이 기사에서는 javascript에 대한 관련 지식을 제공합니다. ES6에서는 변수 선언 문제를 해결하기 위해 let 키워드를 소개할 뿐만 아니라 블록 수준 범위도 소개합니다. 아래 개념을 보시고 모든 사람에게 도움이 되기를 바랍니다.

【관련 권장사항: javascript 비디오 튜토리얼, web front-end】
ES6은 let 키워드를 도입하여 문제를 해결했습니다. 변수 선언과 동시에 블록 수준 범위의 개념이 도입되었습니다. let关键字用于解决变量声明的问题,同时引入了块级作用域的概念。
代码执行时遇到花括号{<!-- -->会创建一个块级作用域、花括号}结束,销毁块级作用域。
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
let a = 123;console.log(a)//输出undefined
而用var声明赋值的话则会挂载到全局
仅仅是这么一个改动我们都无法拒绝使用Let
let声明变量不允许当前作用域范围内重复声明
let不会有变量提升,因此不能再定义let之前使用它let声明的变量实际上也会有提升,但是,提升后会将其放入“暂时性死区”,如果访问的变量位于暂时性死区,则会报错Cannot access 'a' before initialization
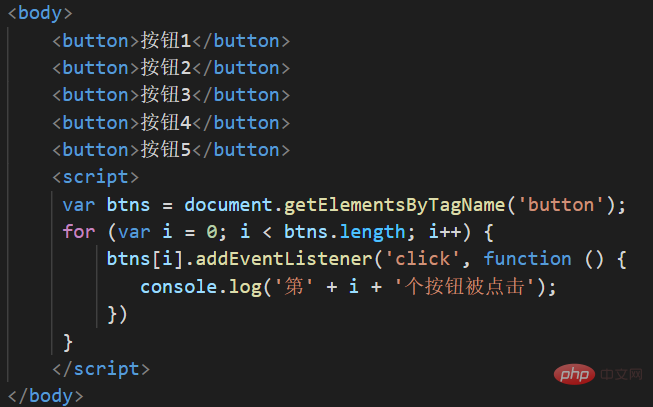
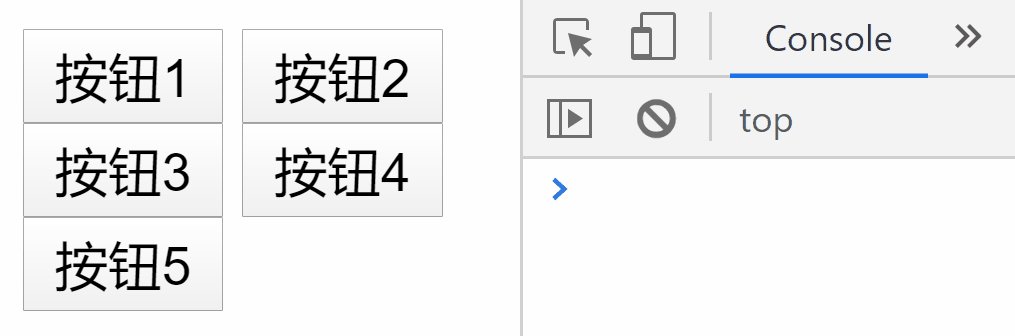
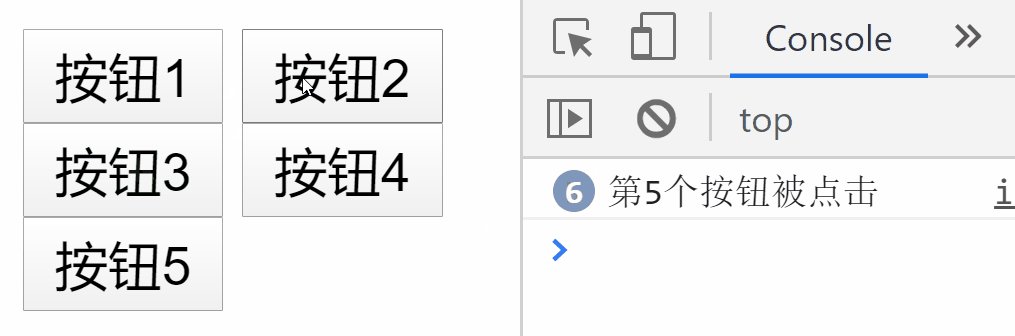
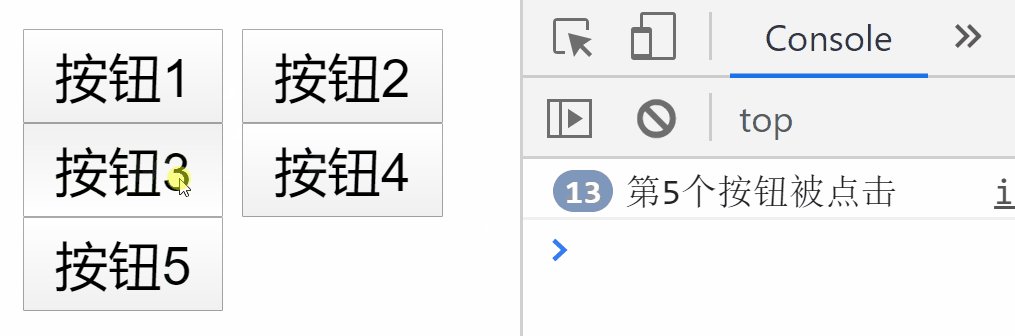
