이 글은 DOM 노드의 속성과 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. DOM 노드의 속성은 클래스에 따라 달라집니다. 모두에게 도움이 되기를 바랍니다. .

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
이전 기사를 공부한 후 DOM에 대해 어느 정도 이해하게 되었습니다. 그러나 이것은 단지 DOM에 대한 기본 지식일 뿐입니다. DOM에 대해 더 알고 싶다면 DOM 노드에 대한 더 깊은 이해가 필요합니다. 이 섹션에서는 DOM의 노드 속성, 레이블 및 콘텐츠에 중점을 둘 것입니다. 그러면 그것이 무엇인지 더 자세히 알아볼 수 있을까요? 그리고 그들의 가장 일반적인 속성.
DOM 노드의 속성은 클래스에 따라 다릅니다. 예를 들어, <a></a> 태그는 요소 노드 및 링크 a 관련 속성. 텍스트 노드는 요소 노드와 다르지만 모든 DOM 노드가 DOM 트리를 형성하므로 속성과 메서드도 동일합니다. <a></a>标签对应的是一个元素节点和链接a相关的属性。文本节点与元素节点不一样,但是它们之间也有相同的属性和方法,因为所有的DOM节点会形成一个DOM树。
每个DOM节点属于相应的内置类。
root是DOM树的EventTarget,它是由Node继承的,而其他DOM节点继承它。
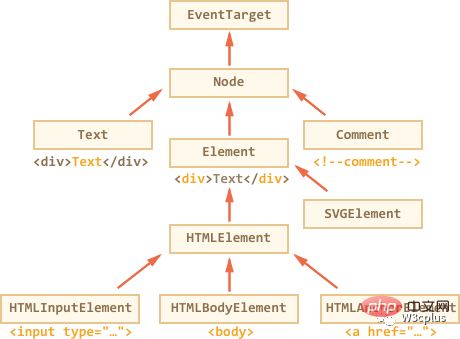
下图可以帮助我们更易于理解:

DOM节点的类主要有:
EventTarget:是root抽象类(Abstract Class)。该类的对象永远不会创建。它作为一个基础,因此所有的DOM节点都支持所谓的事件(Events),稍后会涉及这个
Node:也是一个抽象类,作为DOM节点的基础。它提供了核心功能:parentNode、nextSibling、childNodes等(它们是getter)。节点类的对象没有被创建。但是,有一些具体的节点类继承了它,比如:文本节点的Text,元素节点的Element以及注释节点的Comment等
Element:是DOM元素的基本类。它提供了元素级的搜索,比如nextElementSibling、childern、getElementsByTagName、querySelector等。在浏览器中,不仅有HTML,还有XML和SVG文档。元素类是更具体类的一些基础,比如SVGElement、XMLElement和HTMLElement
루트는 Node에 의해 상속되는 DOM 트리의 >루트 ;">EventTarget, 다른 DOM 노드는 이를 상속받습니다. 🎜🎜아래 그림을 보면 이해가 더 쉽습니다: 🎜🎜 🎜🎜DOM 노드의 주요 클래스는 다음과 같습니다: 🎜
🎜🎜DOM 노드의 주요 클래스는 다음과 같습니다: 🎜🎜EventTarget 🎜: 루트 추상 클래스입니다. 이 클래스의 개체는 생성되지 않습니다. 이는 기초 역할을 하므로 모든 DOM 노드는 소위 이벤트(Events)를 지원합니다. 이에 대해서는 나중에 다루겠습니다🎜
🎜노드🎜: 또한 DOM 노드의 기초 역할을 하는 추상 클래스입니다. 핵심 기능을 제공합니다: parentNode, nextSibling, childNodes 등(이들은 getter). 노드 클래스의 객체가 생성되지 않습니다. 그러나 이를 상속하는 일부 특정 노드 클래스가 있습니다. 예를 들어 텍스트 노드의 경우 Text, 요소의 경우 요소 및 Comment잠깐🎜
🎜 요소🎜: DOM 요소의 기본 클래스입니다. nextElementSibling, childern, getElementsByTagName, querySelector 등 브라우저에는 HTML뿐만 아니라 XML 및 SVG 문서도 있습니다. 요소 클래스는 SVGElement, XMLElement 및 HTMLElement🎜
HTMLElement: HTML 요소의 기본 클래스로, 다양한 HTML에 상속됩니다. 강요. 예를 들어 HTMLInputElemnt( 입력 요소의 클래스), HTMLBodyElement(body 요소의 클래스) 및 HTMLAnchorElement(에 해당) a 요소의 클래스) 등HTMLElement:是HTML元素的基本类,它由各种HTML元素继承。比如HTMLInputElemnt(对应input元素的类)、HTMLBodyElement(对应body元素的类)和HTMLAnchorElement(对应a元素的类)等
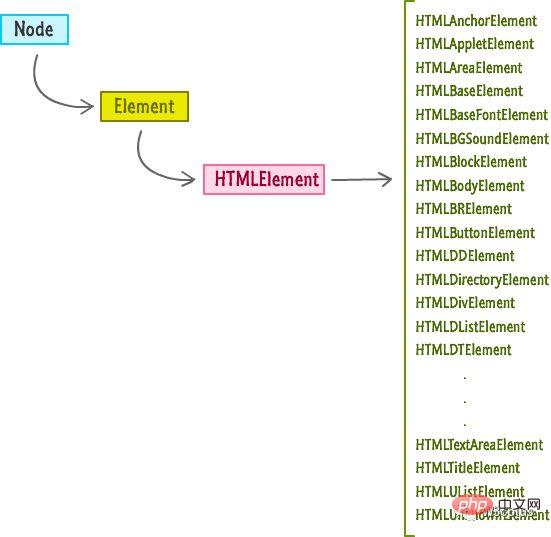
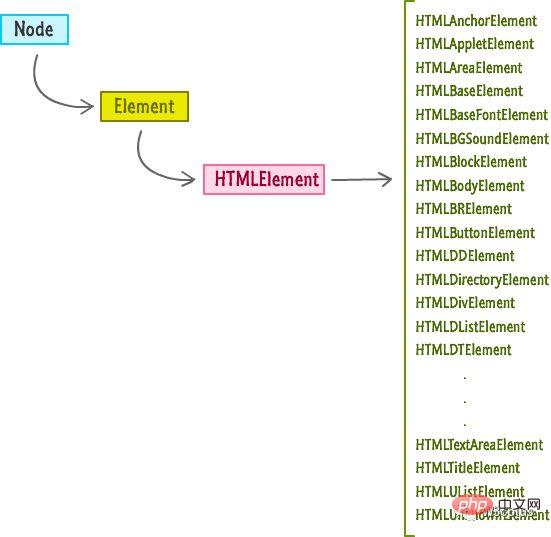
对于
HTMLElement类,还有很多其它种,比如下图所示的这些。

