모든 프로세스가 시작될 때 하나 이상의 항목을 지정해야 합니다. 이는 Webpack에게 패키징을 시작할 소스 디렉터리의 파일을 알려주는 것을 의미합니다. 다음 글은 webpack의 핵심 개념 중 엔트리 구성(entry)에 대해 심도 깊게 이해하는 데 도움이 되길 바랍니다!

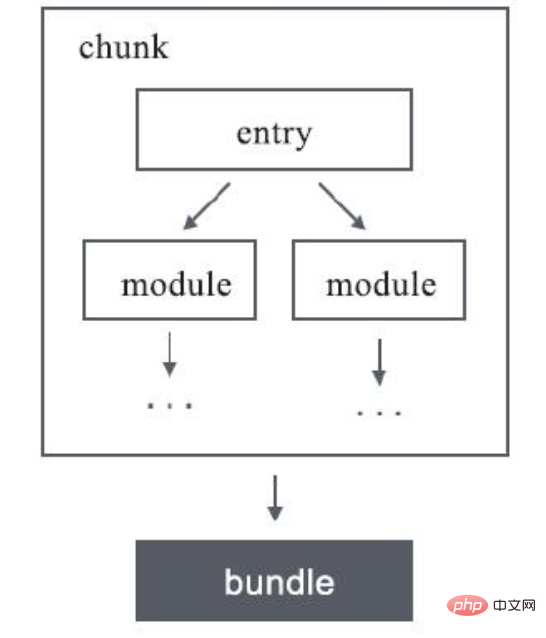
프로젝트에 있는 각 모듈의 종속성이 트리로 간주되면 해당 항목은 종속성 트리의 루트입니다.

종속성이 있는 이러한 모듈은 A 청크를 패키징할 때 캡슐화됩니다. 그럼 청크란 무엇일까요?
chunk는 문자 그대로 코드 블록을 의미하며 Webpack에서는 추상화되고 패키징된 일부 모듈로 이해될 수 있습니다. 내부의 파일은 각각의 모듈로 구성된 파일백과 같습니다. Webpack은 외부에 패키징 레이어를 추가하여 덩어리를 형성합니다.

특정 구성에 따라 프로젝트가 패키징될 때 또는 여러 덩어리.
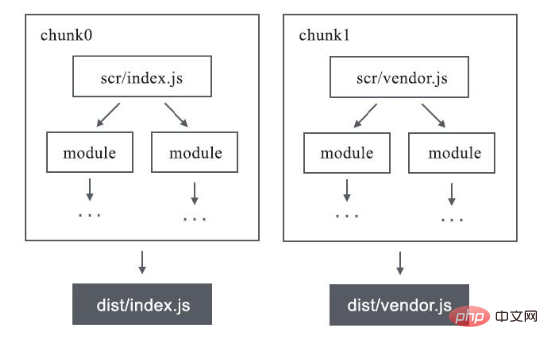
프로젝트에서 여러 개의 입구를 정의할 수 있으며 각 입구는 결과 리소스를 생성합니다
예를 들어 우리 프로젝트에는 두 개의 입구가 있습니다src/index.js和src/lib.js,在一般情形下会打包生成dist/index.js和dist/lib.js.

