정적 웹 서버를 구축하기 위해 Node.js를 사용하는 방법은 무엇입니까? 다음 기사에서는 Node.js를 사용하여 정적 웹 서버를 구축하는 방법을 단계별로 설명합니다. 도움이 되기를 바랍니다.

우리는 일반적으로 정적 웹 서버를 정적 웹 사이트라고 부르는데, 주요 특징은 서버의 모든 콘텐츠가 기성품이므로 백엔드에서 추가 처리가 필요하지 않습니다. 웹페이지 요청을 정적 서버에 보낼 때 서버는 요청 경로(URL)를 기반으로 해당 html 파일만 반환하면 됩니다. html文件就行了。
静态网站是指全部由HTML(标准通用标记语言的子集)代码格式页面组成的网站,所有的内容包含在网页文件中。网页上也可以出现各种视觉动态效果,如GIF动画、FLASH动画、滚动字幕等,而网站主要是静态化的页面和代码组成,一般文件名均以htm、html、shtml等为后缀。—— 百度百科
与静态网站对应的是我们最常见的动态Web服务器,此类服务器最大的特征就是所有资源通常不是以html形式存储的,而是需要后端查询数据,组成网页之后再返回给用户,每个用户看到的内容可能是都不相同的。例如,在Java搭建的Web服务器中,我们可以使用JSP拼接网页,形成特定于用户的页面。
(1)动态网页以数据库技术为基础,可以大大降低网站维护的工作量;
(2)采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等等;
(3)动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;
(4)动态网页中的“?”搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,搜索蜘蛛不去抓取网址中“?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求。
(5)静态网站因为没有和数据库连接,所以要有动态网站的效果就必须制作大量的网页,其中许多网页只能是虚假网页,根本实现不了动态网站的功能。
—— 百度百科
由于静态服务器不需要后端数据库,所以结构非常简单,非常适合例如文档管理、博客等场景。就以写博客本身而言,我认为静态网站有以下特点:
需要的服务器配置低,最基础的服务器就可以满足大部分人的性能需求;
响应速度快,内容都是现成的html,直接访问即可获得结果;
一个html对应一个url,内容稳定,容易被搜索引擎检索;
制作简单,只需要在服务器搭建完成后,将文件防止指定位置即可;
以上有点都是针对静态博客系统而言的,如果使用纯静态服务器制作一个大型的其他类型网站可能代价比较大。
如果个人希望快速搭建一个静态服务器,可以使用基于Node.js的http-server包,可以在一分钟内完成服务器的搭建,步骤如下:
下载http-server包,记得全局安装
npm i http-server -g
进入服务器文件夹,启动服务器
http-server -a 127.0.0.1 -p 9999
这样服务器就启动了,根目录就是启动服务器命令执行的目录。
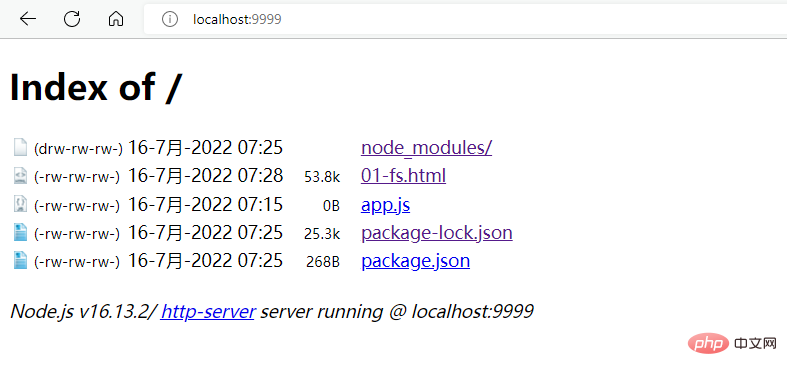
访问localhost:9999就可以看到所有的文件了,下面是我的文件内容:

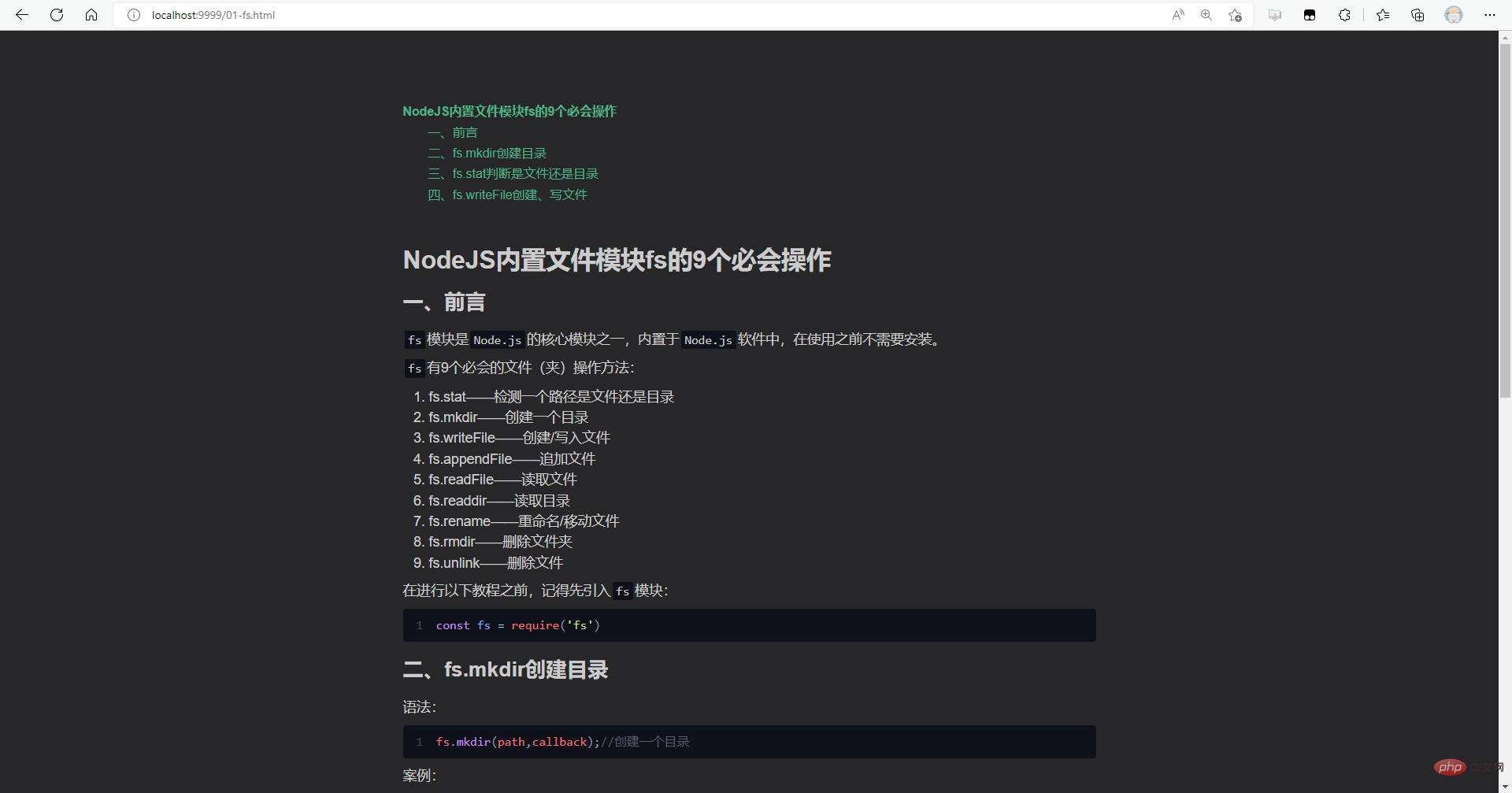
如果我们点击文件名,就会得到对应的文件,例如我们点击*.html,就可以得到网页:

这看起来就像是个FTP
정적 웹사이트는 전체가 HTML(Standard Universal Markup Language의 하위 집합) 코드 형식 페이지로 구성되어 있으며, 모든 콘텐츠가 웹페이지 파일에 포함되어 있는 웹사이트를 말합니다. GIF 애니메이션, FLASH 애니메이션, 롤링 자막 등과 같은 다양한 시각적 동적 효과도 웹 페이지에 나타날 수 있습니다. 웹 사이트는 주로 정적 페이지와 코드로 구성됩니다. 일반적으로 파일 이름에는 htm, html, shtml 등이 붙습니다. ——Baidu Encyclopedia정적인 웹사이트에 해당하는 것은 우리가 흔히 사용하는 🎜동적 웹서버🎜입니다. 이 유형의 서버의 가장 큰 특징은 일반적으로 모든 리소스가
html 형식으로 저장되지 않는다는 것입니다. 대신 백엔드는 데이터를 쿼리하고 웹페이지를 구성한 다음 이를 사용자에게 반환해야 합니다. 예를 들어, <code>Java로 구축된 웹 서버에서 JSP를 사용하여 웹 페이지를 연결하여 사용자별 페이지를 형성할 수 있습니다. 🎜🎜 (1) 동적 웹 페이지는 데이터베이스 기술을 기반으로 하므로 웹 사이트 유지 관리 작업량을 크게 줄일 수 있습니다. 🎜🎜 (2) 동적 웹 페이지 기술을 사용하는 웹 사이트는 사용자 등록, 사용자 로그인 등 더 많은 기능을 구현할 수 있습니다. , 온라인 설문조사, 사용자 관리, 주문 관리 등 🎜🎜 (3) 동적 웹 페이지는 실제로 서버에 독립적으로 존재하는 웹 파일이 아닙니다. 🎜🎜 ( 4) 웹 페이지의 동적 "?"는 일반적으로 검색 엔진이 웹 사이트의 데이터베이스에서 모든 웹 페이지에 액세스하는 것이 불가능하거나 기술적인 고려 사항으로 인해 검색 스파이더가 URL에서 "?" 뒤에 있는 콘텐츠를 크롤링하지 않습니다. 따라서 동적 웹 페이지를 사용하는 웹사이트는 검색 엔진 프로모션을 수행할 때 검색 엔진의 요구 사항에 적응하기 위해 특정 기술 처리가 필요합니다. 🎜🎜 (5) 정적 웹사이트는 데이터베이스와 연결되어 있지 않기 때문에 동적 웹사이트의 효과를 가지려면 대량의 웹페이지를 생성해야 합니다. 이러한 웹페이지 중 상당수는 가짜 웹페이지일 뿐이며 이를 인식할 수 없습니다. 동적 웹사이트의 기능이 전혀 작동하지 않습니다. 🎜🎜—— 바이두 백과사전🎜🎜🎜1.2 정적 웹 서버의 장점🎜🎜🎜 정적 서버는 백엔드 데이터베이스가 필요하지 않기 때문에 구조가 매우 간단하고 문서 관리, 블로그 등의 시나리오에 매우 적합합니다. . 블로그 자체에 관한 한, 정적인 웹사이트는 다음과 같은 특징을 가지고 있다고 생각합니다: 🎜