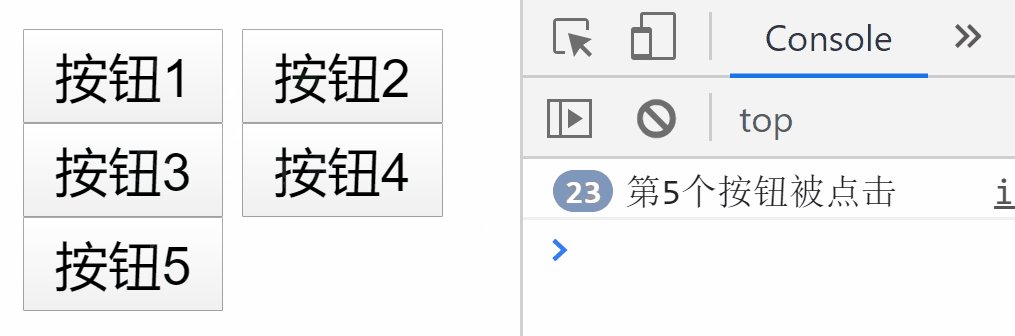
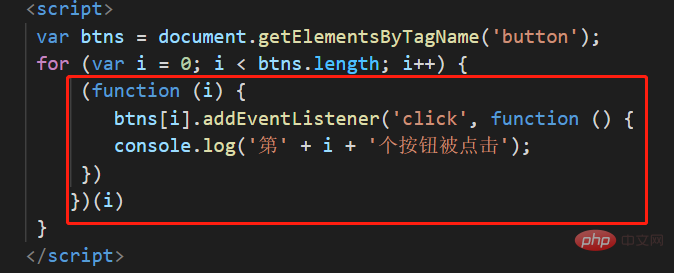
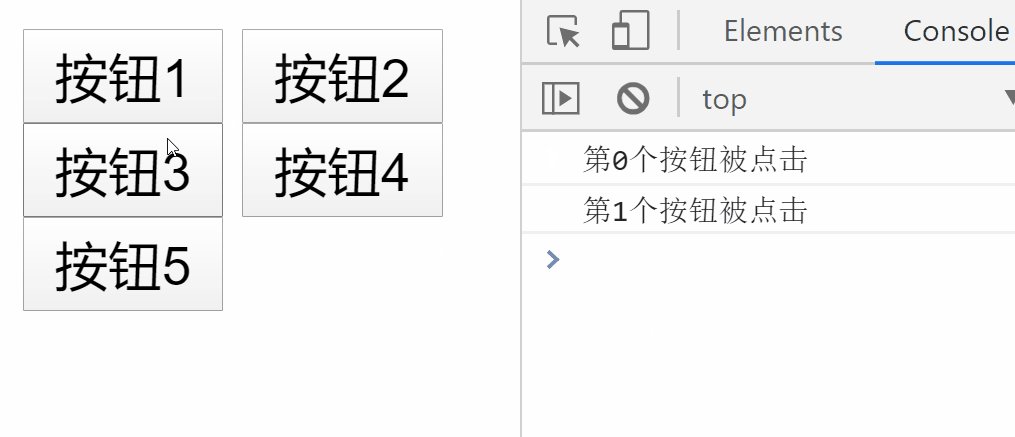
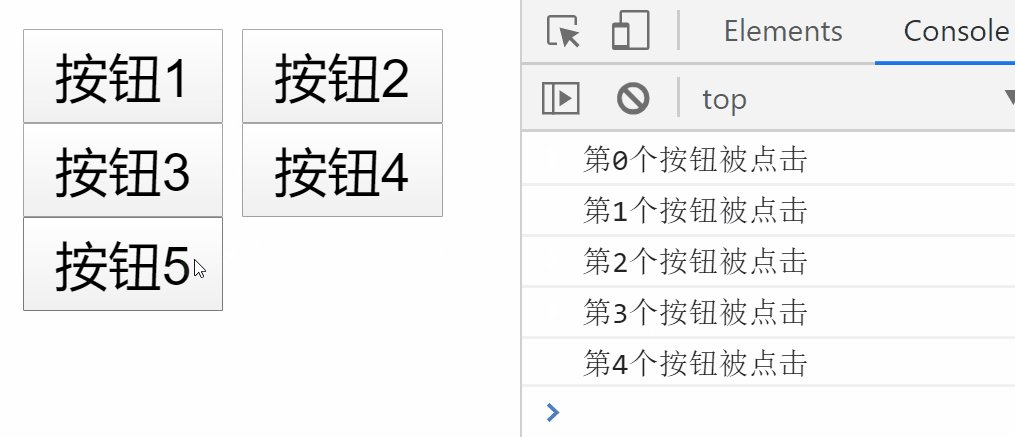
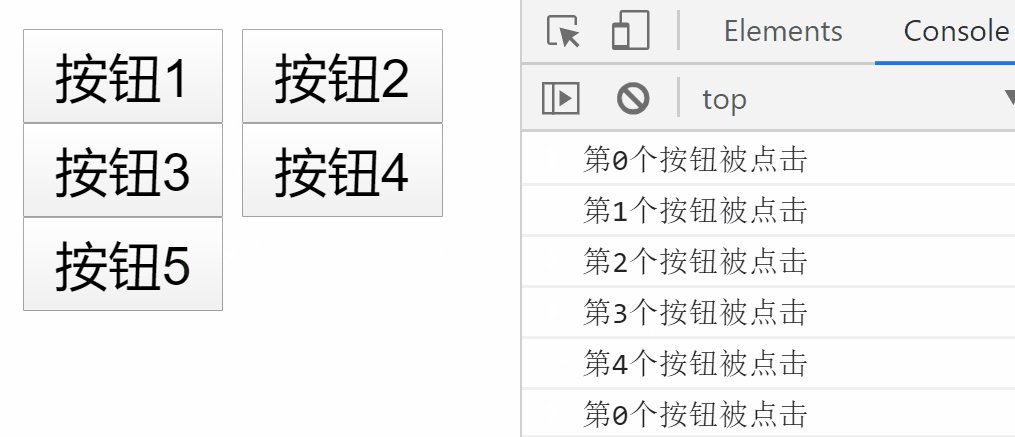
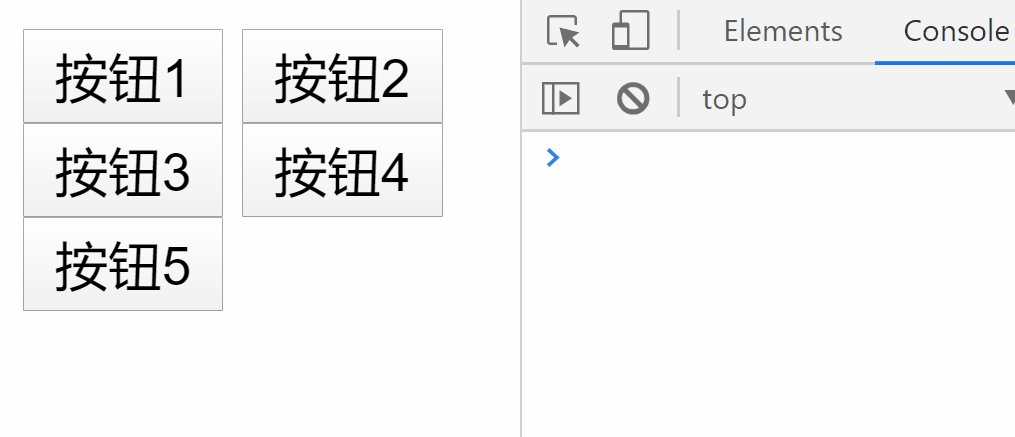
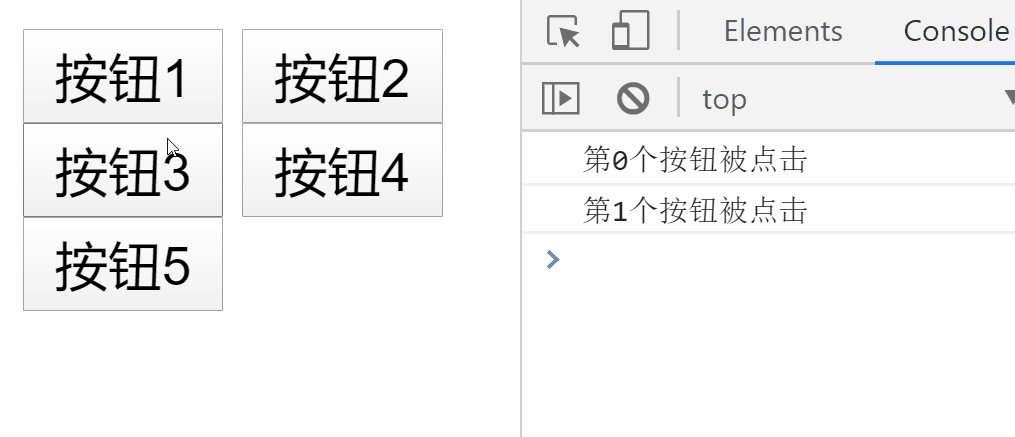
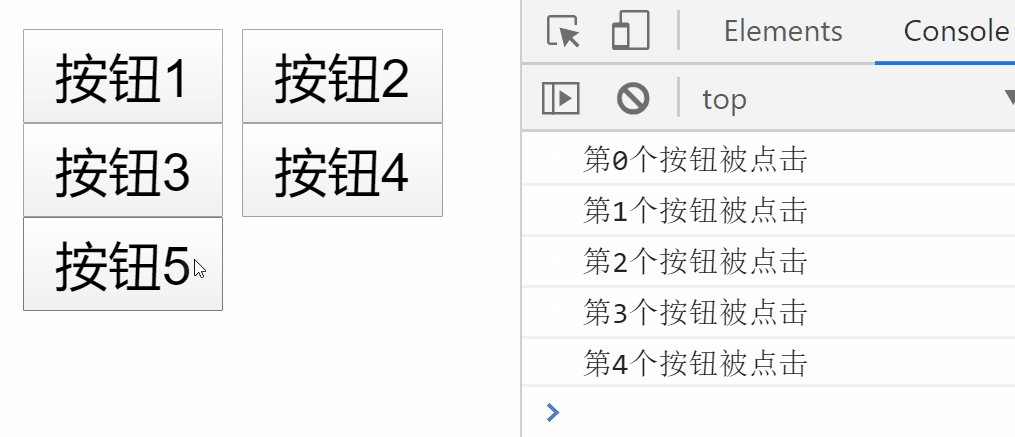
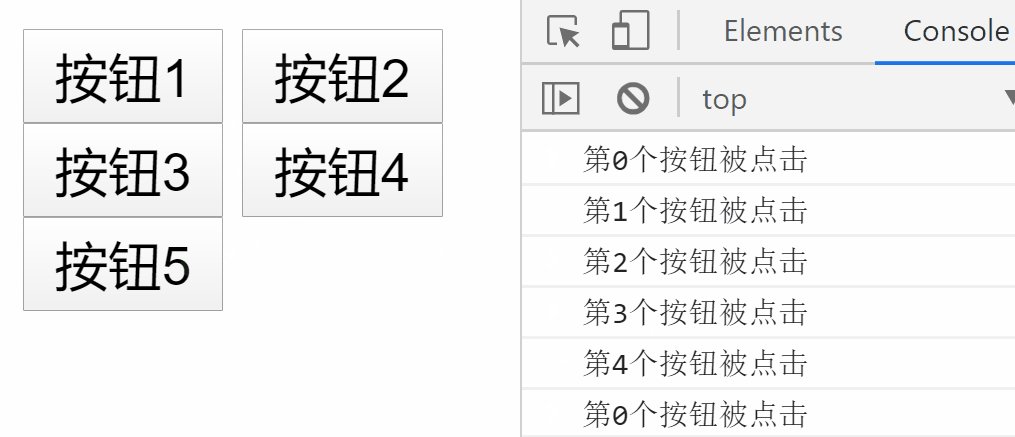
