
이 제목을 보면 또 오타인줄 알겠지만 반응형 높이 디자인? 진심인가요? "반응형 웹 디자인"은 일반적으로 다양한 너비와 장치 크기에서 브라우저를 확인하기 때문입니다. 우리는 일반적으로 너비를 줄여 가로 응답성을 조정하지만, 브라우저 높이를 줄여 세로 응답성을 고려하는 경우는 거의 없습니다. 이때 Zhimimi는 몇 가지 질문으로 인해 마음이 약간 동요할 수 있습니다. 브라우저 높이를 낮춰야 합니까? 응, 계속 얘기해보자.
웹사이트를 디자인할 때 실제 데이터에 의존하지 않고 가정을 하는 것은 좋지 않습니다. 수평적, 수직적 테스트의 책임도 매우 중요합니다.
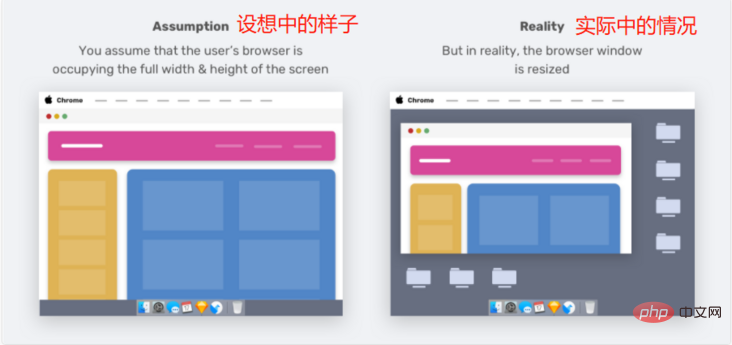
디자이너에게 있어 무리한 가정은 웹사이트 디자인을 망치는 중요한 요소 중 하나입니다. 예를 들어, 사용자가 화면의 전체 너비와 높이를 사용하여 웹 사이트를 탐색해야 한다고 가정하는 것은 올바르지 않습니다. 대신 최악의 시나리오를 고려해야 합니다.

지미, 이해하셨나요? 현실은 모든 사용자가 우리가 기대하는 방식으로 브라우저를 사용하는 것은 아니라는 것입니다. 브라우저 높이를 낮추면 웹사이트가 형편없어 보입니다.
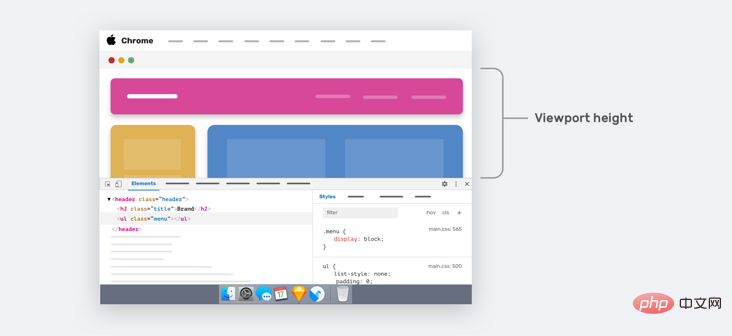
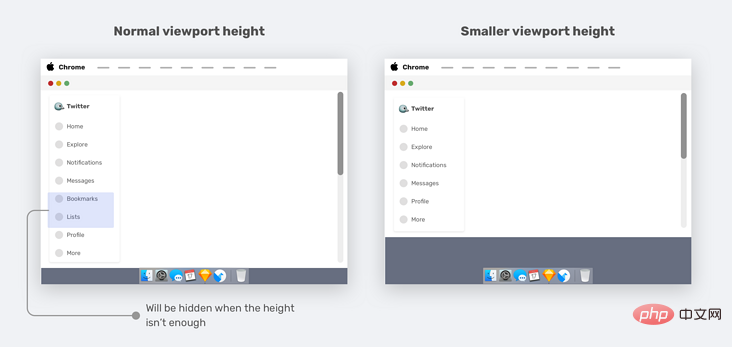
브라우저 크기를 수직으로 조정하는 것이 뷰포트 높이를 변경하는 유일한 방법은 아닙니다. 브라우저 DevTools를 열면 브라우저의 높이도 차지하게 됩니다.

