CSS3에서 BFC의 중국어 의미는 "Block Formatting Context"이며, 이는 웹 페이지의 시각적 CSS 렌더링의 일부이며, 블록 상자의 레이아웃 프로세스가 발생하는 영역이기도 합니다. 플로팅 요소가 다른 요소와 상호 작용하는 경우. 간단히 말해서 BFC는 페이지에서 격리되고 독립적인 컨테이너입니다. 컨테이너 내부의 하위 요소는 외부 요소에 영향을 주지 않습니다. BFC의 기능: 1. 여백 접기 문제를 해결합니다. 2. BFC 영역은 플로팅 요소 영역과 겹치지 않으며 CSS에서 일반적으로 사용되는 2열 레이아웃을 생성할 수 있습니다. 3. 요소 내부의 플로트를 지웁니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
공식 정의: BFC(Block Formatting Context) 블록 서식 컨텍스트는 웹 페이지의 시각적 CSS 렌더링의 일부이며 블록 상자의 레이아웃 프로세스가 발생하는 영역입니다. 이며 부동 요소이기도 합니다. 요소가 다른 요소와 상호 작용하는 영역입니다.
인간의 관점에서: BFC는 페이지에서 격리된 독립 컨테이너입니다. 컨테이너 내부의 하위 요소는 외부 요소에 영향을 주지 않습니다. 우리는 BFC를 자주 사용하지만 그것이 BFC인지는 모릅니다.
일반적으로 사용되는 방법은 다음과 같습니다.
none이 아닌 경우 float를 지정하여 BFC를 생성할 수 있습니다. 왼쪽 또는 오른쪽) none,指定float为left或者right就可以创建BFC)position 为 absolute 或 fixed
