이 글에서는 CSS 위치 지정 속성의 고정 위치 지정과 관련된 문제를 주로 소개하는 css에 대한 관련 지식을 제공합니다. 스크롤을 해도 움직이지 않습니다. 모두에게 도움이 되기를 바랍니다.

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
고정 위치 지정
요소의 위치 브라우저에 상대적인 창은 고정된 위치에 있습니다.
창을 스크롤해도 움직이지 않습니다.
고정 위치는 브라우저의 보기 가능 영역에서 요소가 고정되는 위치입니다. 주요 사용 시나리오: 브라우저 페이지를 스크롤할 때 요소의 위치가 변경되지 않습니다.
구문:
选择器{position:fixed;}
Description
고정 위치는 브라우저의 시각적 영역에서 요소가 고정되는 위치입니다. 고정 위치 지정은 특별한 종류의 절대 위치 지정으로 간주될 수도 있습니다.
사용 시나리오는 브라우저 페이지가 스크롤될 때 요소의 위치가 변경되지 않는다는 것입니다.
고정 위치 지정 기능
브라우저의 시각적 창을 기준점으로 사용하는 모바일 요소입니다.
은 상위 요소와 아무 관련이 없습니다.
스크롤바로 스크롤하지 마세요.
고정 위치는 원래 위치를 차지하지 않습니다. 고정 위치 지정도 오프 라벨입니다.
fixed는 position 속성의 속성값입니다. 요소의 위치 속성이 고정으로 설정되면 요소가 고정되며 스크롤 막대를 드래그해도 고정 요소의 위치가 변경되지 않습니다. 고정된 요소의 위치는 시야 내에서 변경되지 않습니다.
고정 고정 위치 지정과 절대 위치 지정은 모두 유사하며 문서 흐름에서 요소를 이동하고 분리할 수 있습니다.
구문:
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"position:fixed;"는 위쪽, 아래쪽, 왼쪽 및 오른쪽 속성과 함께 사용됩니다. "position:fixed;"는 요소를 고정 위치 지정 요소로 만든 다음 위쪽, 아래쪽, left 및 right 네 가지 속성은 브라우저를 기준으로 요소의 위치를 설정하는 데 사용됩니다.
위, 아래, 왼쪽, 오른쪽 4가지 속성이 모두 사용되는 것은 아닙니다. 이 네 가지 값의 참조 개체는 브라우저의 네 모서리입니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
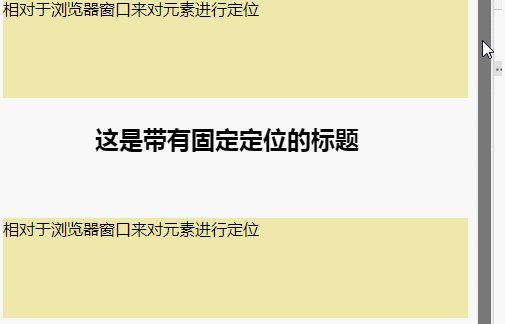
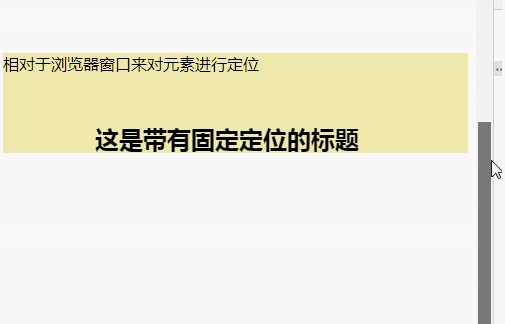
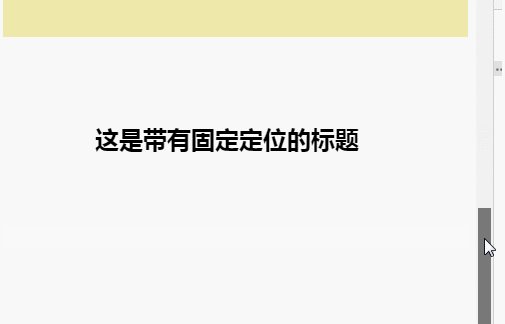
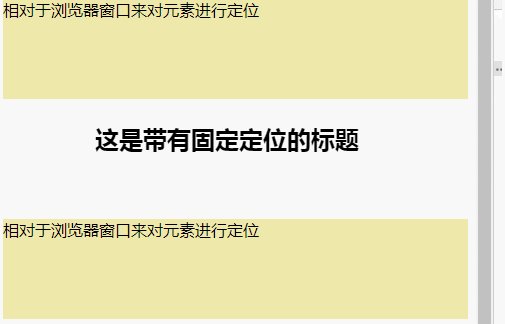
</html>출력 결과:

확장 지식
메인 콘텐츠 오른쪽에 배치하는 방법
먼저 고정된 부분을 그대로 두겠습니다. 위치 지정 상자 왼쪽: 50%, 브라우저 영역의 일반 위치로 이동합니다.
그런 다음 고정 위치 및 단어 여백을 왼쪽으로 설정합니다. 기본 콘텐츠에서 너비를 보통으로 설정하여 페이지 중앙 오른쪽에서 고정 위치 및 단어를 볼 수 있습니다.
참고 :
고정박스를 상단에 배치하지 않으면 다른 div에 의해 가려지게 됩니다. 고정박스를 상단에 꼭 배치해주세요
(동영상 공유 학습: css 동영상 튜토리얼, html 비디오 튜토리얼 )
위 내용은 CSS 위치 지정 속성의 고정 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




