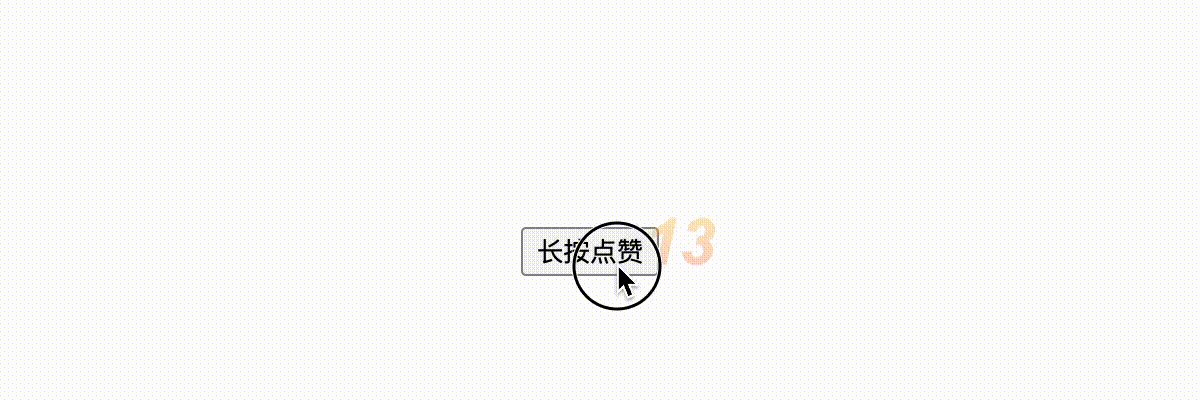
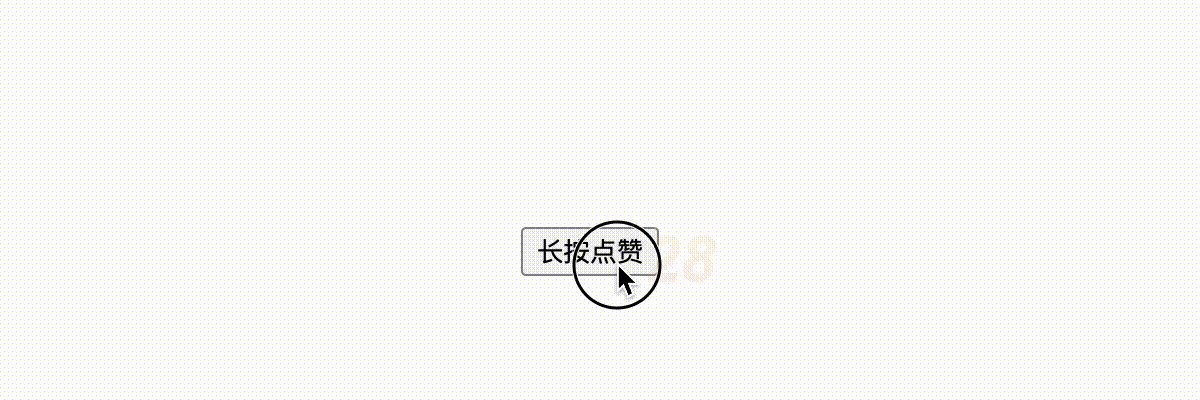
}现在看看效果吧

