두 가지 획득 방법: 1. 먼저 find()를 사용하여 모든 하위 요소를 얻은 다음 ":first-child" 선택기를 사용하여 결과 집합을 필터링하고 첫 번째 하위 요소를 반환합니다. 구문은 "$(parent element)입니다. .find( ":first-child")"; 2. 먼저 find()를 사용하여 모든 하위 요소를 얻은 다음 eq()를 사용하여 결과 집합을 필터링하고 첫 번째 하위 요소를 반환합니다. 구문은 ""$(parent입니다. element).find("* ").eq(0)".

이 튜토리얼의 운영 환경은 Windows 7 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터입니다.
jquery에서 find() 메소드는 모든 하위 요소를 얻을 수 있습니다. find() 메소드: 요소 아래의 모든 하위 세트 요소(하위 세트의 하위 세트 포함)를 가져옵니다. find() 메소드는 선택한 요소의 하위 요소(자손, 손자, 상위 요소)를 반환합니다. -grandchildren 등. )
메서드 1: find()를 사용하세요. :first-child 선택기
find()를 사용하여 지정된 상위 노드 아래의 모든 하위 요소를 가져옵니다. :first-child选择器使用
find()获取指定父节点下的全部子元素
利用:first-child选取子元素集合中第一个元素,即第一个子元素
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
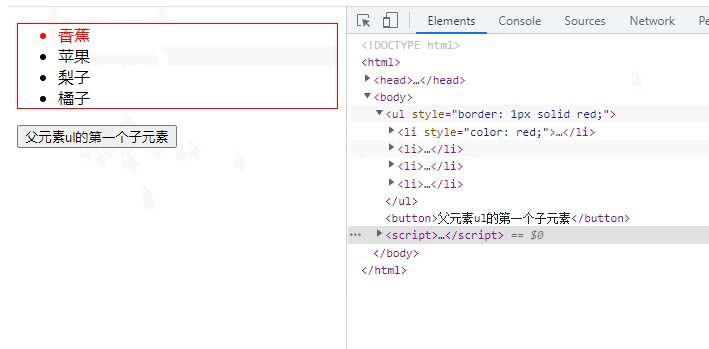
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html>
方法2:find()配合eq()方法使用
find()获取指定父节点下的全部子元素
利用eq(0)选取子元素集合中第一个元素,即第一个子元素
在上例的基础上,修改:
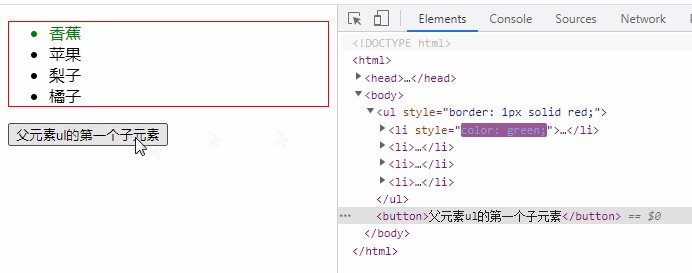
$(function() {
$("button").click(function() {
$("ul").find("*").eq(0).css("color", "green");
})
})
说明:
find() 方法返回被选元素的后代元素。
$(selector).find(filter)
| 参数 | 描述 |
|---|---|
| filter | 必需。过滤搜索后代条件的选择器表达式、元素或 jQuery 对象。 注意:如需返回多个后代,请使用逗号分隔每个表达式。 |
:first-child
first-child를 사용하여 하위의 첫 번째 요소를 선택합니다. 요소 집합, 즉 첫 번째 하위 요소
예:
$(":first-child")| 방법 2: eq() 메서드 | |
|---|---|
| eq( 0 사용) 하위 요소 집합의 첫 번째 요소, 즉 첫 번째 하위 요소를 선택합니다. | 위 예를 기반으로 다음을 수정합니다. |