이 기사에서는 소개된 관련 문제를 주로 정리한 javascript에 대한 관련 지식을 제공합니다. Javascript는 Netscape의 LiveScript 유형에서 대소문자를 구분하는 클라이언트 스크립팅 언어로 개발된 프로토타입 상속 객체 지향 동적 언어입니다. , 모든 사람에게 도움이 되기를 바랍니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
Javascript는 Netscape의 LiveScript에서 개발된 객체 지향 프로토타입입니다. 동적으로 입력되는 대소문자 구분 클라이언트 스크립트 언어는 Perl과 같은 서버측 언어로 인해 발생하는 속도 문제를 해결하고 고객에게 보다 원활한 탐색 효과를 제공하기 위한 것입니다.
당시에는 서버에서 데이터를 검증해야 했습니다. 네트워크 속도가 28.8kbps에 불과해 검증 단계에 너무 많은 시간이 낭비되었습니다. 그래서 넷스케이프의 브라우저 네비게이터에는 데이터 검증의 기본 기능을 제공하기 위해 자바스크립트가 추가됐다. JavaScript의 공식 명칭은 "ECMAScript"입니다. 이 표준은 ECMA 조직에서 개발하고 유지 관리합니다. ECMA-262는 공식 JavaScript 표준입니다. 이 표준은 JavaScript(Netscape) 및 JScript(Microsoft)를 기반으로 합니다.
Netscape의 Brendan Eich(Navigator 2.0)가 이 언어를 발명했는데, 이 언어는 1996년 이후 모든 Netscape 및 Microsoft 브라우저에 나타났습니다. ECMA-262의 개발은 1996년에 시작되었으며, 1997년 7월 ECMA 총회에서 첫 번째 버전이 채택되었습니다.
JavaScript에는 ECMAScript, DOM 및 BOM이 포함됩니다. ECMAScript、DOM、BOM。
JS是一种运行于浏览器端上的小脚本语句,可以实现网页如文本内容动,数据动态变化和动画特效等。
ECMAScript
是一种由欧洲计算机制造商协会(ECMA)通过ECMA-262标准化的脚本程序语言,简单点说,ECMAScript描述了语法、类型、语句、关键字、保留字、运算符和对象。它就是定义了脚本语言的所有属性、方法和对象。
DOM
把整个页面规划成由节点层构成的文档,它不与浏览器、平台、语言相关,为web开发者提供一个标准可以访问站点中的数据、脚本和表现层对象.DOM编程可以实现网页内容校验和动态变化的效果
BOM
是浏览器的一种特性,它可以对浏览器窗口进行访问和操作,例如移动、关闭窗口,调整窗口的大小,支持cookie等。BOM编程可以实现动态控制浏览器本身行为的效果
也有人这么说:
ECMAScript可以理解为JS的基础语法部分
DOM可以简单理解为,使用document对象操作文档内容的编程
BOM可以理解为,使用window对象操作浏览器行为的编程
JS特点
JS是运行在浏览器上的一种脚本语言
1.脚本语言
脚本语言是一种简单的程序,规模小,不需要编译,运行快,是由一些ASCII字符构成,可以使用任何一种文本编辑器编写。脚本语言是指在web浏览器内有解释器解释执行的编程语言,每次运行程序的时候,解释器会把程序代码翻译成可执行的格式。一些程序语言(如C、C++、Java等)都必须经过编译,将源代码编译成二进制的可执行文件之后才能运行,而脚本语言不需要事先编译,只要有一个与其相适应的解释器就可以执行。
2.基于对象的语言
面向对象有三大特点(封装,继承,多态)缺一不可。通常"基于对象"是使用对象,但是无法利用现有的对象模板产生新的对象类型,也就是说"基于对象"没有继承的特点。没有了继承的概念也就无从谈论"多态"
3.事件驱动
在网页中执行了某种操作的动作,被称为"事件"(Event),比如按下鼠标、移动窗口、选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