html이며, 직접 액세스하여 결과를 얻을 수 있습니다. 🎜html은 url에 해당하며, 콘텐츠는 안정적이고 검색 엔진에서 쉽게 검색할 수 있습니다. 🎜Node.js 기반의 http-server 패키지를 사용할 수 있습니다. 1분 안에 완료할 수 있습니다. 서버 내에서 서버 구축을 완료하세요. 단계는 다음과 같습니다. 🎜http-server 다운로드 code> 패키지를 사용하려면 전역적으로 설치해야 합니다🎜
web_server/ //根目录 |- static/ | |- css/ | | |- style.css //样式 | |- js/ | | |- common.js //js | |- index.js //主页 |- app.js //服务器文件 |- mime.json //扩展名配置
const http = require('http');const fs = require('fs')const url = require('url')const path = require('path')FileMimes = JSON.parse(fs.readFileSync('./mime.json').toString())http.createServer(function (req, res) {
//1.获取地址
let pathname = url.parse(req.url).pathname
pathname = pathname == '/' ? '/index.html' : pathname let extname = path.extname(pathname)
//2.fs读取文件
if (pathname != '/favicon.ico') {
fs.readFile('./static' + pathname, async (err, data) => {
if (err) {
res.writeHead(404, { 'Content-Type': 'text/html;charset="utf-8"' })
res.end(err.message)
return
}
if (!err) {
// 3. 针对不同的文件返回不同的内容头
let mime = FileMimes[extname]
res.writeHead(200, { 'Content-Type': mime + ';charset="utf-8"' })
res.end(data)
}
})
}}).listen(8081);console.log('Server running at http://127.0.0.1:8081/');localhost:9999를 방문하세요. 다음은 내 파일의 내용입니다: 🎜🎜 🎜🎜파일 이름을 클릭하면 해당 파일을 가져옵니다. 예를 들어
🎜🎜파일 이름을 클릭하면 해당 파일을 가져옵니다. 예를 들어 *.html, 웹페이지를 얻을 수 있습니다: 🎜🎜<img src="https://img.php.cn/upload/article/000/000/024/935c99b8a8ede4e43735f8a3d12dcba0-2.png" alt="Node.js를 사용하여 정적 웹 서버를 구축하는 방법에 대해 이야기해 보겠습니다.">🎜🎜이것은 <code>FTP 서버처럼 보입니다. 여기서 멈춰야 할까요? 🎜🎜아니요, 자격을 갖춘 프로그래머는 손이 있어야만 행복할 것입니다! ! 🎜我们使用基础的Node.js内置模块即可完成搭建,所以不需要安装额外的工具包。
主要的工作是创建一个服务器目录,结构如下:
web_server/ //根目录 |- static/ | |- css/ | | |- style.css //样式 | |- js/ | | |- common.js //js | |- index.js //主页 |- app.js //服务器文件 |- mime.json //扩展名配置
app.js
const http = require('http');const fs = require('fs')const url = require('url')const path = require('path')FileMimes = JSON.parse(fs.readFileSync('./mime.json').toString())http.createServer(function (req, res) {
//1.获取地址
let pathname = url.parse(req.url).pathname
pathname = pathname == '/' ? '/index.html' : pathname let extname = path.extname(pathname)
//2.fs读取文件
if (pathname != '/favicon.ico') {
fs.readFile('./static' + pathname, async (err, data) => {
if (err) {
res.writeHead(404, { 'Content-Type': 'text/html;charset="utf-8"' })
res.end(err.message)
return
}
if (!err) {
// 3. 针对不同的文件返回不同的内容头
let mime = FileMimes[extname]
res.writeHead(200, { 'Content-Type': mime + ';charset="utf-8"' })
res.end(data)
}
})
