jquery에서 html5 속성을 제거하는 단계: 1. jquery 선택기를 사용하여 지정된 html5 요소를 선택합니다. "$(selector)" 구문은 지정된 요소가 포함된 jquery 개체를 반환합니다. 요소 객체를 제거합니다. 지정된 속성의 구문은 "element object.removeAttr("속성 이름")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
html5개 속성
속성은 HTML 태그에 대한 추가 정보를 제공하거나 HTML 태그를 수정할 수 있습니다. 시작 태그에 속성을 추가해야 하며 구문 형식은 다음과 같습니다.
attr="value"
attr은 속성 이름을 나타내고 value는 속성 값을 나타냅니다. 속성 값은 큰따옴표 " " 또는 작은따옴표 ' '로 묶어야 합니다.
<input type="text" id="username" />
type과 id는 속성입니다.
jq에서 html5 속성을 제거하는 방법은 무엇입니까?
jquery에서는 RemoveAttr()을 사용하여 속성을 삭제할 수 있습니다.
removeAttr() 메소드는 선택된 html 요소에서 지정된 속성을 제거할 수 있습니다.
구문:
$(selector).removeAttr(attribute)
| Parameters | Description |
|---|---|
| attribute | 필수입니다. 지정된 요소에서 제거할 속성을 지정합니다. |
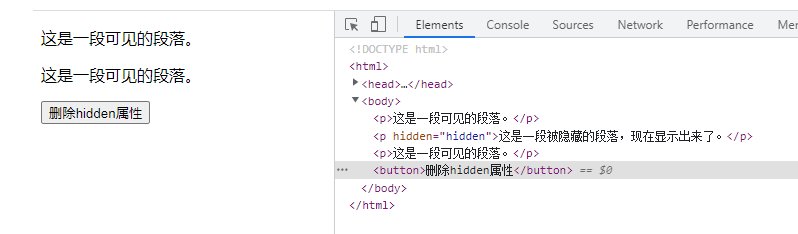
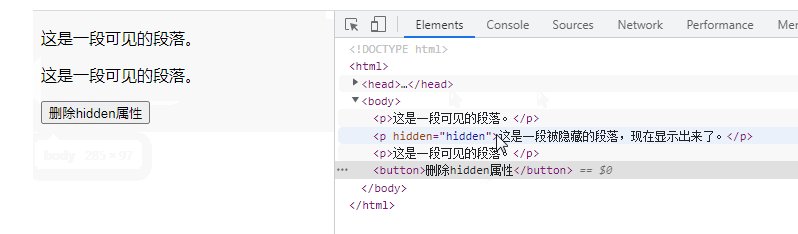
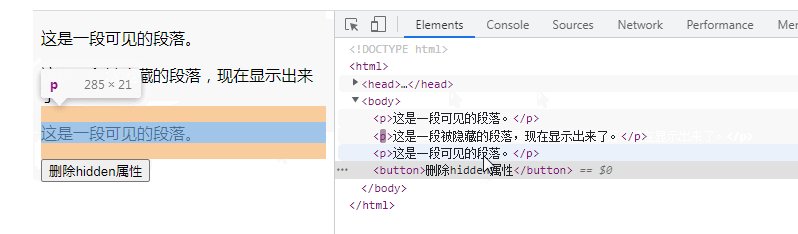
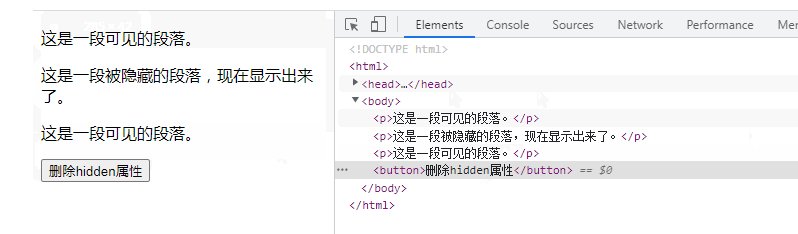
예: 숨겨진 속성을 삭제하려면 제거Attr()을 사용하세요
숨겨진 속성은 요소가 숨겨지도록 지정합니다. 숨겨진 요소는 표시되지 않습니다.
요소가 표시되도록 하려면 이 속성을 삭제하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
관련 튜토리얼 권장 사항: jQuery 비디오 튜토리얼
위 내용은 jq에서 html5 속성을 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