因此,节点的全部属性和方法都是继承的结果!
例如,DOM对象中的<input>元素。它属于HTMLElement类中的HTMLInputElement类。它将属性和方法叠加在一起:
HTMLInputElement:提供了input指定的属性
HTMLElement:它提供常用的HTML元素方法(getter和setter)
Element:提供元素通用方法
Node:提供公共的DOM节点属性
EventTarget:提供对事件的支持(覆盖)
最后它继承了Object的方法(纯对象),比如hasOwnProperty
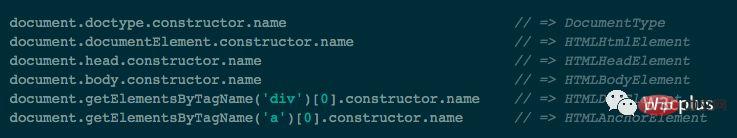
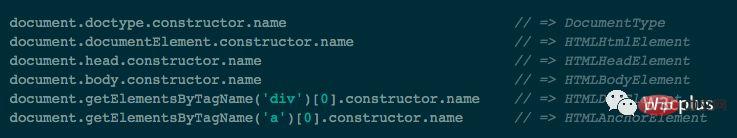
如果我们想查DOM节点类名,可以使用对象常用的constructor属性。它引用类构造函数,可以使用constructor.name来获取它的name。比如:

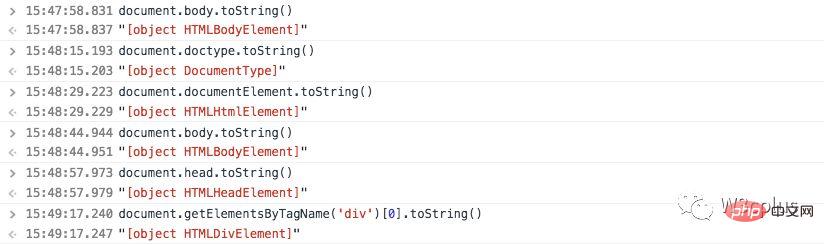
或者使用toString把它串起来,比如:

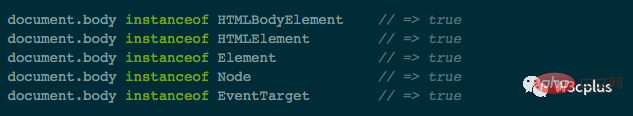
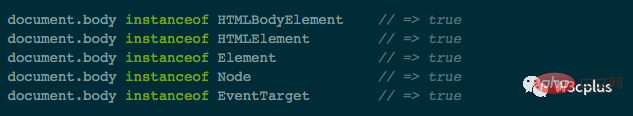
我们还可以使用instanceof来检查继承关系:

正如我们所看到的,DOM节点是常规的JavaScript对象。他们使用基于原型的类来继承。
在浏览器中使用console.dir(elem)输出元素也很容易。在控制台可以看到HTMLElement.prototype、Element.prototype
HTMLElement 클래스에는 아래 그림과 같은 다른 종류도 많이 있습니다. 🎜
🎜
따라서 🎜 노드의 모든 속성과 메서드는 상속의 결과입니다! 🎜
예: DOM의 <input> 요소. HTMLElement ">HTMLInputElement 클래스에 속합니다. 속성과 메서드를 오버레이합니다: 🎜
HTMLInputElement: input🎜🎜🎜🎜HTMLElement: 일반적으로 사용되는 HTML 요소 메서드를 제공합니다( getter 및 setter)🎜🎜🎜🎜요소: 요소 🎜🎜🎜🎜노드code>에 대한 일반적인 메서드를 제공합니다. : 공개 DOM 노드 속성 제공🎜🎜🎜🎜EventTarget: 이벤트 지원 제공(재정의)🎜🎜 🎜🎜마지막으로, Object(순수 객체)의 메서드(예: hasOwnProperty🎜🎜확인하려는 경우 DOM 노드 클래스 이름을 지정하려면 객체에 일반적으로 사용되는 constructor 속성을 사용할 수 있습니다. constructor.name , monospace;font-size:1em;">을 사용하여 얻을 수 있는 클래스 생성자를 참조합니다. 이름. 예: 🎜
 🎜 또는
🎜 또는 toString을 사용하세요. 코드 >다음과 같이 문자열로 묶습니다: 🎜<p style="margin-bottom:10px;color:rgb(64,64,64);"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/067/c7d86878f2cee6cd5966afc97cf80585-3.png" class="lazy" style="max-width:90%" alt="DOM 노드 속성에 대한 지식 요약 및 공유">🎜</p>
<p style="margin-bottom :10px;color:rgb(64,64,64);"><code style="font-family:monospace, monospace;font-size:1em;">instanceof를 사용하여 상속을 확인할 수도 있습니다. 관계 :🎜
 🎜보시다시피 DOM 노드는 일반 JavaScript 개체입니다. 그들은 상속을 위해 프로토타입 기반 클래스를 사용합니다. 🎜
🎜보시다시피 DOM 노드는 일반 JavaScript 개체입니다. 그들은 상속을 위해 프로토타입 기반 클래스를 사용합니다. 🎜
브라우저에서 사용요소 출력도 쉽습니다. 콘솔에서 <code style="font-family:monospace, monospace;font-size:1em;">HTMLElement.prototype, Element.prototype 등. 🎜