}}).listen(8081);console.log('Server running at http://127.0.0.1:8081/');mime.json
{ ".323":"text/h323" ,
".3gp":"video/3gpp" ,
".aab":"application/x-authoware-bin" ,
".aam":"application/x-authoware-map" ,
".aas":"application/x-authoware-seg" ,
".acx":"application/internet-property-stream" ,
".ai":"application/postscript" ,
".aif":"audio/x-aiff" ,
".aifc":"audio/x-aiff" ,
".aiff":"audio/x-aiff" ,
".als":"audio/X-Alpha5" ,
".amc":"application/x-mpeg" ,
...//实在太长,就不贴这里了,文末有完整代码}node ./app.js
启动效果如下:
PS E:\Code\Node\demos\03-static_web_server> node .\app.js Server running at http://127.0.0.1:8081/
访问localhost:8081即可得到index.html页面。
也可以部署到远端的服务器
1. 买服务器
当前流行的服务器提供商包括
- 腾讯云
- 阿里云
- 华为云
不过现在CSDN也来凑热闹了:CSDN云,CSDN好像是基于腾讯云的,价格上都差不多。
2. 买域名(非必须,可以使用IP直接访问)
3. 网站备案
4. 部署
静态网站的部署也非常简单,由于很少出错,而且需要经常启停上传新的博客文件,所以直接复制文件到服务器,然后使用
node ./app.js
就可以了。
基于Node.js的静态服务器搭建非常简单,我们可以使用http-server包,也可以基于Node手写代码。
手写代码最核心的内容是mime.json文件,也就是对于不同的文件类型,赋予response不同的返回头。
文章结束
下面是mime.json代码(老长了):
{
".323":"text/h323" ,
".3gp":"video/3gpp" ,
".aab":"application/x-authoware-bin" ,
".aam":"application/x-authoware-map" ,
".aas":"application/x-authoware-seg" ,
".acx":"application/internet-property-stream" ,
".ai":"application/postscript" ,
".aif":"audio/x-aiff" ,
".aifc":"audio/x-aiff" ,
".aiff":"audio/x-aiff" ,
".als":"audio/X-Alpha5" ,
".amc":"application/x-mpeg" ,
".ani":"application/octet-stream" ,
".apk":"application/vnd.android.package-archive" ,
".asc":"text/plain" ,
".asd":"application/astound" ,
".asf":"video/x-ms-asf" ,
".asn":"application/astound" ,
".asp":"application/x-asap" ,
".asr":"video/x-ms-asf" ,
".asx":"video/x-ms-asf" ,
".au":"audio/basic" ,
".avb":"application/octet-stream" ,
".avi":"video/x-msvideo" ,
".awb":"audio/amr-wb" ,
".axs":"application/olescript" ,
".bas":"text/plain" ,
".bcpio":"application/x-bcpio" ,
".bin ":"application/octet-stream" ,
".bld":"application/bld" ,
".bld2":"application/bld2" ,
".bmp":"image/bmp" ,
".bpk":"application/octet-stream" ,
".bz2":"application/x-bzip2" ,
".c":"text/plain" ,
".cal":"image/x-cals" ,
".cat":"application/vnd.ms-pkiseccat" ,
".ccn":"application/x-cnc" ,
".cco":"application/x-cocoa" ,
".cdf":"application/x-cdf" ,
".cer":"application/x-x509-ca-cert" ,
".cgi":"magnus-internal/cgi" ,
".chat":"application/x-chat" ,
".class":"application/octet-stream" ,
".clp":"application/x-msclip" ,
".cmx":"image/x-cmx" ,
".co":"application/x-cult3d-object" ,
".cod":"image/cis-cod" ,
".conf":"text/plain" ,
".cpio":"application/x-cpio" ,
".cpp":"text/plain" ,
".cpt":"application/mac-compactpro" ,
".crd":"application/x-mscardfile" ,
".crl":"application/pkix-crl" ,
".crt":"application/x-x509-ca-cert" ,