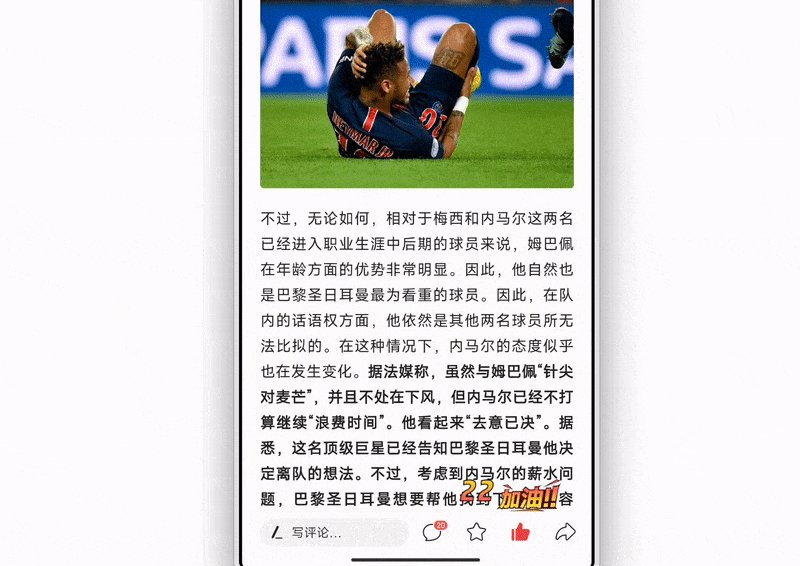
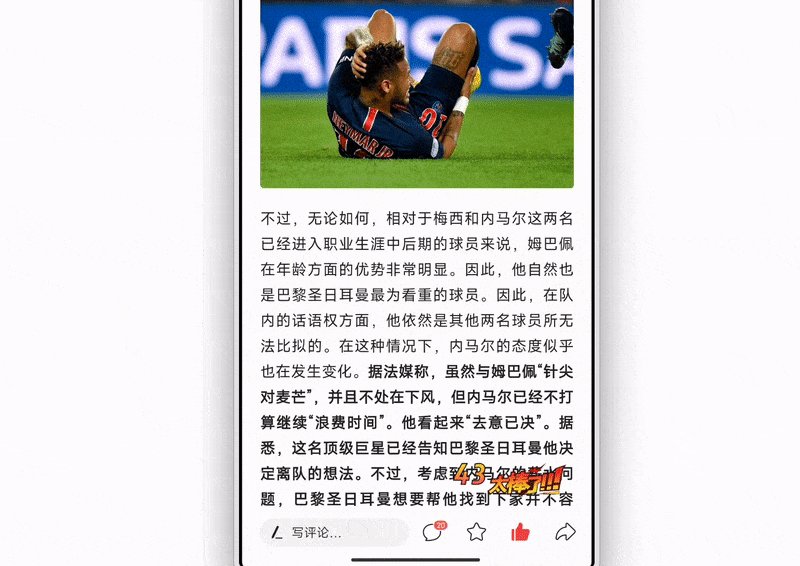
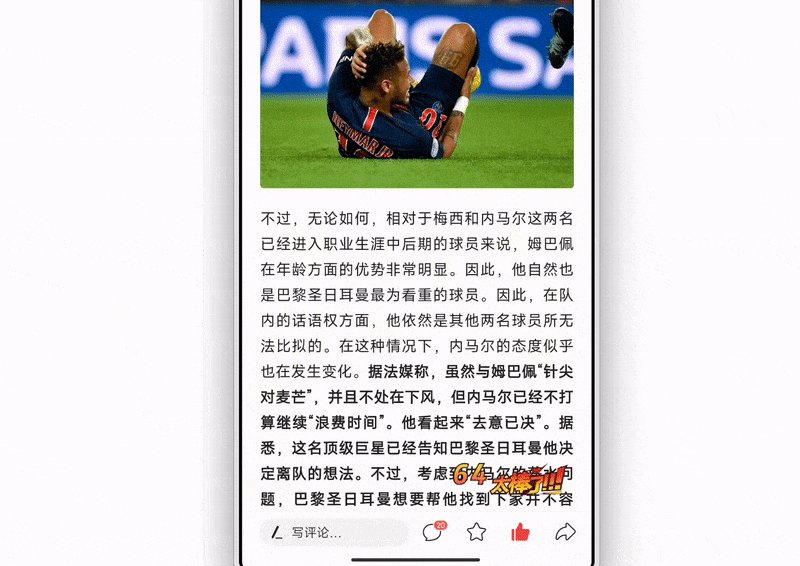
提示在数字不断累积的过程中有一个阶段性的变化,如下
0~20:鼓励!
20~50:加油!!
50~:太棒了!!!
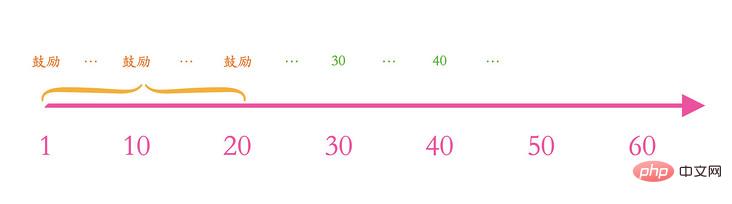
那么,如何根据 CSS 变量来自动映射不同的提示呢?这里可以用到自定义计数器,比如,我们先自定义一个计数器
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
}这样定义了一个名为“鼓励”的计数器,简单解释一下,system,表示计算系统,这里为cyclic,表示循环使用开发者提供的一套字符,字符由symbos定义。然后symbos表示计算符号,也就是具体展示的字符,这里指定为鼓励!就行了。然后有个range属性,表示计数器的范围,这里指定为1 20。示意如下