브라우저와 DOM 섹션에서 우리는 브라우저가 HTML 문서를 DOM 모델을 기반으로 일련의 노드로 구문 분석한 다음 이 노드에서 DOM 트리를 형성한다는 것을 알고 있습니다. DOM의 가장 작은 구성요소 단위를 Node(노드)라고 합니다. DOM 트리는 12가지 유형의 노드로 구성됩니다.
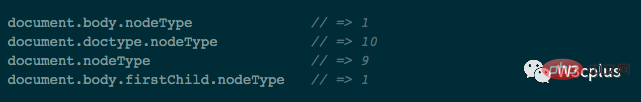
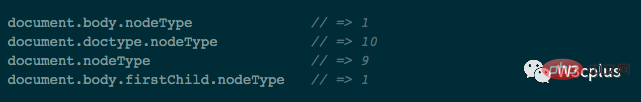
DOM의 노드에는 최소한
nodeType,nodeName및nodeValue는 세 가지 기본 속성입니다. 이 세 가지 속성의 값은 노드 유형에 따라 다릅니다.nodeType、nodeName和nodeValue这三个基本属性。节点类型不同,这三个属性的值也会不相同。
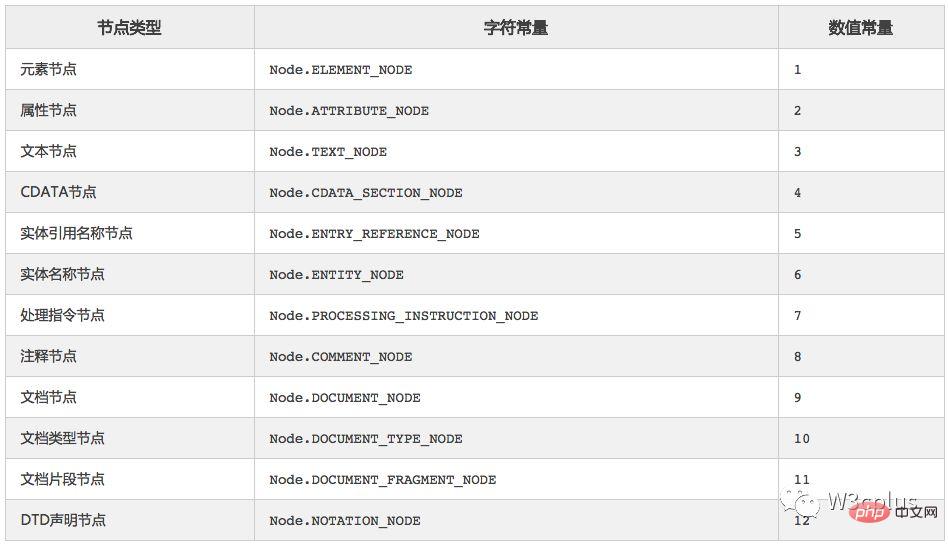
nodeType:该属性返回节点类型的常数值。不同的类型对应不同的常数值,12种类型分别对应1到12的常数值,如下面的表格所示
nodeName:该属性返回节点的名称
nodeValue:该属性返回或设置当前节点的值,格式为字符串
nodeType节点类型:

而其中元素节点、文本节点和属性节点是我们操作DOM最常见的几种节点类型。
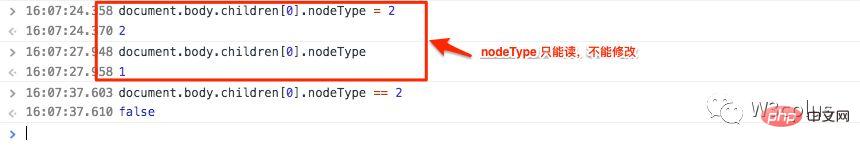
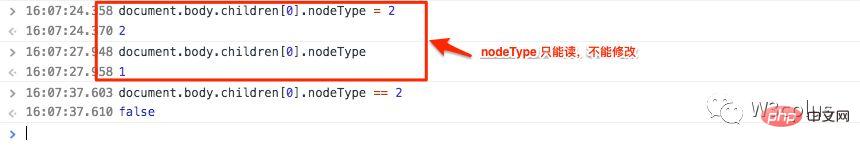
在JavaScript中,我们可以使用instanceof和其他基于类的测试来查看节点类型,但是有时候nodeType可能更简单。