".csh":"application/x-csh" ,
".csm":"chemical/x-csml" ,
".csml":"chemical/x-csml" ,
".css":"text/css" ,
".cur":"application/octet-stream" ,
".dcm":"x-lml/x-evm" ,
".dcr":"application/x-director" ,
".dcx":"image/x-dcx" ,
".der":"application/x-x509-ca-cert" ,
".dhtml":"text/html" ,
".dir":"application/x-director" ,
".dll":"application/x-msdownload" ,
".dmg":"application/octet-stream" ,
".dms":"application/octet-stream" ,
".doc":"application/msword" ,
".docx":"application/vnd.openxmlformats-officedocument.wordprocessingml.document" ,
".dot":"application/msword" ,
".dvi":"application/x-dvi" ,
".dwf":"drawing/x-dwf" ,
".dwg":"application/x-autocad" ,
".dxf":"application/x-autocad" ,
".dxr":"application/x-director" ,
".ebk":"application/x-expandedbook" ,
".emb":"chemical/x-embl-dl-nucleotide" ,
".embl":"chemical/x-embl-dl-nucleotide" ,
".eps":"application/postscript" ,
".epub":"application/epub+zip" ,
".eri":"image/x-eri" ,
".es":"audio/echospeech" ,
".esl":"audio/echospeech" ,
".etc":"application/x-earthtime" ,
".etx":"text/x-setext" ,
".evm":"x-lml/x-evm" ,
".evy":"application/envoy" ,
".exe":"application/octet-stream" ,
".fh4":"image/x-freehand" ,
".fh5":"image/x-freehand" ,
".fhc":"image/x-freehand" ,
".fif":"application/fractals" ,
".flr":"x-world/x-vrml" ,
".flv":"flv-application/octet-stream" ,
".fm":"application/x-maker" ,
".fpx":"image/x-fpx" ,
".fvi":"video/isivideo" ,
".gau":"chemical/x-gaussian-input" ,
".gca":"application/x-gca-compressed" ,
".gdb":"x-lml/x-gdb" ,
".gif":"image/gif" ,
".gps":"application/x-gps" ,
".gtar":"application/x-gtar" ,
".gz":"application/x-gzip" ,
".h":"text/plain" ,
".hdf":"application/x-hdf" ,
".hdm":"text/x-hdml" ,
".hdml":"text/x-hdml" ,
".hlp":"application/winhlp" ,
".hqx":"application/mac-binhex40" ,
".hta":"application/hta" ,
".htc":"text/x-component" ,
".htm":"text/html" ,
".html":"text/html" ,
".hts":"text/html" ,
".htt":"text/webviewhtml" ,
".ice":"x-conference/x-cooltalk" ,
".ico":"image/x-icon" ,
".ief":"image/ief" ,
".ifm":"image/gif" ,
".ifs":"image/ifs" ,
".iii":"application/x-iphone" ,
".imy":"audio/melody" ,
".ins":"application/x-internet-signup" ,
".ips":"application/x-ipscript" ,
".ipx":"application/x-ipix" ,
".isp":"application/x-internet-signup" ,
".it":"audio/x-mod" ,
".itz":"audio/x-mod" ,
".ivr":"i-world/i-vrml" ,
".j2k":"image/j2k" ,
".jad":"text/vnd.sun.j2me.app-descriptor" ,
".jam":"application/x-jam" ,
".jar":"application/java-archive" ,
".java":"text/plain" ,
".jfif":"image/pipeg" ,
".jnlp":"application/x-java-jnlp-file" ,
".jpe":"image/jpeg" ,
".jpeg":"image/jpeg" ,
".jpg":"image/jpeg" ,
".jpz":"image/jpeg" ,
