CSS 텍스트(text) 속성은 텍스트 색상, 정렬 텍스트, 장식 텍스트, 텍스트 색상, 줄 간격 등과 같은 텍스트의 모양을 정의하는 데 사용됩니다. 이 글은 CSS 텍스트 속성(Text)에 대해 안내할 것입니다. 도움이 되기를 바랍니다.

| for | 속성 이름 | CSS 버전 | 브라우저 지원 | 상속 | 기본값 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ① 색상 풍경(텍스트 /텍스트의 색상 장식/테두리/현재 색상). |
colorcolor
|
1 | 都支持。IE 所有版本 不支持属性值“inherit”。 | yes | not specified | |||||||||||
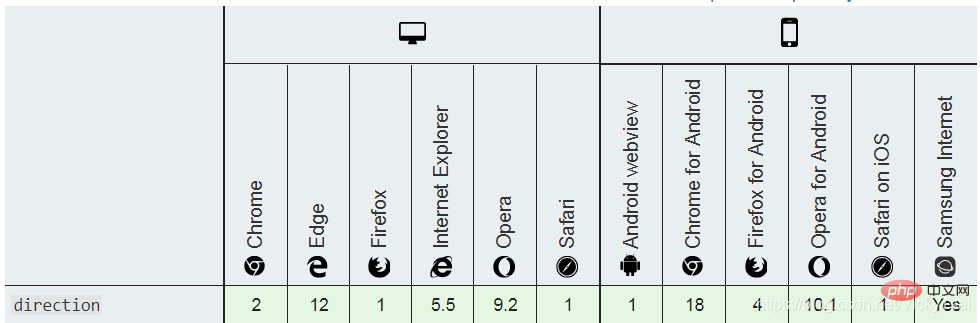
② 文本的书写方向。文本/表列/水平溢出的 方向 (文本方向 可用标签的 dir 属性 替代)。 |
direction |
2 | 同上。 | yes | ltr | |||||||||||
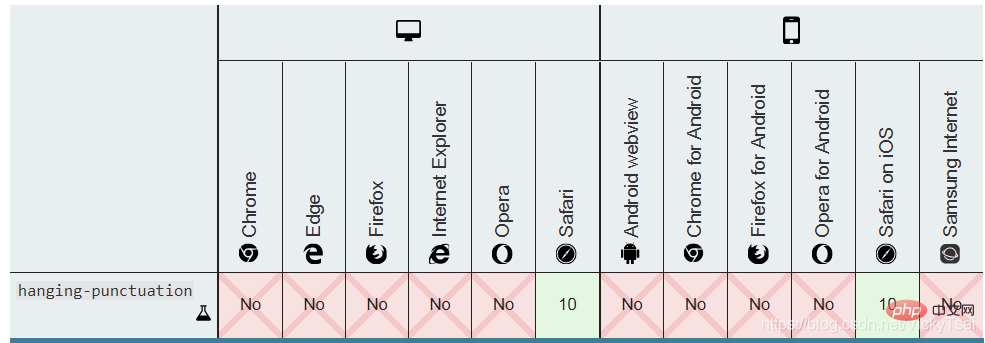
| ③ 标点字符 是否位于线框之外。属性: 悬挂标点的 位置和符号 (实验中 属性)。 | hanging-punctuation |
3 | safari 10.1+支持,其他 都不支持。 | yes | none | |||||||||||
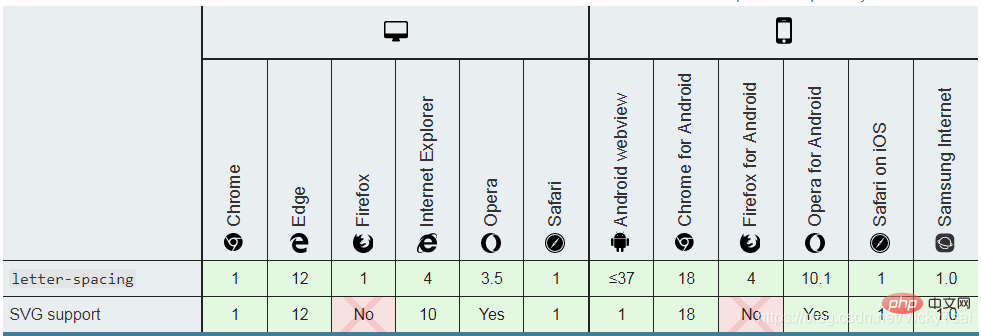
| ④ 字符间距 (字符之间的 额外空白/空间)。 | letter-spacing |
1 | 同上。 | yes | normal | |||||||||||
| 行高。设置 行高/行间距 (一行多高,影响 行之间的 距离) 。 | line-height |
1 | 同上。 | yes | normal | |||||||||||
| ⑤ 标点字符 修剪。 | punctuation-trim |
3 | 都不支持。 | yes | none | |||||||||||
| ⑥ 文本 水平对齐 方式。 | text-align | 1모두 지원됩니다. 모든 IE 버전은 "inherit" 속성 값을 지원하지 않습니다. | 예 | 지정되지 않음 | 🎜🎜🎜② 텍스트의 쓰기 방향입니다. 텍스트/열/가로 오버플로 방향(텍스트 방향은 태그의 dir 속성으로 재정의될 수 있음) 🎜🎜방향🎜🎜2🎜🎜위와 같습니다. 🎜🎜yes🎜🎜ltr🎜🎜🎜🎜3 문장 부호 문자가 와이어프레임 외부에 있는지 여부입니다. 속성: 내어쓰기 구두점의 위치 및 기호(실험적 속성). 🎜🎜매달린 구두점🎜🎜3🎜🎜Safari 10.1+는 지원되지만 다른 버전은 지원되지 않습니다. 🎜🎜yes🎜🎜none🎜🎜🎜🎜4 문자 간격(추가 공백/문자 사이의 공백)입니다. 🎜🎜문자 간격🎜🎜1🎜🎜 위와 같습니다. 🎜🎜예🎜🎜normal🎜🎜🎜🎜줄 높이. 줄 높이/줄 간격을 설정합니다(줄 높이는 줄 사이의 거리에 영향을 줍니다). 🎜🎜line-height🎜🎜1🎜🎜 위와 같습니다. 🎜🎜yes🎜🎜normal🎜🎜🎜🎜⑤ 문장 부호가 잘렸습니다. 🎜🎜구두점 자르기🎜🎜3🎜🎜지원되지 않습니다. 🎜🎜yes🎜🎜none🎜🎜🎜🎜⑥ 텍스트 가로 정렬. 🎜🎜text-align🎜🎜1🎜🎜이 모두 지원됩니다. IE 모든 버전🎜🎜yes🎜🎜방향 속성이 ltr이면 기본값은 왼쪽이고, 방향이 rtl이면 오른쪽입니다. 속성 값 'inherit'은 지원되지 않습니다. |
|||||||||||
7 텍스트 마지막 줄의 가로 정렬(direction, text-align 속성 사용) direction,text-align 属性)。 |
text-align-last |
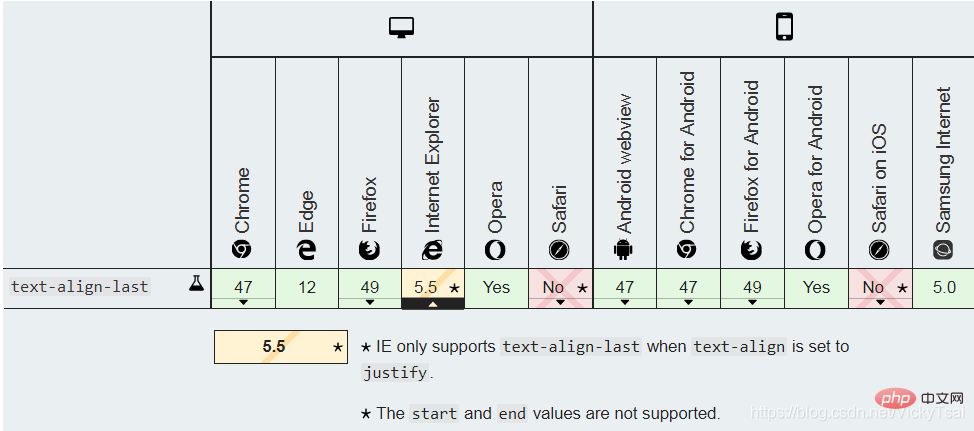
3 | IE11+,edge14+部分支持,FF52+ chrome49+ opera45+支持,safari不支持。 | yes | auto | |||||||||||
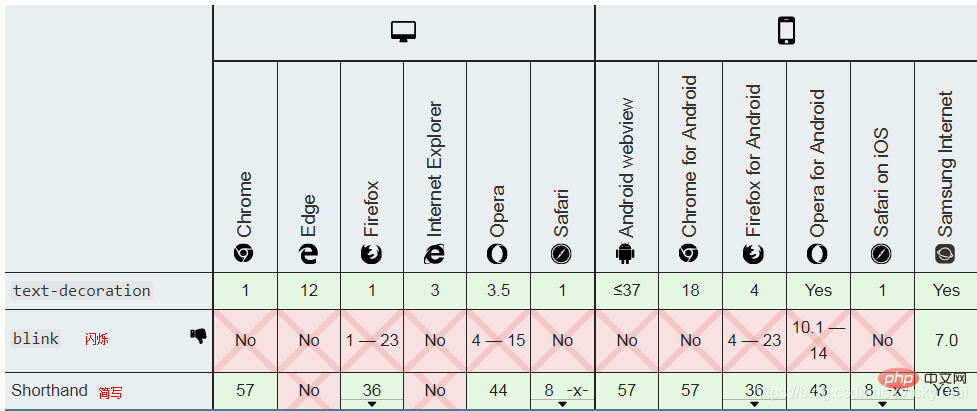
| ⑧ 文本 装饰(线)。 | text-decoration |
1 | 同上,且IE、Chrome 或 Safari 不支持 “blink” 属性值。 | no | none.(块元素 首行) 文本的 缩进量 (空白长度)。 | |||||||||||
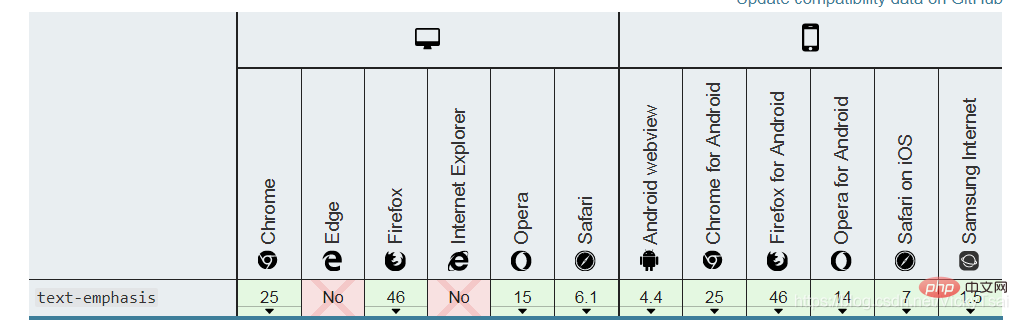
| ⑨ 添加 文本强调符号(形状,颜色,位置) 。 | text-emphasis |
3 | IE,Edge 不支持,FF52+ safari10.1+ 支持,chrome49+部分支持。 | no | none | |||||||||||
⑩ 文本两端对齐的 空间分隔方式 (搭配text-align属性)。 |
text-justify |
3 | IE11+,edge14+部分支持,FF55+支持,其他不支持。 | yes | auto | |||||||||||
⑪ 文本的阴影 (影响 装饰线 text-decoration)。 |
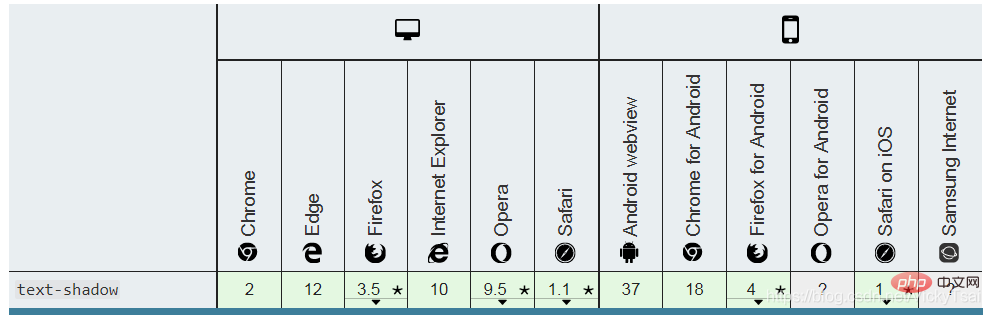
text-shadow |
2 | 都支持。IE 10及以上才支持。 | yes | none | |||||||||||
| 文本 大小写转换。 | text-transform |
1 | 都支持。IE 所有版本 不支持属性值“inherit”。 | yes | none | |||||||||||
| ⑫ 文本的轮廓。 | text-outline | 3 | 都不支持。 | yes | none | |||||||||||
⑬ 隐藏文本溢出时 的显示 (搭配 overflow,white-space,display 属性)。 |
text-overflow |
3 | 都支持,不需要前缀。 | no | clip | |||||||||||
| ⑭ 文本添加阴影。 | text-shadow |
3 | 都支持,IE10+支持 | yes | none | |||||||||||
| ⑮ 文本的换行规则。 | text-wrap | 3 | 都不支持。 | yes | normal | |||||||||||
⑯ 双向文本的 重写/覆盖 (搭配 direction属性)。 |
unicode-bidi |
text-align-last |
3 | IE11+, edge14+는 부분적으로 지원되며, FF52+ chrome49+ Opera45+는 지원되며 Safari는 지원되지 않습니다. <br> | yesauto | <br>🎜🎜8 텍스트 장식(선). 🎜 |
text-꾸밈🎜🎜1🎜🎜위와 동일하며 IE, Chrome, Safari에서는 "blink" 속성 값을 지원하지 않습니다. 🎜🎜no🎜🎜none.(블록 요소 첫 줄) 텍스트 들여쓰기 양(공백 길이). 🎜🎜🎜🎜9 텍스트 강조 기호(모양, 색상, 위치)를 추가합니다. 🎜 |
text-emphasis🎜🎜3🎜🎜IE, Edge는 지원하지 않음, FF52+ safari10.1+는 지원, chrome49+는 부분적으로 지원 . 🎜🎜no🎜🎜none🎜🎜🎜🎜⑩ 텍스트의 양쪽 끝을 정렬하는 공백 구분 방법입니다(text-align 속성 사용). 🎜 |
text-justify🎜🎜3🎜🎜IE11+, edge14+는 부분적으로 지원되고, FF55+는 지원되며, 그 외는 지원되지 않습니다. 🎜🎜yes🎜🎜auto🎜🎜🎜🎜⑪ 텍스트 그림자(장식 라인 텍스트 장식에 영향을 줌). 🎜 |
text-shadow🎜🎜2🎜🎜가 모두 지원됩니다. IE 10 이상에서만 지원됩니다. 🎜🎜예🎜🎜없음🎜🎜🎜🎜텍스트 대소문자 변환. 🎜 |
텍스트 변환🎜🎜1🎜🎜이 모두 지원됩니다. 모든 IE 버전은 "inherit" 속성 값을 지원하지 않습니다. 🎜🎜yes🎜🎜none🎜🎜🎜🎜⑫ 본문 개요. 🎜 |
text-outline🎜🎜3🎜🎜지원되지 않습니다. 🎜🎜yes🎜🎜none🎜🎜🎜🎜⑬ 텍스트가 오버플로되면 표시를 숨깁니다(overflow, white-space, display 속성 사용). 🎜 |
text-overflow🎜🎜3🎜🎜가 모두 지원되며 접두사가 필요하지 않습니다. 🎜🎜no🎜🎜clip🎜🎜🎜🎜⑭ 텍스트에 그림자를 추가하세요. 🎜 |
text-shadow🎜🎜3🎜🎜는 모두 지원되며 IE10+는 🎜🎜yes🎜🎜none🎜🎜🎜🎜⑮ 텍스트 줄 바꿈 규칙을 지원합니다. . 🎜 |
text-wrap🎜🎜3🎜🎜지원되지 않습니다. 🎜🎜yes🎜🎜normal🎜🎜🎜🎜⑯ 양방향 텍스트 다시 쓰기/덮어쓰기(direction 속성 사용). 🎜 |
unicode-bidi🎜🎜2🎜🎜🎜🎜🎜yes🎜🎜🎜 |
| ⑰ 공백 및 개행 처리. |
공백white-space
|
1 | 都支持。IE 所有版本 不支持属性值“inherit”。 | yes | normal | |||||||||||
| ⑱ 单词 换行/断行 位置 (能否 词内断行)。 | word-break |
3 | 都支持。IE6+支持。 | yes | normal | |||||||||||
| ⑲ 对长的不可分割的单词 进行分割并换行到下一行。单词 断行时的 断行位置 (断句/断行 方式)。 | word-wrap |
3 | 都支持,IE6+ | yes | normal | |||||||||||
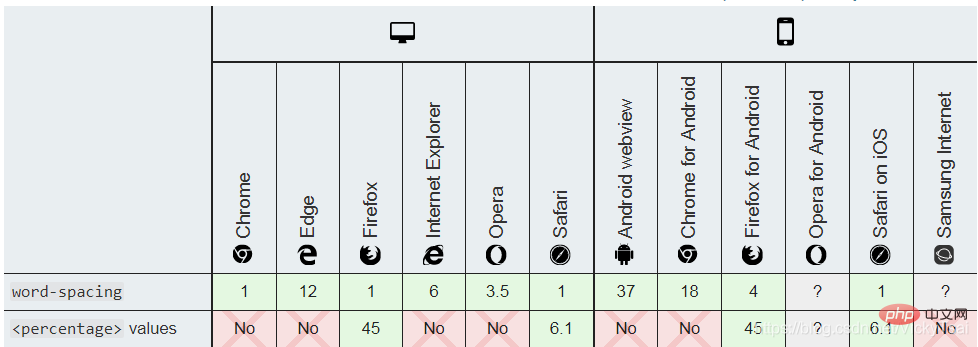
| ⑳ 单词/字 之间的 距离。 | word-spacing | 1이 모두 지원됩니다. 모든 IE 버전은 "inherit" 속성 값을 지원하지 않습니다. | yes | normal |
단어 나누기🎜🎜3🎜🎜가 모두 지원됩니다. IE6+ 지원. 🎜🎜yes🎜🎜normal🎜🎜🎜🎜⑲ 나눌 수 없는 긴 단어를 나누어 다음 줄로 줄 바꿈합니다. 단어 줄 바꿈 위치(문장/줄 바꿈 방법). 🎜🎜word-wrap🎜🎜3🎜🎜은 모두 지원됩니다. IE6+🎜🎜yes🎜🎜normal🎜🎜🎜🎜⑳ 단어/단어 사이의 거리입니다. 🎜🎜단어 간격🎜🎜1🎜🎜 위와 동일🎜🎜yes🎜🎜normal🎜🎜🎜🎜color 属性color设置 元素的 ❶ 文本 和 ❷ 文本装饰 (text-decoration) 的 前景颜色值currentcolor的值。currentcolor 可以用作 其他属性的 间接值,并且是 其他颜色属性(如 ❹ 边框颜色 border-color)的 默认值。color属性设置了 一个 元素的前景色color:green,会 把边框和文字的颜色,同时设置为 绿色.border-color 속성
color(text-장식)의 전경색 값 현재 색상의 값 을 설정합니다. .jpg: currentcolor는 다른 속성에 대한 간접 값으로 사용될 수 있으며 다른 색상 속성에 대한 기본값입니다(예: ❹ border color border-color) .
color:green , 테두리 색상과 텍스트 색상을 동시에 녹색으로 설정합니다. border-color를 사용하여 덮어쓰거나 재설정할 수 있습니다. color: color_name|hex_number|rgb_number|inherit;/* 关键字值 Keyword values */ color: currentcolor; /* 颜色名称 <named-color> values */ color: red; color: orange; color: tan; color: rebeccapurple; /* 十六进制颜色 <hex-color> values */ color: #090; color: #009900; color: #090a; color: #009900aa; /* <rgb> values ,逗号 可以换成空格,但是目前 最好别这么做,兼容性还没那么好*/ color: rgb(34, 12, 64); /*rgb()中带不透明度值,浏览器支持度不好,用rgba()*/ color: rgb(34, 12, 64, 0.6); color: rgba(34, 12, 64, 0.6); color: rgb(34 12 64 / 0.6); color: rgba(34 12 64 / 0.3); color: rgb(34.0 12 64 / 60%); color: rgba(34.6 12 64 / 30%); /* <hsl> values ,逗号 可以换成空格,但是目前 最好别这么做,兼容性还没那么好*/ color: hsl(30, 100%, 50%); /*hsl()中带 不透明度值,浏览器支持度不好,用 hsla()*/ color: hsl(30, 100%, 50%, 0.6); color: hsla(30, 100%, 50%, 0.6); color: hsl(30 100% 50% / 0.6); color: hsla(30 100% 50% / 0.6); color: hsl(30.0 100% 50% / 60%); color: hsla(30.2 100% 50% / 60%); /* Global values */ color: inherit; color: initial; color: unset;</hsl></rgb></hex-color></named-color>
colorcolor_name,currentColor,transparent
red)。hex_number#ff0000)rgb(),rgba()입니다.
color: rgb(34, 12, 64);color: rgba(34, 12, 64, 0.6);hsl(),hsla()color: hsl(30, 100%, 50%);
color: hsla(30, 100%, 50%, 0.6);inherit이고, 전경색은 color。<gradient></gradient>
color_name|hex_number|rgb_number|상속;color {
width: 600px;
border: 10px dashed;
padding: 10px;
/*把一段文字 设置成CSS 텍스트 속성(Text)에 대한 자세한 설명的 方法*/
color: red;
color: #f00;
color: #ff0000;
color: rgb(255,0,0);
color: rgb(100%,0%,0%);
color: hsl(0,100%,50%);
/*设置 半透明的CSS 텍스트 속성(Text)에 대한 자세한 설명 = 不透明值 等于一半的 CSS 텍스트 속성(Text)에 대한 자세한 설명*/
color: #ff000080;
color: rgba(255,0,0,0.5);
color: hsla(0,100%,50%,0.5);
}yes
⑻ 前景色color
색상 값은 색상 이름의 색상
red)입니다. 16진수
 색상 값이 16진수 값인 색상<br>
색상 값이 16진수 값인 색상<br>
#ff0000)🎜🎜🎜🎜3 🎜rgb code🎜: rgb(), rgba ()
🎜🎜색상 값은 rgb 코드의 색상입니다🎜🎜color: rgb(34, 12, 64);🎜🎜color: rgba(34, 12, 64, 0.6); 🎜🎜🎜🎜🎜🎜4 🎜hsl 코드🎜: hsl(),hsla()
🎜🎜색상: hsl(30, 100%, 50%);🎜🎜색상: hsla(30, 100%, 50%, 0.6);🎜🎜🎜🎜 ⑤ 🎜Inherit🎜: 상속
🎜🎜부모 요소의 색상을 상속받습니다. 🎜🎜🎜🎜참고: 값은 균일한 색상🎜이어야 합니다. 🎜🎜그라디언트 값 <gradient></gradient>일 수 없습니다. 그라디언트 색상은 실제로 색상이 아닌 이미지입니다. 🎜🎜🎜🎜🎜🎜🎜🎜🎜⑹ 🎜텍스트 색상의 기본값🎜
🎜🎜브라우저에 따라 다름🎜🎜🎜🎜⑺ 🎜텍스트 색상 기본 상속🎜
🎜🎜상속됨🎜🎜예🎜🎜🎜🎜🎜🎜🎜🎜⑻ 🎜🎜전경색🎜 브라우저 지원🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜color {
width: 600px;
border: 10px dashed;
padding: 10px;
/*把一段文字 设置成CSS 텍스트 속성(Text)에 대한 자세한 설명的 方法*/
color: red;
color: #f00;
color: #ff0000;
color: rgb(255,0,0);
color: rgb(100%,0%,0%);
color: hsl(0,100%,50%);
/*设置 半透明的CSS 텍스트 속성(Text)에 대한 자세한 설명 = 不透明值 等于一半的 CSS 텍스트 속성(Text)에 대한 자세한 설명*/
color: #ff000080;
color: rgba(255,0,0,0.5);
color: hsla(0,100%,50%,0.5);
}| CSS 텍스트 속성(Text)에 대한 자세한 설명 | 半透明的CSS 텍스트 속성(Text)에 대한 자세한 설명 |
|---|---|
 |
 |
direction属性 设置 文本、表列(table columns) 和 水平溢出 (horizontal overflow)的 方向。direction: ltr|rtl|inherit;/* 关键字值 Keyword values */ direction: ltr; direction: rtl; /* 全局通用的属性值 Global values */ direction: inherit; direction: initial; direction: unset;
direction方向的 属性值
ltr
rtl
Hebrew) 或 阿拉伯语(Arabic) 等)inherit
direction 属性的值。direction属性 和 html 标签的属性dir(标签中)
dir 属性 :dir属性),而不是 直接使用direction属性。direction属性:dir 属性 不同,direction 属性 不是从表列 继承到表单元格的,因为CSS 继承遵循 文档树,而 表单元格 位于行中,而 不是列中。direction属性 对 行内元素 有影响,必须 unicode-bidi 属性的值 设置为 embed, override.all 属性影响:direction 和 unicode-bidi 属性: 是唯独的两个 不受 all 属性 影响的属性。⑸ direction的 浏览器支持

