이 글에서는 JavaScript 객체와 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다. 객체는 문자열, 값, 배열, 함수 등과 같은 관련 속성 및 메서드의 순서가 지정되지 않은 모음입니다. . 모두에게 도움이 되기를 함께 살펴보겠습니다.

【관련 권장 사항: javascript 비디오 튜토리얼, web front-end】
JavaScript에서 객체는 문자열, 값, 배열, 함수 등과 같은 모든 것이 객체입니다.
객체는 속성과 메소드로 구성됩니다.
속성: 속성으로 표현되는 사물의 특성 객체(일반 명사)
메소드: 메소드로 표현되는 사물의 동작 객체(일반 동사)
let obj = {'name': 'frank','age' : 18} // 简单写法 let obj = new Object({'name': 'frank'}) // 正规写法참고:
- The 키 이름(key)은 식별자가 아닌 문자열이며 모든 문자를 포함할 수 있습니다
- 따옴표는 생략 가능하지만 한자, 공백, 기호 등 특수 문자가 있는 경우 생략할 수 없습니다. 키 이름에 생략하면 식별자만 쓸 수 있습니다.
- 따옴표를 생략해도 키 이름은 여전히 문자열입니다
1.obj.xxx를 삭제하거나 obj를 삭제합니다['xxx']
obj의 xxx 속성입니다. 속성만 삭제할 수 있으며 객체를 삭제하는 데 사용할 수 없습니다.
참고: "속성 값이 정의되지 않음"과 "속성 이름을 포함하지 않음"을 구별하세요
delete obj.xxx 또는 delete obj['xxx'] 속성 이름을 삭제할 수 있습니다. delete obj.xxx 或 delete obj['xxx'] 可以对属性名进行删除。

用 ‘xxx’ in obj 来检查是否属性名删除成功
2.不含属性名
'xxx' in obj===false
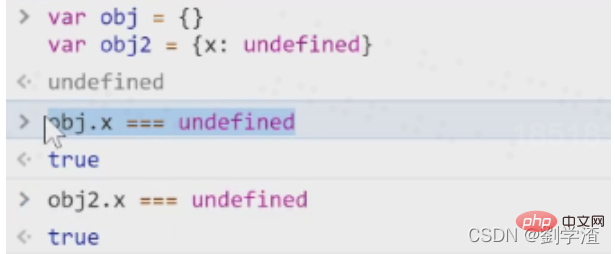
3.含属性名,但是值为undefined
'xxx' in obj && obj.xxx===undefined
注意:
obj.xxx === undefined,不能断定’xxx’是否为obj的属性

obj.name = undefined 只是把属性值变为空,但是属性名还存在。

Object.keys(obj)

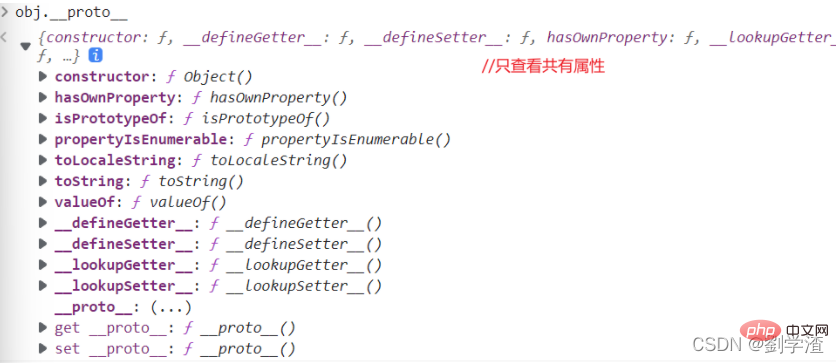
2. 查看自身+共有属性
console.dir(obj)

或者自己依次用Object.keys 打印出 obj.__proto__ (不推荐)

3. 判断一个属性是自身的还是共有的
obj.hasOwnProperty('toString') // false 不是自身的 // ture 是自身的。

4. 查看单一属性值
有两种方法:
中括号法:obj['key']
点语法: obj.key
obj['k'+'ey'] 也可以 就是说里面是字符串
obj.name obj['name'] obj.name 不等价于 obj[name]
let name ='frank' obj[name]等价于obj['frank'] 而不是obj.name 或 obj['name'] 除非let key = 'name'; 此时obj[key] = 'frank'
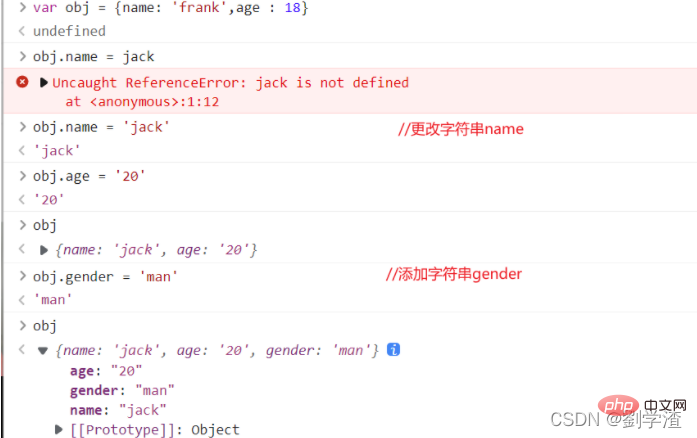
let obj={name:'frank'} //name是字符串
obj.name='frank' //对字符串name进行修改
obj['name']='frank'
~~obj[name]='frank'~~ 因为name值不确定 可能不等于字符串name
obj['na'+'me']='frank' //运算的形式赋值
let key='name'; obj[key]='frank' // 通过引入变量来赋值
let key='name';~~obj.key='frank'~~ obj.key等价于obj['key']
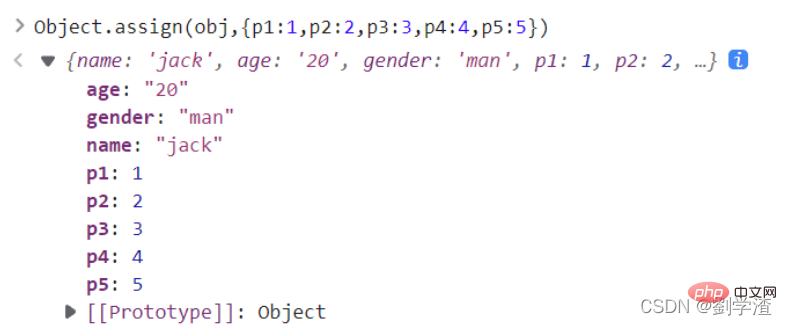
2. 批量赋值
Object.assign(obj,{age:18,gender:'name',...})