".js":"application/x-javascript" ,
".jwc":"application/jwc" ,
".kjx":"application/x-kjx" ,
".lak":"x-lml/x-lak" ,
".latex":"application/x-latex" ,
".lcc":"application/fastman" ,
".lcl":"application/x-digitalloca" ,
".lcr":"application/x-digitalloca" ,
".lgh":"application/lgh" ,
".lha":"application/octet-stream" ,
".lml":"x-lml/x-lml" ,
".lmlpack":"x-lml/x-lmlpack" ,
".log":"text/plain" ,
".lsf":"video/x-la-asf" ,
".lsx":"video/x-la-asf" ,
".lzh":"application/octet-stream" ,
".m13":"application/x-msmediaview" ,
".m14":"application/x-msmediaview" ,
".m15":"audio/x-mod" ,
".m3u":"audio/x-mpegurl" ,
".m3url":"audio/x-mpegurl" ,
".m4a":"audio/mp4a-latm" ,
".m4b":"audio/mp4a-latm" ,
".m4p":"audio/mp4a-latm" ,
".m4u":"video/vnd.mpegurl" ,
".m4v":"video/x-m4v" ,
".ma1":"audio/ma1" ,
".ma2":"audio/ma2" ,
".ma3":"audio/ma3" ,
".ma5":"audio/ma5" ,
".man":"application/x-troff-man" ,
".map":"magnus-internal/imagemap" ,
".mbd":"application/mbedlet" ,
".mct":"application/x-mascot" ,
".mdb":"application/x-msaccess" ,
".mdz":"audio/x-mod" ,
".me":"application/x-troff-me" ,
".mel":"text/x-vmel" ,
".mht":"message/rfc822" ,
".mhtml":"message/rfc822" ,
".mi":"application/x-mif" ,
".mid":"audio/mid" ,
".midi":"audio/midi" ,
".mif":"application/x-mif" ,
".mil":"image/x-cals" ,
".mio":"audio/x-mio" ,
".mmf":"application/x-skt-lbs" ,
".mng":"video/x-mng" ,
".mny":"application/x-msmoney" ,
".moc":"application/x-mocha" ,
".mocha":"application/x-mocha" ,
".mod":"audio/x-mod" ,
".mof":"application/x-yumekara" ,
".mol":"chemical/x-mdl-molfile" ,
".mop":"chemical/x-mopac-input" ,
".mov":"video/quicktime" ,
".movie":"video/x-sgi-movie" ,
".mp2":"video/mpeg" ,
".mp3":"audio/mpeg" ,
".mp4":"video/mp4" ,
".mpa":"video/mpeg" ,
".mpc":"application/vnd.mpohun.certificate" ,
".mpe":"video/mpeg" ,
".mpeg":"video/mpeg" ,
".mpg":"video/mpeg" ,
".mpg4":"video/mp4" ,
".mpga":"audio/mpeg" ,
".mpn":"application/vnd.mophun.application" ,
".mpp":"application/vnd.ms-project" ,
".mps":"application/x-mapserver" ,
".mpv2":"video/mpeg" ,
".mrl":"text/x-mrml" ,
".mrm":"application/x-mrm" ,
".ms":"application/x-troff-ms" ,
".msg":"application/vnd.ms-outlook" ,
".mts":"application/metastream" ,
".mtx":"application/metastream" ,
".mtz":"application/metastream" ,
".mvb":"application/x-msmediaview" ,
".mzv":"application/metastream" ,
".nar":"application/zip" ,
".nbmp":"image/nbmp" ,
".nc":"application/x-netcdf" ,
".ndb":"x-lml/x-ndb" ,
".ndwn":"application/ndwn" ,
".nif":"application/x-nif" ,
".nmz":"application/x-scream" ,
".nokia-op-logo":"image/vnd.nok-oplogo-color" ,
".npx":"application/x-netfpx" ,
".nsnd":"audio/nsnd" ,
".nva":"application/x-neva1" ,