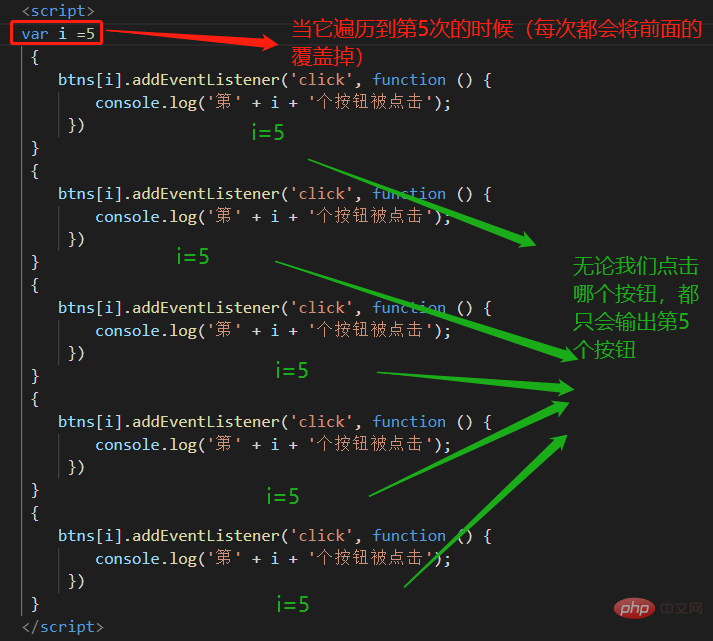
let会做特殊处理let声明的循环变量,会特殊处理,每次进入循环体,都会开启一个新的作用域,并且将循环变量绑定到该作用域(每次循环使用的是一个全新的循环变量)let声明循环变量,再循环结束后会被销毁//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i
let时就不会像var一样在同一个作用域下修改的同一个i了在此时let会创建10个作用域看起来用的是同一个i但实际上使用的是不同的i
{<!-- -->를 만나면 블록 수준 범위가 생성됩니다. 중괄호 }끝, 블록 수준 범위를 삭제합니다. rrreeerrreee전역 변수가 전역 객체에 마운트됨: 전역 객체 오염 문제rrreee그리고 var를 사용하여 할당을 선언하면 전역 변수에 마운트됩니다. 