.color {
width: 450px;
border: 10px dashed;
padding: 10px;
/*设置文本的方向*/
direction: rtl;
}| 默认的文本方向: ltr 从左到右 | 设置成 从右到左 direction: rtl; |
|---|---|
 |
 |
。的位置,可以看出direction: rtl; = <p dir="rtl"> </p>: 两个效果 是一样的,dir: direction 的简写..dirTest {
border: 1px solid;
width: 300px;
direction: rtl;
background-color: #d0d0d0;
}
.dirTest td, th {
border: 1px solid;
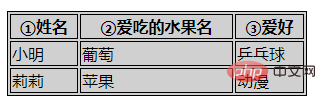
}| ①姓名 | ②爱吃的水果名 | ③爱好 |
|---|---|---|
| 小明 | 葡萄 | 乒乓球 |
| 莉莉 | 苹果 | 动漫 |
| 默认方向: 从左到右 | 设置 从右到左 |
|---|---|
 |
 |
direction:rtl = <table class="dirTest" dir="rtl"> </table>
dir 属性中设置.hanging-punctuation 属性,美 /ˌpʌŋktʃuˈeɪʃn/hanging-punctuation: none|first|last|allow-end|force-end;/* 关键字值 Keyword values */ hanging-punctuation: none; hanging-punctuation: first; hanging-punctuation: last; hanging-punctuation: force-end; hanging-punctuation: allow-end; /* 两个值 Two keywords */ hanging-punctuation: first force-end; hanging-punctuation: first allow-end; hanging-punctuation: first last; hanging-punctuation: last force-end; hanging-punctuation: last allow-end; /* 三个值 Three keywords */ hanging-punctuation: first force-end last; hanging-punctuation: first allow-end last; /* 全局值 Global values */ hanging-punctuation: inherit; hanging-punctuation: initial; hanging-punctuation: unset;
none
first
last
allow-end
force-end
hanging-punctuation属性 可被指定 多个值,可以是 一个值,两个值,或者 三个值。first 搭配 last, allow-end, force-end 中的一个last 搭配 first,allow-end,force-end 中的一个first, allow-end, last
first,force-end, last

letter-spacing 属性letter-spacing: normal|length|inherit;/* 关键字值 Keyword value */ letter-spacing: normal; /* 长度值 <length> values */ letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: .3px; /* 全局值 Global values */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;</length>
normal
normal≠ 0,需要时,浏览器可调整 字符间距:0不同,此关键字 允许用户代理 更改字符之间的 空格,以 调整/对齐 文本。length
inherit
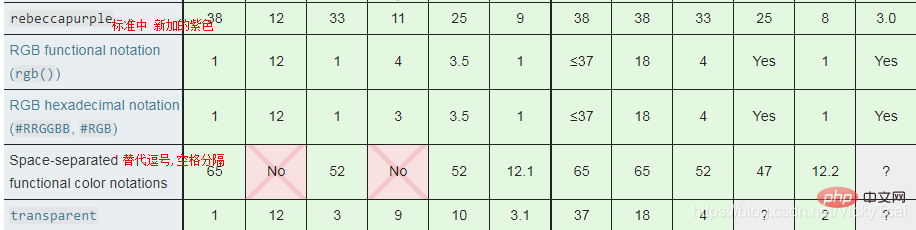
letter-spacing 属性的值。yes⑺ 字符间距letter-spacing 的 浏览器支持

