이 기사에서는 DOM 문서 모델과 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. DOM은 W3C 조직에서 프로그램이나 스크립트가 동적으로 액세스하고 수정하는 플랫폼 독립적이고 언어 독립적인 API로 설계되었습니다. 문서의 내용, 스타일, 구조를 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
D:document 문서 브라우저에 의해 로드된 페이지
O:객체 객체 페이지 및 페이지는 객체입니다
M: 모듈 모델 페이지
DOM에 있는 요소의 조직적 형태는 W3C 조직에서 프로그램이나 스크립트가 동적으로 액세스하고 수정할 수 있는 플랫폼 독립적이고 언어 독립적인 API로 설계되었습니다. 문서의 내용과 스타일.
DOM은 웹 브라우저의 운영 사양입니다. JavaScript는 DOM의 도움으로 웹 분야에서 소위 "한 번 작성하고 어디서나 실행"이라는 목표를 달성하면서 웹 표준 언어로서의 지위를 얻었습니다.
Document Object Model(DOM)은 HTML 및 XML 문서용 프로그래밍 인터페이스입니다. 문서의 구조화된 표현을 제공하고 문서의 내용과 표현을 변경할 수 있습니다. 우리가 가장 우려하는 점은 DOM이 웹페이지를 스크립트 및 기타 프로그래밍 언어와 연결한다는 것입니다.
스크립트 개발자는 문서 개체의 속성, 메서드 및 이벤트를 통해 동적 웹 페이지 요소를 제어, 조작 및 생성할 수 있습니다. 각 웹 페이지 요소(HTML 태그)는 개체(개체, 소위 "개체"는 모국어로 "사물"을 의미합니다. 단어 개체는 일반적으로 대만에서 "개체"로 번역됨)에 해당합니다. 웹 페이지의 태그는 레이어별로 중첩되어 있으며 가장 바깥쪽 레이어는 입니다. 문서 개체 모델도 레이어별로 중첩되어 있지만 일반적으로 나무 모양으로 이해됩니다. 트리의 루트는 창 또는 문서 개체로, 가장 바깥쪽 레이블의 주변, 즉 전체 문서에 해당합니다. 나무의 뿌리(나무는 일반적으로 유전 나무나 가계도처럼 거꾸로 그려집니다. 뿌리는 유일한 공통 조상입니다) 아래에는 하위 수준 개체가 있으며, 이 개체에도 고유한 하위 개체가 있습니다. 루트. 객체를 제외한 모든 객체는 자신의 상위 객체를 가지며, 동일한 객체의 하위 객체 간의 관계는 형제애입니다.
"아버지, 아들, 형제"로 구성된 이 "동성 가계도" 프레임워크 구조에서 각 웹페이지 요소를 정확하게 배치할 수 있습니다. 문서 개체 모델은 전체 웹 페이지를 이러한 트리 구조로 구성하며 트리 구조의 각 요소는 노드로 간주됩니다. JavaScript를 포함한 다양한 프로그래밍 언어는 문서 개체 모델을 통해 웹 페이지의 다양한 세부 사항에 액세스하고 변경할 수 있습니다.
W3C(World Wide Web Consortium)는 문서 개체 모델에 대한 일련의 표준을 개발했으며 더 많은 관련 표준을 개발하고 있습니다. 이러한 표준 중 일부를 지원하는 것 외에도 최신 브라우저는 W3C 표준이 공식화되기 전에 널리 사용되었던 일부 역사적 및 확립된 프로그래밍 인터페이스도 지원합니다. 즉, 오늘날 브라우저가 사용하는 기술의 역사는 복잡하고, 사람들이 일반적으로 사용하는 일부 DOM 기술에는 따라야 할 표준이 없습니다.
실용 중심 기술을 포괄적으로 파악하기 위해 모든 일반적인 DOM(IE의 "특수한" 기술 중 일부 포함)에 대해 자세히 살펴보겠습니다.
사람들은 습관적으로 DOM에 대해 이야기하는 것을 좋아하지 않습니다. 그들은 JavaScript에 대해 이야기하거나 "Ajax"(한때 유명했던 "개념"이지만 최근에는 " DHTML”은 지난 세기 말에 "그렇습니다. 저는 이러한 핫한 단어의 등장에 개인적으로 매우 기쁩니다. 매번 JavaScript 기술에 대한 사람들의 열정을 불러일으키기 때문입니다. 다음 핫 단어는 무엇일까요? 아마도 우리가 만들어 낼 수 있을 것입니다. .. 의사 매시업, 어떻게?).