이러한 변경만으로 우리는 사용을 거부할 수 없습니다. Let
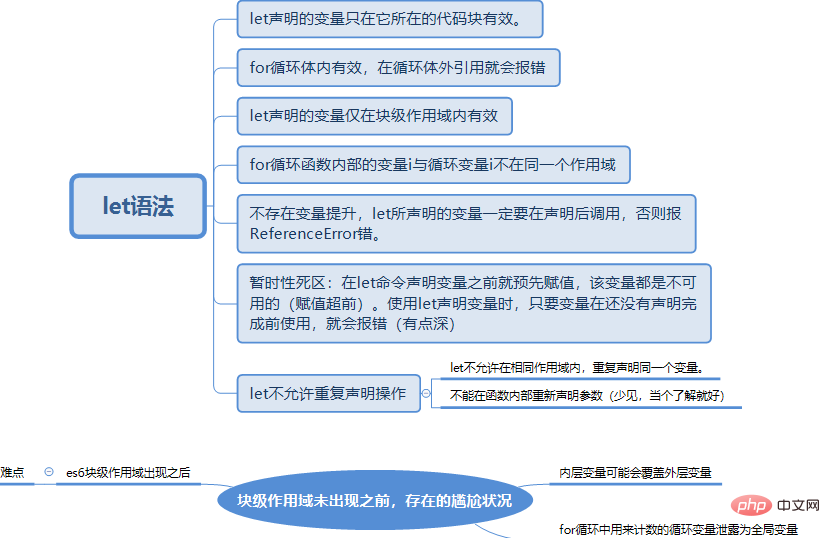
let 선언된 변수는 현재 범위 내에서 반복 선언을 허용하지 않습니다
let를 사용하면 변수 승격이 없으므로 let
let에 의해 선언된 변수는 실제로 개선될 것입니다. 그러나 승격 후에는 액세스된 변수가 임시 데드존에 있는 경우 "임시 데드존"에 배치됩니다. , 초기화 전에 'a'에 액세스할 수 없습니다
let로 선언된 루프 변수는 루프 본문에 들어갈 때마다 특별하게 처리됩니다. , 루프 변수를 범위에 바인딩합니다(각 루프는 새로운 루프 변수를 사용합니다). 