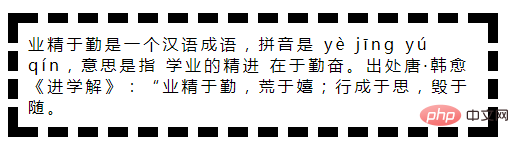
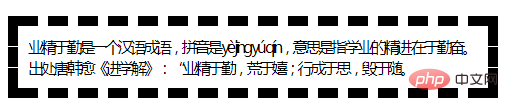
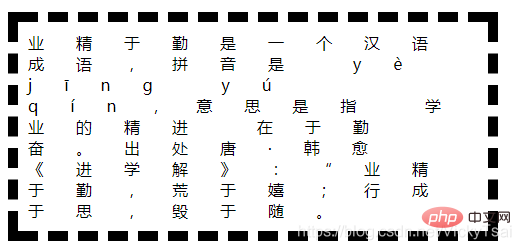
<p> 业精于勤是一个汉语成语,拼音是 yè jīng yú qín,意思是指 学业的精进 在于勤奋。出处唐·韩愈《进学解》:“业精于勤,荒于嬉;行成于思,毁于随。 </p>
.textTest {
width: 450px;
border: 10px dashed;
padding: 10px;
/*字符之间的间距*/
letter-spacing: normal;
}| 正常间距 (默认值) normal | 增加 0.2em的额外间距 letter-spacing: 0.2em; |
|---|---|
 |
 |
| 减少 0.2em的额外间距 letter-spacing: -0.2em; | 字符间距 不正常的字体(太大/太小) 2em, -0.9em |
 |
 
|
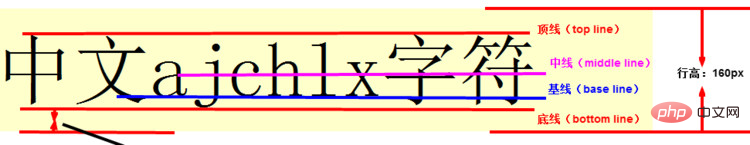
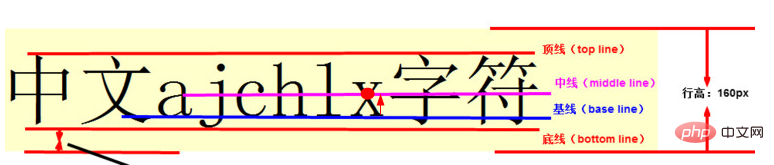
line-height 属性line-height- 字体大小font-size = 行高和字体大小的 差值⑵ 行高、基线、顶线、中线、底线 示例图

line-height:normal|number|length|%|inherit;/* 关键字值 Keyword value */ line-height: normal; /* 无单位值: 字体大小 font-size的倍数 Unitless values: use this number multiplied by the element's font size */ line-height: 3.5; /* 长度值 <length> values */ line-height: 3em; /* 百分比值 <percentage> values */ line-height: 34%; /* 全局值 Global values */ line-height: inherit; line-height: initial; line-height: unset;</percentage></length>
标准,数字,长度值,百分比,继承。
① 正常 行间距(默认): normal
1.2,这取决于 元素的 字体。② 一个数字(无单位),字体大小的 倍数: number(等同于 百分比值的简写)
font-size。h1不继承父元素 div的字体大小,段落 p却继承 父元素div的字体大小时font-size 不同时,能设置 相对于 子元素的 当前字体大小的行高.③ 长度值: length
④ 字体大小的 百分比值:%
font-size。font-size。⑤ 继承父亲: inherit
line-height 属性的值。不能负值: 行高 不允许 负值,负值会被视作 无效值.
默认行高/行间距:
110% ~ 120%。100% 的行间距
line-height font-size时, 将出现 行距为负数的情况,也就是两行文字 将部分重合。
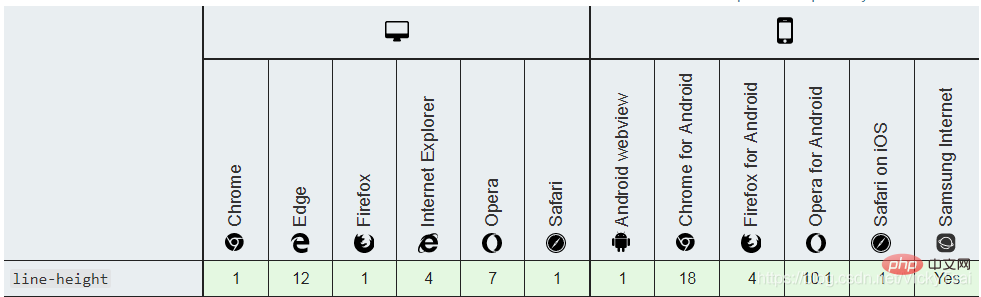
yes1.5。⑻ 行高 line-height的 浏览器支持

.textTest {
width: 450px;
border: 10px dashed;
padding: 10px;
font-size: 16px;
line-height: 1.5em;
}| 默认 文本行高 = normal 值 | 绝对长度值 行高 line-height: 40px; |
|---|---|
 |
 |
| 相对长度值 行高 1.5em = 150% | 不带单位 纯数字 line-height: 1.5; |
 |
 |
1.5 = 1.5em = 150%
font-size,都是相对于 当前字体大小的 倍数.em,%相对长度值的区别div,进行 行高设置,内部的两个子元素 h1,p 都不设置行高,看下内部元素的行高变化div > h1 | p
<div> <h1>业精于勤是一个汉语成语,拼音是 yè jīng yú qín,意思是指 学业的精进 在于勤奋。出处唐·韩愈《进学解》:“业精于勤,荒于嬉;行成于思,毁于随。</h1> <p>业精于勤是一个汉语成语,拼音是 yè jīng yú qín,意思是指 学业的精进 在于勤奋。出处唐·韩愈《进学解》:“业精于勤,荒于嬉;行成于思,毁于随。</p> </div>
.textTest {
width: 450px;
border: 10px dashed;
padding: 10px;
font-size: 16px;
}| 默认 文本行高 = normal 值 | 设置成 绝对长度值时: 25px (h1 的文本 行高太挤) |
|---|---|
 |
 |
| 设置成 相对长度值: 1.5em = 150% | 设置成 纯数字 不带单位: line-height: 1.5; |
 |
 |
25px,1.5em= 150%=1.5 x 16px = 24px
div 안에 있는 두 하위 요소에 동일한 줄 높이 값을 적용하는 것과 같습니다h1, p의 줄 높이를 설정하는 것과 같습니다. h1,p 分别设置了 相对于子元素自身字体大小的 行高h1的行高 = h1的字体大小 x 1.5
p的行高 = p的字体大小 x 1.5
punctuation-trimh1의 줄 높이 > = h1의 글꼴 크기 x <code>1.5p의 줄 높이 = p의 글꼴 크기 x 1.5문점 다듬기 속성 punctuation-trim: none|start|end|allow-end|adjacent;none구두점이 다음인 경우 줄의 시작 또는 끝, starttemporation-trim: none|start|end|allow-end|adjacent;
allow-endadjacent
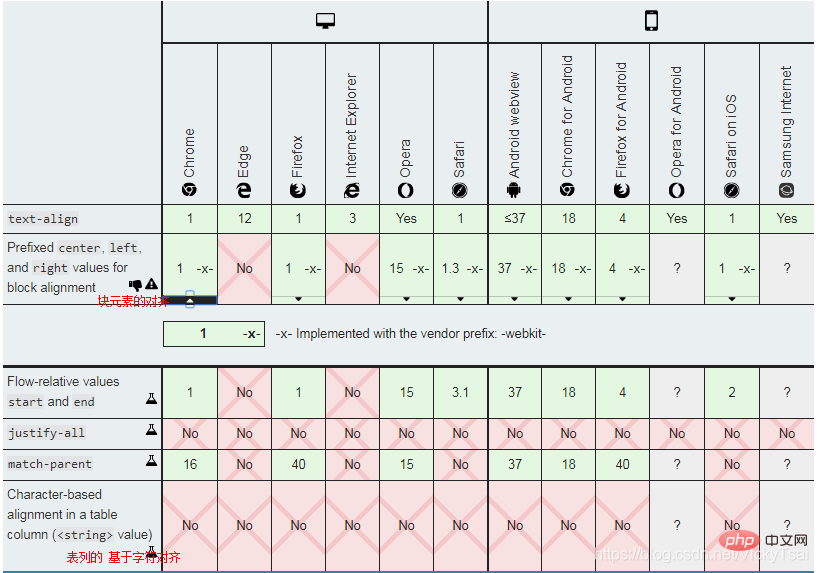
text-aligntext-align 属性 设置元素中的 文本的 水平对齐方式。
行内内容(文本)的 水平对齐: 定义 行内内容(例如 文字)如何 相对它的 父块元素 对齐。
text-align不控制 文本的 最后一行:text-align-last⑶ 구두점 트리밍 속성 값none
② Trim Open Glyph: 🎜 🎜🎜각 줄의 끝 부분을 다듬고 구두점을 켜세요. 🎜🎜🎜🎜3 닫는 구두점 자르기: end🎜🎜각 줄 끝의 닫는 구두점을 자릅니다. 🎜🎜🎜🎜4
allow-end🎜🎜⑤ adjacent🎜🎜🎜🎜🎜텍스트 정렬
🎜🎜🎜text-align 속성은 요소에 있는 텍스트의 가로 정렬을 설정합니다. 🎜🎜🎜🎜🎜인라인 콘텐츠(텍스트)의 수평 정렬🎜: 인라인 콘텐츠(예: 텍스트)가 상위 블록 요소를 기준으로 정렬되는 방식을 정의합니다. 🎜🎜🎜 블록 요소 자체의 정렬은 제어하지 않고 🎜블록 요소🎜의 인라인 콘텐츠(텍스트) 정렬만 제어합니다. 🎜🎜text-align🎜텍스트의 마지막 줄을 제어하지 마세요🎜:🎜🎜이 줄은 다른 줄과 길이가 다른 경우가 많기 때문에 함께 제어하기에 적합하지 않습니까?🎜🎜 text-align-last 속성: 🎜줄 상자🎜가 🎜에 정렬되는 지점을 지정하여 텍스트의 마지막 줄 🎜🎜🎜🎜🎜🎜🎜의 가로 정렬을 지정합니다.yestext-align的 语法
text-align:left|right|center|justify|inherit;/* 关键字值 Keyword values */ text-align: left; text-align: right; text-align: center; text-align: justify; /*下方的属性值 支持度还不好 暂时不用少用*/ text-align: justify-all; text-align: start; text-align: end; text-align: match-parent; /* 表列中 基于字符的对齐 Character-based alignment in a table column */ text-align: "."; text-align: "." center; /* 块对齐值 Block alignment values (非标准语法 Non-standard syntax) */ text-align: -moz-center; text-align: -webkit-center; /* 全局值 Global values */ text-align: inherit; text-align: initial; text-align: unset;
left
direction:rlt时 的默认值.right
direction:rlt时 的默认值.center
justify
inherit
text-align 属性的值。direction属性 相关联direction 属性是 ltr,则默认值是left;direction 是 rtl,则为 right。text-align 和 direction属性的 关联影响
text-align的时direction 属性,文本的流向 会影响 水平对齐的默认值.direction:ltr,文本会 左对齐direction:rtl,文本会 右对齐direction 只会改变 文本的流向,不会再影响 对齐方式.⑹ 文本水平对齐 text-align的 浏览器支持

