jquery에서 모듈화와 구성요소화의 차이점: 1. 모듈화는 동일한 기능/업무에 속하는 코드를 독립된 모듈로 분리(패키지)하는 반면, 구성요소화는 중복 코드를 추출하여 개별 모듈로 병합합니다. 2. 모듈 사이에는 종속 관계가 있으며 모듈 사이의 결합 문제는 라우터를 통해 해결될 수 있지만 구성 요소는 종속성이 낮고 상대적으로 독립적입니다. 각 구성 요소는 별도로 제안하면 정상적으로 사용할 수 있으며 재사용성이 높습니다. .

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
jquery에서 모듈화와 구성요소화의 차이점
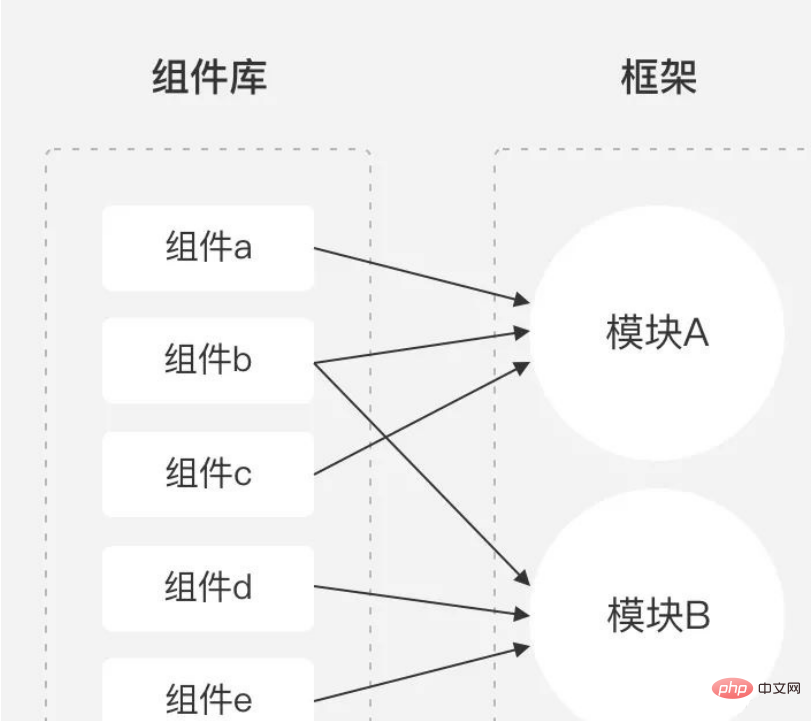
Tuha 관계와 매핑 관계를 살펴보세요

1. 구성요소화와 모듈화란 무엇인가요
성분 : 추출물 코드를 복제하여 컴포넌트로 병합합니다. 컴포넌트에서 가장 중요한 것은 재사용(재사용)입니다. 다른 모든 기능은 컴포넌트에 의존하므로 서로 다른 기능에서 사용할 수 있으며 강한 독립성을 갖습니다.
모듈: 동일한 기능/비즈니스에 속하는 코드는 독립적으로 실행될 수 있는 독립적인 모듈로 격리(패키지)됩니다. 서로 다른 수준의 모듈은 비즈니스 프레임워크 계층에 위치합니다. , 모듈은 인터페이스를 통해 연결되며, 호출의 목적은 이전의 메인 애플리케이션과 모듈 간의 결합에서 메인 애플리케이션과 인터페이스 간의 결합, 인터페이스와 모듈 간의 결합으로 모듈 간의 결합을 줄이는 것입니다. 모듈.
2. 구성요소화와 모듈화의 차이점
구성요소: 작은 단위와 마찬가지로 여러 구성요소를 쉽게 호출하고 재사용할 수 있도록 구성요소 라이브러리로 결합할 수 있습니다. 대형 구성 요소.
컴포넌트 간 종속성이 낮고 상대적으로 독립적이며 별도로 제안하면 각 컴포넌트를 정상적으로 사용할 수 있으며 재사용성이 높습니다.
모듈: 독립적인 기능 및 프로젝트와 유사(예: Taobao: 등록, 로그인, 쇼핑, 라이브 방송 ...), 컴포넌트 모듈을 형성하기 위해 호출될 수 있으며, 여러 모듈을 비즈니스 프레임워크로 결합할 수 있습니다.
모듈 간에는 종속 관계가 있으며, 모듈 간의 결합 문제는 라우터를 통해 해결할 수 있습니다.
3. 왜 컴포넌트화와 모듈화를 사용하나요?
높은 개발 및 디버깅 효율성: 함수 수가 늘어날수록 코드 구조가 더 복잡해집니다. 작은 함수를 수정하려면 전체 프로젝트 코드를 다시 읽고 같은 부분을 모두 수정해야 할 수도 있습니다. , 반복 작업은 시간과 인력을 낭비하고 비효율적입니다.
강력한 유지 관리성: 이후 코드를 쉽게 찾고 유지 관리할 수 있습니다.
차단 방지: 모듈화는 독립적으로 실행될 수 있습니다. 한 모듈에서 버그가 발생해도 다른 모듈의 호출에는 영향을 미치지 않습니다.
더 쉬워진 버전 관리: 여러 사람이 공동으로 개발하면 코드 적용 및 충돌을 피할 수 있습니다.
이 글의 내용을 요약하자면:
컴포넌트: 중복 코드를 추출하여 컴포넌트로 병합합니다. 컴포넌트에서 가장 중요한 것은 재사용(재사용)입니다.
모듈: 동일한 기능에 속합니다. 비즈니스 코드는 독립적인 모듈로 분리(패키지)되어 독립적으로 실행되고 독립적으로 관리됩니다. 각 모듈에는 호출을 위한 많은 인터페이스가 있습니다.
구성 요소화된 모듈화의 장점: 높은 개발 및 디버깅 효율성, 강력한 유지 관리 가능성, 회피 차단 및 버전 관리는 더 쉽게
위 내용은 Jquery에서 모듈화와 구성 요소화의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!