일부 특별한 경우에는 하나의 항목이 여러 개의 청크를 생성하고 결국 여러 개의 번들을 생성할 수도 있습니다.
매개변수: Entry
module.exports = {
entry:'./src/index.js', //表示入口文件,即从index.js进入我们的项目
};①Entry type
| type | example | meaning |
|---|---|---|
| string | './app/entry' | 파일 경로 엔트리 모듈의 be 상대 경로 |
| array | ['./app/entry1', './app/entry2'] | 항목 모듈의 파일 경로, 상대 경로가 될 수 있음 |
| object | { a: './app/entry- a', b: ['./app/entry-b1', './app/entry-b2']} | 여러 항목을 구성하면 각 항목이 청크를 생성합니다 |
如果是 array 类型,则搭配 output.library 配置项使用时,只有数组里的最后一个入口文件的模块会被导出
②Chunk 名称
Webpack 会为每个生成的 Chunk 取一个名称,Chunk 的名称和 Entry 的配置有关:
③Entry 配置动态
假如项目里有多个页面需要为每个页面的入口配置一个 Entry ,但这些页面的数量可能会不断增长,则这时 Entry 的配置会受到到其他因素的影响导致不能写成静态的值。其解决方法是把 Entry 设置成一个函数去动态返回上面所说的配置,代码如下:
// 同步函数
entry: () => {
return {
a:'./pages/a',
b:'./pages/b',
}
};
// 异步函数
entry: () => {
return new Promise((resolve)=>{
resolve({
a:'./pages/a',
b:'./pages/b',
});
});
};参数:context
Webpack 在寻找相对路径的文件时会以 context 为根目录,context 默认为执行启动 Webpack 时所在的当前工作目录。 如果想改变 context 的默认配置,则可以在配置文件里这样设置它:
module.exports = {
context: path.resolve(__dirname, 'app')
}注意, context 必须是一个绝对路径的字符串。 除此之外,还可以通过在启动 Webpack 时带上参数 webpack --context 来设置 context
用法:entry:string|Array<string></string>
1、简写语法
webpack.config.js
//由于是单个,所以可以简写成:
module.exports = {
entry: './main.js'
};上面的入口配置写法其实是下面的简写
module.exports = {
entry: {
main: './main.js'
}
};2、数组语法
module.exports = {
entry: {
main:['./main.js','./main2.js']
}
};传入一个数组的作用是将多个资源预先合并,在打包时Webpack会将数组中的最后一个元素作为实际的入口路径
在使用字符串或数组定义单入口时,并没有办法更改chunk name,只能为默认的“main”。
用法:entry: {[entryChunkName: string]: string|Array}
对象语法
module.exports = {
entry: {
app: './src/app.js',
vendors: './src/vendors.js'
}
};这会比较繁琐。然而这是应用程序中定义入口的最可扩展的方式。
“可扩展的 webpack 配置”:可重用并且可以与其他配置组合使用。这是一种流行的技术,用于将关注点从环境(environment)、构建目标(build target)、运行时(runtime)中分离。然后使用专门的工具(如 webpack-merge)将它们合并。
1、单页应用
无论是框架、库,还是各个页面的模块,都由app.js单一的入口进行引用。这样做的好处是只会产生一个JS文件,依赖关系清晰。
module.exports = {
entry: './src/app.js'
};这种做法也有弊端,即所有模块都打包到一起,当应用的规模上升到一定程度之后会导致产生的资源体积过大,降低用户的页面渲染速度
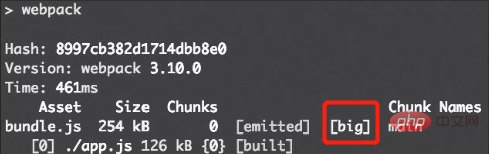
在Webpack默认配置中,当一个bundle大于250kB时(压缩前)会认为这个bundle已经过大了,在打包时会发生警告,如图:

2、分离第三方库(vendor)
为解决上方的问题,可以提取第三方库(vender)
vendor的意思是“供应商”,在Webpack中vendor一般指的是工程所使用的库、框架等第三方模块集中打包而产生的bundle
module.exports = {
entry: {
app: './src/app.js',
vendors: ['react','react-dom','react-router'],
}
};基于但也应用的例子,我们添加了一个新的chunk name为vendor的入口,并通过数组的形式把工程所依赖的第三方模块放了进去
我们并没有为vendor设置入口路径,Webpack要如何打包呢?
这时我们可以使用CommonsChunkPlugin(在Webpack 4之后CommonsChunkPlugin已被废弃,可以采用optimization.splitChunks)将app与vendor这两个chunk中的公共模块提取出来
通过这样的配置,app.js产生的bundle将只包含业务模块,其依赖的第三方模块将会被抽取出来生成一个新的bundle,这也就达到了我们提取vendor的目标
由于vendor仅仅包含第三方模块,这部分不会经常变动。因此可以有效地利用客户端缓存,在用户后续请求页面时会加快整体的渲染速度。
CommonsChunkPlugin主要是用来提取第三方库和公共模块,避免首屏加载的bundle文件或者按需加载的bundle文件体积过大,从而导致加载时间过长。
3、多页应用
对于多页应用的场景,为了尽可能减小资源的体积,我们希望每个页面都只加载各自必要的逻辑,而不是将所有页面打包到同一个bundle中。因此每个页面都需要有一个独立的bundle,这种情形我们使用多入口来实现。请看下面的例子:
module.exports = {
entry: {
pageOne: './src/pageOne/index.js',
pageTwo: './src/pageTwo/index.js',
pageThree: './src/pageThree/index.js'
}
};上面的配置告诉webpack 需要 3 个独立分离的依赖图,此时入口与页面是一一对应的,这样每个HTML只要引入各自的JS就可以加载其所需要的模块
更多编程相关知识,请访问:编程视频!!
위 내용은 Webpack 핵심 개념 항목 구성(entry)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!