위치는 절대 또는 고정임) 이외의 값을 지정합니다. 보세요. 위에 나열된 속성이 코드에서 자주 사용됩니까? , 하지만 당신은 그것이 단지 BFC라는 것을 모릅니다.
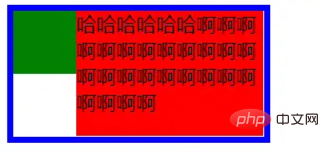
1. 마진 붕괴 문제 해결
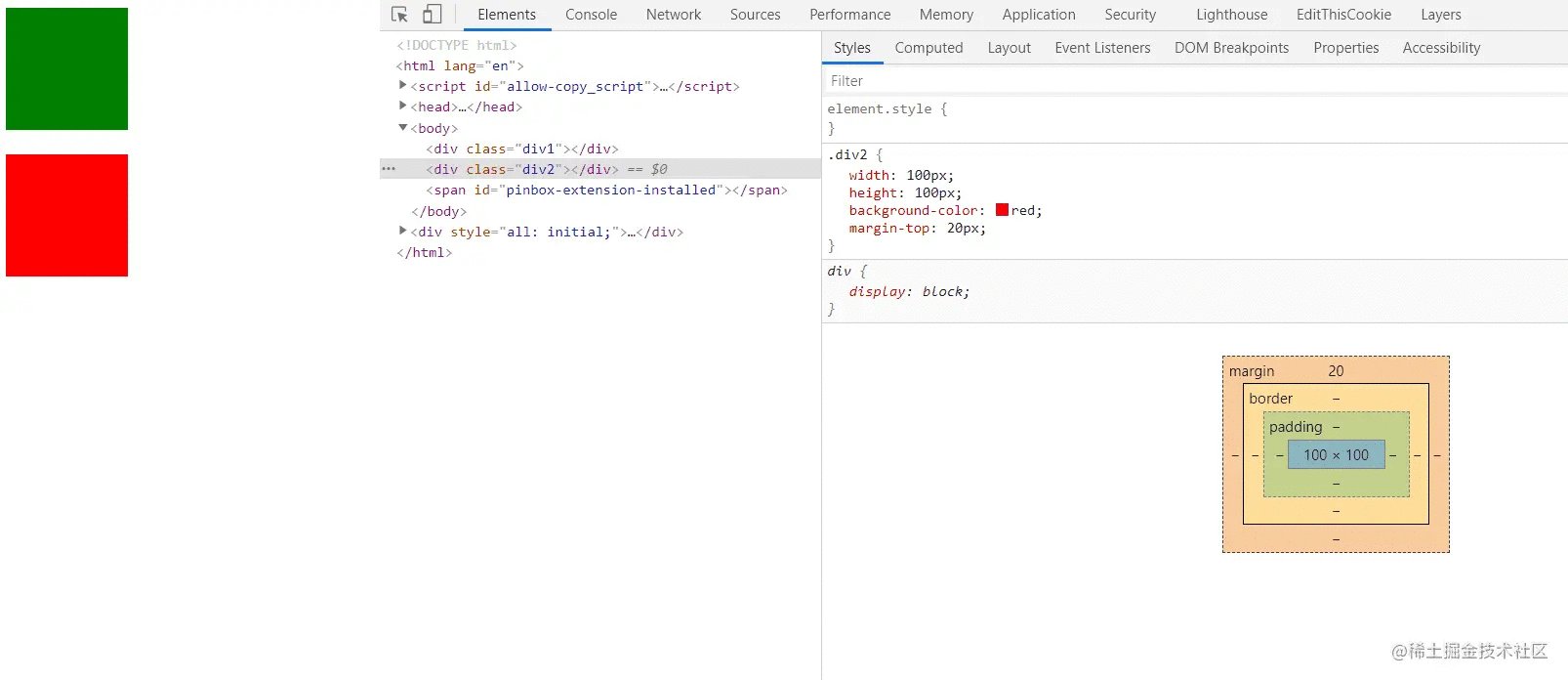
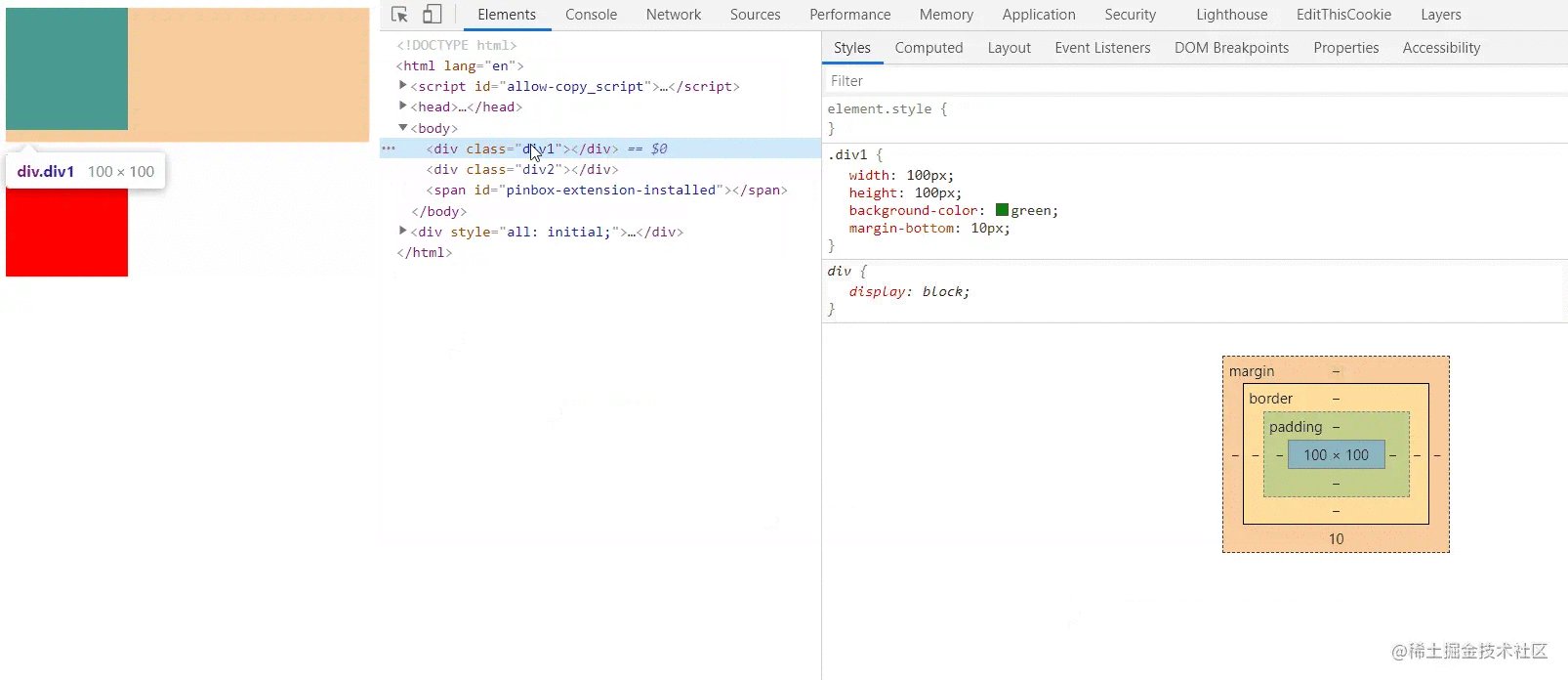
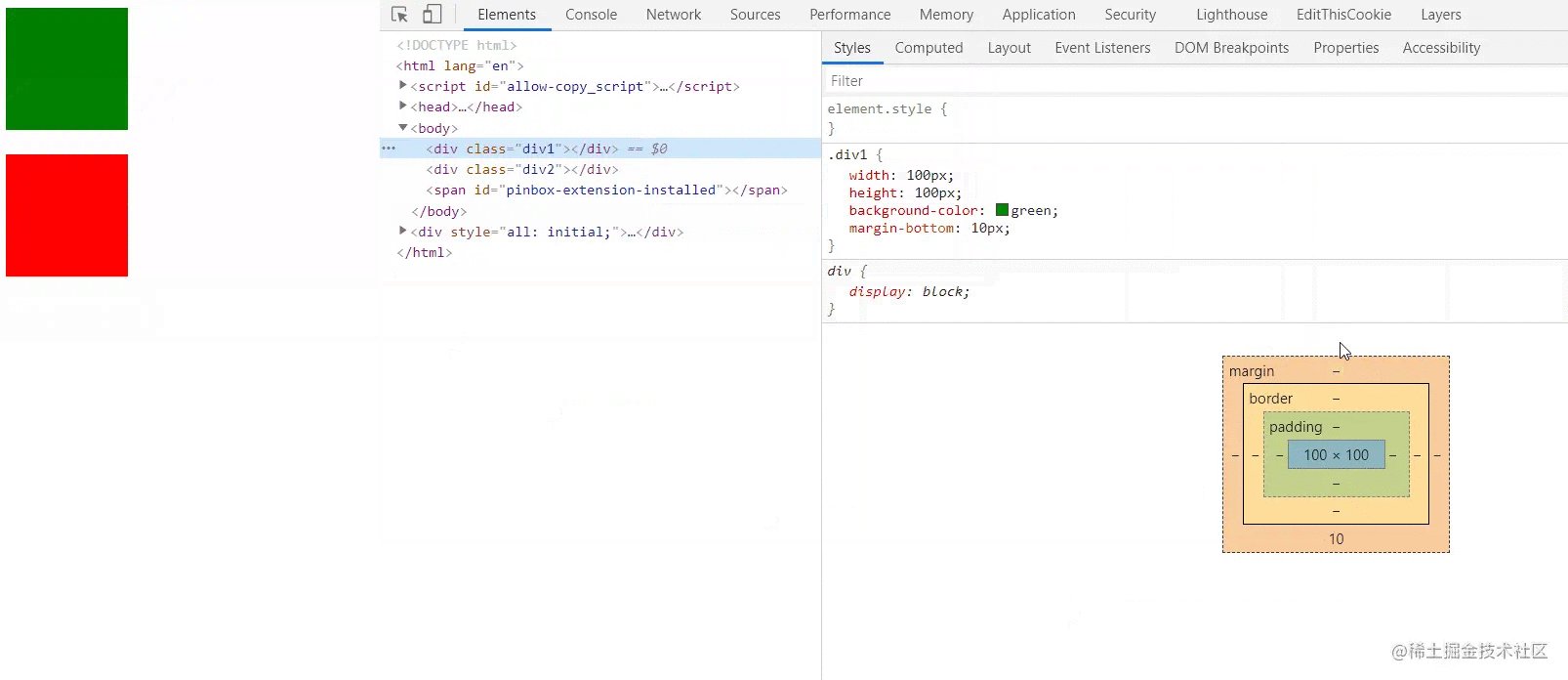
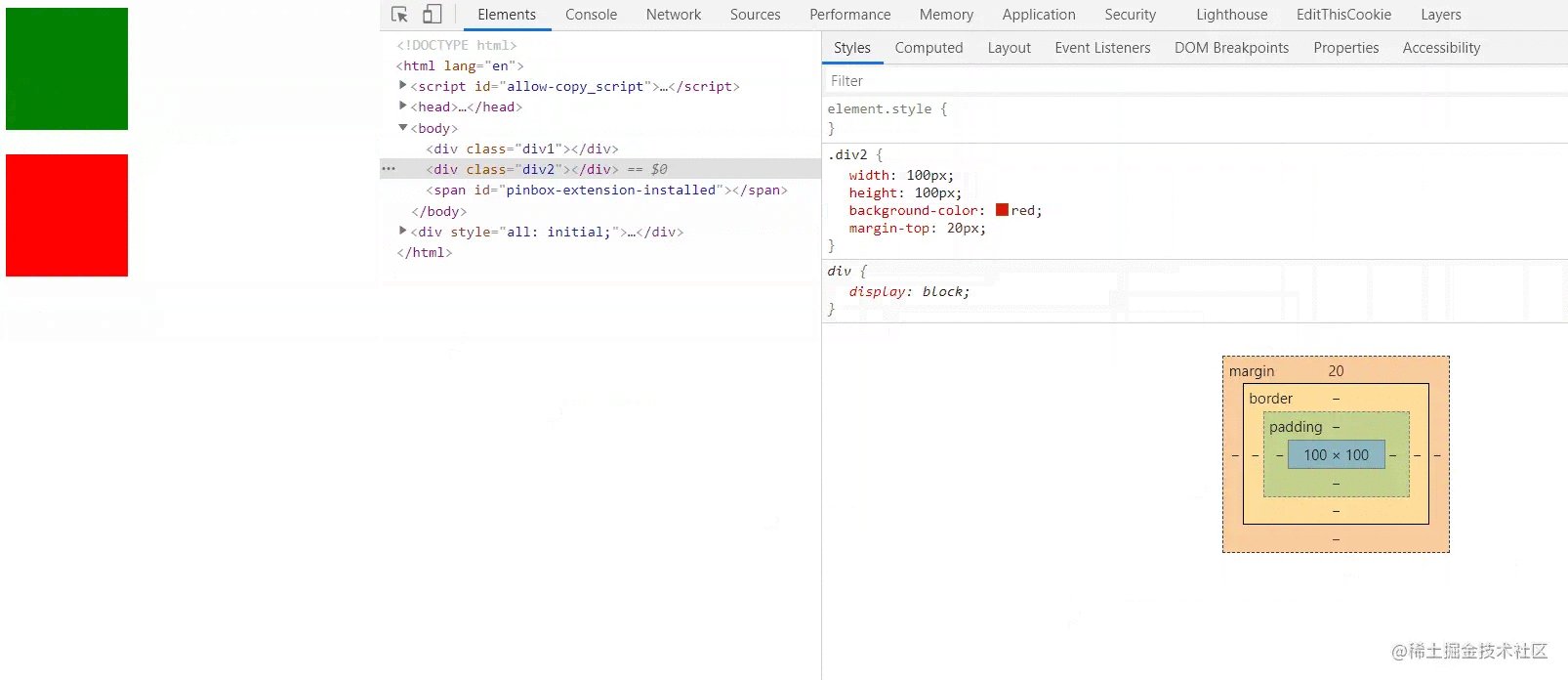
마진 붕괴는 동일한 BFC에 속한 블록 수준 요소 사이에서만 발생합니다. html:<div class="div1"></div> <div class="div2"></div>