".nws":"message/rfc822" ,
".oda":"application/oda" ,
".ogg":"audio/ogg" ,
".oom":"application/x-AtlasMate-Plugin" ,
".p10":"application/pkcs10" ,
".p12":"application/x-pkcs12" ,
".p7b":"application/x-pkcs7-certificates" ,
".p7c":"application/x-pkcs7-mime" ,
".p7m":"application/x-pkcs7-mime" ,
".p7r":"application/x-pkcs7-certreqresp" ,
".p7s":"application/x-pkcs7-signature" ,
".pac":"audio/x-pac" ,
".pae":"audio/x-epac" ,
".pan":"application/x-pan" ,
".pbm":"image/x-portable-bitmap" ,
".pcx":"image/x-pcx" ,
".pda":"image/x-pda" ,
".pdb":"chemical/x-pdb" ,
".pdf":"application/pdf" ,
".pfr":"application/font-tdpfr" ,
".pfx":"application/x-pkcs12" ,
".pgm":"image/x-portable-graymap" ,
".pict":"image/x-pict" ,
".pko":"application/ynd.ms-pkipko" ,
".pm":"application/x-perl" ,
".pma":"application/x-perfmon" ,
".pmc":"application/x-perfmon" ,
".pmd":"application/x-pmd" ,
".pml":"application/x-perfmon" ,
".pmr":"application/x-perfmon" ,
".pmw":"application/x-perfmon" ,
".png":"image/png" ,
".pnm":"image/x-portable-anymap" ,
".pnz":"image/png" ,
".pot,":"application/vnd.ms-powerpoint" ,
".ppm":"image/x-portable-pixmap" ,
".pps":"application/vnd.ms-powerpoint" ,
".ppt":"application/vnd.ms-powerpoint" ,
".pptx":"application/vnd.openxmlformats-officedocument.presentationml.presentation" ,
".pqf":"application/x-cprplayer" ,
".pqi":"application/cprplayer" ,
".prc":"application/x-prc" ,
".prf":"application/pics-rules" ,
".prop":"text/plain" ,
".proxy":"application/x-ns-proxy-autoconfig" ,
".ps":"application/postscript" ,
".ptlk":"application/listenup" ,
".pub":"application/x-mspublisher" ,
".pvx":"video/x-pv-pvx" ,
".qcp":"audio/vnd.qcelp" ,
".qt":"video/quicktime" ,
".qti":"image/x-quicktime" ,
".qtif":"image/x-quicktime" ,
".r3t":"text/vnd.rn-realtext3d" ,
".ra":"audio/x-pn-realaudio" ,
".ram":"audio/x-pn-realaudio" ,
".rar":"application/octet-stream" ,
".ras":"image/x-cmu-raster" ,
".rc":"text/plain" ,
".rdf":"application/rdf+xml" ,
".rf":"image/vnd.rn-realflash" ,
".rgb":"image/x-rgb" ,
".rlf":"application/x-richlink" ,
".rm":"audio/x-pn-realaudio" ,
".rmf":"audio/x-rmf" ,
".rmi":"audio/mid" ,
".rmm":"audio/x-pn-realaudio" ,
".rmvb":"audio/x-pn-realaudio" ,
".rnx":"application/vnd.rn-realplayer" ,
".roff":"application/x-troff" ,
".rp":"image/vnd.rn-realpix" ,
".rpm":"audio/x-pn-realaudio-plugin" ,
".rt":"text/vnd.rn-realtext" ,
".rte":"x-lml/x-gps" ,
".rtf":"application/rtf" ,
".rtg":"application/metastream" ,
".rtx":"text/richtext" ,
".rv":"video/vnd.rn-realvideo" ,
".rwc":"application/x-rogerwilco" ,
".s3m":"audio/x-mod" ,
".s3z":"audio/x-mod" ,
".sca":"application/x-supercard" ,
".scd":"application/x-msschedule" ,
