이 글은 javascript에 대한 관련 지식을 제공합니다. 주로 JavaScript 사전과 세트에 대한 자세한 설명을 소개합니다. 집합은 특별한 종류의 배열로 생각할 수 있습니다. 그 특별한 특징은 순서가 없고 반복되지 않는다는 것입니다. 즉, 첨자를 통해 접근할 수 없으며 집합에 중복된 요소가 없다는 의미입니다.

【관련 추천: javascript video tutorial, web front-end】
사전이라고 하면 가장 먼저 떠오르는 것은 사실 신화사전은 프로그래밍의 사전과 비슷합니다. 둘 다 일대일 대응(yi yi dui ying) 또는 매핑이라는 하나의 기능을 가지고 있습니다.
사전은 보통 **[key, value]** 쌍 형태로 저장되기 때문에 값을 key key来获取value
比如存储用户信息:
{
'username': '一碗周',
'age': 18
}在JavaScript中,对象好像拥有字典的所有特点,但是在ES6中新增Map,用来表示字典,这里的map不是翻译成地图,而是映射。
示例代码如下:
// 创建一个字典
const map = new Map()
// 往字典中存储信息
map.set('username', '一碗周')
map.set('age', 18)
console.log(map) // Map(2) { 'username' => '一碗周', 'age' => 18 }在学习链表的时候我们做了一个算法题,是力扣中题号为20的一道题,它的题目:有效的括号,题目大意就是判断给定字符串中的括号是否匹配,匹配返回true,否则返回false。
解题思路如下:
false,因为括号都是成对出现的;false。我们原来的解法:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};在上面的代码中,条件判断中的判断条件非常的长,这时我们就可以利用字典来优化这个写法,
实现代码如下:
/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
// 1. 判断字符串的长度是否为偶数,不为偶数直接返回false,因为括号都是成对出现的;
if (s.length % 2 !== 0) return false
const stack = []
const map = new Map() // 将所有括号的对应关系存储在字典中
map.set('(', ')')
map.set('[', ']')
map.set('{', '}')
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
// 判断是否存在 key 也就是左括号,如果存储,将左括号存储在栈中
if (map.has(c)) {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (map.get(t) === c) { // 获取最后一个左括号,判断是否与右括号匹配
stack.pop() // 出栈
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};在这个代码中,我们优化了if语句中的判断条件。
集合是由一组无序且不重复的元素构成。我们可以将集合看成一种特殊的数组,它的特殊之处就是无序且不重复,这也就意味着我们不能通过下标的方式进行访问,而且集合中不会出现重复的元素;
在JavaScript中提供了集合这个数据结构,即Set,MDN中的描述如下:
Set对象是值的集合,你可以按照插入的顺序迭代它的元素。Set中的元素只会出现一次,即Set中的元素是唯一的。
在集合中主要有以下场景操作:
除了最后一种Set예를 들어 사용자 정보를 저장하는 경우:
const arr = [1, 2, 3, 2, 3, 4, 5] // 利用set实现去重 const set = new Set(arr) // [1, 2, 3, 4, 5] // 往集合中添加元素 set.add(3) // [1, 2, 3, 4, 5] 添加失败,集合中不允许出现重复元素 set.add(6) // [1, 2, 3, 4, 5, 6] // 判断元素是否在集合中 set.has(2) // true set.has(7) // false // 删除集合中的元素 set.delete(1) // [2, 3, 4, 5, 6] // 清空集合 set.clear()
Dictionary in JavaScript
Map< /code>는 사전을 표현하기 위해 추가된 것으로, 여기서의 지도는 지도로 번역되지 않고 매핑으로 번역됩니다. <strong></strong></li>샘플 코드는 다음과 같습니다. <li><strong><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;">// 求两个集合的并集
export function union(setA, setB) {
let _union = new Set(setA)
for (let elem of setB) {
_union.add(elem) // 因为集合中不存在重复元素
}
return _union
}
// 求两个集合的交集
export function intersection(setA, setB) {
let _intersection = new Set()
for (let elem of setB) {
if (setA.has(elem)) {
_intersection.add(elem)
}
}
return _intersection
}
// 求两个集合的差集
export function difference(setA, setB) {
let _difference = new Set(setA)
for (let elem of setB) {
_difference.delete(elem)
}
return _difference
}</pre><div class="contentsignin">로그인 후 복사</div></div>사전의 응용<li>연결 목록을 배울 때 알고리즘 질문을 했는데, 20번 문제였습니다. 제목: <strong>유효한 괄호</strong>, 주요 아이디어 문제는 주어진 문자열의 대괄호가 일치하는지 확인하는 것입니다. 대괄호가 일치하면 <code>true가 반환되고, 그렇지 않으면 false가 반환됩니다. 문제 해결 아이디어는 다음과 같습니다.

