글꼴 설정은 웹 디자인에서 중요한 부분입니다. 적절한 글꼴은 페이지를 더욱 아름답게 만들 뿐만 아니라 사용자 경험도 향상시킵니다. CSS는 글꼴 변경, 글꼴 크기 및 두께 제어 등과 같은 텍스트 글꼴 스타일 설정을 위한 일련의 속성을 제공합니다. ㅋㅋㅋ

| 1 | font-size | |
|---|---|---|
| 텍스트의 글꼴 크기를 지정합니다1 | font -style | |
| 텍스트의 글꼴 스타일을 지정합니다1 | font-variant | |
| 텍스트의 글꼴 스타일을 지정합니다1 | font-weight | |
| 지정 글꼴의 두께1 | @font-face | |
| 웹사이트에서 "웹 안전" 글꼴이 아닌 다른 글꼴을 다운로드하여 사용할 수 있도록 허용하는 규칙3 | font-size- adjust | |
| 요소의 측면을 지정합니다. 값3 | font-stretch | |
| 은 현재 글꼴 패밀리3 | ||
| font-family 속성의 선택적 값 은 다음과 같습니다: | 값 | 설명 |
| family-name,generic-family | family-name: 글꼴 이름, a 글꼴 이름은 글꼴을 나타냅니다. 예를 들어 "Microsoft Yahei"는 글꼴입니다. | generic-family: 글꼴 모음은 특정 유형의 글꼴 조합입니다. 글꼴 모음은 유사하지만 다른 글꼴이 많이 포함된 글꼴 유형을 나타냅니다. , "sans-serif"와 같은 sans-serif 글꼴에는 유사한 글꼴이 많이 포함되어 있습니다.글꼴의 기본값은 브라우저 설정에 따라 다릅니다. |
다음 표에는 일반적으로 사용되는 일부 글꼴 모음(일반 계열)이 나열되어 있습니다.
| sans-serif | |
|---|---|
| "Open Sans", "Fira Sans", "Lucida Sans" , "Lucida Sans Unicode", "Trebuchet MS", "Liberation Sans", "Nimbus Sans L", sans-serif |
monospace | monospaced 글꼴, 즉 각 텍스트의 너비가 동일합니다
| cursive |
"Brush Script MT", "Brush Script Std", "Lucida Calligraphy", "Lucida Handwriting", "Apple Chancery", 필기체
[예] HTML 요소의 글꼴 스타일을 설정하려면 글꼴 패밀리 속성을 사용하십시오.
실행 결과는 다음과 같습니다.
참고: 글꼴 패밀리 또는 글꼴 이름에 공백이나 여러 단어가 포함된 경우 , "Times New Roman", "Courier New", "Segoe UI" 등과 같이 따옴표로 묶어야 합니다. 요소의 스타일 속성에 사용되는 경우 작은따옴표를 사용해야 합니다.
웹 디자인에서 가장 일반적으로 사용되는 글꼴 모음은 읽기에 적합하기 때문에 serif와 sans-serif입니다. 일부 프로그램 코드를 표시할 때 프로그램 코드가 더 깔끔하게 보이도록 일반적으로 고정폭 글꼴이 사용됩니다.
font-style 속성은 italic, italic 등 글꼴의 스타일을 설정하는 데 사용됩니다. 이 속성의 선택 값은 다음과 같습니다.
| 특수 예술 효과가 적용된 글꼴 | 파피루스、헤르쿨라눔、"파티 LET"、"컬즈 MT"、해링턴、판타지 | |
|---|---|---|
| 값 | 설명 |
|---|---|
| normal | 기본값, 텍스트는 일반 글꼴로 표시됩니다. |
| italic | 텍스트는 기울임꼴로 표시됩니다. |
| oblique | 텍스트는 다음과 같습니다. 기울임꼴로 표시됨 |
| inherit | 상위 요소에서 글꼴 스타일 상속 |
【 예] 글꼴 스타일 속성을 사용하여 글꼴 스타일을 설정합니다.
실행 결과는 다음과 같습니다.
처음에는 얼핏 보면 이탤릭체와 경사체는 같은 효과가 있다고 생각할 수도 있습니다. 실제로 italic은 글꼴의 기울임꼴 버전을 표시하는 반면 oblique는 기울어진 일반 글꼴입니다.
font-weight 속성은 글꼴의 두께를 설정할 수 있습니다. 값, 표준 글꼴
CSS字体 font-weight: 100;
font-weight: 200;
font-weight: normal;
font-weight: bold;
font-weight: bolder;
| Bold 글꼴 | |
|---|---|
| Bolder 글꼴 | |
| Thinner 글꼴 | |
| 글꼴 두께를 얇은 글꼴에서 두껍게 설정합니다. 100은 가장 얇은 글꼴, 400은 보통 글꼴, 700은 굵은 글꼴과 같습니다. | |
| 상위 요소에서 글꼴 두께 상속 | |
| 【예시】font-weight 속성을 사용하여 글꼴 두께를 설정합니다. | 실행 결과는 다음과 같습니다. |
| 4, 글꼴 크기 |