4.简单性
变量类型是采用弱类型,并未使用严格的数据类型。var a,b,c; a=123; b="abc"; a=b;

ECMAScript
는 ECMA(European Computer Manufacturer Association)에서 ECMA-262를 통해 표준화한 스크립팅 언어입니다. 간단히 말해서 ECMAScript는 구문, 유형, 명령문, 키워드, 예약어, 연산자 및 개체를 설명합니다. 이는 스크립팅 언어의 모든 속성, 메서드 및 개체를 정의합니다.DOM
은 전체 페이지를 노드 레이어로 구성된 문서로 계획하며, 브라우저, 플랫폼, 언어와 관련이 없으며 웹 개발자에게 데이터, 스크립트 및 프리젠테이션 레이어 개체에 액세스할 수 있는 표준을 제공합니다. DOM 프로그래밍을 통해 웹페이지 내용 확인 및 동적 변경 효과를 실현할 수 있습니다🎜🎜🎜BOM🎜🎜🎜은 브라우저 창에 접근하여 창을 이동, 닫기, 창 조정 등을 할 수 있는 기능입니다. 크기, 지원 쿠키 등 BOM 프로그래밍은 브라우저 자체의 동작을 동적으로 제어하는 효과를 얻을 수 있습니다🎜🎜어떤 사람들은 이렇게 말합니다.var a,b,c; b="abc"; a=b;🎜🎜5.🎜Security🎜🎜🎜JavaScript가 로컬 하드 디스크에 액세스할 수 없으며 서버에서는 네트워크 문서를 수정하거나 삭제할 수 없으며, 정보 검색이나 동적 상호 작용은 브라우저를 통해서만 가능합니다🎜🎜6.🎜크로스 플랫폼 가능성🎜🎜JavaScript는 브라우저 자체에 의존하며 운영 플랫폼과 아무런 관련이 없습니다. 컴퓨터에 JavaScript를 지원하는 브라우저(JavaScript 인터프리터가 설치되어 있음)가 있으면 JavaScript 프로그램이 올바르게 실행될 수 있습니다.
단점:
JavaScript를 지원하는 브라우저와 JavaScript를 완전히 지원하지 않는 브라우저는 JavaScript 스크립트로 동일한 웹페이지를 탐색할 때 특정 효과가 있을 수 있습니다. .
차이점 1: 다른 회사, 다른 전신
JavaScript는 Netscape의 제품이며 이벤트 중심 해석 언어이며 그 전신은 Live Script입니다. ; Java는 SUN이 출시한 차세대 객체 지향 프로그래밍 언어로, 특히 인터넷 애플리케이션 개발에 적합합니다. Java의 전신은 Oak 언어입니다.
차이점 2: 객체 기반과 객체 지향
JavaScript는 스크립팅 언어이자 객체 기반 언어입니다. 그 자체로는 디자이너가 사용할 수 있는 매우 풍부한 내부 개체 세트를 제공하지만 상속 및 다형성은 지원하지 않습니다. Java는 캡슐화, 상속 및 다형성을 지원하는 진정한 객체 지향 언어인 객체 지향입니다.
차이점 3: 변수 유형은 강점과 약점이 다릅니다
Java는 강력한 유형의 변수 검사를 사용합니다. 즉, 모든 변수는 컴파일 전에 지정된 유형으로 선언되어야 합니다. 예: int x=1234; 는 JavaScript에서 약한 유형의 변수입니다. var 문을 일률적으로 사용하며 다양한 데이터형 값을 할당할 수 있다.
차이점 4: 실행 위치가 다릅니다
Java는 대규모 프로그래밍 언어인 서버 측에서 실행되고, JS는 소규모 스크립트 언어인 클라이언트(브라우저)에서 실행됩니다.
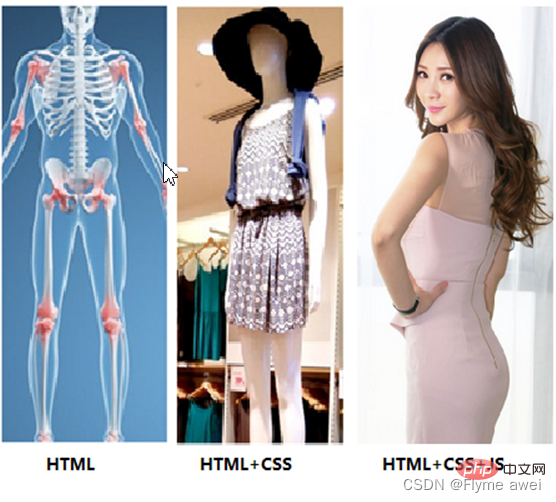
HTML, CSS, JS는 주요 프론트엔드 기술이며, 각각 고유한 업무 분업이 있습니다. HTML은 웹 페이지의 주요 구조를 만드는 데 사용되고, CSS는 웹 페이지를 아름답게 만드는 데 사용됩니다. 웹 페이지에 동적 효과를 추가하는 데에는 JS가 사용됩니다
 어때요, 이미지 친구.