false를 반환합니다. 새 스택을 생성합니다.
각 항목을 탐색할 때 왼쪽 괄호인 경우 스택에 밀어넣고 오른쪽 괄호인 경우 이를 비교합니다. 일치하면 스택에서 제거합니다. 일치하지 않으면false code>를 반환합니다. <p></p>
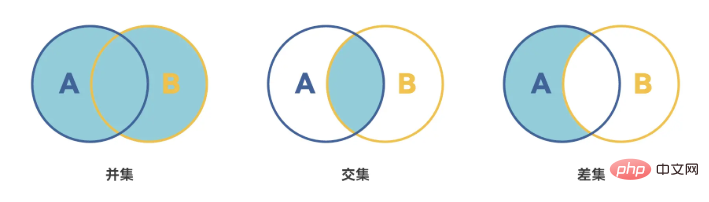
<p><a href="//m.sbmmt.com/course/list/17.html" target="_blank" textvalue="javascript视频教程">저희의 독창적인 솔루션: </a><a href="//m.sbmmt.com/course/list/1.html" target="_blank">rrreee</a>위 코드에서는 조건부 판단의 판단 조건이 매우 깁니다. 이때 사전을 사용하여 이 작성 방법을 최적화할 수 있습니다. </p>🎜 rrreee🎜 이 코드에서는 <code>if 문에서 판단 조건을 최적화합니다. 🎜🎜🎜Set🎜🎜🎜🎜세트란 무엇인가요🎜🎜🎜세트는 순서가 없고 반복되지 않는 🎜요소의 세트로 구성됩니다. 집합을 특별한 배열로 생각할 수 있습니다. 그 특별한 특징은 🎜순서가 없고 반복되지 않는다는 것입니다🎜. 즉, 첨자를 통해 접근할 수 없으며 집합에 중복된 요소가 없습니다. Set in JS🎜🎜🎜는 JavaScript에서 set의 데이터 구조, 즉 Set를 제공합니다. 🎜MDN의 설명은 다음과 같습니다. 🎜🎜🎜Set 객체 값의 컬렉션이며 삽입 순서대로 해당 요소를 반복할 수 있습니다. 세트의 요소는 한 번만 나타납니다🎜, 즉 세트의 요소는 고유합니다. 🎜🎜컬렉션의 작업🎜🎜🎜컬렉션에는 주로 다음과 같은 장면 작업이 있습니다. 🎜🎜🎜🎜컬렉션에 요소를 추가합니다. 🎜🎜컬렉션에서 요소를 삭제합니다. 🎜🎜집합 지우기 🎜🎜교집합, 합집합, 차이 집합 찾기 🎜🎜🎜마지막 Set 개체를 제외하고 해당 메서드를 제공합니다. 🎜샘플 코드는 다음과 같습니다. : 🎜🎜rrreee🎜 교차점, 결합, 차이의 캡슐화 🎜🎜먼저 교차점, 결합, 차이가 무엇인지 이해해야 합니다. 🎜🎜🎜🎜Union: 🎜주어진 두 집합에 대해 두 집합의 모든 요소를 포함하는 새 집합을 반환합니다. 🎜🎜🎜Intersection: 🎜주어진 두 집합에 대해 두 집합의 모든 요소를 포함하는 새 집합을 반환합니다. elements🎜🎜🎜차이 집합:🎜주어진 두 집합에 대해 첫 번째 집합에는 존재하고 두 번째 집합에는 존재하지 않는 모든 요소를 포함하는 새 집합을 반환합니다.🎜🎜🎜아래 그림이 더 좋습니다 교집합, 합집합, 차이가 무엇인지 설명하세요 . 🎜🎜🎜🎜🎜🎜캡슐화된 코드는 다음과 같습니다. 🎜🎜rrreee🎜이 세 가지 캡슐화된 메서드는 모두 컬렉션을 반복할 수 없다는 특징을 활용합니다. 🎜🎜【관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜web front-end🎜】🎜위 내용은 JavaScript 사전 및 컬렉션(요약 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!