키워드 형태로 글꼴 크기를 다르게 설정하세요. xx-small부터 xx-large까지 기본값은 Medium
CSS字体 将字体大小设置为:xx-small
将字体大小设置为:x-small
将字体大小设置为:x-small
将字体大小设置为:medium
将字体大小设置为:large
将字体大小设置为:x-large
将字体大小设置为:xx-large
将字体大小设置为:smaller
将字体大小设置为:larger
将字体大小设置为 20 像素
| 부모 요소보다 글꼴 크기를 더 작게 설정 | |
|---|---|
| 상위 요소보다 글꼴 크기를 더 크게 설정 | |
| 크기는 18px, 2em | |
| 상위 요소의 글꼴을 기준으로 글꼴 크기를 백분율 형식으로 설정합니다. | |
| 상위 요소에서 글꼴 크기 상속 | |
| [예] 글꼴 사용 -size 속성은 글꼴 크기를 설정합니다. | 실행 결과는 다음과 같습니다. |
| 5,font -variant |

기본값, 브라우저는 표준 글꼴
【示例】使用 font-variant 属性设置小型大写字母:
运行结果如下图所示:
font 属性与前面价绍的 background 属性的功能类似,通过 font 属性可以同时设置多个字体属性,不同的是,使用 font 属性需要遵循以下顺序:
font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar
| 는 텍스트에 포함됩니다. 소문자 영어를 작은 대문자로 변환합니다. | |
|---|---|
| 상위 요소에서 글꼴 변형 속성의 값을 상속합니다 | |
| 值 | 描述 |
|---|---|
| font-style | 规定字体样式。参阅:font-style中可能的值。 |
| font-variant | 规定字体异体。参阅:font-variant中可能的值。 |
| font-weight | 规定字体粗细。参阅:font-weight中可能的值。 |
| font-size/line-height | 规定字体尺寸和行高。参阅:font-size和line-height中可能的值。 |
| font-family | 规定字体系列。参阅:font-family中可能的值。 |
| caption | 定义被标题控件(比如按钮、下拉列表等)使用的字体。 |
| icon | 定义被图标标记使用的字体。 |
| menu | 定义被下拉列表使用的字体。 |
| message-box | 定义被对话框使用的字体。 |
| small-caption | caption 字体的小型版本。 |
| status-bar | 定义被窗口状态栏使用的字体。 |
在使用 font 属性时,有以下几点需要注意:
使用 font 属性时必须按照如上所示的顺序,并且 font-size 和 font-family 两个属性不可忽略;
font 属性中的每个参数仅允许设置一个值,除 font-size 和 font-family 属性外,被忽略的属性将被设置为各自的默认值;
若要定义 line-height 属性,则需要使用斜线/将 font-size 和 line-height 属性分开。
【示例】使用 font 属性同时定义多个字体效果:
CSS字体 使用 font 属性需要遵循以下顺序:
font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar
运行结果如下图所示:

