사용된 기술: 1. vue-cli 프로젝트의 핵심인 vue.js, 주요 기능은 양방향 데이터 바인딩 및 구성 요소 시스템 2. vue-router, 라우팅 프레임워크 3. vuex, 상태 vue 애플리케이션 프로젝트 개발 관리자 4. GET 또는 POST와 같은 http 요청을 시작하는 데 사용되는 axios 5. vue용으로 특별히 설계된 모바일 UI 구성 요소 라이브러리. 6. vue 이벤트 메커니즘 관리에 사용됩니다. 7. webpack, 모듈 로딩 및 vue-cli 프로젝트 패키저.
이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
vue-cli란 무엇입니까
vue-cli(일반적으로 vue 스캐폴딩이라고도 함)는 vue 엔지니어링 프로젝트를 빠르게 생성하기 위해 vue에서 공식적으로 제공하는 도구입니다.
기능: ① 즉시 사용 가능, ② webpack 기반, ③ 기능이 풍부하고 확장이 용이함, ④ vue2 및 vue3 프로젝트 생성 지원
vue-cli의 중국 공식 웹사이트 홈페이지: https:// cli.vuejs.org/zh /
1.vue.js가 구축한 vue-cli 프로젝트에는 어떤 기술이 사용되나요? vue-cli 프로젝트의 핵심 기능은 양방향 데이터 바인딩입니다. 및 구성 요소 시스템.
2. vue-router: vue에서 공식적으로 권장하는 라우팅 프레임워크입니다.
3. vuex: Vue.js 애플리케이션 프로젝트용으로 특별히 개발된 상태 관리자로, 주로 vue 구성 요소 간에 공유되는 일부 변수와 메서드를 유지하는 데 사용됩니다.
4. axios(또는 fetch, ajax): Promise 디자인을 기반으로 GET 또는 POST와 같은 http 요청을 시작하는 데 사용됩니다.
5, vux 등: vue용으로 특별히 설계된 모바일 UI 구성 요소 라이브러리입니다.
6. Vue 이벤트 메커니즘 관리를 위해 Emit.js 파일을 만듭니다.
7. webpack: 모듈 로딩 및 vue-cli 프로젝트 패키저.
vue-cli 프로젝트에서 일반적으로 사용되는 npm 명령은 무엇입니까?
node_modules 리소스 패키지를 다운로드하는 명령:
npm install
vue-cli 개발 환경을 시작하는 npm 명령:
npm run dev
vue-cli 프로덕션 환경 배포 리소스를 생성하는 npm 명령:
npm run build
vue를 보려면 -cli 프로덕션 환경 배포 리소스 파일 크기에 대한 npm 명령:
npm run build --report
명령 효과:

페이지가 브라우저에 자동으로 팝업되어 app.js, Manifest.js 및 공급업체에 포함된 코드를 표시합니다. vue-cli 프로젝트가 패키징된 후의 js 파일. 이를 사용하여 vue-cli 프로덕션 환경에 배포된 정적 리소스를 최적화하여 페이지 로딩 속도를 향상시킬 수 있습니다.