위 그림의 화살표 영역은 현재 뷰포트의 높이를 나타냅니다. 더 작은 노트북 화면에서는 웹 페이지의 작은 부분만 볼 수 있습니다.
진짜 질문은: 뷰포트 높이가 더 작을 때 사용자 경험을 향상시킬 수 있습니까? 네, 가능합니다. 한번 살펴보겠습니다.
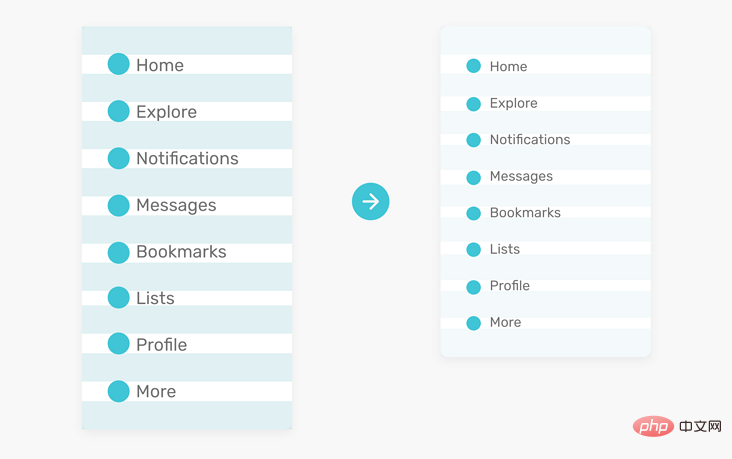
디자이너와 개발자로서 우리 중 일부는 디자인의 너비 변경에만 집중하고 뷰포트 높이 변경은 무시합니다. 예를 들어 개발 중에 UI는 다양한 뷰포트 너비에 걸쳐 특정 구성 요소의 변형을 제공합니다. 하지만 뷰포트 높이가 다르면 어떨까요?

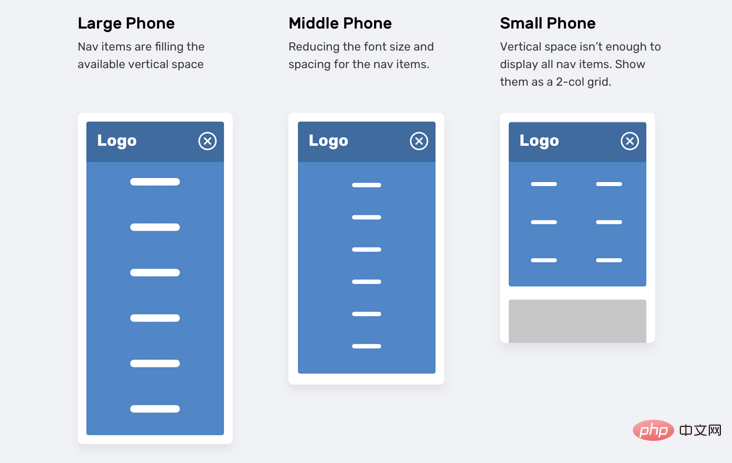
위 이미지에는 뷰포트 높이에 따라 조정되는 탐색 메뉴가 있습니다. . 뷰포트 크기가 작은 경우(예: iPhone 5) 탐색 항목은 2열 그리드로 표시됩니다. 이러한 사고 방식은 누군가가 실행해야 한다고 말할 때까지 포기되거나 최적화되는 경우가 많습니다.
위 요구 사항은 CSS에서 두 가지 방법으로 달성할 수 있습니다.
Zhimimi는 CSS에서 너비 미디어 쿼리를 사용하는 방법을 알아야 합니다.
@media (min-width: 700px) {
.element {
/* do something.. */
}
}덜 일반적으로 사용되는 것은 뷰포트 높이를 확인하는 수직 미디어 쿼리입니다.
@media (min-height: 500px) {
.element {
/* do something.. */