어때요, 이미지 친구.
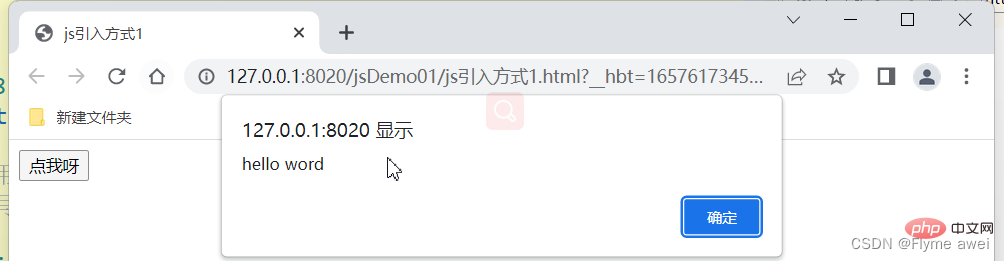
인라인 도입 방법:
1.head 태그에 script 태그를 사용하여 js 코드를 삽입합니다script标签,嵌入js代码
2.type属性可以不写
nbsp;html>
<meta>
<title>js引入方式1</title>
<!--内嵌式引入方式
1.在head标签中,用一对script标签,嵌入js代码
2.type属性可以不写
-->
<script>
//定义一个函数(方法)
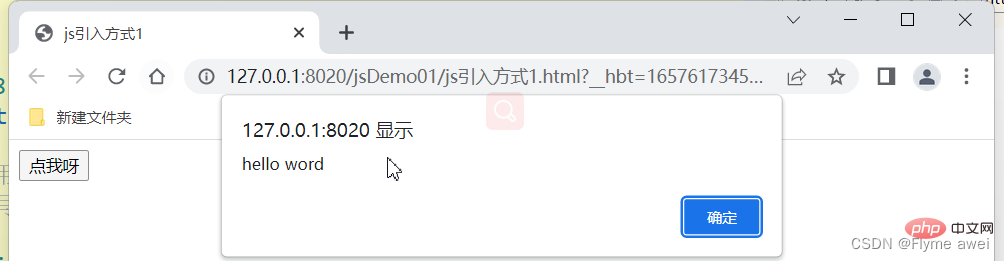
function fun1 () {
//弹窗提示信息
alert("hello word")
}
</script>
<input>

缺点:
1我们定义的JS代码只能在当前一个网页中使用,代码复用度低,可维护性低
2 JS代码和HTML代码混合在一个文件中,可阅读性差