示例1: 设置一段文本的 水平对齐方式
.textTest {
width: 400px;
border: 10px dashed;
padding: 10px;
font-size: 16px;
margin: 10px;
}| 左对齐 text-align:left; | 右对齐 text-align:right; |
|---|---|
 |
 |
| 居中对齐 text-align:center; | 两端对齐 text-align:justify; |
 |
 |
auto (下方 3 种设置方式,效果等同)margin: auto; = ❷ margin: 0 auto;
margin-left: auto; margin-right: auto;
margin: 0 auto;

text-align-last
vertical-align 只对 行内元素、表格单元格元素 生效,不能用于 垂直对齐 块级元素。text-align-last的 语法
text-align-last: auto | start | end | left | right | center | justify;
/* 关键字值 Keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* 长度值 <length> values */ vertical-align: 10em; vertical-align: 4px; /* 百分比值 <percentage> values */ vertical-align: 20%; /* 全局值 Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;</percentage></length>
text-align-last的 属性值
text-align关联: auto
text-align的值 对齐,text-align: justify
text-align-last: start是一样的,根据文本的方向 来决定.direction 关联,参考起点: start
direction的设置有关。direction :ltr,则 起点在左侧,则是左对齐;direction :rtl,则 起点在右侧,则是右对齐。direction,则按照 浏览器文本的 默认显示方向 来确定。direction 关联,参考终点: end
start 值的 结果相反,是以 终点为参考的.left
right
center
justify
text-align-last 的 浏览器支持
需要使用 浏览器前缀
 <br>
<br>
.textTest {
width: 400px;
border: 10px dashed;
padding: 10px;
margin: 0 auto;
font-size: 16px;
/*文本水平对齐*/
text-align: left;
/*文本最后一行 水平对齐*/
text-align-last: auto;
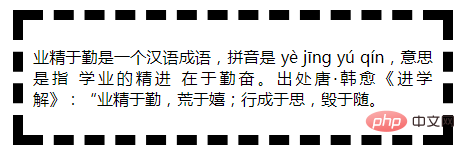
}| ① 默认显示 | ② text-align-last: auto; |
|---|---|
 |
 |
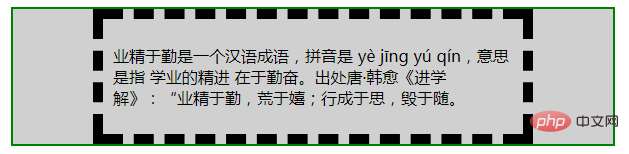
| ③ 起点对齐 text-align-last: start; | ④ 终点对齐 text-align-last: end; |
 |
 |
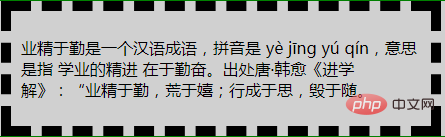
| ⑤ 左对齐 text-align-last: left; | ⑥ 右对齐 text-align-last: right; |
 |
 |
| ⑦ 居中对齐 text-align-last: center; | ⑧ 两端对齐 text-align-last: justify; |
 |
 |
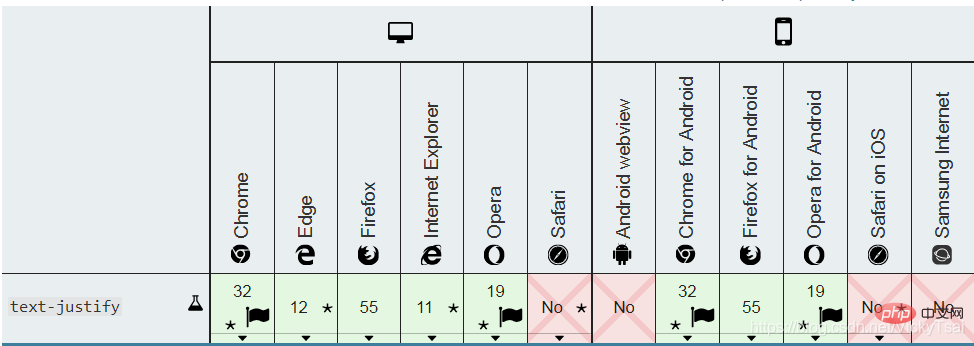
text-justify
text-align: justify 时text-justify: auto|inter-word|inter-character|distribute;text-justify: none; text-justify: auto; text-justify: inter-word; text-justify: inter-character; text-justify: distribute; /* 已废弃的属性值 Deprecated value */
auto
none
text-align 一样text-align 的元素上 禁用 两端对齐效果的时候,可以使用.inter-word
word-spacing 的值)inter-character
letter-spacing 的值)distribute (已废弃 属性值)inter-wrod一致,不提倡使用 这个属性,现在这个属性 或许还能有效果,但那完全是为了 向后兼容而被保留着。实验中属性,行为可能会发生变化

示例1:给一段文本设置 两端对齐的水平对齐,并设置 两端对齐时 空间的分隔方式
css
.textjustify{
width: 30%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.2em;
/*text-align: justify;*/
/*text-justify:auto;*/
/*text-justify:none;*/
/*text-justify:inter-word;*/
/*text-justify:inter-character;*/
/*text-justify:distribute;*/
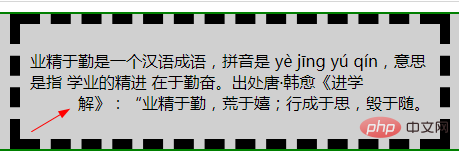
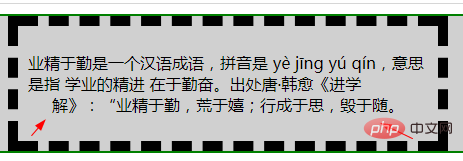
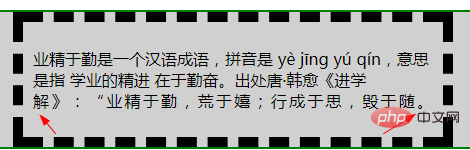
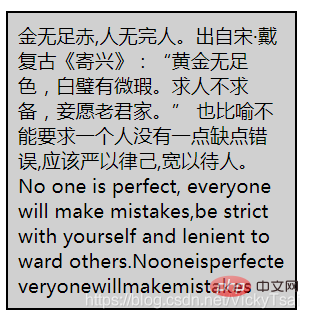
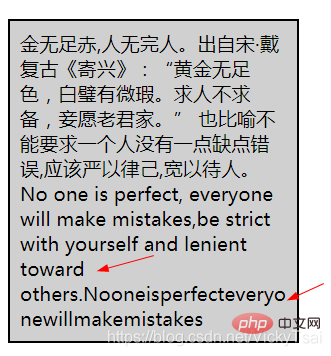
}<p>金无足赤,人无完人。出自宋·戴复古《寄兴》:“黄金无足色,白璧有微瑕。求人不求备,妾愿老君家。” 也比喻不能要求一个人没有一点缺点错误,应该严以律己,宽以待人。<br>No one is perfect, everyone will make mistakes,be strict with yourself and lenient toward others.</p>
| 默认 水平对齐 | 水平 两端对齐 text-align: justify; ( 默认= text-justify:auto;) |
|---|---|
 |
 |
| 禁用 两端对齐 text-justify:none; | 调整 单词间距离 inter-word |
 |
 |
| 调整 字符间距离 inter-character | 分散 distribute (已废弃属性值) |
 |
 |
auto ,会根据语言 自行进行空间分隔vertical-align,美 ['vɝtɪkl]inline)或 表格单元格(table-cell)元素的 垂直对齐方式。vertical-align.line-height = height
vertical-align 只对 ❶ 行内级的元素(inline-level elements)、❷ 表格单元格元素 生效:不能用它 垂直对齐 块级元素inline-level elements):display =inline
inline-block
inline-table
<img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > 垂直放置在 一行文本中

vertical-align: baseline | sub | super | top | text-top | middle | bottom| text-bottom | length | % |inherit;/* Keyword values */ vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; /* <length> values */ vertical-align: 10em; vertical-align: 4px; /* <percentage> values */ vertical-align: 20%; /* Global values */ vertical-align: inherit; vertical-align: initial; vertical-align: unset;</percentage></length>
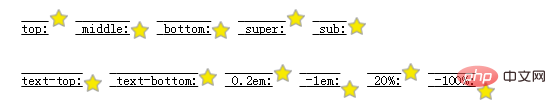
① 相对父元素 的值
baseline
<textarea></textarea>)的基线 ,没有由 HTML规范指定,这意味着 它们对这个关键字的行为, 在不同的浏览器之间 可能有所不同。sub
super
text-top
text-bottom
❻ 父元素的 中线: middle
使 元素的中部 与 [父元素的基线 + 父元素x-height(x的高度)的一半] 对齐。

length
%
line-height” 属性的百分比值 来排列此元素。line-height属性的 百分比。② 相对行的 值
top
bottom
③ 属性值 的正负
baseline (以及 sub, super, text-top, text-bottom, <length></length>, <percentage></percentage>)top
middle
bottom
x的下边缘)上一样,baseline)是super
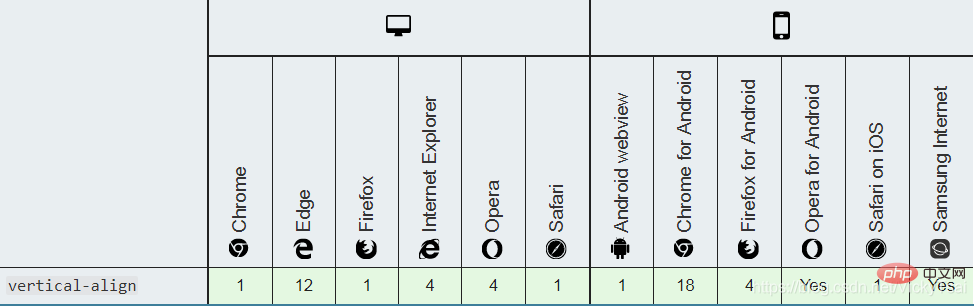
⑹ 垂直对齐 vertical-align的 浏览器支持

.verticalTest{
width: 700px;
text-decoration: underline overline;
font-size: 1.5em;
/*line-height = font-size x 1.5 = 1.5em x 1.5 = 1.5 x 16 x 1.5*/
line-height: 1.5em;
background-color: #d0d0d0;
padding: 10px;
border: 2px solid green;
}
.verticalTest img{
/* 10px/16px = 0.625 */
margin-right: 0.625em;
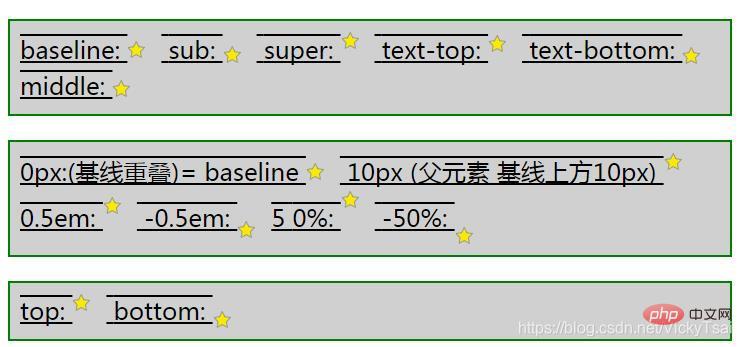
}<p> baseline: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > sub: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > super: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > text-top: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > text-bottom: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > middle: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > </p> <p> 0px:(基线重叠)= baseline <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > 10px (父元素 基线上方10px) <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > 0.5em: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > -0.5em: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" >5 0%: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > -50%: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > </p> <p> top: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > bottom: <img alt="CSS 텍스트 속성(Text)에 대한 자세한 설명" > </p>

.verticalTable{
width: 50%;
}
table.verticalTable ,.verticalTable th,.verticalTable td{
border: 1px solid green;
}
.verticalTable td{
padding: 10px;
background-color: #d0d0d0;
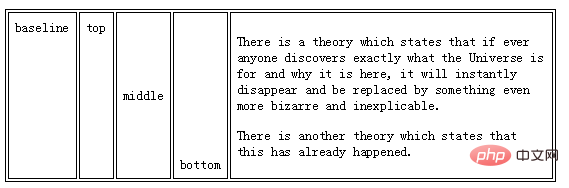
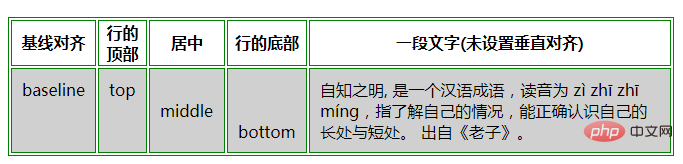
}<!-- 表格单元格内容的 垂直对齐 -->
| 基线对齐 | 行的顶部 | 居中 | 行的底部 | 一段文字(未设置垂直对齐) |
|---|---|---|---|---|
| baseline | top | middle | bottom | 自知之明, 是一个汉语成语,读音为 zì zhī zhī míng,指了解自己的情况,能正确认识自己的 长处与短处。 出自《老子》。 |

使用 text-decoration 属性, 文本装饰 属性
① 文本修饰的颜色
color" 属性设置。② 后代元素会继承 装饰线: 如果后代元素 没有自己的装饰,祖先元素上 设置的装饰会 “延伸”到 后代元素中。
③ 简写属性: text-decoration属性是一种 简写属性,并且可以使用 普通属性三个值中的任何一个。
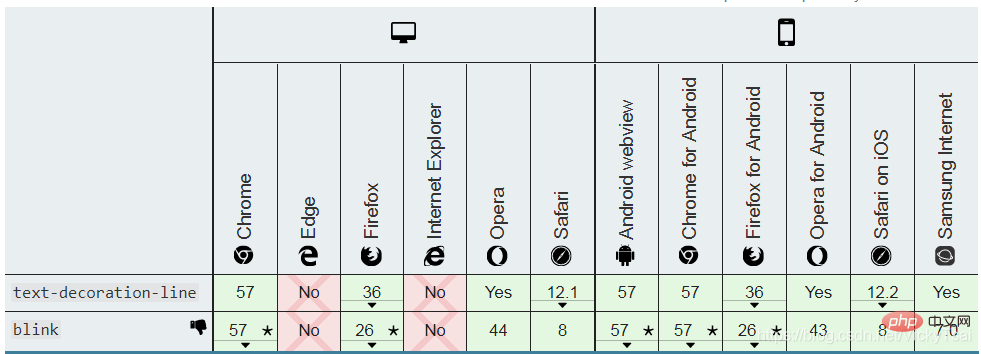
text-decoration-line
underline,删除线line-through
text-decoration-color
text-decoration-style
wavy ,实线 solid ,虚线 dashed
text-decoration:none|underline|overline|line-through|blink|inherit;|| ||
text-decoration的 属性值 (不做简写属性时,只表示 装饰线的位置)none
underline
overline
line-through
blink
inherit
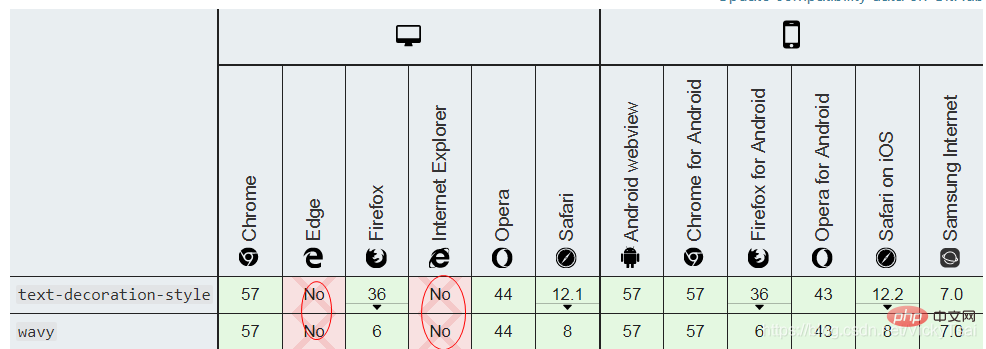
text-decoration 属性的 值。text-decoration 可以同时设置 装饰线的位置,样式 和 颜色.text-decoration的 浏览器支持
IE ,Edge,不支持 text-decoration 为简写

