npm은 Node.js용 패키지 관리 도구입니다. 다음 글은 Node패키지 관리 도구-npm에 대한 심층적인 이해를 제공할 것입니다. 도움이 되길 바랍니다!

npm(Node Package Manager)은 Node.js용 패키지 관리 도구입니다.
가방이란 무엇인가요? 패키지는 Node.js의 타사 모듈인 코드 조각입니다.
예: JQuery 모듈, Bootstrap 모듈
npm은 Node.js와 함께 설치되는 명령입니다. 즉, Node.js를 설치하면 npm 패키지 관리 도구와 함께 설치됩니다.
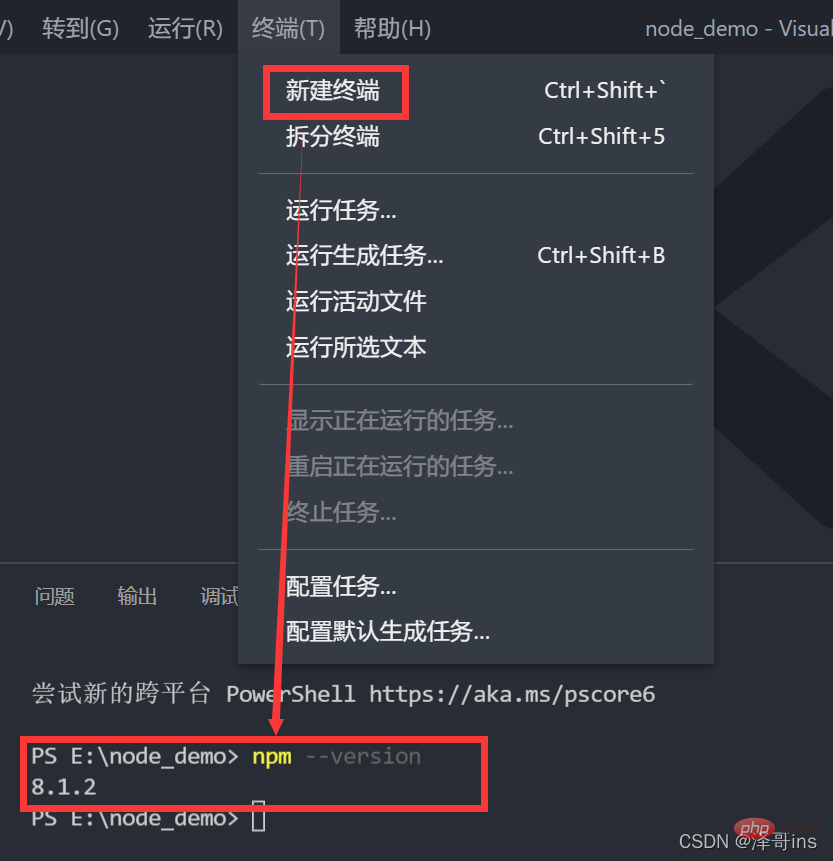
1. 단축키 win+r을 사용하여 명령 프롬프트를 열거나 VScode 터미널에서 검은색 창을 엽니다.
2. npm --version 명령을 입력하거나, 아래와 같이 npm 버전 번호가 나타나면 설치에 성공한 것입니다.

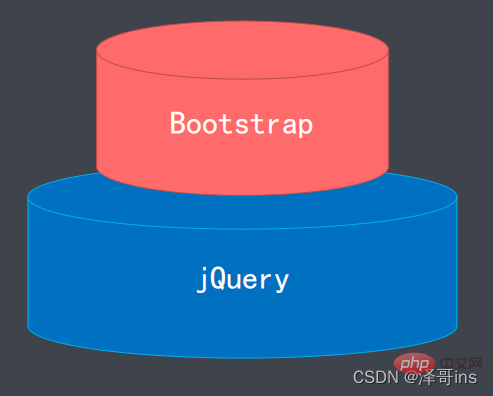
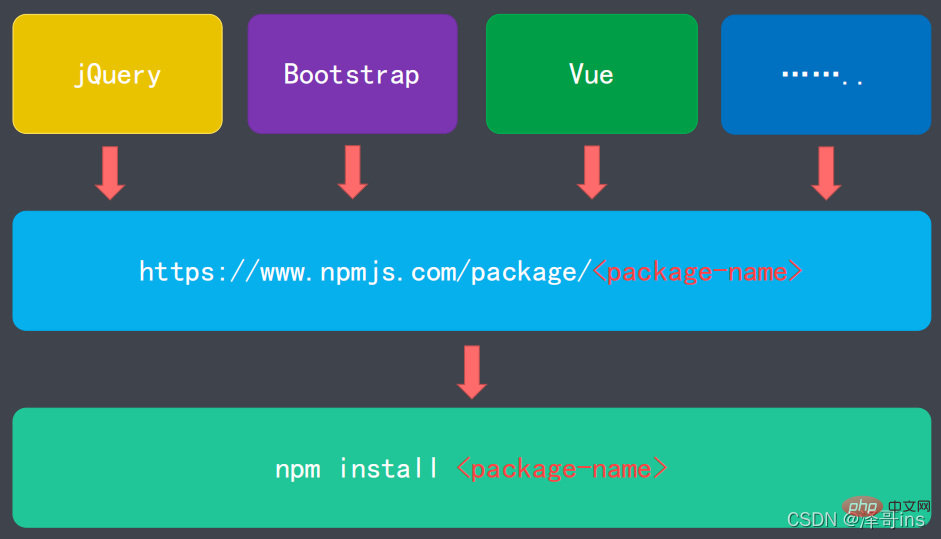
npm은 패키지 및 패키지 종속성을 다운로드(설치)할 수 있습니다. 예를 들면 다음과 같습니다. Bootstrap 패키지는 JQuery에 의존하므로 BootStrap 패키지를 다운로드하면 JQuery 패키지도 함께 다운로드됩니다. 이는 우리가 흔히 말하는 '닭이 먼저냐, 달걀이 먼저냐'와 같습니다. 따라서 우리 패키지에는 JQuery가 먼저 있고 Bootstrap이 설치되어 있으면 종속 패키지 JQuery가 함께 설치됩니다.