 ' 사용 xxx'를 사용하여 속성 이름이 성공적으로 삭제되었는지 확인하세요
' 사용 xxx'를 사용하여 속성 이름이 성공적으로 삭제되었는지 확인하세요
'xxx' in obj===false🎜🎜3 .🎜속성 이름이 포함되어 있지만 값이 정의되지 않았습니다🎜🎜🎜 obj의 'xxx' && obj.xxx===정의되지 않음🎜🎜🎜참고: obj.xxx == = 정의되지 않음 코드>, 'xxx'가 obj🎜🎜🎜 🎜🎜
🎜🎜obj.name = undefine은 속성 값을 비어 있는 것으로 변경하지만 속성 이름은 여전히 존재합니다. 🎜🎜 🎜🎜🎜 3. 속성 보기 객체의🎜🎜
🎜🎜🎜 3. 속성 보기 객체의🎜🎜Object.keys(obj)🎜🎜 🎜 2. 🎜자체+공유 속성 보기🎜🎜🎜
🎜 2. 🎜자체+공유 속성 보기🎜🎜🎜console.dir(obj) 🎜🎜<img src="https://img.php.cn/upload/article/000/000/067/0f7a8cb0fdbc5f837fb43b0324930c23-4.png" alt="여기에 이미지 설명 삽입">🎜🎜또는 Object.keys를 사용하여 <code>obj.__proto__를 인쇄하세요(권장하지 않음)🎜🎜 🎜3. 🎜속성이 자체 속성인지 공유 속성인지 확인🎜🎜🎜🎜
🎜3. 🎜속성이 자체 속성인지 공유 속성인지 확인🎜🎜🎜🎜obj.hasOwnProperty('toString') // false는 그 자체가 아닙니다. // 진짜는 그 자체입니다. 🎜🎜 🎜 4 . 🎜단일 속성 값 보기🎜🎜🎜두 가지 방법이 있습니다: 🎜🎜🎜🎜 대괄호 방법:
🎜 4 . 🎜단일 속성 값 보기🎜🎜🎜두 가지 방법이 있습니다: 🎜🎜🎜🎜 대괄호 방법: obj['key']🎜🎜🎜🎜Dot 구문: obj.key code code>🎜🎜🎜🎜<code>obj['k'+'ey'] 내부의 문자열이라고 할 수도 있습니다 🎜🎜직접 할당🎜 대괄호 구문이나 점 구문을 사용하세요="xxx" 값 할당🎜let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上 🎜🎜2. 🎜일괄 할당🎜🎜🎜
🎜🎜2. 🎜일괄 할당🎜🎜🎜Object.sign(obj,{age:18,gender:'name',...} ) (누구에게 할당, {무엇})🎜 🎜🎜🎜 3. 공유 속성 수정 또는 추가🎜(读的时候走原型,写的时候只走自身属性,如果你要运行的话只运行自身的属性)
let obj = {},obj2 = {};obj.toString='xxx'//只会修改自身属性obj2.toString//还是在原型上obj.__proto__.toString='xxx' //不推荐 window.Object.prototype.toString='xxx' //与上式子相同
修改隐藏属性(修改原型)
不推荐使用__proto__ 代码:obj.__proto__=common
推荐使用Object.create
let obj=Object.create(common)obj.name='frank'obj.age='jack' //简单用法
规范大概的意思是,要改就一开始改,别后来再改,影响性能。
var common={'国籍':'中国',hairColor:'black'}
var person=Object.create(common,{name:{value:'frank'}})
cosole.log(person) // 正规 但是复杂用法‘name’ in obj和obj.hasOwnProperty(‘name’) 的区别?
'name' in obj 是查看name属性是否在 obj 对象里面。这里是包含了 自身属性和共有属性。
obj.hasOwnProperty('name') 是查看这个name属性属于自身属性还是共有属性
// false 不是自身属性 //ture 是自身属性
变量,属性,函数,方法的区别?
相同点:变量和属性都是用来存储数据的
不同点:
变量:单独声明并赋值,使用的时候直接写变量名 单独存在
属性:在对象里面不需要声明,使用的时候必须是 对象.属性
相同点:函数和方法都是实现某种功能的
不同点:
函数:是单独声明的并且调用的 函数名() 单独存在
方法:在对象里面 调用的时候 对象.方法()
【相关推荐:javascript视频教程、web前端】
위 내용은 JavaScript 객체의 기본 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!