以前在给网页文字设置一些好看的字体时,限于用户系统是否安装此字体,而只能使用三种方法解决,要么用通用字体,要么用图片替换文本,要么用Flash。而这几种方法却存在严重的缺陷。
现在好了,@font-face终于解决了这种使用网络字体的问题。
@font-face用于从远程服务器或者用户本地加载指定的字体。
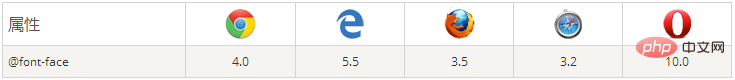
浏览器兼容性问题

其实,@font-face并不是CSS3才出来的属性,早在1998年它就在CSS2中使用了,但是在CSS2.1中又被除去了,CSS3又把它加了进来。
@font-face语法
@font-face { font-family: <字体名>; src: <字体路径> [<格式>][,<字体路径> [<格式>]]*; [font-weight: <粗细>]; [font-style: <样式>]; }
取值说明:
字体名:此值指的就是你自定义的字体名称,最好是使用你下载的默认字体,他将被引用到你的Web元素中的font-family。如“font-family:”字体名”;”
字体路径:此值指的是你自定义的字体的存放路径,可以是相对路径也可以是绝路径;
格式:此值指的是你自定义的字体的格式,主要用来帮助浏览器识别,其值主要有以下几种类型:truetype,opentype,truetype-aat,embedded-opentype,avg等;
weight和style:这两个值大家一定很熟悉,weight定义字体是否为粗体,style主要定义字体样式,如斜体。
| 属性 | 值 | 描述 |
|---|---|---|
| font-family | name | 必需。规定字体的名称。 |
| src | URL | 必需。定义字体文件的 URL。 |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded |
可选。定义如何拉伸字体。默认是 “normal”。 |
| font-style | normal italic oblique |
可选。定义字体的样式。默认是 “normal”。 |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 |
可选。定义字体的粗细。默认是 “normal”。 |
| unicode-range | unicode-range | 可选。定义字体支持的 UNICODE 字符范围。默认是 “U+0-10FFFF”。 |
@font-face小例子
Lecepin's Blog
效果:

代码块中,font-family和src是必需的。src中的local()表是从本地系统查找字体,如果找不到,再从url()指定的查找。
format()指的是字体的格式,常用字体格式如下:
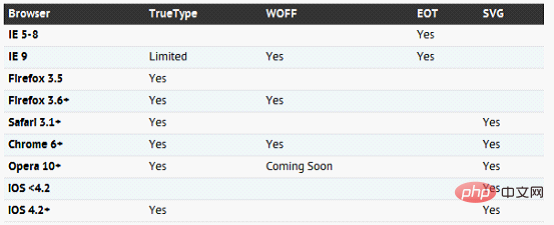
| 格式 | 说明 |
|---|---|
| TureTpe(.ttf)格式 | .ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】; |
| OpenType(.otf)格式 | .otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】; |
| Web Open Font Format(.woff)格式 | .woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】; |
| Embedded Open Type(.eot)格式 | .eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE4+】; |
| SVG(.svg)格式 | .svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。 |