.textdec {
/*给文本 添加下划线*/
text-decoration: underline;
width: 30%;
background-color: #d0d0d0;
padding: 10px;
line-height: 1.5em;
}
.textdec strong {
/*取消强调文本的下划线*/
text-decoration: none;
color: green;
}<p> <strong>少壮不努力,老大徒伤悲。</strong>意思是,年轻力壮的时候 不奋发图强,到了老年 再悲伤也没用了。出处,《乐府诗集·长歌行》 </p>

strong 设置了 无下划线strong这里 仍然 显示下划线,不能取消 从父元素继承的 装饰线,并且装饰线 都是黑色的.strong {text-decoration: overline;} 将导致第二次装饰 出现在“一些强调词”上,而且上划线颜色 是子元素 单独设置的字体颜色.

.decline{
background-color: #d0d0d0;
text-decoration:underline wavy #008000;
/* text-decoration-line: underline;
text-decoration-style:wavy;
text-decoration-color: green;*/
}<p> <del>纸上得来终觉浅,</del>绝知此事要躬行。 </p>
text-decoration:underline wavy #008000;属性值 前后顺序 不影响.<br>
text-decorator-line 设置用于元素中的文本的 装饰类型(即 文本装饰线类型 )。text-decorator-line属性 被指定为 none、一个或多个 空格 分隔的 值。text-decoration-line: none | [ underline || overline || line-through || blink ]
/* 单个 关键字值 Single keyword */ text-decoration-line: none; text-decoration-line: underline; text-decoration-line: overline; text-decoration-line: line-through; text-decoration-line: blink; /* 多个 关键字值,同时指定几条装饰线 Multiple keywords */ text-decoration-line: underline overline; /* Two decoration lines */ text-decoration-line: overline underline line-through; /* Multiple decoration lines */ /* 全局值 Global values */ text-decoration-line: inherit; text-decoration-line: initial; text-decoration-line: unset;
none
underline
overline
line-through
blink(已弃用的 属性值)blink的属性值需要使用 浏览器前缀
 <br>
<br>
.decline{
background-color: #d0d0d0;
text-decoration-line: overline;
/*text-decoration-line: line-through;*/
/*text-decoration-line: underline;*/
/*text-decoration-line: blink;*/
}<p> 纸上得来终觉浅,绝知此事要躬行。 </p>
| 上划线 overline | 删除线(贯穿线) line-through |
|---|---|
 |
 |
| 下划线 underline | 闪烁 (无任何效果,blink 属性值浏览器不支持) |
 |
 |
text-decoration-style
text-decoration-line设定的 线的样式。text-decoration-line 设定的线,不能为 其中的每条线 设置 不同的样式。<del></del> 或 <s></s> 标签text-decoration 简写属性 会比分别写多个属性 更方便。text-decoration-style: solid | double | dotted | dashed | wavy
/* 关键字值 Keyword values */ text-decoration-style: solid; text-decoration-style: double; text-decoration-style: dotted; text-decoration-style: dashed; text-decoration-style: wavy; /* 全局值 Global values */ text-decoration-style: inherit; text-decoration-style: initial; text-decoration-style: unset;
solid
double
dotted
dashed
wavy, 美 /ˈweɪvi/-moz-none(尚未标准化)text-decoration-line: none 替代。IE 不支持, 其他浏览器 需要 浏览器前缀

.decline{
background-color: #d0d0d0;
text-decoration-line: underline;
text-decoration-style:double;
/*text-decoration-style:dotted;*/
/*text-decoration-style:dashed;*/
/*text-decoration-style:wavy;*/
}| 双实线 double | 点虚线 dotted |
|---|---|
 |
 |
| 直虚线 dashed | 波浪线 wavy |
 |
 |
text-decoration-color
text-decoration-line 属性 为每个元素 应用一种线型,再用 text-decoration-color 指定线的颜色。text-decoration-color : <rgb> | <rgba> | <hsl> | <hsla> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color></deprecated-system-color></named-color></hex-color></hsla></hsl></rgba></rgb>
.decline{
background-color: #d0d0d0;
text-decoration-line: underline;
text-decoration-style:wavy;
text-decoration-color: green;
}
.decline del{
text-decoration-line: line-through;
text-decoration-color:red;
}<p> <del>纸上得来终觉浅,</del>绝知此事要躬行。 </p>

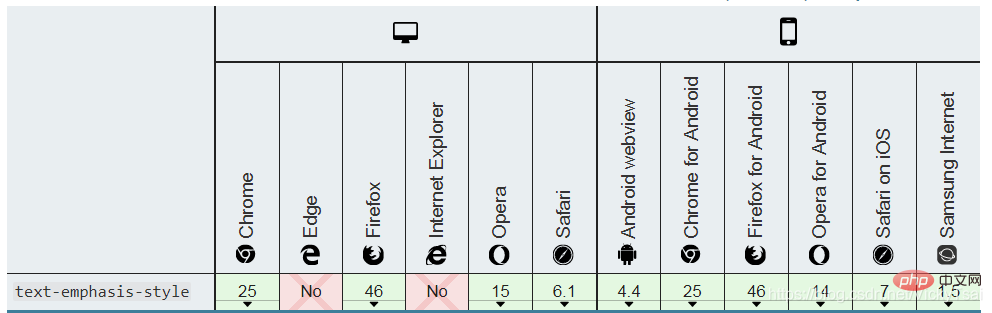
text-emphasis 美 ['ɛmfəsɪs] , 强调将强调标记 应用于文本(空格 和 控制字符除外)。
简写属性 text-emphasis:
text-emphasis-style 和 text-emphasis-color。text-emphasis 不会重置 text-emphasis-position位置 的值50%.text-emphasis 可能会 影响行高。Kenten Generic OpenType Font” 是一个适合 强调标记的字体text-emphasis: || ;/* 初始值 Initial value */ text-emphasis: none; /* No emphasis marks */ /* 字符串值 <string> value */ text-emphasis: 'x'; text-emphasis: '点'; text-emphasis: '\25B2'; text-emphasis: '*' #555; text-emphasis: 'foo'; /* 不应使用。它可以仅被计算为“f” 或呈现为“f” Should NOT use. It may be computed to or rendered as 'f' only */ /* 关键字值 Keywords value */ text-emphasis: filled; text-emphasis: open; text-emphasis: filled sesame; text-emphasis: open sesame; /* 关键词值 与 颜色 相结合 Keywords value combined with a color */ text-emphasis: filled sesame #555; /* 全局值 Global values */ text-emphasis: inherit; text-emphasis: initial; text-emphasis: unset;</string>
text-emphasis 的属性值
none
filled
filled,也没有 open时,这是默认值.open
dot
filled dot: •(U+2022)◦(U+25E6).circle
● (U+25CF)○ (U+25CB).double-circle
◉ (U+25C9),◎ (U+25CE).triangle
▲ (U+25B2)△ (U+25B3).sesame
﹅(U+FE45),﹆ (U+FE46).<string></string>
<string></string>中 指定一个以上的字符.<color></color>
currentColor。text-emphasis 和 文本装饰线 text-decoration的区别
text-decoration 文本装饰线 属性 不会继承,并且指定的装饰线 将应用于整个元素。text-emphasis 文本强调 会继承,这意味着 可以为后代 更改强调标记。需要浏览器前缀

示例 1: 给一段文字 添加文本强调符号
css
.textemphasis{
width: 35%;
/*background-color: #d0d0d0;*/
padding: 10px;
border: solid black 2px;
font-size: 1.2em;
}
.textemphasis strong{
-webkit-text-emphasis-position:under;
-webkit-text-emphasis:dot;
-webkit-text-emphasis:open dot;
/*-webkit-text-emphasis:circle;*/
/*-webkit-text-emphasis:open circle;*/
/*-webkit-text-emphasis:double-circle;*/
/*-webkit-text-emphasis:open double-circle;*/
/*-webkit-text-emphasis:triangle;*/
/*-webkit-text-emphasis:open triangle;*/
/*-webkit-text-emphasis:sesame;*/
/*-webkit-text-emphasis:open sesame;*/
/*指定字符串 作为文本强调的符号*/
/*-webkit-text-emphasis:"z";*/
/*-webkit-text-emphasis:"x";*/
/*-webkit-text-emphasis:"大";*/
/*同时设置 空心/实心/强调符号/颜色*/
/*-webkit-text-emphasis: circle open;*/
/*-webkit-text-emphasis: circle open red;*/
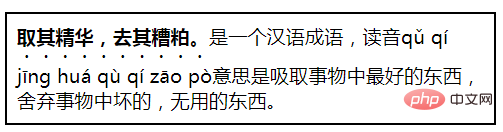
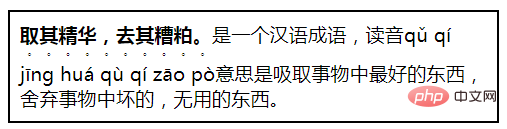
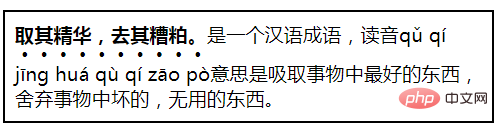
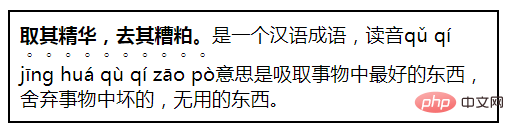
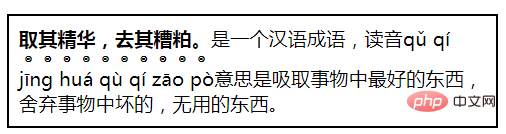
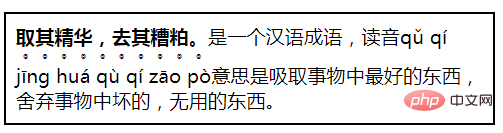
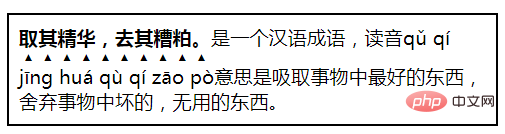
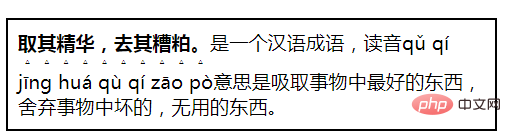
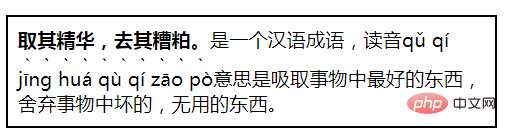
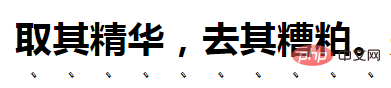
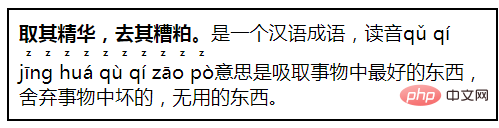
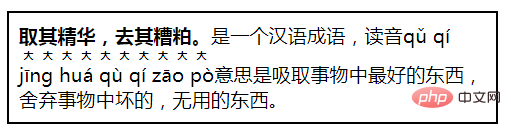
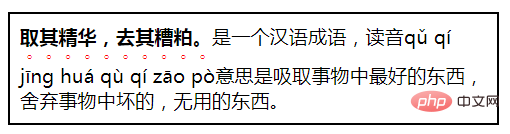
}<p> <strong>取其精华,去其糟粕。</strong>是一个汉语成语,读音qǔ qí jīng huá qù qí zāo pò意思是吸取事物中最好的东西,舍弃事物中坏的,无用的东西。 </p>
| 小点: dot = filled dot | 小圆圈: open dot |
|---|---|
 |
 |
| 大点: circle | 大圆圈: open circle |
 |
 |
| 实心 双圆圈: double-circle | 空心 双圆圈: open double-circle |
 |
 |
| 实心 三角形: triangle | 空心 三角形: open triangle |
 |
 |
| 实心 芝麻符: sesame | 空心 芝麻符: open sesame |
 |
 |
| 指定为 英文字符: "z" | 指定为 汉字: "大" |
 |
 |
| 默认 颜色/位置:circle | 指定 颜色/位置: circle open red |
 |
 |
① 默认的位置: 汉语中,不指定位置,文本强调符号的位置 默认 在上方