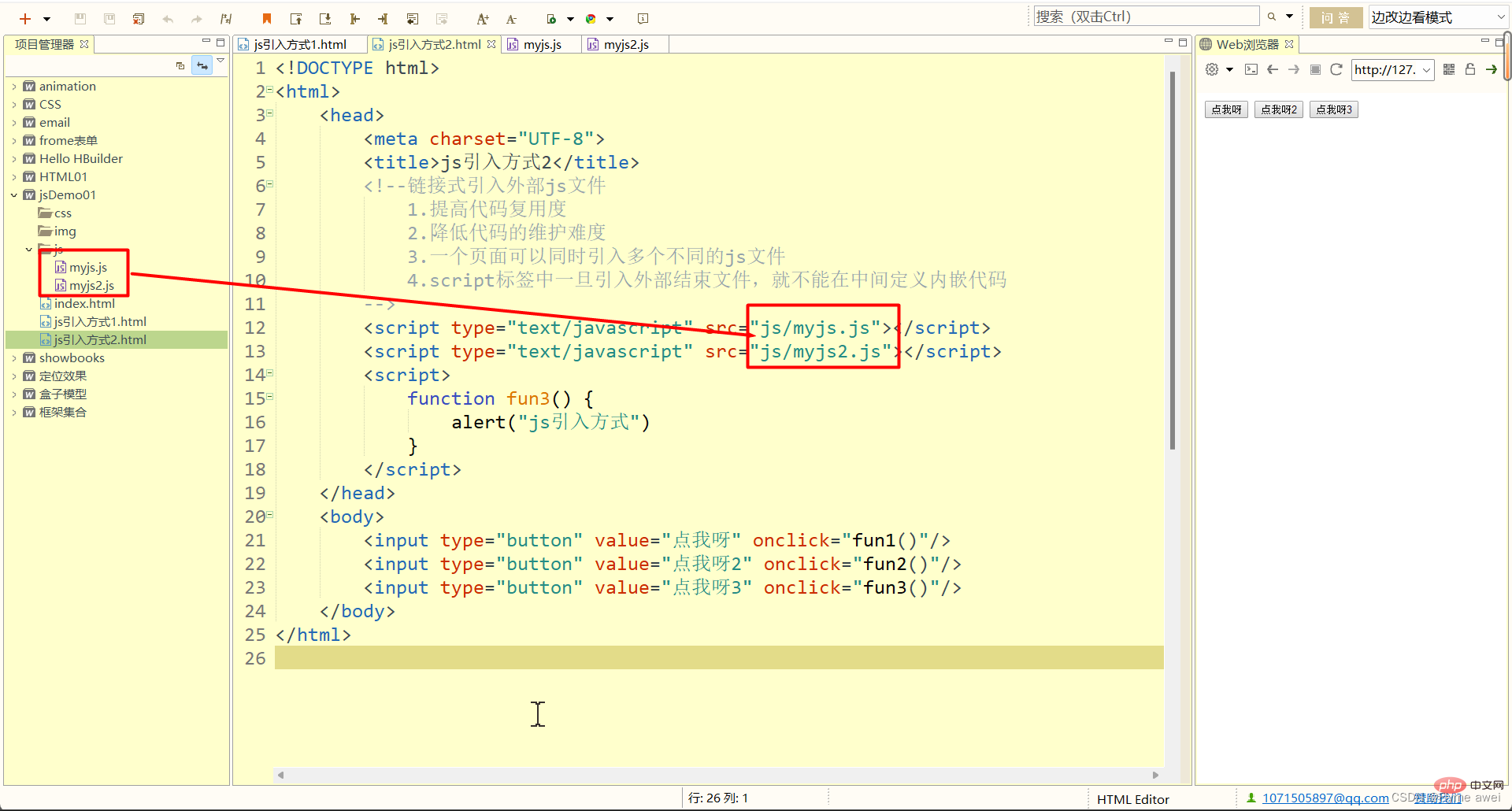
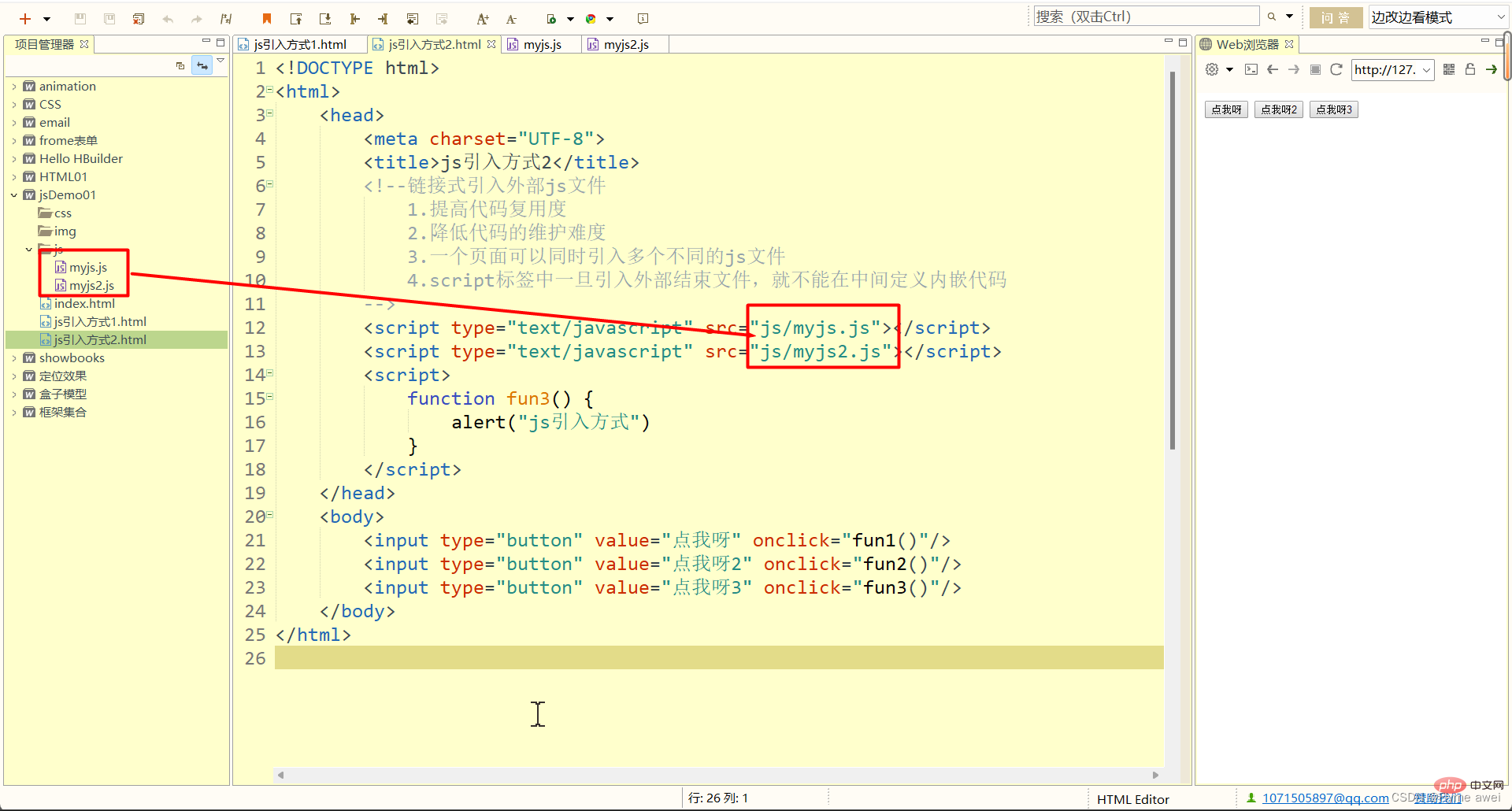
nbsp;html>
<meta>
<title>js引入方式2</title>
<!--链接式引入外部js文件
1.提高代码复用度
2.降低代码的维护难度
3.一个页面可以同时引入多个不同的js文件
4.script标签中一旦引入外部结束文件,就不能在中间定义内嵌代码
-->
<script></script>
<script></script>
<script>
function fun3() {
alert("js引入方式")
}
</script>
<input>
<input>
<input>
优点:
代码复用度高,更易于维护代码
注意事项:
1在一个页面上可以同时引入多个JS文件
2每个JS文件的引入都要使用一个独立的script
rrreee
단점: 1 우리가 정의한 JS 코드는 현재 웹 페이지에서만 사용할 수 있어 코드 재사용률이 낮고 유지 관리성이 낮습니다.2 JS 코드와 HTML 코드가 하나의 파일에 혼합되어 있어 가독성이 낮습니다
2 링크 스타일🎜🎜 🎜rrreee 🎜🎜 장점:🎜🎜🎜높은 코드 재사용성, 코드 유지 관리 용이🎜🎜🎜참고:🎜🎜🎜1 여러 JS 파일을 한 페이지에 동시에 도입할 수 있습니다.🎜🎜2 각 JS 파일을 도입해야 합니다. 독립적인
🎜rrreee 🎜🎜 장점:🎜🎜🎜높은 코드 재사용성, 코드 유지 관리 용이🎜🎜🎜참고:🎜🎜🎜1 여러 JS 파일을 한 페이지에 동시에 도입할 수 있습니다.🎜🎜2 각 JS 파일을 도입해야 합니다. 독립적인 스크립트 태그🎜🎜3 인라인 소개와 링크된 소개에는 동일한 태그를 사용할 수 없습니다🎜🎜🎜[관련 권장사항: 🎜javascript 비디오 튜토리얼🎜, 🎜웹 프론트엔드🎜]🎜위 내용은 알기 쉬운 JavaScript 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!