src format属性兼容写法
关于兼容各个浏览器的兼容写法,可以参考一下一个国外大神Paul Irish写的兼容代码:
@font-face { font-family: '字体名'; src: url('字体名.eot'); /* IE9 兼容模式 */ src: url('字体名.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('字体名.woff') format('woff'), /* 现代浏览器 */ url('字体名.ttf') format('truetype'), /* Safari, Android, iOS */ url('字体名.svg#grablau') format('svg'); /* Legacy iOS */ }
通常来说,有.woff和eot这两种就够了。
关于这个兼容写法,请参考:Bulletproof @font-face Syntax
字体格式转换工具
当你只有一种字体格式文件的时候,可以使用如下在线格式转换工具,生成其它格式字体文件:
Font Squirrel:https://www.fontsquirrel.com/tools/webfont-generator
@font-face generator:http://fontface.codeandmore.com/
Google Fonts:https://fonts.google.com/
CSS 中的font-size-adjust属性允许开发者基于小写字母的高度指定font-size,这可以有效地提高网页文字的可读性。
在这里,你不仅能了解到font-size-adjust属性的重要性,并且还能学会如何在你的项目中使用它。
font-size-adjust 的重要性
你访问的网站大多都是由文本组成的,由于书面文字是网站的重要组成部分,因此就很值得把注意力放到你用来显示信息的字体上面。选对正确的字体能带给用户愉快的阅读体验,然而,使用不恰当的字体则会使网站变得难以阅读。当你决定将要使用什么字体后,一般你就会再给这个字体选择一个合适的大小。
font-size 属性会设置网页中所有font-family下你想使用的字体的大小,然而在大多数情况下,浏览器一般都是使用font-family下声明的第一种字体。只有当第一种字体因为某些原因不可用时,浏览器才会使用候选字体继续渲染页面。
举个例子,看下面的代码:
body { font-family: 'Lato', Verdana, sans-serif; }
如果你的浏览器从Google Fonts下载的 ‘Lato’ 字体不可用时,在这种情况下,Verdana 字体就会被使用。但是,脑海里font-size的值好像是针对 ‘Lato’ 字体设定的,而不是 Verdana。
什么是字体的纵横比?
字体的外观尺寸及其可读性可能会因为font-size的值而产生很大的变化,特别像是对拉丁文这种文字会导致其在大小写之间差别巨大。在这种情况下,小写字母与对应的大写字母的高度比例是决定一种字体易读性的重要因素,这个比值通常被叫做一种字体的纵横比。
正如我之前说的,一旦你设置了font-size的值,这个值将会对所有的字体起作用。如果候选字体的纵横比跟首选字体的纵横比相差太大,这可能影响候选字体的易读性。
font-size-adjust属性在这种情形下则扮演着一个尤为重要的角色,因为它允许你设置所有字体的x 轴高度为统一大小,以便提高文字的易读性。
给 font-size-adjust 属性选择合适的值
现在你知道使用font-size-adjust属性的重要性了吧,是时候把它用到你的网站上了。这个属性的语法如下:
font-size-adjust: none |
none是默认值,这个值意味着不调整字体的大小。
你也可以设置属性的值为一个数字,这个数字将用来计算一张网页上所有字体的 x 轴高度,x 轴高度等于这个数字乘以font-size的值。 这可以提高小尺寸字体的可读性。以下是一个使用font-size-adjust属性的例子:
font-size: 20px;font-size-adjust: 0.6;
所有字体的 x 轴高度现在是 20px * 0.6 = 12px,一种字体的实际大小现在可以被修改以确保 x 轴高度总是等于 12px。调整后font-size的值可以通过以下公式计算
c = ( a / a' ) s.
这里,c指调整后的font-size,s指原先指定的font-size,a 是font-size-adjust属性指定的纵横比,a'指实际字体的纵横比。
你不能设置font-size-adjust的值为负数,设置为 0 则会致使文字没有高度,换句话说,就是文字会被隐藏。在旧的浏览器中,例如 Firefox 40,如果设置其属性值为 0 则相当于设置为none。
大多数情况下,开发者一般会尝试不同的font-size取值以确定哪个值对给定的字体最好看。这意味着在理想情况下,他们希望所有字体的 x 轴高度与首选字体的 x 轴高度相等。换句话说,最合适的font-size-adjust取值就是你首选字体的纵横比。
如何计算一种字体的纵横比
要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的a应该跟a'相等。
计算纵横比的第一步是先创建 2 个元素,每个元素将会包含一个字母和一个包围着字母的边框(因为我们要进行比较,所以每个中的字母都必须相同)。同时,每个元素的font-size属性值都应该相同,但只有一个元素会使用font-size-adjust属性。当font-size-adjust的值等于给定字体的纵横比时,每个下的字母都是一样的大小。
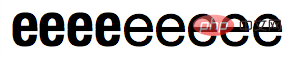
在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的font-size-adjust属性值。
以下是相关代码:
.adjusted-a { font-size-adjust: 0.4; } .adjusted-b { font-size-adjust: 0.495; } .adjusted-c { font-size-adjust: 0.6; }
正如下面 demo 所示,font-size-adjust的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。
演示地址:https://codepen.io/SitePoint/pen/YxxbMp
在网站上使用 font-size-adjust
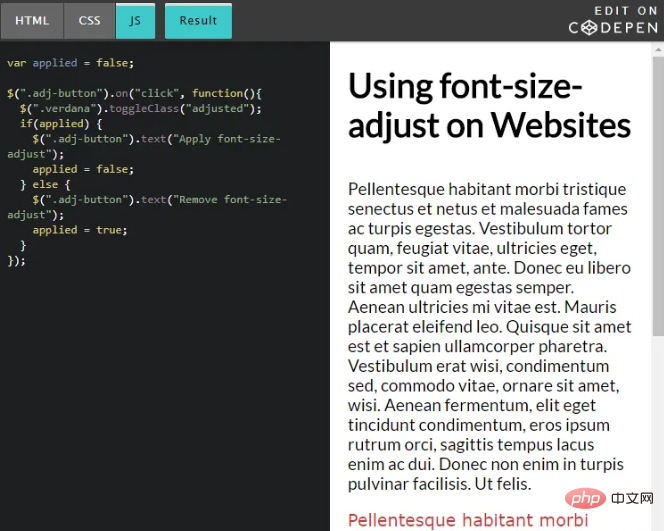
以下 demo 使用的font-size-adjust取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:
演示地址:https://codepen.io/SitePoint/pen/KvvLOr