}
}
/* or */
@media (orientation: landscape) {
.element {
/* do something.. */
}
}뷰포트 단위를 사용하면 사용자에게 더 나은 경험을 제공하는 데 도움이 될 수 있습니다. 예를 들어 뷰포트 높이를 기준으로 요소 사이의 수직 간격을 제어합니다.
.hero__title {
margin-bottom: calc(10px + 5vh);
}
위와 같이 큰 화면(예: iMac 27인치)의 경우 하단 여백이 매우 커집니다. 과도한 마진 문제를 해결하는 방법에는 두 가지가 있습니다.
첫 번째 방법(미디어 쿼리)이 더 많이 지원됩니다. 화면이 큰 경우 하단 여백의 최대값을 설정해야 합니다.
@media (min-width: 2200px) {
.hero__title {
margin-bottom: 40px;
}
}또 다른 방법은 CSS를 사용하는 것입니다. clamp()比较函数,clamp() 함수는 간격 범위의 값을 반환하는 것입니다.
.hero__title {
margin-bottom: clamp(10px, 5vh, 40px);
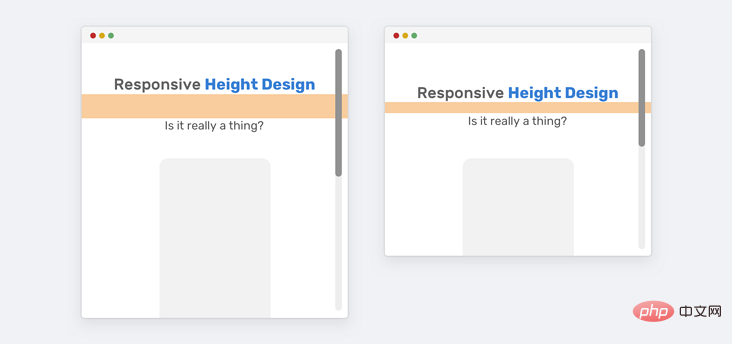
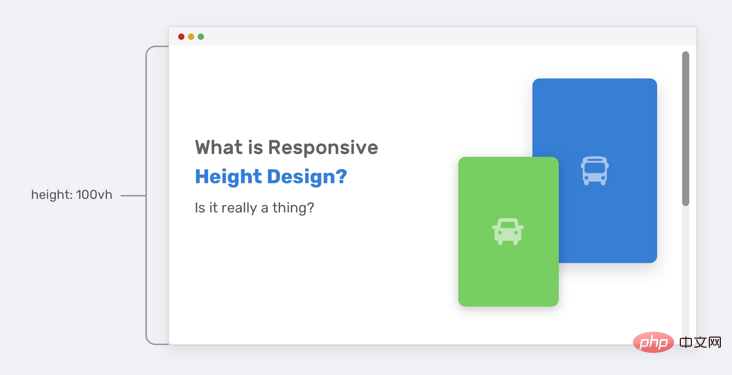
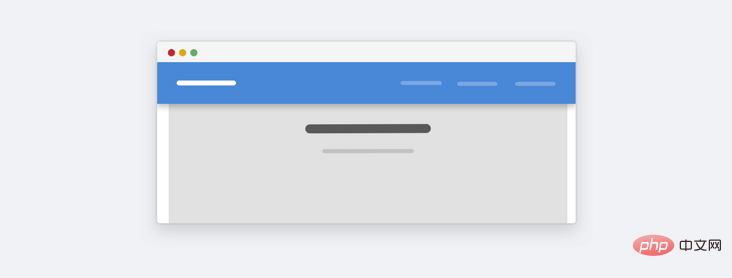
}이 예에는 제목과 그림이 포함된 섹션 영역이 있고 섹션 높이는 뷰포트 높이의 100%와 같습니다.