② 默认: 实心的.
③ 指定字符 不能指定空心/实心:
-webkit-text-emphasis:open "z";,会直接跳过.视觉效果的 区别: 文本小的时候,有些 相同 文本强调符号 区别看起来不明显.
text-emphasis-style
text-emphasis来 设置和重置。text-emphasis-style:none | [ [ filled | open ] || [ dot | circle | double-circle | triangle | sesame ] ] | <string></string>;/* 初始值 Initial value */ text-emphasis-style: none; /* 没有强调符号 No emphasis marks */ /* 值 value */ text-emphasis-style: 'x'; text-emphasis-style: '点'; text-emphasis-style: '\25B2'; text-emphasis-style: '*'; text-emphasis-style: 'foo'; /* 不应使用。它可以仅被计算为“f”或呈现为“f” Should NOT use. It may be computed to or rendered as 'f' only */ /* 关键字值 Keywords value */ text-emphasis-style: filled; text-emphasis-style: open; text-emphasis-style: filled sesame; text-emphasis-style: open sesame; /* 全局值 Global values */ text-emphasis-style: inherit; text-emphasis-style: initial; text-emphasis-style: unset;
⑶ 文本强调 形状样式的 属性值**
filled
filled,也没有 open时,这是默认值.open
dot
filled dot: •(U+2022)◦(U+25E6).circle
● (U+25CF)○ (U+25CB).double-circle
◉ (U+25C9),◎ (U+25CE).triangle
▲ (U+25B2)△ (U+25B3).sesame
﹅(U+FE45),﹆ (U+FE46).<string></string>
<string></string>中 指定一个以上的字符.需要使用 浏览器前缀

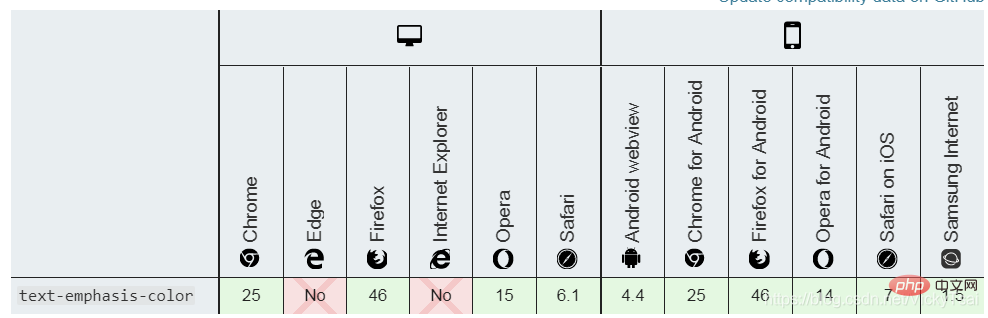
text-emphasis-color
text-emphasis 设置此值。text-emphasis-color: <rgb> | <rgba> | <hsl> | <hsla> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>;</deprecated-system-color></named-color></hex-color></hsla></hsl></rgba></rgb>/* 初始值 Initial value */ text-emphasis-color: currentColor; /* 合法颜色值 <color> */ text-emphasis-color: #555; text-emphasis-color: blue; text-emphasis-color: rgba(90, 200, 160, 0.8); text-emphasis-color: transparent; /* 全局值 Global values */ text-emphasis-color: inherit; text-emphasis-color: initial; text-emphasis-color: unset;</color>
需要 浏览器前缀

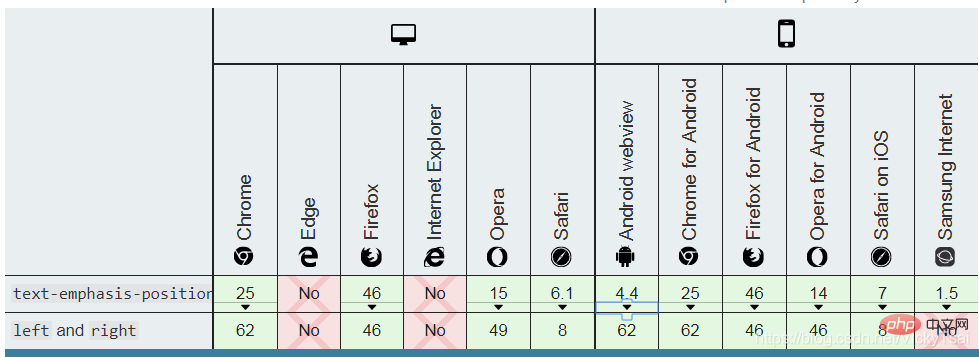
text-emphasis-position
text-emphasis-position: [ over | under ] && [ right | left ];/* 初始值 Initial value */ text-emphasis-position: over right; /* 关键字值 Keywords value */ text-emphasis-position: over left; text-emphasis-position: under right; text-emphasis-position: under left; text-emphasis-position: left over; text-emphasis-position: right under; text-emphasis-position: left under; /* 全局值 Global values */ text-emphasis-position: inherit; text-emphasis-position: initial; text-emphasis-position: unset;
over
under
right
left
| 语言 | 文本强调符号的首选位置 | ||||
|---|---|---|---|---|---|
| 水平 书写模式 | 垂直 书写模式 | <br> | |||
| ① 日语 | 上方 over |  |
右边 right |  |
<br> |
| ② 韩语 | <br> | ||||
| ③ 蒙古语 | <br> | ||||
| ④ 汉语 | 下方 under |  |
右边 right | <br> | |
需要 浏览器前缀

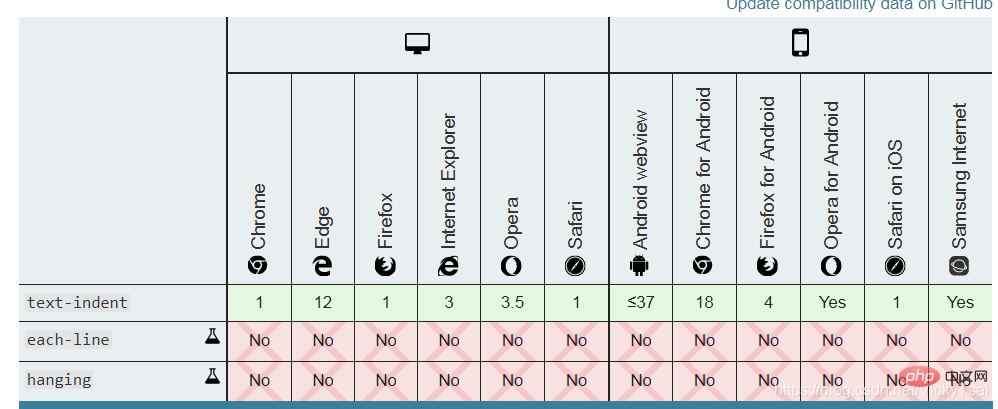
text-indent , 美 /ɪn’dɛnt/text-indent:length|%|inherit;/* 长度值 <length> values */ text-indent: 3mm; text-indent: 40px; /* 百分比值 相对于 包含自身的元素的 宽度 <percentage> value relative to the containing block width */ text-indent: 15%; /* 关键字值 目前尚未标准化 不要使用 Keyword values */ text-indent: 5em each-line; text-indent: 5em hanging; text-indent: 5em hanging each-line; /* 全局值 Global values */ text-indent: inherit; text-indent: initial; text-indent: unset;</percentage></length>
length
<length></length>长度值 来指定 文本的缩进。0。%
inherit
text-indent 属性的值。each-line(实验中属性,尚未标准化)<br>强制断行后的 第一行。hanging(实验中属性,尚未标准化)⑸ 文本缩进的 浏览器支持

.textindent {
width: 40%;
background-color: #d0d0d0;
padding: 10px;
/*设置文本缩进*/
text-indent: 50px;
/* text-indent: 3em;
text-indent: -2em;
text-indent: 10%;*/
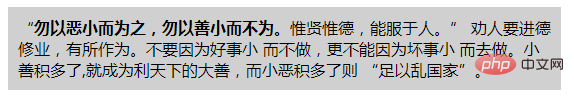
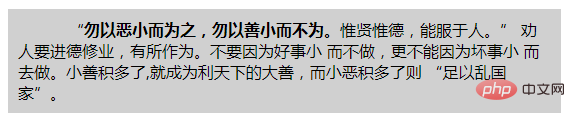
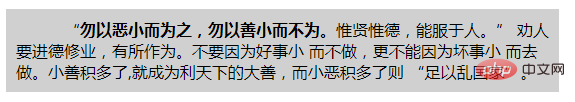
}<p> “<strong>勿以恶小而为之,勿以善小而不为。</strong>惟贤惟德,能服于人。” 劝人要进德修业,有所作为。不要因为好事小 而不做,更不能因为坏事小 而去做。小善积多了,就成为利天下的大善,而小恶积多了则 “足以乱国家”。 </p>
文本不设置缩进时的 默认样式

| 绝对值缩进 50px | 相对值缩进 3em |
|---|---|
 |
 |
| 负值缩进 (悬挂缩进) -2em | 百分比缩进 10% |
 |
 |
text-outline 속성을 지원하지 않습니다. text-outline 属性。text-outlinetext-outline 속성text-outline: thickness blur color
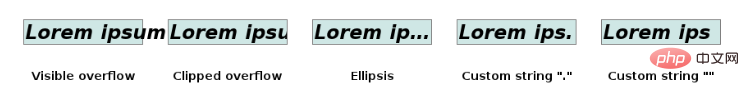
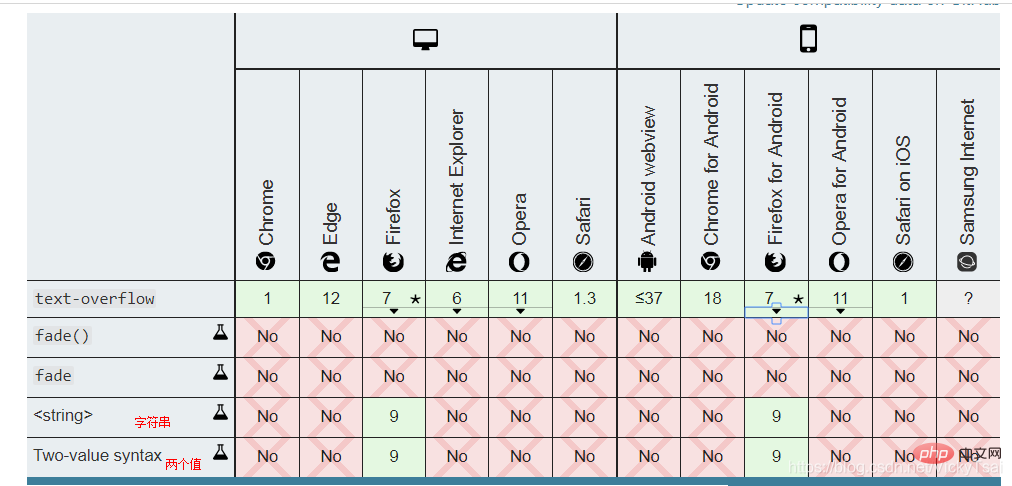
text-overflow⑴ 텍스트가 컨테이너를 넘을 때, 넘친 내용을 표시하는 방법.

text-overflow 属性的适用对象
text-overflow 和 文本溢出 的关系
overflow,white-space,如 ↓overflow: hidden;white-space: nowrap;
white-space:nowrap)text-overflow: [ clip | ellipsis | <string> ]{1,2};</string>/* 行尾的 溢出行为 Overflow behavior at line end Right end if ltr, left end if rtl */ text-overflow: clip; text-overflow: ellipsis; text-overflow: "…"; text-overflow: fade; text-overflow: fade(10px); text-overflow: fade(5%); /* 溢出 在左端|在右端的行为 ,方向性 没有影响 Overflow behavior at left end | at right end Directionality has no influence */ text-overflow: clip ellipsis; text-overflow: "…" "…"; text-overflow: fade clip; text-overflow: fade(10px) fade(10px); text-overflow: fade(5%) fade(5%); /* 全局值 Global values */ text-overflow: inherit; text-overflow: initial; text-overflow: unset;
clip
'')ellipsis
…’, U+2026 HORIZONTAL ELLIPSIS)来表示 被截断的文本”。string
<string></string> = 被截断的文本。'').clip,ellipsis, fade
<string>.</string>
fade()函数overflow 和 text-overflow 的区别
overflow
hidden 隐藏scroll 滚动条显示visible溢出显示text-overflow
overflow:hidden,只有这样text-overflow才有效text-overflow的属性值 是建立在 有隐藏的溢出内容 的基础上width: 100%; /*也可以是固定值、min-width这些*/ white-space: nowrap; /*强制文本不能换行*/ overflow: hidden; /*隐藏溢出内容*/ text-overflow: ellipsis;
<a></a>、<span></span>这种 行内元素,必须加上display: block 成为块元素width.-ms-text-overflow,和text-overflow作用相同。但是并不推荐这样使用。-o-text-overflow。倒数四个 都是实验中属性,支持度也很差