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}
<div class="wrapper"> <div class="div1"></div> </div> <div class="div2"></div>
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}2. 2단 레이아웃을 만듭니다
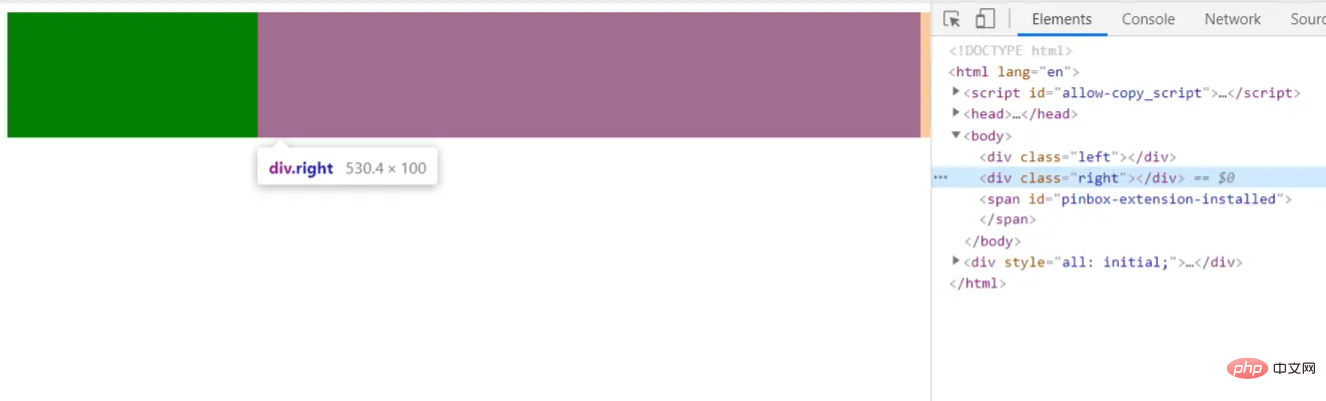
BFC 영역은 플로팅 요소 영역과 겹치지 않습니다.
이 기능을 사용하면 CSS에서 일반적으로 사용되는 2열 레이아웃(왼쪽은 고정 너비, 오른쪽은 적응형 너비)을 만들 수 있습니다. ㅋㅋㅋ 상위 요소, 다른 요소가 떠 있지 않으면 두 번째 상자가 첫 번째 상자 아래 부분적으로 덮이게 됩니다(그러나 텍스트는 덮이지 않습니다). 효과는 그림과 같습니다.두 번째 요소에 BFC를 설정합니다. 
<div class="left"></div> <div class="right"></div>

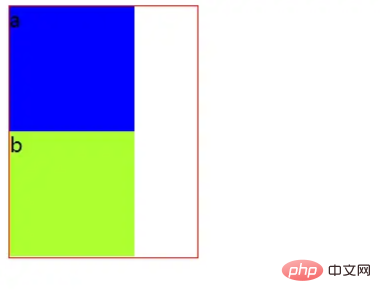
3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
<div class="div1"> <div class="son1">a</div> <div class="son2">b</div> </div>
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}
(学习视频分享:web前端入门)
위 내용은 CSS3의 BFC는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!