".sct":"text/scriptlet" ,
".sdf":"application/e-score" ,
".sea":"application/x-stuffit" ,
".setpay":"application/set-payment-initiation" ,
".setreg":"application/set-registration-initiation" ,
".sgm":"text/x-sgml" ,
".sgml":"text/x-sgml" ,
".sh":"application/x-sh" ,
".shar":"application/x-shar" ,
".shtml":"magnus-internal/parsed-html" ,
".shw":"application/presentations" ,
".si6":"image/si6" ,
".si7":"image/vnd.stiwap.sis" ,
".si9":"image/vnd.lgtwap.sis" ,
".sis":"application/vnd.symbian.install" ,
".sit":"application/x-stuffit" ,
".skd":"application/x-Koan" ,
".skm":"application/x-Koan" ,
".skp":"application/x-Koan" ,
".skt":"application/x-Koan" ,
".slc":"application/x-salsa" ,
".smd":"audio/x-smd" ,
".smi":"application/smil" ,
".smil":"application/smil" ,
".smp":"application/studiom" ,
".smz":"audio/x-smd" ,
".snd":"audio/basic" ,
".spc":"application/x-pkcs7-certificates" ,
".spl":"application/futuresplash" ,
".spr":"application/x-sprite" ,
".sprite":"application/x-sprite" ,
".sdp":"application/sdp" ,
".spt":"application/x-spt" ,
".src":"application/x-wais-source" ,
".sst":"application/vnd.ms-pkicertstore" ,
".stk":"application/hyperstudio" ,
".stl":"application/vnd.ms-pkistl" ,
".stm":"text/html" ,
".svg":"image/svg+xml" ,
".sv4cpio":"application/x-sv4cpio" ,
".sv4crc":"application/x-sv4crc" ,
".svf":"image/vnd" ,
".svg":"image/svg+xml" ,
".svh":"image/svh" ,
".svr":"x-world/x-svr" ,
".swf":"application/x-shockwave-flash" ,
".swfl":"application/x-shockwave-flash" ,
".t":"application/x-troff" ,
".tad":"application/octet-stream" ,
".talk":"text/x-speech" ,
".tar":"application/x-tar" ,
".taz":"application/x-tar" ,
".tbp":"application/x-timbuktu" ,
".tbt":"application/x-timbuktu" ,
".tcl":"application/x-tcl" ,
".tex":"application/x-tex" ,
".texi":"application/x-texinfo" ,
".texinfo":"application/x-texinfo" ,
".tgz":"application/x-compressed" ,
".thm":"application/vnd.eri.thm" ,
".tif":"image/tiff" ,
".tiff":"image/tiff" ,
".tki":"application/x-tkined" ,
".tkined":"application/x-tkined" ,
".toc":"application/toc" ,
".toy":"image/toy" ,
".tr":"application/x-troff" ,
".trk":"x-lml/x-gps" ,
".trm":"application/x-msterminal" ,
".tsi":"audio/tsplayer" ,
".tsp":"application/dsptype" ,
".tsv":"text/tab-separated-values" ,
".ttf":"application/octet-stream" ,
".ttz":"application/t-time" ,
".txt":"text/plain" ,
".uls":"text/iuls" ,
".ult":"audio/x-mod" ,
".ustar":"application/x-ustar" ,
".uu":"application/x-uuencode" ,
".uue":"application/x-uuencode" ,
".vcd":"application/x-cdlink" ,
".vcf":"text/x-vcard" ,
".vdo":"video/vdo" ,
".vib":"audio/vib" ,
".viv":"video/vivo" ,
".vivo":"video/vivo" ,