而nodeType是只能属性,我们不能修改它。

前面提到过nodeName将会返回节点名称(返回的是HTML标签,并且是大写的)。也就是说,给定的DOM节点,可以通过nodeName属性读取它的标签名称,比如:
document.body.nodeName // => BODY
除了nodeName属性之外,还可以通过tagName属性来读取:
document.body.tagName // => BODY
虽然nodeName和tagName
🎜<코드 스타일 ="font-family:monospace, monospace;font-size:1em;">nodeType🎜: 이 속성은 노드 유형의 상수 값을 반환합니다. 다양한 유형은 다양한 상수 값에 해당하며 12가지 유형은 1부터 12 상수 값(아래 표 참조)🎜
🎜< code style="font-family:monospace, monospace;font-size:1em;">nodeName🎜: 이 속성은 노드의 이름을 반환합니다🎜
🎜nodeValue🎜: 이 속성은 현재 노드의 값을 다음 형식으로 반환하거나 설정합니다. string🎜
nodeType노드 유형: 🎜🎜🎜
 🎜
🎜
그리고 그중에서도요소 노드🎜, 텍스트 노드 🎜및속성 노드 🎜는 우리가 사용하는 가장 일반적인 노드 유형입니다. DOM을 운영하는 데 사용합니다. 也就是说, 如果我们只处理DOM元素,那么我们就可以选择 除了XHTML,标签名始终是大写的。浏览器有两种处理文档的模式:HTML和XML。通常HTML模式用于Web页面。当浏览器接收到一个带有 对于DOM节点的内容,JavaScript中提供了几个方法来对其进行操作,比如 为了易于帮助大家理解和掌握这向方法的使用,接下来的示例都将围绕着下面这个DOM结构来做处理: 输出的结果如下: 上面看到的是 刷新页面,段落 如果使用 使用 结果如下: 使用 当内容为“零输出”(zeroed-out)和从头重写时,所有的图像和其他资源将被重新加载。 输出的结果: 比如下面这个示例: 从效果和页面源码上截图可以看出来, 我们可以写入 结果如下: 结果如下: 正如我们所看到的, XSS我们先忽略,来看看写入的差异性: 效果如下: 如果你够仔细的话,会发现, 大多数情况之下,我们希望从用户那里得到文本,并希望将其视为文本。我们不希望在我们的网站上出现意想不到的HTML,那么 其他节点类型有对应的节点: 他们输出的结果是相同的: 每个DOM节点属于某个类。这些类构成一个DOM树。所有的属性和方法都将被继承。主要的DOM节点属性有: DOM节点也有其他属性,这取决于它们的类。例如, 【相关推荐:javascript视频教程、web前端】
🎜🎜JavaScript에서는 instanceof 및 기타 클래스 기반 테스트를 사용하여 Look을 수행할 수 있습니다. 노드 유형에 따라 다르지만 때로는 nodeType이 더 간단할 수도 있습니다. 🎜 🎜🎜그리고< code style="max-width:90%">nodeType은 속성일 뿐이며 수정할 수 없습니다. 🎜🎜
🎜🎜그리고< code style="max-width:90%">nodeType은 속성일 뿐이며 수정할 수 없습니다. 🎜🎜 🎜🎜DOM node label🎜🎜앞서 언급했듯이
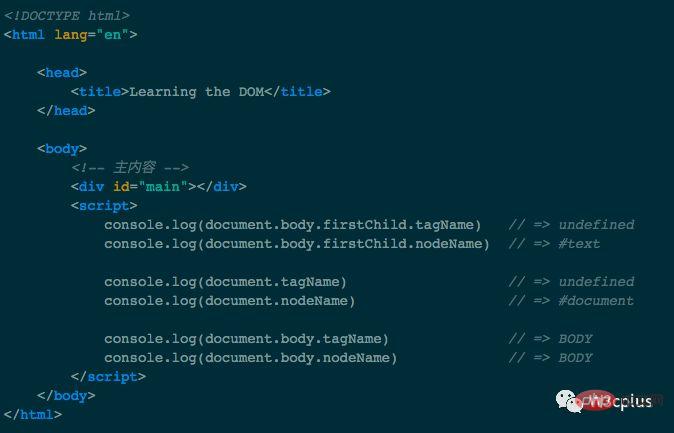
🎜🎜DOM node label🎜🎜앞서 언급했듯이 nodeName이 반환됩니다. 노드 이름(HTML 태그는 반환되며 대문자임) 즉, 특정 DOM 노드에 대해 해당 태그 이름은 다음과 같이 nodeName 속성을 통해 읽을 수 있습니다. 🎜<body>
<!-- 主内容 -->
<div id="main">
<p>The paragraph element</p>
<div>The div </div>
<input type="text" id="name" value="User name" />
</div>
</body>
nodeName 속성 외에도 tagName 읽을 속성: 🎜let ele = document.getElementById('main')
let eleContent = ele.innerHTML; console.log(typeof eleContent, eleContent)
nodeName 동안 및 tagName은 둘 다 요소 태그 이름을 읽을 수 있지만 둘 사이에 차이점이 있습니까? 물론 둘 사이에는 약간의 차이가 있습니다. 🎜tagName属性只能用于元素节点(Element)nodeName属性可以用于任意节点(Node)上,如果用于元素上,那么和tagName相同,如果用于其他节点类型,比如文本、注释节点等,它有一个带有节点类型的字符串tagName只支持元素节点(因为它源于Element类),而nodeName可以用于所有节点类型。比如下面这个示例,来比较一下tagName和nodeName的结果:
tagName属性来做相应的处理。Content-Type:application/xml+xhtml的头,就会启用XML模式。在HTML模式中,tagName或者nodeName总是返回大写标签,比如<body>或<BoDy>返回的是BODY;对于XML模式,现在很少使用了。DOM节点内容
innerHTML、outerHTML、textContent、innerText、outerText和nodeValue等。接下来,咱们看看他们的使用场景以及相应的差异性。<body>
<!-- 主内容 -->
<div id="main">
<p>The paragraph element</p>
<div>The div </div>
<input type="text" id="name" value="User name" />
</div>
</body>
innerHTMLinnerHTML属性允许我们获取元素的HTML,而且其获取的的值是一个String类型。比如:let ele = document.getElementById('main')
let eleContent = ele.innerHTML; console.log(typeof eleContent, eleContent)