这部分自定义计数器内容比较复杂,也比较新,有兴趣的可以参考张鑫旭的这篇文章:CSS @counter-style规则详细介绍
然后将这个自定义的计数器也通过伪元素渲染出来
.like::after{
content: counter(time) counter(time, 鼓励);
}下面看下效果

可以看到,当计数在1~20范围内,渲染的是自定义字符“鼓励!”,当超过这个范围后,又变成了普通的数字,因此我们需要做一个“回退”处理,也就是在这个区间外的规则,CSS 计数器也提供了这样的能力,名为fallback,实现就是这样
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 1 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 21 50;
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
range: 51 infinite;
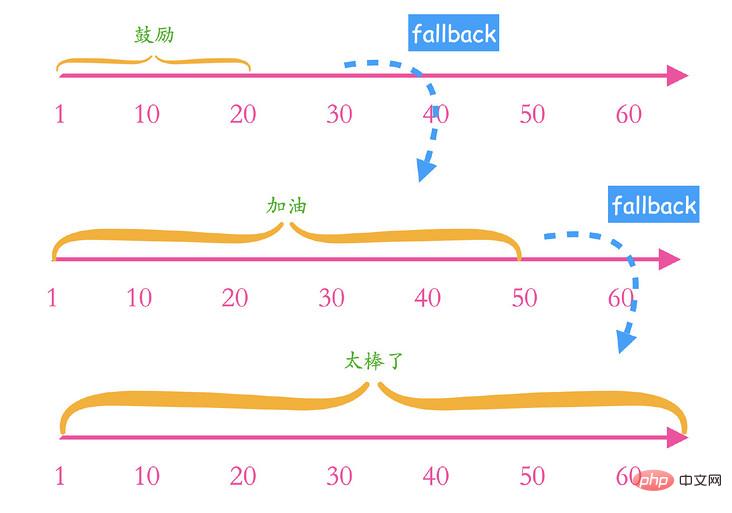
}相信应该比较好理解,当计数器range超出时,就会按照fallback的计数规则继续执行,可以无限嵌套,上面可以稍微简化一下,区间可以更加灵活一点,比如加油的区间,进入到这个计数器,起点肯定已经超过了20,所以可以把起点也改为0,简化后如下
@counter-style 鼓励 {
system: cyclic;
symbols: '鼓励!';
range: 0 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 0 50; /*进入到这个计数器,起点肯定已经超过了20*/
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
}示意如下

这样就得到了文章开头的演示效果

完整代码可以访问:
https://codepen.io/xboxyan/pen/gOeEMwP
https://code.juejin.cn/pen/7133856833428520963
https://xboxyan.gitee.io/demo/CSS_add_num_animation.html
以上就是全部内容了,还不错的动画小技巧,你学会了吗?下面总结一下
鼠标按下和抬起的过渡动画通常是相反的,不过可以通过在按下时设置transition来改变抬起的动画
숫자의 지속적인 축적은 @property의 도움으로 달성할 수 있으며 이를 통해 CSS 변수를 색상과 같이 전환하거나 애니메이션화할 수 있습니다. @property来实现,它可以让 CSS 变量像颜色一样过渡或者动画
计数器可以让CSS 变量渲染到伪元素上
animation-play-state可以实现按下动画开始,抬起动画暂停的效果
自定义计数器可以让指定计数范围内渲染某一些字符
要实现计数的阶段变化可以用fallback进行回退,可以跳转到另一个计数器
提一下兼容性,Chrome 91+
animation-play-state는 애니메이션을 눌러 시작하고 애니메이션을 들어 올려 일시 정지하는 효과를 실현할 수 있습니다.
사용자 정의 카운터는 지정된 계산 범위 내에서 특정 문자를 렌더링할 수 있습니다.
🎜🎜변경 사항 계산을 구현하는 단계는fallback을 사용하여 롤백할 수 있으며 다른 카운터로 이동할 수 있습니다. 🎜🎜🎜🎜호환성을 언급하자면 Chrome 91+는 현재 외부 사용에는 적합하지 않습니다. 하지만 미리 알 수 있습니다🎜🎜🎜🎜물론 맞춤형 카운터의 잠재력은 이보다 훨씬 높으며 나중에 더 많은 탐색과 적용이 수행될 것입니다. 마지막으로, 유익하고 유익하다고 생각하시면 좋아요와 모아서 전달해주세요❤❤❤🎜🎜🎜원본주소 : https://segmentfault.com/a/1190000042360785🎜🎜🎜 (학습동영상 공유 : 🎜web 프론트엔드 🎜)🎜위 내용은 CSS가 카운터를 사용하여 누적 애니메이션과 같은 길게 누르기를 구현하는 방법을 확인하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




