CSS 테이블 스타일: 1. 테이블의 테두리를 단일 테두리로 병합할지 여부를 설정할 수 있는 테두리 축소 스타일 2. 분리된 테두리 모델에서 셀 경계 사이의 거리를 지정하는 테두리 간격 스타일; . 캡션 사이드 스타일, 테이블 제목의 위치 설정 4. 빈 셀 스타일, 테이블의 빈 셀에 테두리와 배경을 표시할지 여부를 규정합니다. 5. 테이블 레이아웃 스타일, 완료하는 데 사용되는 레이아웃 알고리즘을 설정합니다. 테이블 레이아웃.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 사용하여 HTML 테이블을 더욱 아름답게 만드세요.
테이블의 CSS 스타일 속성
| Attribute | Description | CSS |
|---|---|---|
| border-collapse | 테이블 테두리 병합 여부를 지정합니다 | 2 |
| 테두리 간격 | 규정 인접한 셀 테두리 사이의 거리 | 2 |
| caption-side | 테이블 제목의 위치를 지정합니다. | 2 |
| empty-cells | 빈 셀에 테두리를 표시할지 여부를 지정합니다. 테이블 및 배경 | 2 |
| table-layout | 테이블에 사용되는 레이아웃 알고리즘을 설정합니다 | 2 |
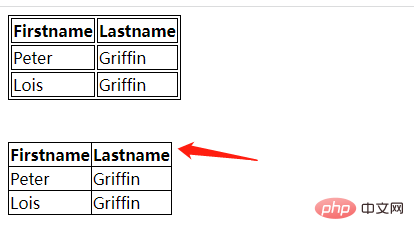
1 border-collapse 속성
border-collapse 속성이 테두리를 설정하는지 여부를 설정합니다. 테이블의 단일 테두리로 또는 표준 HTML에서와 같이 별도로 병합됩니다.
| 값 | 설명 |
|---|---|
| collapse | 가능하면 테두리가 단일 테두리로 병합됩니다. 테두리 간격 및 빈 셀 속성 |
| separate | 기본값은 무시됩니다. 국경이 분리됩니다. border-spacing 및empty-cells 속성은 무시되지 않습니다. |
| inherit | border-collapse 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다 |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
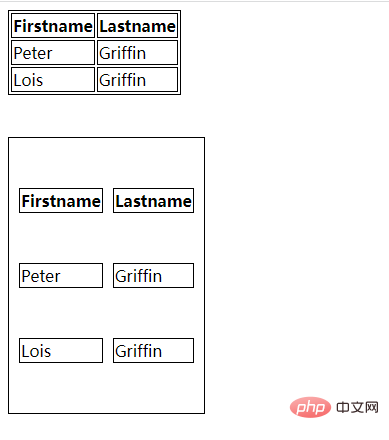
2. border-spacing 속성
(1) 기능: 이 속성은 분리된 테두리 모델에서 셀 경계 사이의 거리를 지정합니다. border-collapse가 분리로 설정되지 않은 경우 이 속성은 무시됩니다. 이 속성은 테이블에만 적용되지만 테이블의 모든 요소에 상속됩니다.
(2) 가능한 값:
값 | 설명 |
길이 길이 | 인접한 셀의 경계선 사이의 거리를 지정합니다. . px, cm 등의 단위를 사용합니다. 음수 값은 허용되지 않습니다. 길이 매개변수를 정의하면 가로 및 세로 간격이 정의됩니다. 두 개의 길이 매개변수가 정의된 경우 첫 번째 매개변수는 가로 간격을 설정하고 두 번째 매개변수는 세로 간격을 설정합니다. |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse:separate;
border-spacing:10px 50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>
3, caption-side attribute
(1) 기능: 표 제목의 위치를 설정합니다. 이 속성은 표 제목의 위치를 상대적으로 지정합니다. 테이블 프레임에. 테이블 제목은 테이블 앞(또는 뒤에) 블록 수준 요소인 것처럼 표시됩니다.
(2) 가능한 값:
값 |
설명 |
top |
기본값입니다. 표 제목을 표 위에 배치합니다. |
bottom |
표 제목을 표 아래에 배치합니다. |
(3) 브라우저 호환성: IE를 제외한 모든 주요 브라우저는 캡션 측 속성을 지원합니다. Internet Explorer 8(이상)은 !DOCTYPE이 지정된 경우 캡션 측 특성을 지원합니다.
4.empty-cells 속성
(1) 기능: 이 속성은 내용이 없는 테이블 셀을 어떻게 표현하는지 정의합니다. 표시되면 셀의 테두리와 배경이 그려집니다. border-collapse가 분리로 설정되지 않은 경우 이 속성은 무시됩니다.
(2) 가능한 값:
값 |
설명 |
|
숨기기 |
빈 셀 주위에 테두리를 그리지 마세요. |
| show | 빈 셀 주위에 테두리를 그립니다. 기본. |
(3) 브라우저 호환성: IE를 제외한 모든 브라우저는 빈 셀 속성을 지원합니다. Internet Explorer 8(이상)은 !DOCTYPE이 지정된 경우 빈 셀 속성을 지원합니다.
5. table-layout 속성
(1) 기능: 테이블 셀, 행, 열의 알고리즘 규칙을 표시하는 속성입니다. 이 속성은 테이블 레이아웃을 완성하는 데 사용되는 레이아웃 알고리즘을 지정합니다.
(2) 두 가지 알고리즘:
고정 테이블 레이아웃: 고정
#장점: 브라우저가 테이블을 더 빠르게 레이아웃할 수 있도록 허용합니다(고정 테이블 레이아웃에서 가로 레이아웃은 테이블 너비, 열에만 의존함). 너비, 테이블 테두리 너비, 셀 간격, 고정된 테이블 레이아웃을 사용하면 사용자 에이전트가 첫 번째 행을 받은 후 테이블을 표시할 수 있습니다.
#단점: 매우 유연하지 않습니다.
자동 표 레이아웃: 자동
#장점: 기존 HTML을 더 잘 반영합니다. (자동 표 레이아웃에서 열 너비는 줄 바꿈 없이 열 셀에서 가장 넓은 콘텐츠로 설정됩니다. );
#단점: 자동 알고리즘은 최종 레이아웃을 결정하기 전에 테이블의 모든 내용에 액세스해야 하기 때문에 속도가 느립니다.
(3) 가능한 값:
값 |
설명 |
auto matic |
기본값. 열 너비는 셀 내용에 따라 설정됩니다. |
fixed |
열 너비는 테이블 너비와 열 너비로 설정됩니다. |
(동영상 공유 학습: 웹 프론트엔드 시작하기)
위 내용은 테이블의 CSS 스타일은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!