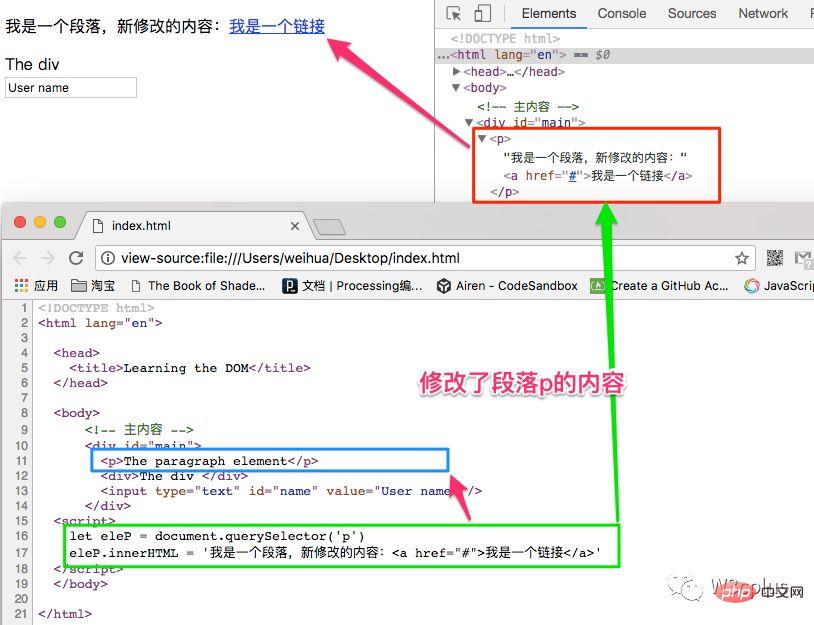
innerHTML属性获取某个元素的内容,当然innerHTML也可以修改某个元素的内容。比如:let eleP = document.querySelector('p') eleP.innerHTML = '我是一个段落,新修改的内容:<a href="#">我是一个链接</a>'
p元素整个内容都将被修改了:
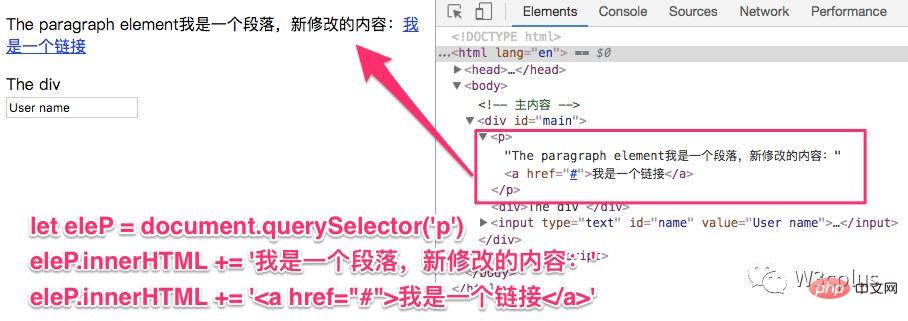
innerHTML将<script>标签插入到document,它不会被执行。innerHTML可以使用ele.innerHTML += "something"来追回更多的HTML,比如下面这个示例:let eleP = document.querySelector('p') eleP.innerHTML += '我是一个段落,新修改的内容:' eleP.innerHTML += '<a href="#">我是一个链接</a>'