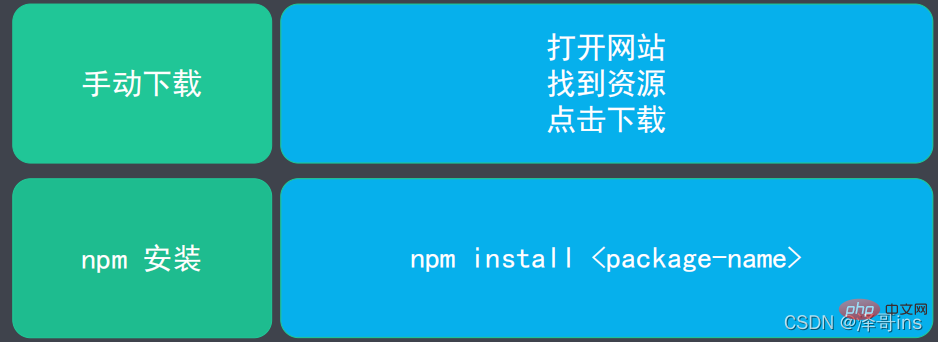
1. 기존 수동 다운로드: 예를 들어 Bootstrap을 다운로드하려면 먼저 이 프레임워크의 공식 웹사이트를 찾은 다음 입력하여 적절한 버전 리소스를 찾아야 합니다. 을 다운로드하고 다운로드하세요. 일부 사람들은 웹사이트를 찾아 다운로드하는 데 오랜 시간이 걸릴 수 있습니다. 어떤 사람들은 그것이 어떤 공식 웹사이트인지 기억하지 못하고 웹사이트를 찾은 후에도 여전히 적절한 리소스를 찾아야 하기 때문입니다. 이러한 지루한 작업은 우리의 전통적인 다운로드 방법입니다.
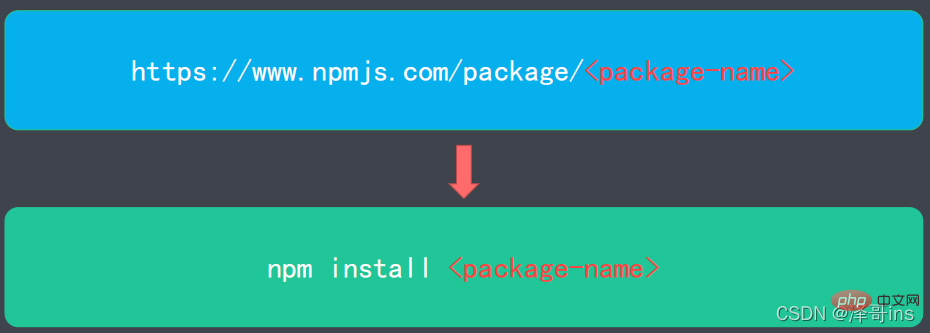
2. npm 패키지 관리 도구를 통해 설치합니다. 이 패키지에는 프런트 엔드에서 사용되는 많은 패키지가 포함되어 있으며 http://npmjs.com 웹사이트에서 패키지를 검색하여 다운로드할 수 있습니다. npm 패키지에 대해 알아본 후에는 더 이상 다운로드하기 위해 패키지의 공식 웹사이트를 찾을 필요가 없습니다. 설치는 npm install 패키지 이름으로 수행할 수 있습니다.

npm 미러 소스는 npm이 관리하는 Node.js 패키지의 리소스 주소입니다.
http://npmjs.com
npm은 npm 설치 패키지 이름을 입력하면 미러 소스에서 패키지를 다운로드합니다. 개발자가 사용할 수 있도록 이 패키지를 검색, 다운로드 및 설치하려면 http://npmjs .com 공식 웹사이트를 방문하세요.