JavaScript를 사용하여 웹페이지에서 수행하는 모든 작업은 DOM을 통해 수행됩니다. DOM은 브라우저에 속하며 자바스크립트 언어 스펙에 명시된 핵심 내용이 아니기 때문에 자바스크립트 언어 참조 도움말 문서를 다운받아 확인해 보면 잘 맞는 document.write 메소드조차 찾아볼 수 없다. 여성과 어린이에게 알려져 있습니다.
노드 인터페이스: 문서에 있는 노드의 기본 유형입니다. 문서 구조에 액세스하고 변경하기 위한 기본 방법을 정의합니다.
문서 인터페이스: 전체 문서를 나타냅니다. 문서의 다양한 노드(요소, 주석, 처리 지침 등)를 생성할 수 있습니다. 생성된 노드에는 해당 노드를 생성한 Document 객체를 나타내는 OwnerDoculnent 속성이 있습니다.
DocumentFragment 인터페이스: 매우 작은 문서인 문서 트리의 하위 트리를 나타냅니다.
Attr 인터페이스: 요소 노드의 속성을 나타냅니다. 흥미로운 점은 요소 노드의 하위 노드로 간주되지 않으며 DOM 트리의 일부를 형성하지 않는다는 것입니다. 또한 DocumentFragment 노드의 직접적인 하위 노드도 아닙니다.
CharacterData 인터페이스: DOMsitrgn 문자열을 유지하고 읽기 및 쓰기 작업을 위한 인터페이스를 제공합니다. 그러나 이는 문서의 특정 유형의 노드와 직접적으로 일치하지 않습니다.
텍스트 인터페이스: CharacterData에서 상속됩니다. 요소나 속성을 나타내는 연속적인 텍스트입니다. 여기에는 파생된 인터페이스 CDATAsection이 있으며 목적은 다음과 같습니다. CDATASeciton 노드의 콘텐츠는 어떤 방식으로든 변환되지 않습니다. Node에서 nomraliez 메서드를 사용할 때 인접한 Text 노드는 하나의 노드로 병합되지만 CDATASeciton을 사용하면 병합을 피할 수 있습니다.
Comment 인터페이스: 또한 CharacterData에서 상속됩니다. 주석의 텍스트 내용을 나타냅니다.
NodeList 인터페이스: 순서가 지정된 노드 세트를 관리하는 데 사용됩니다.
Entity 인터페이스: 엔터티를 나타냅니다. EntityReference는 엔터티에 대한 참조를 나타냅니다.
NamedNodeMap 인터페이스: 순서가 지정되지 않은 노드 세트를 관리하는 데 사용됩니다.
DOMImplementation 인터페이스: DOM 모델의 인스턴스와 독립적인 인터페이스를 제공합니다. CreateDocument는 Document 객체를 생성할 수 있으며, haseFature는 DOM 구현이 특정 모듈을 지원하는지 여부를 결정할 수 있습니다.
표기법 인터페이스: 문서의 기호 정의를 나타냅니다.
ProcessingInstruction 인터페이스: 처리 지침을 나타냅니다.
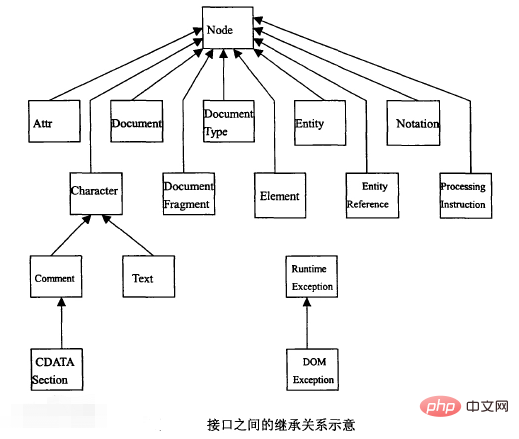
DOMException 인터페이스: 예외 처리. 프로그램의 논리적 오류, 데이터 손실 또는 DOM 구현 자체의 불안정성으로 인해 발생하는 오류입니다. 프로그램 처리 중에 메서드에 의해 오류 값이 반환됩니다. 인터페이스 간의 상속 관계는 그림에서 볼 수 있습니다.

【관련 추천: javascript 비디오 튜토리얼, web front-end】
위 내용은 DOM 문서 객체 모델에 대한 간략한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!