".vmd":"application/vocaltec-media-desc" ,
".vmf":"application/vocaltec-media-file" ,
".vmi":"application/x-dreamcast-vms-info" ,
".vms":"application/x-dreamcast-vms" ,
".vox":"audio/voxware" ,
".vqe":"audio/x-twinvq-plugin" ,
".vqf":"audio/x-twinvq" ,
".vql":"audio/x-twinvq" ,
".vre":"x-world/x-vream" ,
".vrml":"x-world/x-vrml" ,
".vrt":"x-world/x-vrt" ,
".vrw":"x-world/x-vream" ,
".vts":"workbook/formulaone" ,
".wav":"audio/x-wav" ,
".wax":"audio/x-ms-wax" ,
".wbmp":"image/vnd.wap.wbmp" ,
".wcm":"application/vnd.ms-works" ,
".wdb":"application/vnd.ms-works" ,
".web":"application/vnd.xara" ,
".wi":"image/wavelet" ,
".wis":"application/x-InstallShield" ,
".wks":"application/vnd.ms-works" ,
".wm":"video/x-ms-wm" ,
".wma":"audio/x-ms-wma" ,
".wmd":"application/x-ms-wmd" ,
".wmf":"application/x-msmetafile" ,
".wml":"text/vnd.wap.wml" ,
".wmlc":"application/vnd.wap.wmlc" ,
".wmls":"text/vnd.wap.wmlscript" ,
".wmlsc":"application/vnd.wap.wmlscriptc" ,
".wmlscript":"text/vnd.wap.wmlscript" ,
".wmv":"audio/x-ms-wmv" ,
".wmx":"video/x-ms-wmx" ,
".wmz":"application/x-ms-wmz" ,
".wpng":"image/x-up-wpng" ,
".wps":"application/vnd.ms-works" ,
".wpt":"x-lml/x-gps" ,
".wri":"application/x-mswrite" ,
".wrl":"x-world/x-vrml" ,
".wrz":"x-world/x-vrml" ,
".ws":"text/vnd.wap.wmlscript" ,
".wsc":"application/vnd.wap.wmlscriptc" ,
".wv":"video/wavelet" ,
".wvx":"video/x-ms-wvx" ,
".wxl":"application/x-wxl" ,
".x-gzip":"application/x-gzip" ,
".xaf":"x-world/x-vrml" ,
".xar":"application/vnd.xara" ,
".xbm":"image/x-xbitmap" ,
".xdm":"application/x-xdma" ,
".xdma":"application/x-xdma" ,
".xdw":"application/vnd.fujixerox.docuworks" ,
".xht":"application/xhtml+xml" ,
".xhtm":"application/xhtml+xml" ,
".xhtml":"application/xhtml+xml" ,
".xla":"application/vnd.ms-excel" ,
".xlc":"application/vnd.ms-excel" ,
".xll":"application/x-excel" ,
".xlm":"application/vnd.ms-excel" ,
".xls":"application/vnd.ms-excel" ,
".xlsx":"application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" ,
".xlt":"application/vnd.ms-excel" ,
".xlw":"application/vnd.ms-excel" ,
".xm":"audio/x-mod" ,
".xml":"text/plain",
".xml":"application/xml",
".xmz":"audio/x-mod" ,
".xof":"x-world/x-vrml" ,
".xpi":"application/x-xpinstall" ,
".xpm":"image/x-xpixmap" ,
".xsit":"text/xml" ,
".xsl":"text/xml" ,
".xul":"text/xul" ,
".xwd":"image/x-xwindowdump" ,
".xyz":"chemical/x-pdb" ,
".yz1":"application/x-yz1" ,
".z":"application/x-compress" ,
".zac":"application/x-zaurus-zac" ,
".zip":"application/zip" ,
".json":"application/json"}更多node相关知识,请访问:nodejs 教程!
위 내용은 Node.js를 사용하여 정적 웹 서버를 구축하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