예를 들어 JQuery 패키지를 다운로드하려면 검은색 창에 npm install JQuery 명령만 입력하면 됩니다.

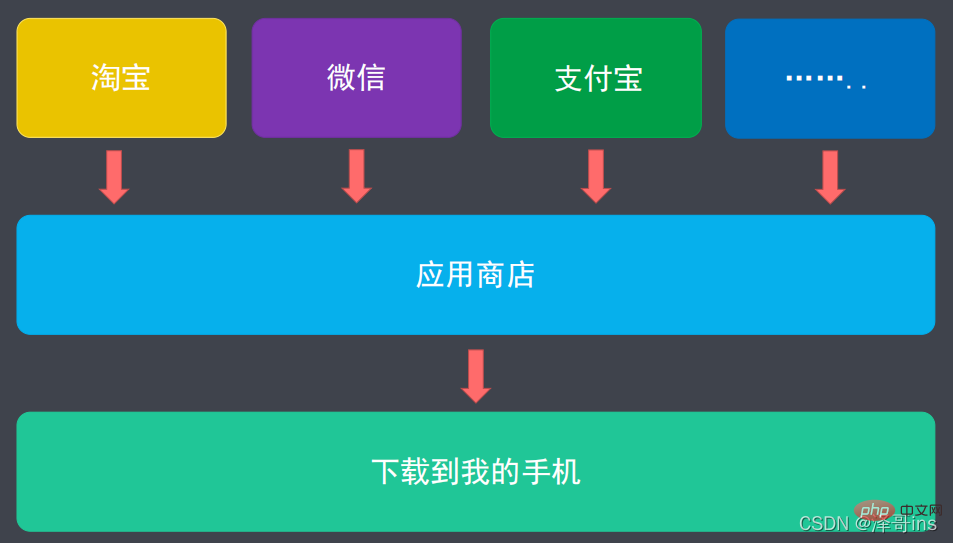
npm 다운로드 유추 앱 스토어

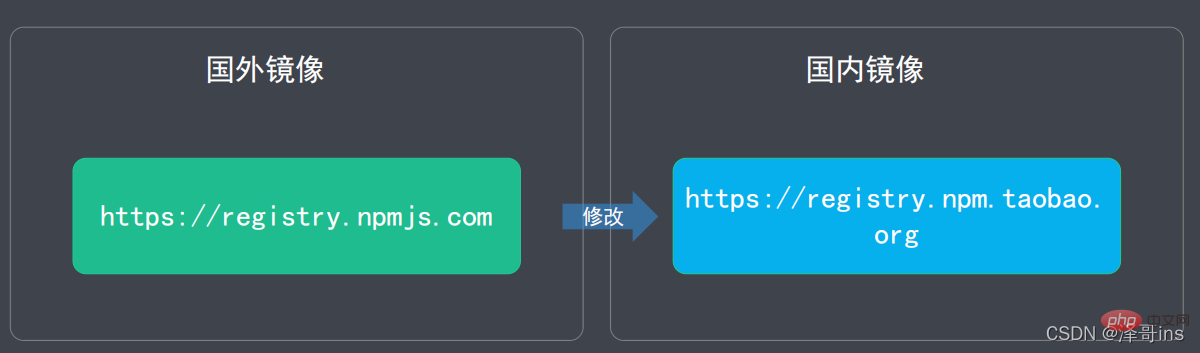
저희 npm 이미지 소스는 외국 사이트로 패키지를 설치하고 해외 설치로 실행하려고 합니다. 시간 낭비이므로 명령을 통해 npm 이미지 소스를 국내 이미지 소스로 변경해야 빠르게 설치하고 효율성을 높일 수 있습니다.

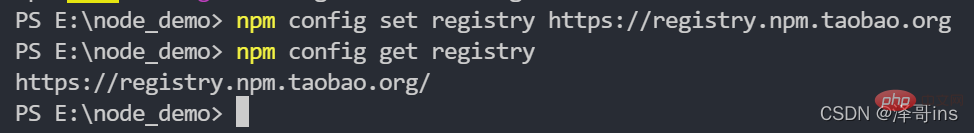
npm 이미지 소스 수정 명령: npm config set Registry https://registry.npm.taobao.org
수정 성공 여부 확인 명령: npm config get Registry
예:

설치 명령 사용: npm install <패키지 이름 패키지 이름>

9.1 글로벌 설치
패키지를 글로벌 명령으로 사용하는 것을 글로벌 설치라고 합니다.
설치 명령: npm install
--global 설치 명령 약어: npm i
전역 설치 설치 단계
1. 2. 적절한 패키지를 찾습니다. 3. npm을 통해 패키지를 설치합니다. 4. 패키지를 사용합니다.
예: 압축된 패키지 설치
설치 명령: npm install minify -global
설치 명령 약어: npm i minify -g
파일 압축 명령: minify 압축할 파일 경로> 압축 후 저장할 파일 경로
예: minify ./style.css > .min.css
설명: 현재 디렉터리에서 style.css 파일을 압축한 다음 현재 디렉터리로 압축하고 파일 이름을 style.min.css

으로 변경합니다. 해결책: 로드할 수 없습니다. 파일 C:UsersuserAppDataRoamingnpmnpx.ps1, 이 시스템에서는 스크립트 실행이 금지되어 있기 때문입니다.
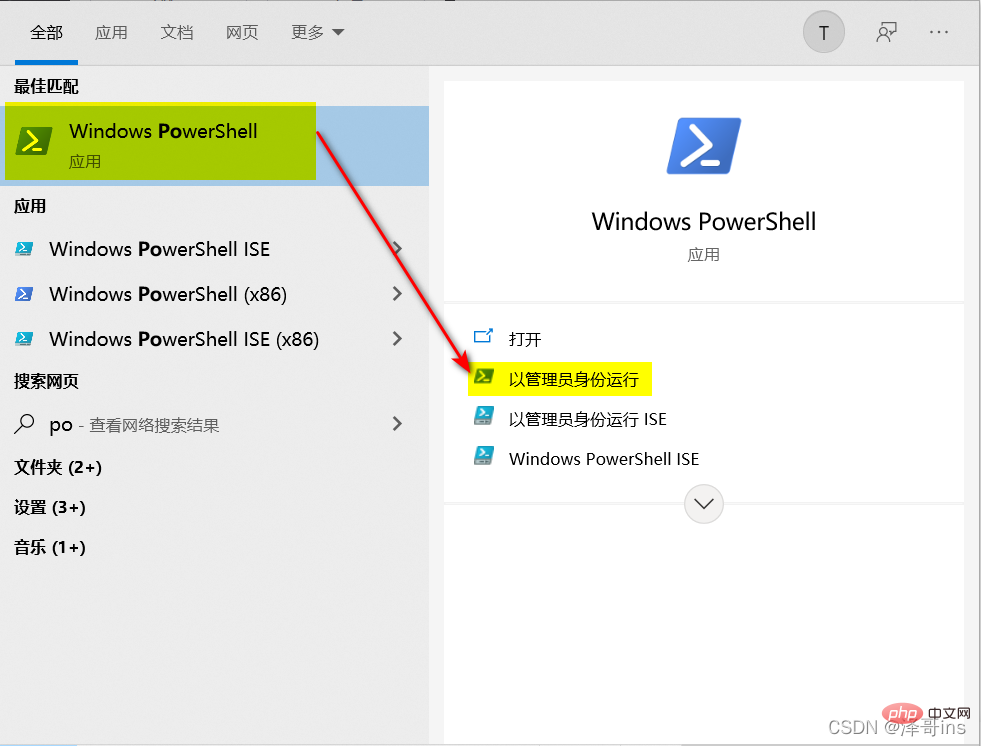
1 Windows 키를 클릭하거나 화면 왼쪽 하단에 있는 버튼을 클릭하여 관리자로 powerShell을 엽니다.

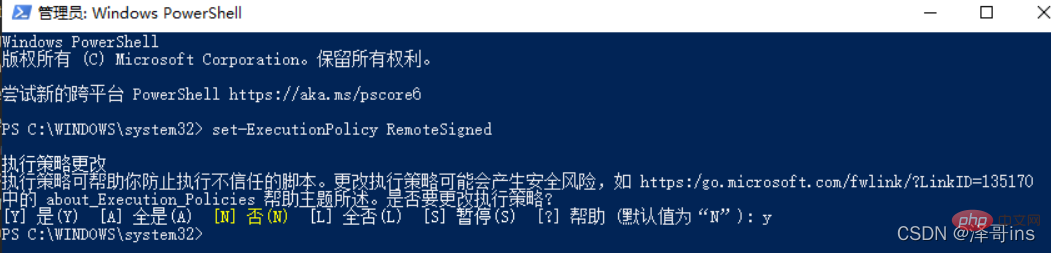
2. set-ExecutionPolicy RemoteSigned 명령을 입력합니다.
그런 다음 Y를 입력하고 Enter를 누르세요. Y ,回车;
 然后我们在输入命令就好啦。
然后我们在输入命令就好啦。

卸载包的命令:npm uninstall minify -global
卸载包的简写命令:npm uni minify -g
示例:测试将包卸载后,再执行压缩命令,会发现报错。