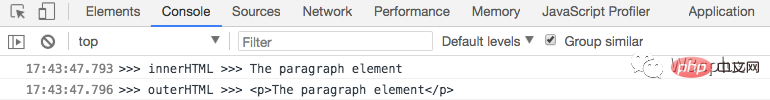
innerHTML要非常小心,因为它做的不是加法,而是完整的覆盖。还有:outerHTMLouterHTML属性包含元素的全部HTML。就像innerHTML的内容加上元素本身一样。从文字难于理解或想象的话,咱们把上面的示例修改一下,通过innerHTML和outerHTML的结果来看其获取的是什么:let eleP = document.querySelector('p')
let eleInner = eleP.innerHTML
let eleOuter = eleP.outerHTML console.log('>>> innerHTML >>>', eleInner) console.log('>>> outerHTML >>>', eleOuter)

outerHTML和innerHTML也可以写入,但不同的是:innerHTML可以写入内容,改变元素,但outerHTML在外部环境中取代了整体!let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>'

p替换了p。outerHTML赋值不修改DOM元素,而是从外部环境中提取它,并插入一个新的HTML片段,而不是它。新手时常在这里会犯错误:修改eleP.outerHTML,然后继续使用eleP,就好像它有新的内容一样。let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>' console.log(eleP.innerHTML)

outerHTML,但是要记住,它不会改变我们写入的元素。相反,它会在它的位置上创建新的内容。我们可以通过查询DOM获得对新元素的引用。比如:let eleP = document.querySelector('p') eleP.outerHTML = '<div class="new">把整个p元素换成div元素</div>' console.log('>>>> ', eleP) let newEle = document.querySelector('.new') console.log('>>>> ', newEle)
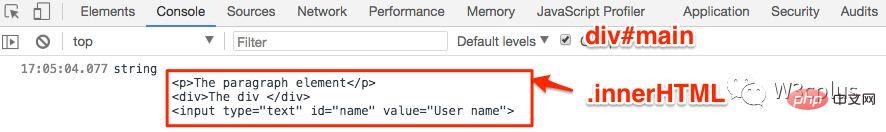
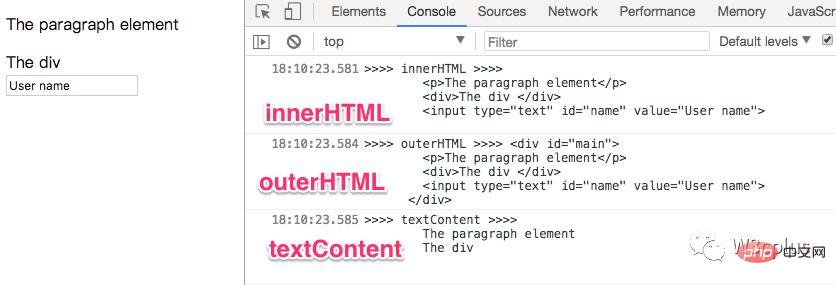
textContenttextContent属性和innerHTML以及outerHTML都不一样。textContent只获取元素的纯文本内容,包括其后代元素的内容。比如:let mainEle = document.querySelector('#main') console.log('>>>> innerHTML >>>>', mainEle.innerHTML) console.log('>>>> outerHTML >>>>', mainEle.outerHTML) console.log('>>>> textContent >>>>', mainEle.textContent)

