이 기사에서는 javascript에 대한 관련 지식을 제공합니다. 주로 JavaScript와 ECMAScript의 관계에 대한 관련 문제를 소개합니다. ECMAScript는 일반적으로 JavaScript의 표준화된 사양으로 간주되는 ES로 약칭되는 스크립팅 언어입니다. 함께 보시고, 모두에게 도움이 되었으면 좋겠습니다.

[관련 추천: javascript video tutorial, web front-end]
ECMAScript도 스크립트 언어로, 약어로 ES로 불리며 일반적으로 JavaScript의 표준화된 사양입니다.
그러나 실제로 JavaScript는 ECMAScript의 확장 언어입니다. 왜냐하면 ECMAScript는 가장 기본적인 구문만 제공하기 때문입니다. 일반인의 관점에서 보면 변수 및 함수 정의, 루프 및 분기 정의와 같은 코드 작성 방법에만 동의합니다. 단지 언어 수준에 머무르며 애플리케이션의 실제 기능 개발을 완료하는 데 사용할 수 없습니다.
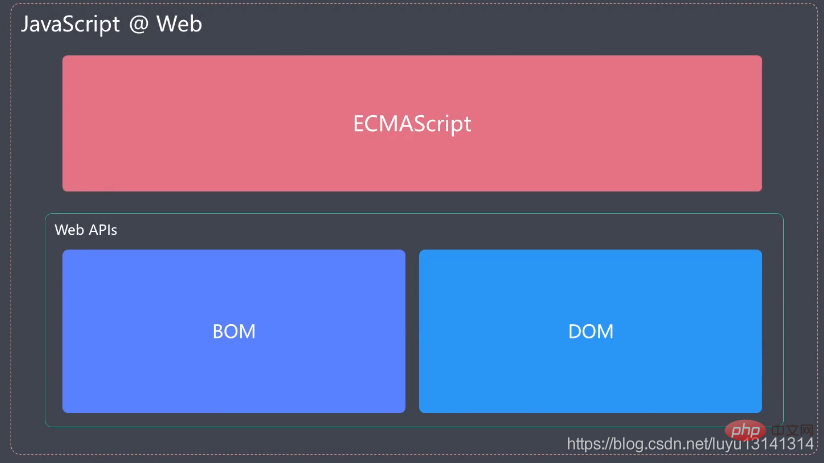
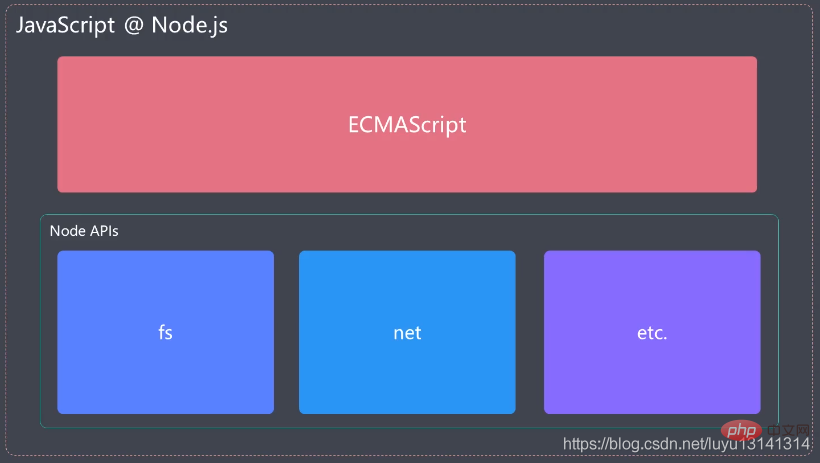
JavaScript는 ECMAScript 언어 표준을 구현하고 이를 기반으로 몇 가지 확장을 만들어 브라우저 환경에서 DOM 및 BOM을 작동하고 노드 환경에서 파일을 읽고 쓸 수 있도록 해줍니다.
브라우저 환경에서는 JavaScript = ECMAScript + BOM + DOM

Node 환경에서는 JavaScript = ECMAScript + Node APIs

그래서 JavaScript의 언어 자체는 ECMAScript를 의미합니다.

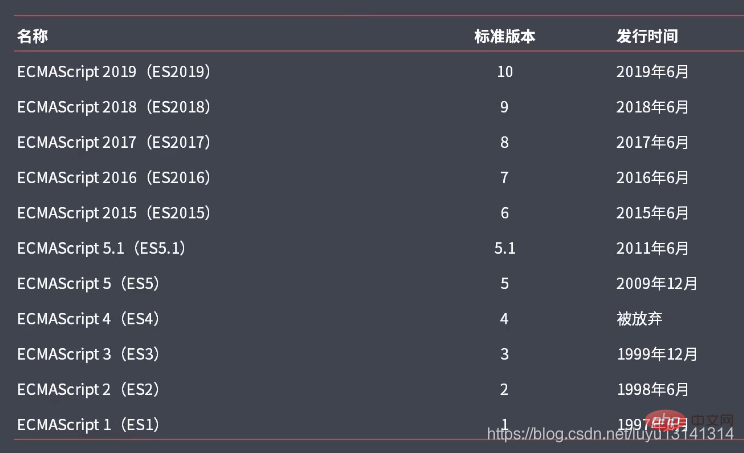
ECMAScript2015의 개발 과정은 우리가 별도로 이해할 가치가 있습니다.
ES2015는 이전 버전보다 너무 오래되었고 너무 많은 콘텐츠를 출시했기 때문에 이 버전에는 많은 파괴적인 새로운 기술 기능이 포함되었습니다.
ES2015는 연도에 따라 이름이 지정되기 시작하고 더 이상 버전 번호에 따라 이름이 지정되지 않는다는 점에 주목할 가치가 있습니다.
웹의 급속한 발전에 따라 ES는 2015년부터 매년 버전 반복을 유지해 왔습니다.
1996년 11월, JavaScript 창시자인 Netscape는 이 언어가 국제 표준이 될 수 있기를 바라면서 JavaScript를 국제 표준화 기구인 ECMA에 넘기기로 결정했습니다. 이듬해 ECMA는 브라우저 스크립트 언어에 대한 표준을 지정하고 이 언어를 ECMAScript라고 부르는 표준 문서 262(ECMA-262)의 첫 번째 버전을 출시했습니다.
이 표준은 처음부터 JavaScript 언어용으로 개발되었지만 JavaScript라고 부르지는 않습니다. 첫째, 상표는 Sun의 등록 상표입니다. 라이센스 계약에 따르면 Netscape만이 합법적으로 사용할 수 있습니다. JavaScript라는 이름을 사용하며 JavaScript 자체는 Netscape에 의해 상표로 등록되었습니다. 두 번째는 이 언어의 개발자가 Netscape가 아닌 ECMA임을 보여주는 것인데, 이는 이 언어의 개방성과 중립성을 보장하는 데 도움이 될 것입니다.
둘 사이의 관계는 다음과 같이 요약할 수 있습니다. ECMAScript는 JavaScript의 사양이고 JavaScript는 ECMAScript의 구현입니다. (ECMAScript에는 방언 이름 JScript 및 ActionScript도 있습니다)
[관련 권장 사항: javascript 비디오 튜토리얼, 웹 프론트 엔드]
위 내용은 JavaScript와 ECMAScript의 관계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