9.2项目(局部)安装
所谓项目(局部)安装就是包只在当前项目中使用。
项目安装步骤
1. 创建项目目录(mkdir project);
2. 进入项目目录(cd project);
----------------------------注:如上2个步骤可以自己创建,不用命令--------------------------------------
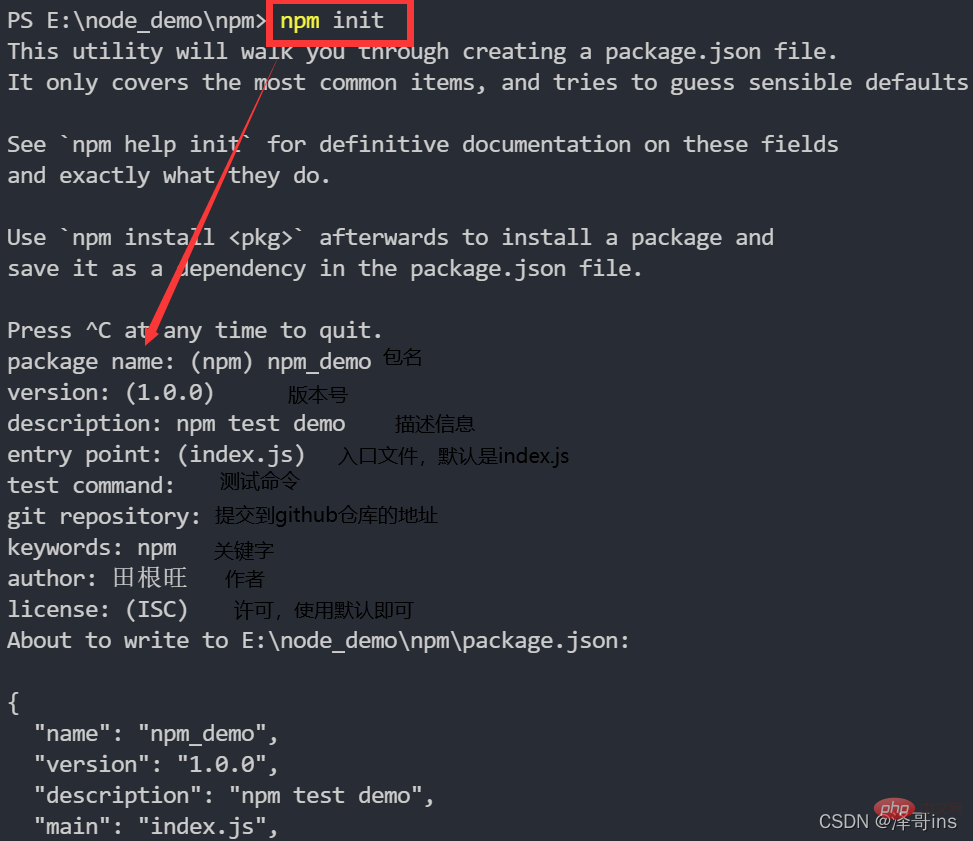
3. 初始化项目(npm init);
4. 在项目中安装包;
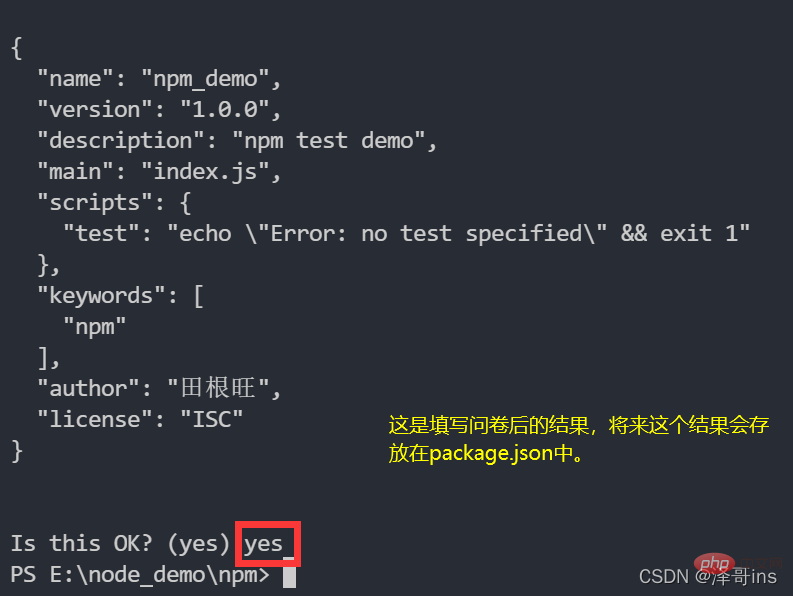
示例:执行初始化命令结果