.textjoverflow{
width: 30%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.2em;
/*设置不换行,才会有文本溢出*/
white-space: nowrap;
/*设置 overflow 溢出隐藏,文本溢出显示 才有效*/
overflow: hidden;
text-overflow: clip;
/*text-overflow: ellipsis;*/
/*目前不支持 指定字符串 所以此值无效*/
/*text-overflow: "";*/
/*direction: rtl;*/
}<p>金无足赤,人无完人。“黄金无足色,白璧有微瑕。求人不求备,妾愿老君家。” <br>No one is perfect, everyone will make mistakes.</p>
| 默认显示 | 不允许换行时的 默认溢出显示 |
|---|---|
 |
 |
| 溢出文本 被隐藏 overflow: hidden; | 隐藏的溢出文本 被裁剪 (默认值) text-overflow: clip; |
 |
 |
| 隐藏的溢出文本 = 省略号 text-overflow: ellipsis; | 文本流向 从右向左 direction: rtl; (行尾溢出) |
 |
 |
text-overflow 有效的 前提
display: block,行内元素不可以white-space: nowrap;
overflow: hidden;
text-overflow 才会有效.text-transform, 美 /trænsˈfɔːrm/text-transform 属性考虑到 特定于语言的 案例映射规则,如以下所示:i: Turkish (tr), Azerbaijani (az), Crimean Tatar (crh), Volga Tatar (tt), and Bashkir (ba),有两种 i,带点和不带点,两个大小写配对i/İ和ı/I.
ß 的大写 变成SS
ij 变成 IJ,即使只设置 首字母大写 text-transform: capitalize
ά/Α, (ή/Ή 除外).άι/ΑΪ
σ and ς
ς 仅在西格玛 终止一个单词时使用Σ 转化成 小写西格玛时 text-transform: lowercase,浏览器 需要根据上下文 选择正确的小写形式。text-transform:none|capitalize|uppercase|lowercase|inherit;/* 关键字值 Keyword values */ text-transform: none; text-transform: capitalize; text-transform: uppercase; text-transform: lowercase; text-transform: full-width; text-transform: full-size-kana; /* 全局值 Global values */ text-transform: inherit; text-transform: initial; text-transform: unset;
none
capitalize
uppercase
lowercase
inherit
text-transform 属性的值。w3-school” 可以用两种方式显示:W3-school” 和 “W3-School”。.texttransform{
width: 35%;
background-color: #d0d0d0;
padding: 10px;
font-weight: bold;
font-size: 1.2em;
/*改变文本的大小写*/
/*text-transform:capitalize;*/
/*text-transform:uppercase;*/
/*text-transform:lowercase;*/
}<p>金无足赤,人无完人。<br>No one is perfect, everyone will make mistakes.</p>
| 默认样式 | 首字母大写 capitalize |
|---|---|
 |
 |
| 全大写 uppercase | 全小写 lowercase |
 |
 |
text-shadow
text-decoration 添加阴影
text-shadow: h-shadow v-shadow blur color;
/* x 偏移量 offset-x | y 偏移量 offset-y | 模糊半径 blur-radius | 颜色 color */ text-shadow: 1px 1px 2px black; /* color | offset-x | offset-y | blur-radius */ text-shadow: #fc0 1px 0 10px; /* offset-x | offset-y | color */ text-shadow: 5px 5px #558abb; /* color | offset-x | offset-y */ text-shadow: white 2px 5px; /* offset-x | offset-y /* 使用默认的 颜色和模糊半径 */ text-shadow: 5px 10px; /* 全局值 Global values */ text-shadow: inherit; text-shadow: initial; text-shadow: unset;
正值:右下方,负值:左上方
① 水平阴影 偏移量(必需): h-shadow
<offset-x></offset-x> 指定 水平偏移量② 垂直阴影 偏移量( 必需): v-shadow
<offset-y></offset-y> 指定 垂直偏移量0,则 阴影位于文字 正后方
③ 模糊距离: blur
<length></length> 值。0。④ 阴影颜色: color
UA(用户代理)自行选择的颜色。,分隔 的 阴影列表0。<length></length>参数<offset-x></offset-x>
<offset-y></offset-y> 的值;<length></length>参数<blur-radius></blur-radius>。⑸ 阴影 应用顺序: 当所给的阴影 大于 1 个时,阴影应用的顺序 为 从前到后
⑹ 文本阴影 适用的伪元素:
::first-line 以及::first-letter 伪元素.6-9 个文本阴影。模糊半径 限制为 100px。<color></color>值 未指定,那么 Firefox 将使用元素的 color 属性值。IE 10 才开始支持

.textshadow{
width: 40%;
background-color: #d0d0d0;
padding: 10px;
font-weight: bold;
font-size: 1.5em;
text-shadow:3px 3px green ;
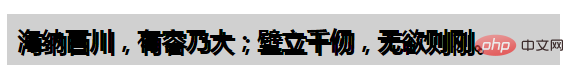
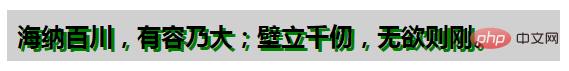
}<p>海纳百川,有容乃大;壁立千仞,无欲则刚。</p>
| 设置 水平和垂直阴影 text-shadow:3px 3px; | 设置指定颜色的 水平和垂直阴影 |
|---|---|
 |
 |
| 设置 带模糊距离的 x,y 阴影偏移量 text-shadow:3px 3px 1px green; | 加大模糊半径 text-shadow:3px 3px 10px green; |
 |
 |
| x 阴影偏移量 负值 (向左偏移) | y 阴影偏移量 负值 (向上偏移) |
 |
 |
text-shadow:3px green;
text-shadow:3px 3px green;

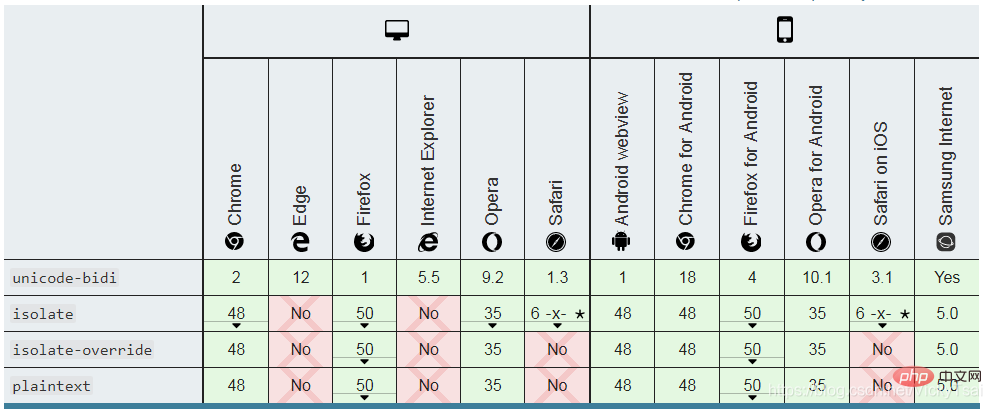
text-wrap 属性。text-wrap 属性text-wrap: normal|none|unrestricted|suppress;unicode-bidi 属性和direction 属性搭配, 决定 如何处理文档中 的 双向文本 (双向文本 处理)。Unicode统一码算法 来决定 如何显示文本。unicode-bidi 属性 覆盖了 这个 Unicode统一码算法,允许开发人员 控制文本嵌入。all属性影响: unicode-bidi 与 direction 是仅有的两个 不受 all 属性 影响的属性。unicode-bidi:normal | embed | isolate | bidi-override | isolate-override | plaintext;/* 关键字值 Keyword values */ unicode-bidi: normal; unicode-bidi: embed; unicode-bidi: isolate; unicode-bidi: bidi-override; unicode-bidi: isolate-override; unicode-bidi: plaintext; /* 全局值 Global values */ unicode-bidi: inherit; unicode-bidi: initial; unicode-bidi: unset;
unicode-bidi的 属性值
normal
embed
direction 属性给出。direction 属性的值 指定嵌入层的方向,在对象内部 进行 隐式 重排序
bidi-override
direction属性 严格 按顺序 重新排序;direction 속성direction 属性的值重排序isolate격리
isolate-override따라서 이 요소는 형제 요소로부터 격리됩니다. isolation 关键字的隔离行为 应用于 周围的内容
bidi-override 关键字的覆盖行为 应用于 内部内容
plaintextdirection属性的值。Unicode双向算法的 P2 和 P3 规则 计算的。Unicode双向算法的工具 进行格式化的数据。unicode-bidiisolation 키워드의 격리 동작을 bidi-override 키워드의 재정의 동작을 내부 콘텐츠
일반 텍스트
요소의 방향성 계산에서 상위 양방향 상태 또는 방향 속성 값을 고려하지 않게 됩니다. direction 属性,给一段文字分别设置 normal,embed,bidi-override属性值direction: ltr;,分别设置 上方三个值,文字 没有变化.direction: rtl;
유니코드 양방향 알고리즘의 P2 및 P3 규칙을 사용하여 계산됩니다. ⑷  unicode-bidi에 대한 양방향 텍스트 재작성 브라우저 지원 |
 | 최신 3개 속성 값은 잘 지원되지 않으므로 접두사
 |
예시 1 : 방향 : 방향 direction 속성을 일치시키고, 각각의 텍스트 normal,embed,bidi-override 속성 값을 설정하세요 |
방향: rtl; 위의 세 가지 값을 각각 설정하면 텍스트가 변경됩니다. 다음과 같이 변경됩니다. 🎜🎜🎜🎜🎜🎜🎜🎜텍스트가 왼쪽에서 오른쪽 방향으로 흐를 때 : ltr;🎜🎜텍스트가 오른쪽에서 왼쪽으로 흐를 때: 방향: rtl (일반 값)🎜🎜🎜🎜🎜🎜 🎜🎜🎜🎜🎜🎜embed, 다시 쓰지 않음/덮어쓰기 unicode-bidi: embed;🎜🎜embed, 엄격하게 다시 쓰기/재정의 unicode-bidi: bidi-override;🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜 🎜word-break 属性word-break:normal | break-all | keep-all | break-word;/* 关键字值 Keyword values */ word-break: normal; word-break: break-all; word-break: keep-all; word-break: break-word; /* deprecated 已废弃 */ /* 全局值 Global values */ word-break: inherit; word-break: initial; word-break: unset;
normal

break-all
non-CJK (CJK = 指中文/日文/韩文) 文本,可在 任意字符间 断行。keep-all
CJK 文本: 不能随意断行,只能在 断点处,一般是 标点符号的位置断行,句子太长,可能会溢出。
Non-CJK 文本: 表现 同 浏览器默认行为 normal。break-word
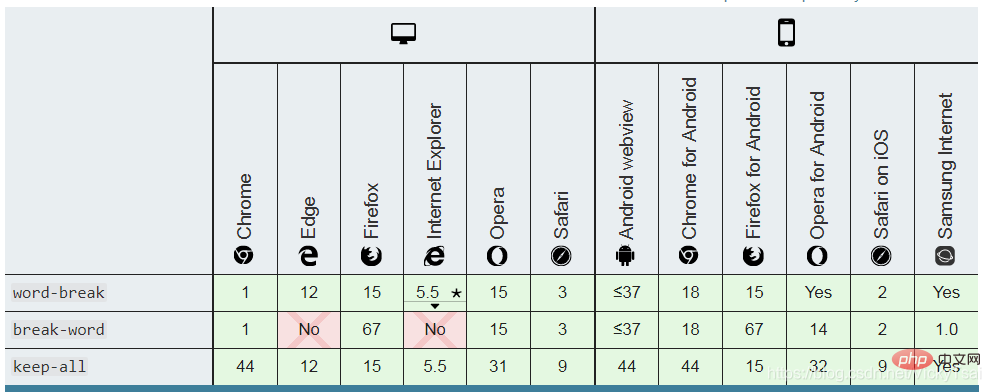
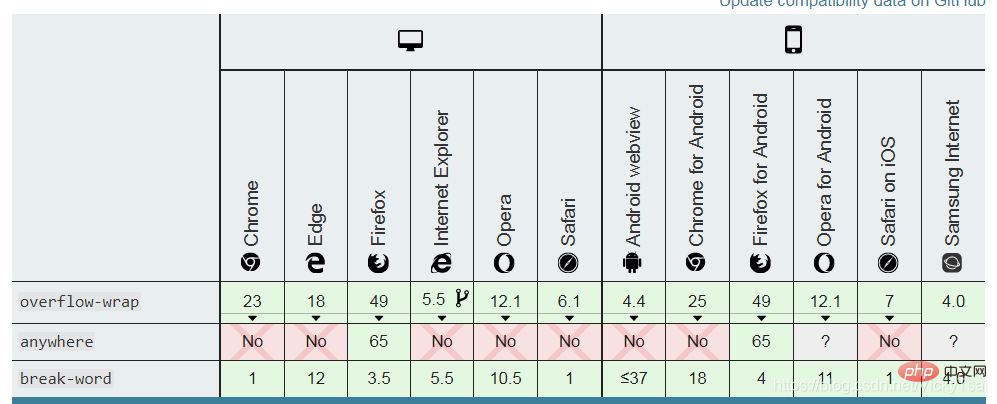
word-break: normal和overflow-wrap: anywhere 具有相同的效果,而不考虑overflow-wrap属性的 实际值。⑷ 单词换行/断行 位置的 浏览器支持