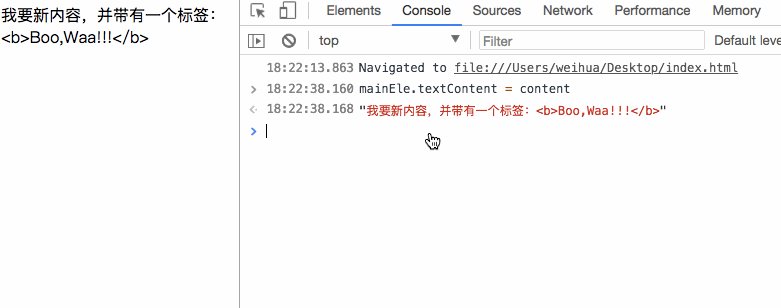
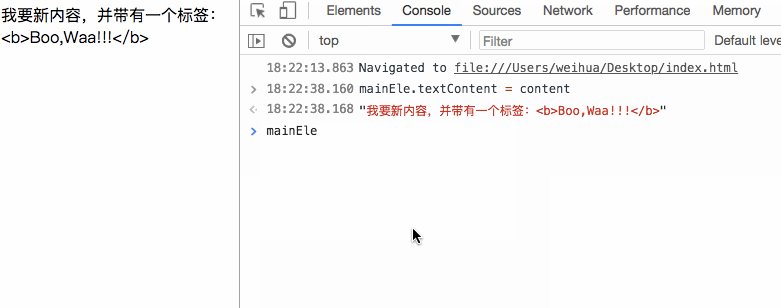
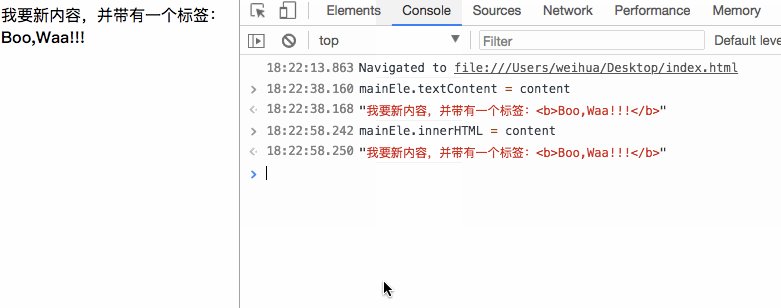
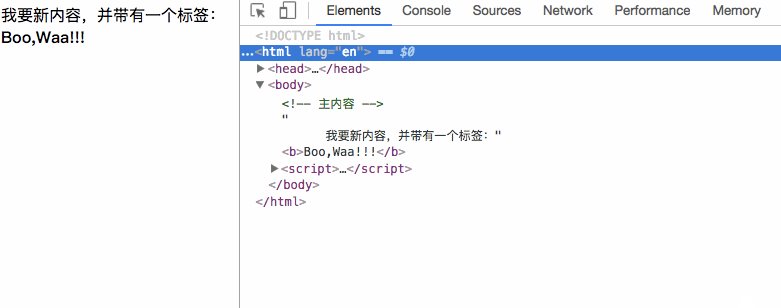
textContent返回的只有文本内容,就像是把所有HTML元素的标签都删除了,但是它们的文本仍然保留着。正如上面示例中的,innerHTML、outerHTML和textContent输出的结果,可以一目了然知道他们之间的差异性。textContent和其他两个属性一样,也可以写入内容。但对于textContent的写入更为有用,因为它写入的内容是纯内容,是一种安全方式。而innerHTML和outerHTML都会写入HTML,而会写入HTML标签的方式是一种不安全的形式,容易引起Web的XSS攻击。let mainEle = document.querySelector('#main') let content = "我要新内容,并带有一个标签:<b>Boo,Waa!!!</b>" mainEle.textContent = content mainEle.innerHTML = content mainEle.outerHTML = content

name中的<b>Boo,Waa!!!</b>的<body>标签也被当做文本内容写进去了。如下图所示:
textContent就可以得到你想要的。innerText和outerTextinnerText和outerText是IE的私有属性,获取的也是元素的文本内容,有点类似于textContent。所以这里只简单的提一提,并不深入展开。如果这里有误,请大大们指正。nodeValue和datainnerHTML属性仅对元素节点有效。nodeValue和data属性。这两种方法在实际应用中几乎是相同的,只有很小的差异。来看看示例。<body>
Hello JavaScript!!!!
<!-- 主内容 -->
<div id="main">
<p>The paragraph element</p>
<div>The div </div>
<input type="text" id="name" value="User name" />
</div>
<script>
console.log('>>> nodeValue >>>', document.body.firstChild.nodeValue) console.log('>>> data >>>', document.body.firstChild.data)
</script>
</body>

总结
nodeType:我们可以从DOM对象类中获取nodeType。我们通常需要查看它是否是文本或元素节点,使用nodeType属性很好。它可以获取对应的常数值,其中1表示元素节点,3表示文本节点。另外,该属性是一个只读属性。nodeName / tagName:tagName只用于元素节点,对于非元素节点使用nodeName来描述。它们也是只读属性。innerHTML:获取HTML元素的内容(包括元素标签自身)。其可以被修改。outerHTML:获取元素完整的HTML。outerHTML并没有触及元素自身。相反,它被外部环境中的新HTML所取代。nodeValue / data:非元素节点的内容(文本、注释)。这两个几乎是一样的,不过我们通常使用data。textContent:获取元素内容的文本,基本上是HTML减去所有的标签。它也具有写入特性,可以将文本放入元素中,所有特殊的字符和标记都被精确的处理为文本。<input>元素(HTMLElement)具有value、type属性,而<a></a>元素(HTMLAnchorElement)具有href属性。大多数标准的HTML属性都具有相应的DOM属性。
위 내용은 DOM 노드 속성에 대한 지식 요약 및 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!