vue-cli 프로젝트의 각 폴더와 파일의 목적
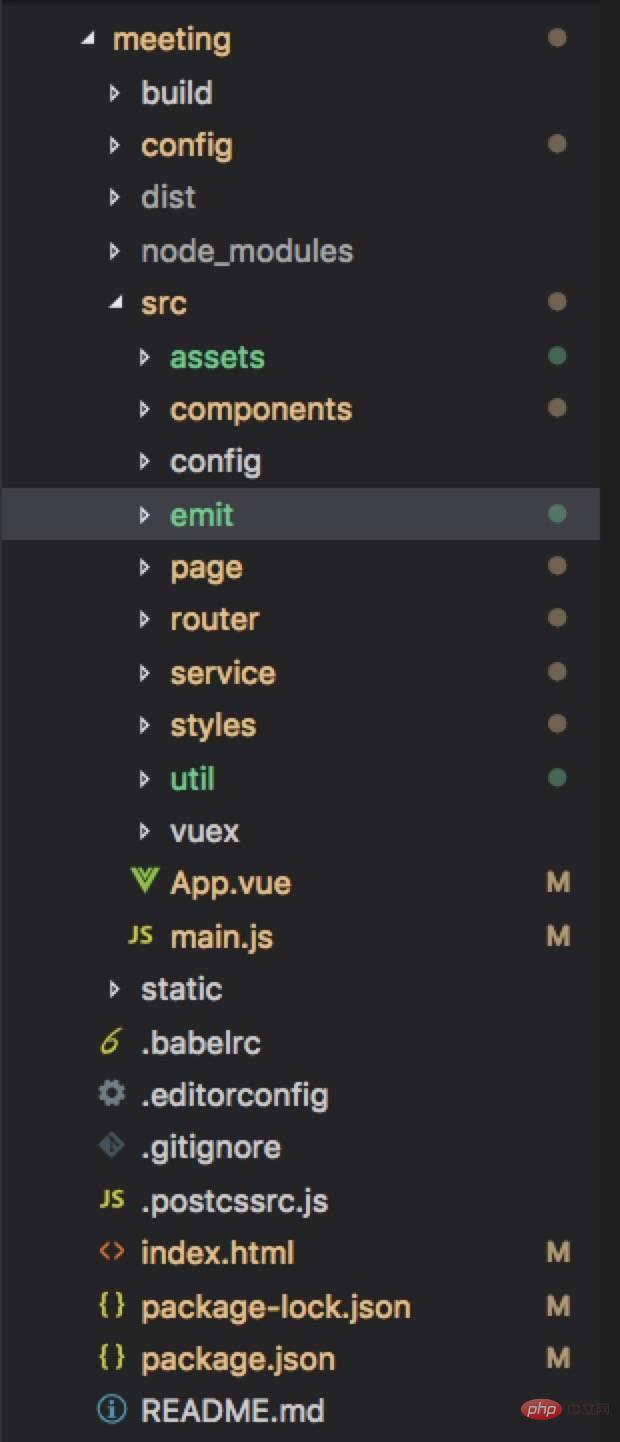
vue-cli 디렉터리 구조:

vue-cli 디렉터리 분석:
build 폴더: webpack 관련 구성을 저장하는 데 사용되며 스크립트. 개발 중에 webpack.base.conf.js는 less, sass 및 기타 CSS 사전 컴파일 라이브러리를 구성하거나 UI 라이브러리를 구성하기 위해 이 폴더에서 가끔 사용됩니다.
config 폴더: 주로 구성 파일을 저장하며 개발 환경과 온라인 환경을 구분하는 데 사용됩니다. 이 폴더의 config.js는 개발 환경의 포트 번호, 핫 로딩을 활성화할지 또는 프로덕션 환경의 정적 리소스의 상대 경로를 설정할지 여부, gzip 압축을 활성화할지 여부, 파일의 이름과 경로를 구성하는 데 자주 사용됩니다. npm run build 명령 등에 의해 생성된 정적 리소스
dist 폴더: 기본 npm run build 명령으로 생성된 정적 리소스 파일은 프로덕션 배포를 위해 패키지됩니다.
node_modules: npm 명령으로 다운로드한 개발 환경 및 프로덕션 환경 종속성 패키지를 저장합니다.
src: 참조해야 하는 프로젝트 소스 코드와 리소스 파일을 저장합니다.
src 아래 자산: CSS, js, 이미지 등 프로젝트에서 사용해야 하는 리소스 파일을 저장합니다.
src 아래의 구성 요소: Vue 개발에서 몇 가지 공통 구성 요소를 저장합니다(header.vue, footer.vue 등).
src: Vue 중앙 집중식 이벤트 관리 메커니즘에서 직접 구성합니다.
src 아래의 라우터: vue-router vue 라우팅 구성 파일.
src 아래 서비스: 자체 구성 vue 요청 백그라운드 인터페이스 방법.
src 아래의 페이지: vue 페이지 구성 요소가 존재하는 폴더입니다.
src 아래의 유틸리티: vue 개발 프로세스에 일부 공개 .js 메소드를 저장합니다.
src 아래의 vuex: vue를 위해 특별히 개발된 상태 관리자인 vuex를 저장합니다.
app.vue src:
main.js src 아래: vue-cli 프로젝트의 항목 파일.
index.html: 프로젝트의 일부 메타 헤더 정보를 설정하고 vue 노드 마운트를 위해
를 제공합니다.package.json: node_modules 리소스 부서 및 프로젝트 시작 및 패키징을 위한 npm 명령 관리에 사용됩니다.
【추천 관련 동영상 튜토리얼: vuejs 입문 튜토리얼, 웹 프론트엔드 시작하기】
위 내용은 vue-cli 프로젝트를 구축하는 데 사용되는 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!