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持font-size-adjust属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
font-stretch属性用来将字体在水平方向上进行拉伸或压缩,让一种字体的字符更宽或更窄。如果水平压缩,则字体变窄,如果水平拉伸,则字体变宽。
语法格式:
font-stretch: wider|narrower|ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|inherit;
| 值 | 说明 |
|---|---|
| wider | 使得文本更宽 |
| narrower | 使得文本窄 |
| ultra-condensed | 使文本窄得不能再窄 |
| extra-condensed | 指定紧缩程度第二大的字体 |
| condensed | 指定略微紧缩程度第二大的字体 |
| semi-condensed | 指定略微紧缩的字体 |
| normal | 指明字体既不紧缩也不加宽 |
| semi-expanded | 指定略微加宽的字体 |
| expanded | 指定加宽的字体 |
| extra-expanded | 指定加宽程度第二大的字体 |
| ultra-expanded | 指定加宽程度最大的字体 |
| inherit | 指定该属性与元素父项的属性采用相同的计算值 |
就像 font-size 属性的预定义关键字(如xx-large)一样,该属性也有一系列预定义关键字,这些关键字可以是normal、或condensed、或expanded,默认值为 normal,表示不进行拉伸或压缩。
示例:
/* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: unset;

该属性不会通过伸缩缩小任意字体的几何形状。像font-variant。如果它提供了其中的几个,这仅仅是一种选择最合适的字体的方式, 。
注意:如果字体提供了多个面,font-stretch则选择与该属性值最匹配的那个面。例如,在OS X上,除了更为常见的Bold,Regular,Italic和BoldItalic外,“Helvetica Neue”字体还提供了第二组缩放的缩略字体:缩写。浏览器支持font-stretch将使用压缩的值ultra-condensed,以semi-condensed及用于其它正常表面(normal和所有展开的值)。

如果字体没有浓缩或扩展,如Mac OS上的默认“Times New Roman”,font-stretch则不会有任何可见的效果,因为在所有情况下都将使用唯一合适的。
(学习视频分享:web前端入门)
위 내용은 CSS에서 일반적으로 사용되는 글꼴 속성은 무엇입니까? 글꼴 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!