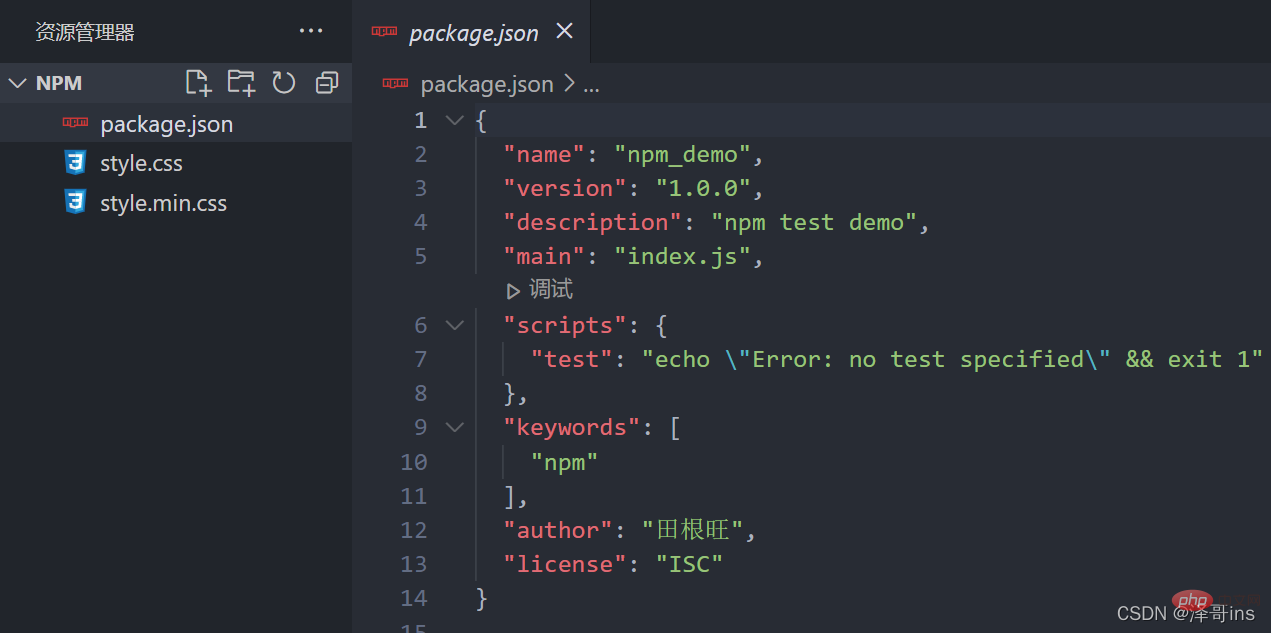
会发现我们的目录中多了一个package.json文件


再项目中按照包的命令:npm install <package-name包名> --save
再项目中按照包的命令简写:npm i <package-name包名> -S
 그런 다음 명령을 입력하면 됩니다.
그런 다음 명령을 입력하면 됩니다. 
npm uninstall minify -global
패키지 제거 명령: npm uni minify -g
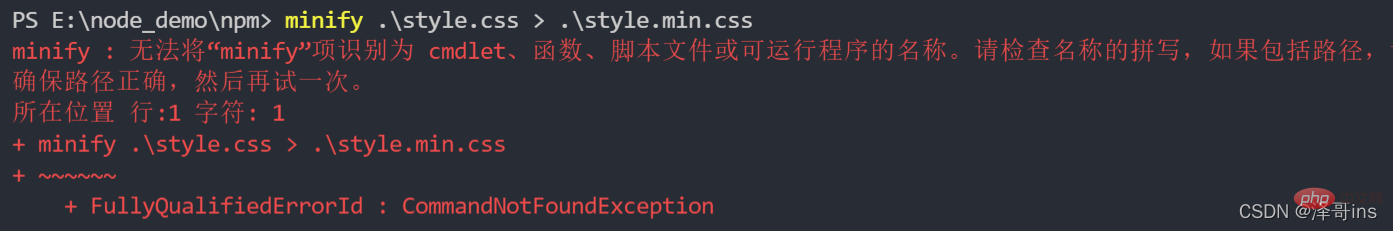
예: 패키지 제거 테스트 후 압축 명령을 실행하면 오류가 발생합니다.
🎜🎜 🎜🎜🎜🎜9.2 프로젝트(부분) 설치🎜🎜🎜🎜 소위 프로젝트(부분) 설치란 해당 패키지가 현재 프로젝트에만 사용된다는 의미입니다. 🎜🎜🎜🎜프로젝트 설치 단계🎜🎜🎜🎜🎜1. 프로젝트 디렉토리(mkdir 프로젝트)를 생성합니다. 🎜🎜2. 프로젝트 디렉토리(cd 프로젝트)를 입력합니다. -------------- ---참고: 위의 2단계는 명령을 사용하지 않고도 직접 만들 수 있습니다------ ------------- ---------------🎜🎜3 프로젝트를 초기화합니다(npm. init); 🎜🎜4. 프로젝트에 패키지 설치 🎜🎜🎜🎜 예: 초기화 명령 실행 결과 🎜🎜🎜
🎜🎜🎜🎜9.2 프로젝트(부분) 설치🎜🎜🎜🎜 소위 프로젝트(부분) 설치란 해당 패키지가 현재 프로젝트에만 사용된다는 의미입니다. 🎜🎜🎜🎜프로젝트 설치 단계🎜🎜🎜🎜🎜1. 프로젝트 디렉토리(mkdir 프로젝트)를 생성합니다. 🎜🎜2. 프로젝트 디렉토리(cd 프로젝트)를 입력합니다. -------------- ---참고: 위의 2단계는 명령을 사용하지 않고도 직접 만들 수 있습니다------ ------------- ---------------🎜🎜3 프로젝트를 초기화합니다(npm. init); 🎜🎜4. 프로젝트에 패키지 설치 🎜🎜🎜🎜 예: 초기화 명령 실행 결과 🎜🎜🎜 🎜🎜
🎜🎜 🎜🎜우리를 찾을 것입니다. 디렉토리에 추가 package.json 파일이 있습니다 🎜