let을 사용하여 루프 변수를 선언하면 삭제됩니다. rrreee
let를 사용할 때 var와 같은 범위에서는 동일한 i가 수정되지 않습니다. 자세한 내용은 내가 작성한 내용을 참조하세요. JS에서 변수를 선언하기 위해 var를 사용하는 것에 대해 자세히 언급했습니다. 출력할 때 어떤 문제가 발생합니까? 이때
자세한 내용은 내가 작성한 내용을 참조하세요. JS에서 변수를 선언하기 위해 var를 사용하는 것에 대해 자세히 언급했습니다. 출력할 때 어떤 문제가 발생합니까? 이때 let는 동일한 범위를 사용하는 것처럼 보이는 10개의 범위를 생성합니다. code>이지만 실제로는 다른 i가 사용됩니다. 
var를 대체하기 위해 let을 사용해야 하는 이유는 무엇입니까?
var에는 블록 수준 범위 제한이 없으므로 가변적인 오염이 발생하기 쉽습니다. 
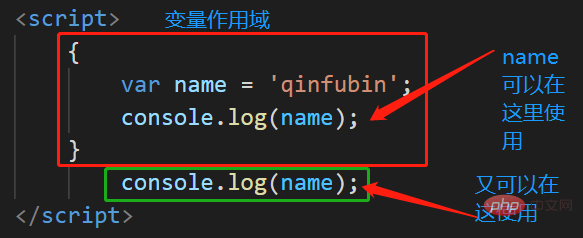
1. 가변 범위


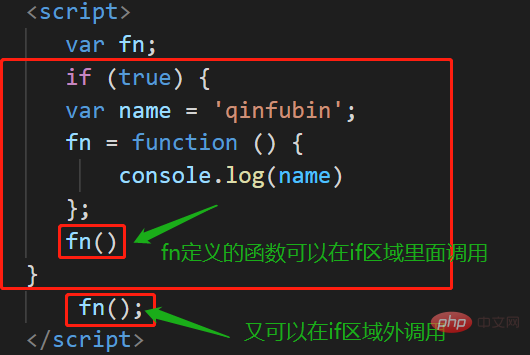
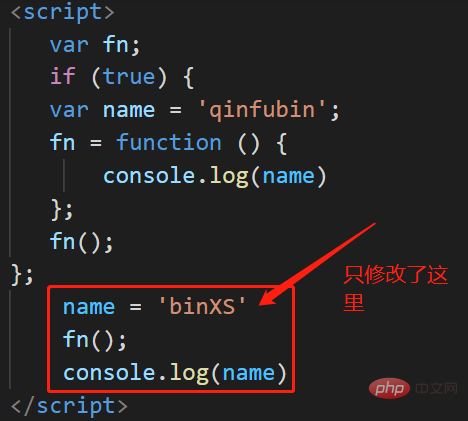
2. 블록 수준 범위가 없는 경우

이 작업을 현장에서 수행하면 어떨까요? 
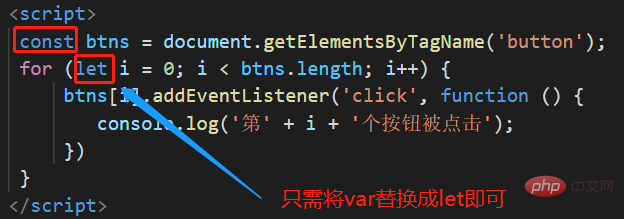
let을 사용한 후에는 어려운 클로저 구문을 사용하지 않도록 루프 본문의 var를 let으로 변경하여 약간만 변경하면 됩니다.


루프 본문에서 let의 구현 원리:
var를 사용하기 전에는 어땠는지 물어볼 수도 있습니다.

ES5 이전에는 if 및 for에 블록 수준 범위 개념이 없었기 때문에 많은 특정 응용 시나리오에서 외부 변수 사용 문제를 해결하기 위해 함수 범위를 사용해야 했습니다.
ES6 제품군에는 let 및 (const)가 추가되어 if 및 for 문에 블록 수준 범위의 존재를 제공합니다(원래 var에는 블록 수준 범위 개념이 없었습니다).
위의 예를 통해 let의 출현은 var의 기존 단점을 보완했다고 할 수 있습니다. let은 완벽한 var 또는 var의 수정, 업그레이드, 최적화라고 볼 수 있습니다.

【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 변수 선언에 let을 사용할 때의 장점에 대한 자세한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