示例1: 给一段文字 设置 单词断行位置
css
.wordbreak{
width: 30%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.2em;
/*单词换行处 设置*/
word-break: normal;
/*word-break: break-all;*/
/*word-break: keep-all;*/
/*word-break: break-word;*/
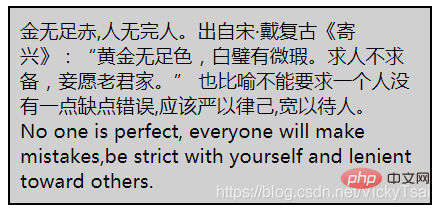
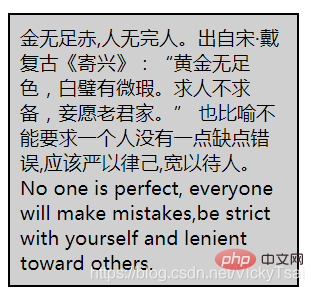
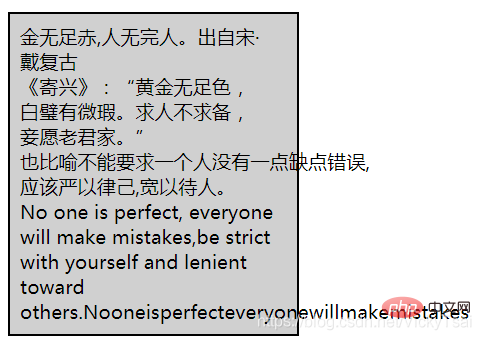
}<p>金无足赤,人无完人。出自宋·戴复古《寄兴》:“黄金无足色,白璧有微瑕。求人不求备,妾愿老君家。” 也比喻不能要求一个人没有一点缺点错误,应该严以律己,宽以待人。<br>No one is perfect, everyone will make mistakes,be strict with yourself and lenient toward others.</p>
| 默认显示 = word-break: normal; | 任意处断行(可单词内断行) word-break: break-all; |
|---|---|
 |
 |
| 不能单词内断行 (中日韩 不断行) word-break: keep-all; | 单词处断行 = = word-break: normal; |
 
|
 
|
⑴ 单词 断行时的 断行方式 : word-wrap 属性
⑵ 重命名和别名:
word-wrap 属性 原本属于微软的 一个私有属性overflow-wrap。word-wrap 现在被当作 overflow-wrap 的 “别名”。word-wrap 属性名,目前 浏览器支持度更好些.word-wrap: normal | break-word | anywhere;/* 关键字值 Keyword values */ overflow-wrap: normal; overflow-wrap: break-word; overflow-wrap: anywhere; /* 全局值 Global values */ overflow-wrap: inherit; overflow-wrap: initial; overflow-wrap: unset;
normal
break-word
anywhere (浏览器支持度 很差,不要使用)word-break 和 word-wrap的 区别 .word 单词 的概念word-break强调的是: 能否 单词内的断句,范围是 全部文本.word-wrap 强调的是: 单词内 断句方式,范围是 需要断句的文本.word-wrap:break-word 与 word-break:break-all 共同点:word-wrap:break-word : 会 先起一个新行 来放置长单词,新的行 还是放不下这个长单词 则会对长单词 进行强制断句;word-break:break-all: 不会 把长单词 放在一个新行里,当这一行 放不下的时候 就直接 强制断句了。word-wrap名称, 比 overflow-wrap属性名 浏览器支持度更好anywhere 属性值 不要使用,支持度很差

.wordbreak{
width: 20%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.2em;
/*单词换行处 设置*/
/*word-break: normal;*/
/*word-break: break-all;*/
/*word-break: keep-all;*/
/*word-break: break-word;*/
}
.wordwrap{
/*单词 断行位置*/
/*word-wrap: normal;*/
/*word-wrap: break-word;*/
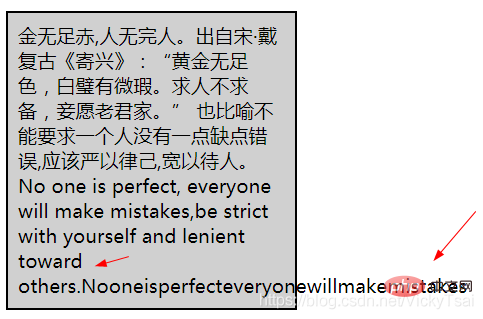
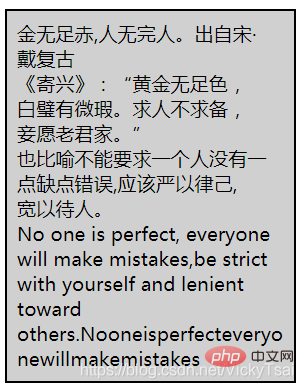
}<p>金无足赤,人无完人。出自宋·戴复古《寄兴》:“黄金无足色,白璧有微瑕。求人不求备,妾愿老君家。” 也比喻不能要求一个人没有一点缺点错误,应该严以律己,宽以待人。<br> No one is perfect, everyone will make mistakes,be strict with yourself and lenient toward others.Nooneisperfecteveryonewillmakemistakes</p>
word-break: normal; = word-wrap: normal;

| 可词内断行 word-break: break-all; | 长单词 强制断行 word-wrap: break-word; |
|---|---|
 |
 |
| 不允许 词内断行 word-break: keep-all; | 同时设置 不允许 词内断行 word-break: keep-all; 和 强制长单词 断行 word-wrap: break-word; |
 |
 |
word-break: break-all; 和 长单词 强制断行 word-wrap: break-word;
word-break: keep-all; 和 强制长单词 断行 word-wrap: break-word;
word-spacing 属性word-spacing:normal|<length> | <percentage>|inherit;</percentage></length>/* 关键字值 Keyword value */ word-spacing: normal; /* 长度值 <length> values */ word-spacing: 3px; word-spacing: 0.3em; /* 百分比值 <percentage> values */ word-spacing: 50%; word-spacing: 200%; /* 全局值 Global values */ word-spacing: inherit; word-spacing: initial; word-spacing: unset;</percentage></length>
normal
word-spacing: 0;
length
<percentage></percentage>(浏览器支持度很差,勿用)inherit
word-spacing 属性的值。⑷ 单词/字间距的 浏览器支持

.wordspace {
width: 25%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.1em;
/*设置单词/字 之间的距离*/
word-spacing: normal;
/*word-spacing:4px;*/
/*word-spacing:-4px;*/
/*word-spacing:1em;*/
/*word-spacing:-1em;*/
/*百分比值 目前各大主流浏览器 不支持*/
/*word-spacing:10%;*/
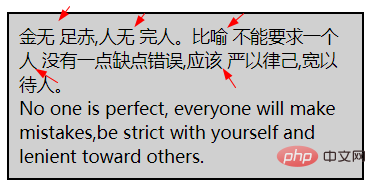
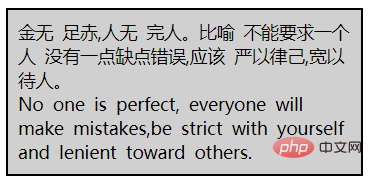
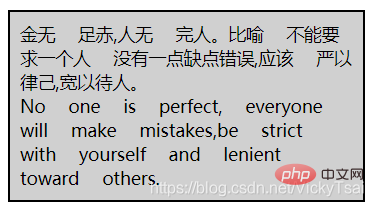
}<p>金无 足赤,人无 完人。比喻 不能要求一个人 没有一点缺点错误,应该 严以律己,宽以待人。 <br>No one is perfect, everyone will make mistakes,be strict with yourself and lenient toward others.</p>
word-spacing: normal;
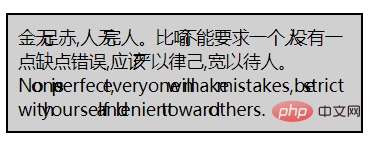
word-spacing 的影响
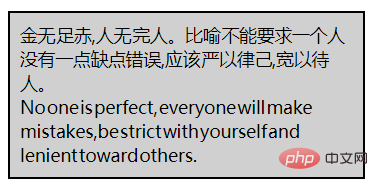
| 单词/字间距 增加 word-spacing:4px; | 单词/字间距 减少 word-spacing:-4px; |
|---|---|
 |
 |
| 单词/字间距 增加 word-spacing:1em; | 单词/字间距 减少 word-spacing:-1em; |
 |
 |
white-space 属性pre-wrap 和 pre-line 是 CSS 2.1 中新增的。white-space:normal|nowrap |pre|pre-line||pre-wrap| inherit;/* 关键字值 Keyword values */ white-space: normal; white-space: nowrap; white-space: pre; white-space: pre-wrap; white-space: pre-line; white-space: break-spaces; /* 全局值 Global values */ white-space: inherit; white-space: initial; white-space: unset;
normal
nowrap
<br>标签 为止。pre
<br>元素时 才会换行。<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"></pre><div class="contentsignin">로그인 후 복사</div></div> 标签。pre-wrap
<br>元素,填充行框 需要换行时,会换行pre-line
<br>元素,填充行框 需要换行时,会换行break-spaces
pre-wrap的行为 相同,除了:inherit
white-space 属性的值。white-space 属性值 之间的区别
| 属性值 | 换行 | 空格和制表符 | 自动换行 | 行尾空格 |
|---|---|---|---|---|
normal |
合并 | 合并 | 自动换行 | 删除 |
nowrap |
合并 | 合并 | 不自动换行 | 删除 |
pre |
保留 | 保留 | 不自动换行 | 保留 |
pre-wrap |
保留 | 保留 | 自动换行 | Hang |
pre-line |
保留 | 合并 | 自动换行 | 删除 |
break-spaces |
保留 | 保留 | 自动换行 | Wrap 保留的空格字符后 都存在换行机会 |
① 默认值 normal 和 nowrap 的区别
normal还可以 在文本需要换行时,自动换行, nowrap 则不可以自动换行,没有<br> 换行标签,就只能是一行.② pre 和 pre-wrap的 区别
pre-wrap 增加了 自动换行, 可以 在文本需要换行时,自动换行, pre 则不可以.③ pre 和 pre-line的 区别
pre-line 不保留空格,且增加了 自动换行④ 不换行 nowrap 和 预格式 pre的共同点
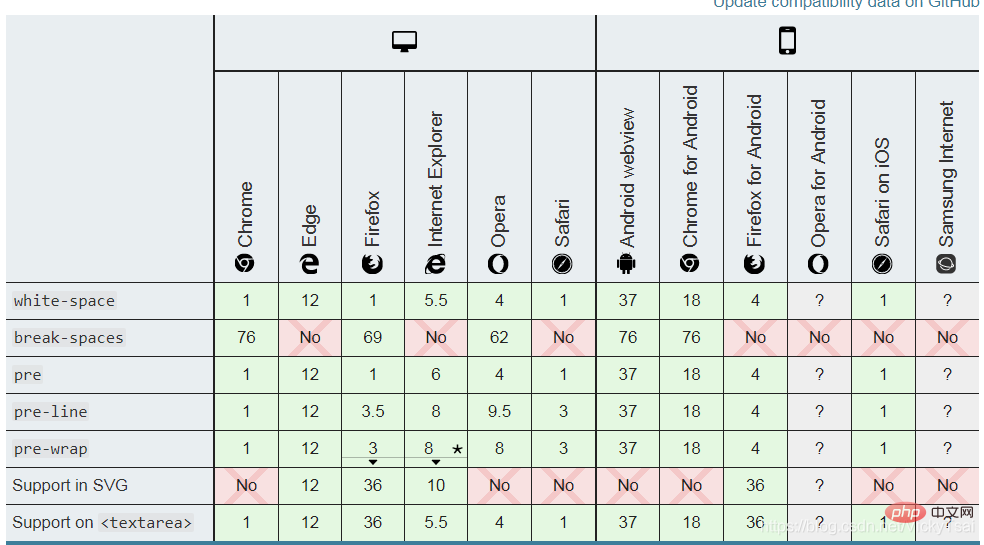
⑸ 空白/换行处理的 浏览器支持

.whitespace{
width: 25%;
background-color: #d0d0d0;
padding: 10px;
border: solid black 2px;
font-size: 1.1em;
white-space:normal;
white-space:nowrap;
white-space:pre;
white-space:pre-wrap;
white-space:pre-line;
/*white-space:break-space;*/
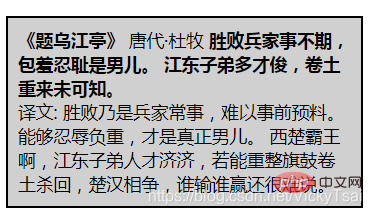
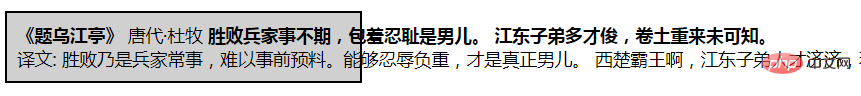
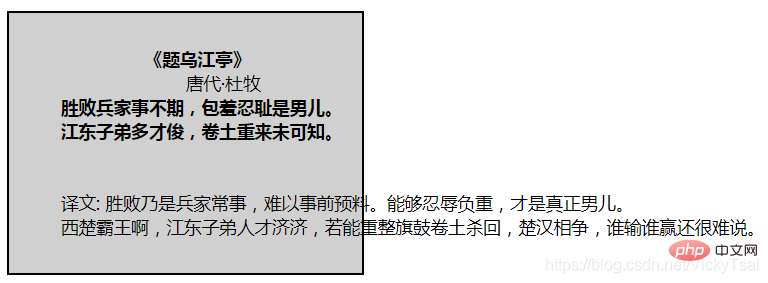
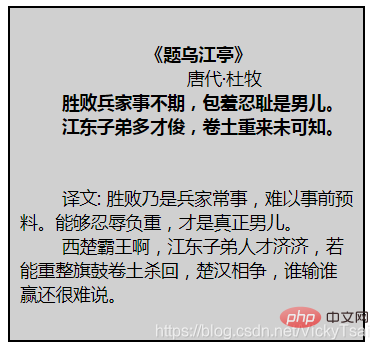
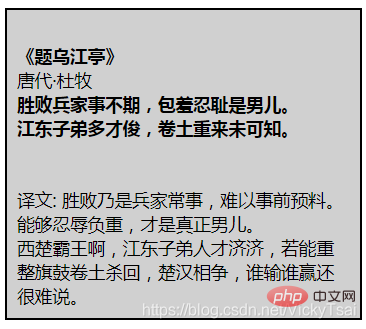
}<p> <strong> 《题乌江亭》 </strong> 唐代·杜牧 <b>胜败兵家事不期,包羞忍耻是男儿。</b> <b>江东子弟多才俊,卷土重来未可知。</b> <br> 译文: 胜败乃是兵家常事,难以事前预料。能够忍辱负重,才是真正男儿。 西楚霸王啊,江东子弟人才济济,若能重整旗鼓卷土杀回,楚汉相争,谁输谁赢还很难说。 </p>
white-space:normal;

| 不换行 white-space:nowrap; | 预格式 保留空格和换行 white-space:pre; |
|---|---|
 |
 |
| 预格式+自动换行 white-space:pre-wrap; | 只保留换行+自动换行 white-space:pre-line; |
 |
 |
(学习视频分享:web前端入门)
위 내용은 CSS 텍스트 속성(Text)에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!