🎜🎜우리를 찾을 것입니다. 디렉토리에 추가 package.json 파일이 있습니다 🎜
 🎜
🎜npm install <package-name Package name> --save🎜🎜npm i <package-name Package name> -S🎜🎜🎜🎜 명령을 통해 설치한 후, 방금 전역 메서드를 통해 압축합니다. , 오류 메시지가 표시됩니다. 물론 여기서 주의해야 할 점은 다음과 같습니다. 🎜🎜다음 오류가 발생하기 전에 방금 테스트한 전역 방식으로 설치된 패키지를 제거해야 합니다. 🎜🎜🎜🎜🎜오류가 발생하는 이유는 전역을 현재 프로젝트(로컬 설치)로 변경했기 때문에 압축 명령을 사용하려면 minify 패키지를 찾아야 합니다. 🎜🎜npm i <패키지 이름 패키지 이름> -S 명령을 입력하면 추가 node_modules 디렉터리가 있습니다. 그 아래에는 .bin 디렉터리가 있고 .bin 디렉터리 아래에는 minify 패키지가 있습니다. , 이제 찾았습니다. 🎜
이제 이 패키지를 찾았으니 압축 명령을 어떻게 작성해야 할까요?
프로젝트 설치 패키지의 명령을 사용하세요:
./node_modules/.bin/minify 파일 경로> 압축 파일 경로./node_modules/.bin/minify 文件路径 > 压缩后的文件路径例如:
./node_modules/.bin/minify .style.css > .style.min.css
通过看到如下图测试,我们压缩文件啦。

<span style="font-size: 18px;"><strong>--save-dev</strong></span>命令
命令:npm install <package-name> --save-dev
命令简写: npm i <package-name> -D
npm安装命令的参数

<span style="font-size: 18px;"><strong>--save</strong></span> 和--save-dev예: ./node_modules/.bin/minify . style.css > .style.min.css
테스트를 위해 다음 그림을 보고 파일을 압축했습니다.