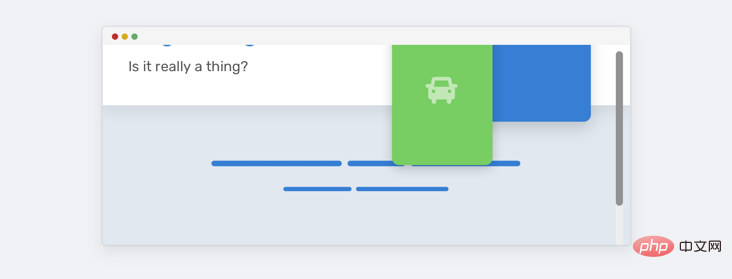
뷰포트 높이가 작아질 때까지는 모든 것이 괜찮아 보입니다. 섹션의 높이는 그림과 텍스트 내용을 수용하기에 충분하지 않습니다. 따라서 페이지의 다른 부분과 겹칩니다.

그림이 아래 섹션과 어떻게 겹치는지 확인하세요. 이는 수직 공간이 충분하기 때문에 발생합니다. HTML과 CSS를 살펴보세요.
<p> </p><p> </p><p><!-- content --></p> <img alt="반응형 웹 페이지의 높이 디자인에 대해 이야기해 보겠습니다. 브라우저의 높이를 줄여야 합니까?" >
css
.hero {
height: 100vh;
}
.hero__thumb {
flex: 0 0 550px;
width: 550px;
}다음은 이러한 문제를 해결하기 위한 몇 가지 솔루션입니다.
700px时才为height: 100vh(媒体查询值可能会根据上下文而有所不同)。我们可以将两者结合起来,获得更强大的解决方案。
.hero__thumb {
width: 400px;
height: 300px;
object-fit: contain; /* To avoid compressing the image */
}
@media (min-height: 700px) {
.hero {
height: 100vh;
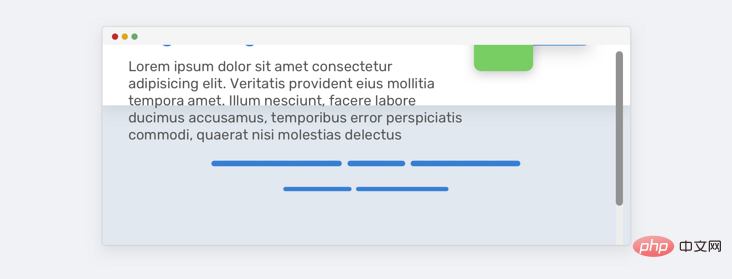
}好的,现在我们同意使用垂直媒体查询更好。然而,使用100vh是有风险的,因为即使我们限制了插图的大小,也可能无法对文本内容执行相同的操作。如果文本内容变长,同样的问题会再次发生,参见下图:

为了解决这个问题,我们可以使用min-height而不是height。 这样,如果内容变长,高度将扩大并且不会重叠。
@media (min-height: 700px) {
.hero {
min-height: 100vh;
}
}在滚动时固定标题并不是一件坏事,但是,我们要确保只有在垂直空间足够好的情况下才固定标题,这样体验才会好。

这是一个关于风景类的网站,这里我们可以看到,当高度过小的时候,这个固定高度整体就会占用很大的空间。这个对用户真的重要吗?大多数情况是不重要的,因为一般用户不会缩小成这样去看一个网站。当前,如果我们要优化也是可以就是,思路就是通过垂直媒体查询,判断高度小于某个高度的时候就将固定定位改成静态定位。
@media (min-height: 700px) {
.site-header {
/* position: fixed or position: sticky */
}
}我在Twitter.com的导航栏上注意到了这个模式。其思想是将垂直媒体查询和Priority+模式结合起来。

调整视口高度的大小时,次重要的元素(书签和列表)将被删除并附加到“更多”菜单中,这是垂直媒体查询的一个很好的用例。
.nav__item--secondary {
display: none;
}
@media (min-height: 700px) {
.nav__item--secondary {
display: block;
}
}如果我们网站有侧边栏或侧边栏,当视口高度很小时,我们可以减少一些导航项之间的垂直间距,这也会增强整体设计。

.nav__item {
padding-top: 4px;
padding-bottom: 4px;
}
@media (min-height: 700px) {
.nav__item {
padding-top: 10px;
padding-bottom: 10px;
}
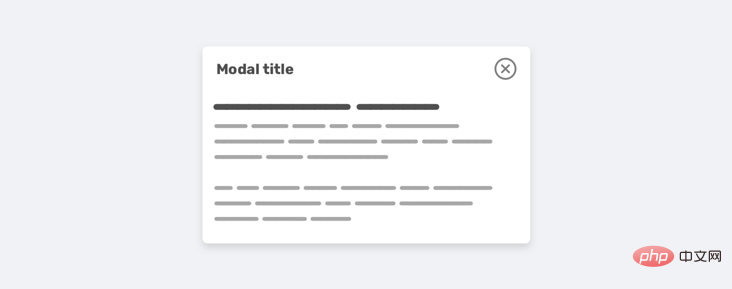
}我们知道,模态框至少应该水平居中。但是,有时我们还需要垂直居中,我们一般会使用下面的方案:
.modal__body {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 500px;
}
但是,当内容变长时就会有问题,模态框会垂直填满屏幕,用户将无法滚动它。

引发这种情况下,有几点原因:
下面是修复后的 css:
.modal__body {
position: absolute;
left: 50%;
top: 3rem;
transform: translateX(-50%);
width: 500px;
min-height: 200px;
max-height: 500px;
overflow-y: auto;
}
@media (min-height: 700px) {
.modal__body {
top: 50%;
transform: translate(-50%, -50%);
}
}注意,我使用了min-height和max-height。 min-height是即使内容很短也要保持模态看起来好,max-height是使用特定值限制其高度,而不是添加固定的高度。

在设计一种体验时,最好从宽度和高度的角度来考虑。垂直地调整浏览器的大小可能有点奇怪,但它也有它的优势。在本文中,我们讨论了垂直测试的重要性,以及我们如何进行垂直测试,最后,提出了一些示例和用例,希望对智米们有用。
(学习视频分享:web前端)
위 내용은 반응형 웹 페이지의 높이 디자인에 대해 이야기해 보겠습니다. 브라우저의 높이를 줄여야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