<span style="font-size: 18px;"><strong>--save-dev</strong></span>
Command

npm install <package-name> --save-dev명령 약어 : npm i <package-name> -D


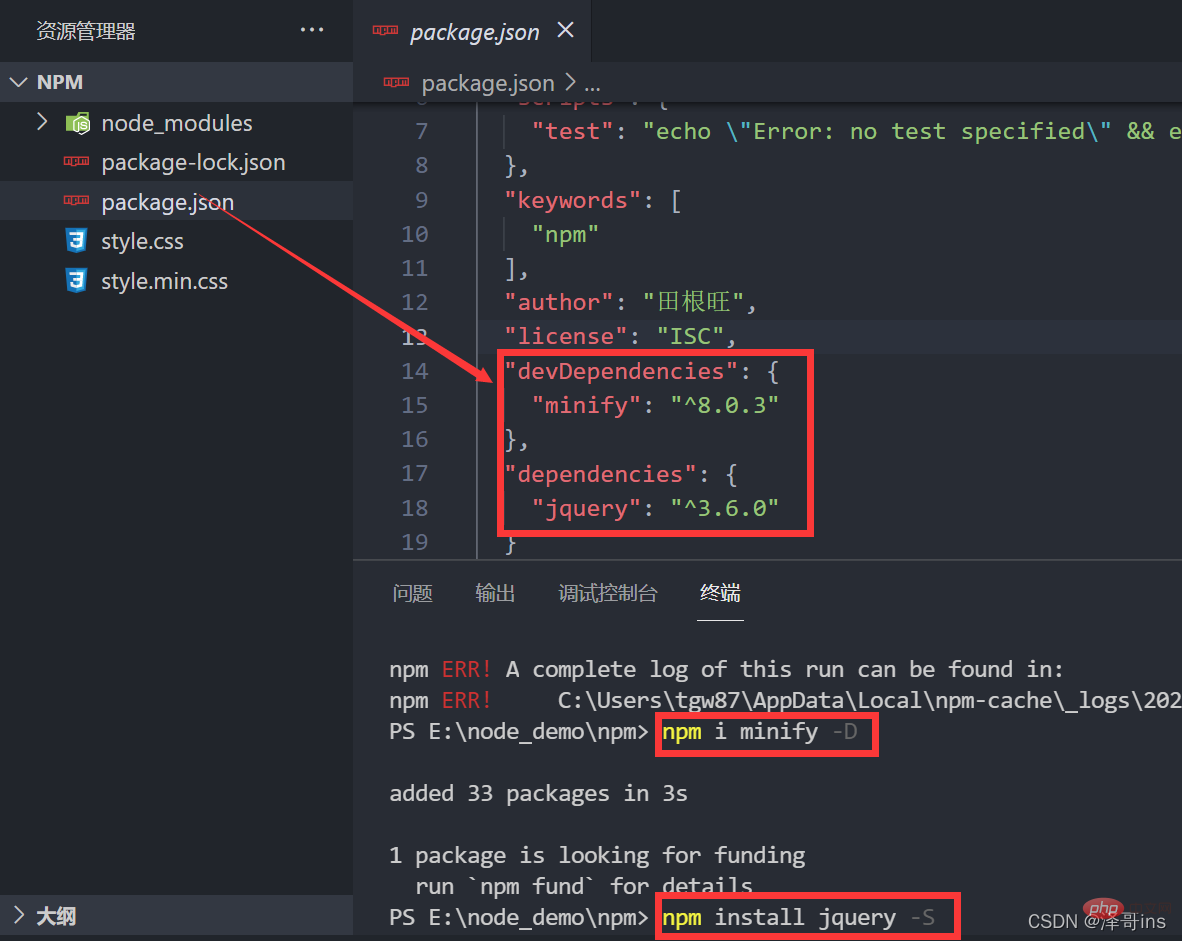
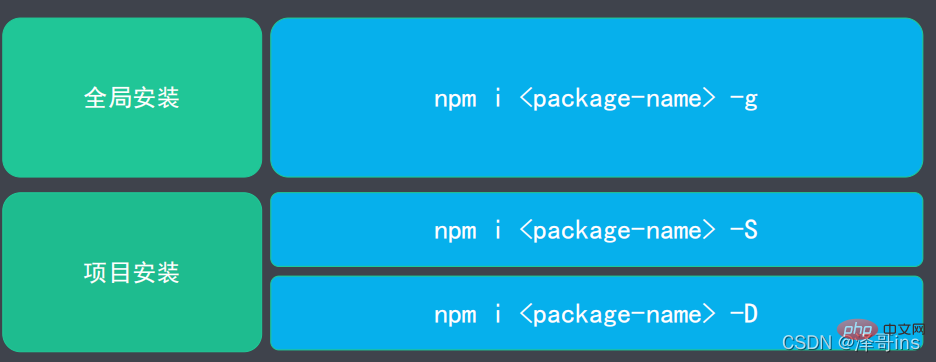
--save🎜🎜🎜--save의 차이점: JQuery, Vue, Bootstrap 패키지와 같은 설치된 패키지는 개발 및 온라인 중에 휴대해야 합니다. 이러한 패키지는 스타일 레이아웃 패키지이기 때문입니다. 온라인에 접속할 때 휴대해야 합니다. 🎜🎜--save-dev: 설치된 패키지는 개발 환경에서만 사용되며 온라인 상태가 된 후에는 사용되지 않습니다. 그런 다음 압축 파일 패키지를 축소하는 등의 명령을 사용하십시오.🎜🎜🎜🎜확인 방법 --save로 설치하거나 - -save-dev 설치는 어떻습니까? 🎜🎜🎜🎜우리가 설치하는 패키지는 package.json에 종속성을 생성합니다. -S로 설치하면 종속성 아래에 있게 됩니다. 나중에 패키지를 제거하면 여기의 종속성이 사라집니다. 따라서 package.json을 보면 우리가 의존하는 패키지를 볼 수 있습니다. 🎜🎜🎜🎜🎜🎜🎜 npm 패키지 설치 방법 요약 🎜🎜🎜🎜🎜🎜🎜🎜추가: 🎜🎜🎜🎜현재 있는 디렉터리에서 vscode 편집기 명령: code .(점)🎜을 엽니다. 🎜🎜 노드 관련 지식을 보려면 🎜nodejs tutorial🎜을 방문하세요! 🎜
위 내용은 Node.js의 패키지 관리 도구에 대해 알아보는 기사 - npm의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


![Node.js 전체 입문 튜토리얼 [es6+npm+express+webpack+promise]](https://img.php.cn/upload/course/000/000/068/6242b4c8f1a39624.png)

