Vue CLI란 무엇인가요? 다음 글에서는 vue cli에 대해 심도있게 소개하고 vue cli의 구성과 사용법에 대해 이야기하겠습니다. 도움이 되길 바랍니다!

Vue 데모 프로그램 몇 개만 작성하면 Vue CLI가 필요하지 않습니다. (학습 동영상 공유: vuejs 동영상 튜토리얼)
대규모 프로젝트를 개발하는 경우 Vue CLI가 필요하고 반드시 사용해야 합니다
Vue.js를 사용하여 대규모 애플리케이션을 개발할 때 우리는 구조, 프로젝트 구조 및 배포, 핫 리로딩, 코드 단위 테스트와 같은 코드 디렉터리를 고려해야 합니다.
각 프로젝트에서 이러한 작업을 수동으로 완료해야 한다면 비효율적이므로 일반적으로 이러한 작업을 완료하는 데 도움이 되는 몇 가지 스캐폴딩 도구를 사용합니다.
CLI 무슨 뜻인가요?
CLI는 명령줄 인터페이스로 번역되지만 일반적으로 스캐폴딩으로 알려져 있습니다.
Vue CLI는 공식적으로 출시된 vue.js 프로젝트 스캐폴딩입니다.
.

홈페이지: http://nodejs.cn/download/
설치 버전 감지
Node 환경에는 버전 8.9 이상이 필요합니다. 이상 NPM이란 무엇인가요?
NPM이란 무엇인가요?
Node 모듈(패키지) 게시의 비공식 표준이 된 NodeJS 패키지 관리 및 배포 도구입니다.1.3. Vue CLI 사용을 위한 전제 조건 - Webpack앞으로는 개발 과정에서 일부 종속성 패키지를 설치하기 위해 NPM을 자주 사용할 것입니다.
cnpm安装 由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。 你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:npm install -g cnpm --registry=https://registry.npm.taobao.org 这样就可以使用 cnpm 命令来安装模块了: cnpm install [name]로그인 후 복사
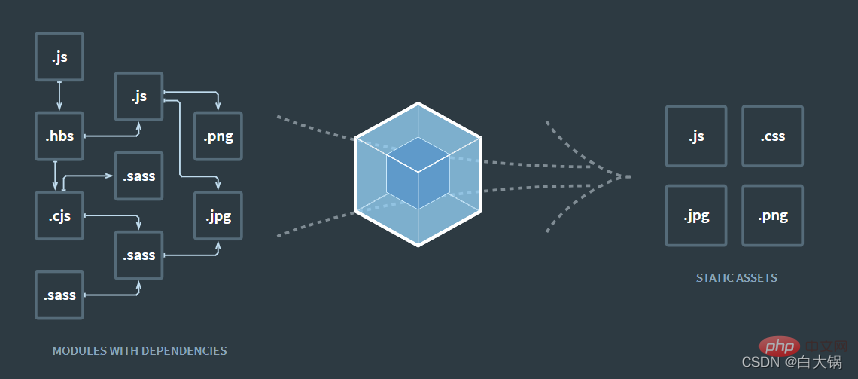
을 사용합니다. 모든 리소스 압축 및 기타 최적화 작업개발 프로세스 중에 완전한 기능 세트를 제공하여 개발 프로세스를 효율적으로 만들 수 있습니다.
Webpack 전역 설치
npm install webpack -g

npm install -g @vue/cli
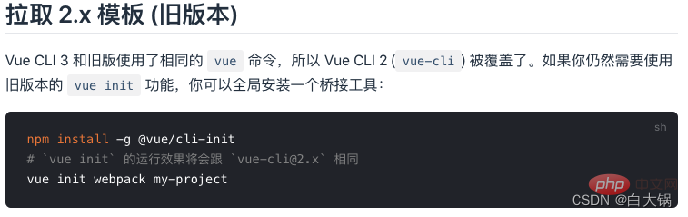
참고: 위에 설치된 버전은 Vue CLI3 버전입니다. 필요한 경우 프로젝트를 초기화하고 싶습니다. Vue CLI2 방법에 따르면 때때로 불가능합니다.
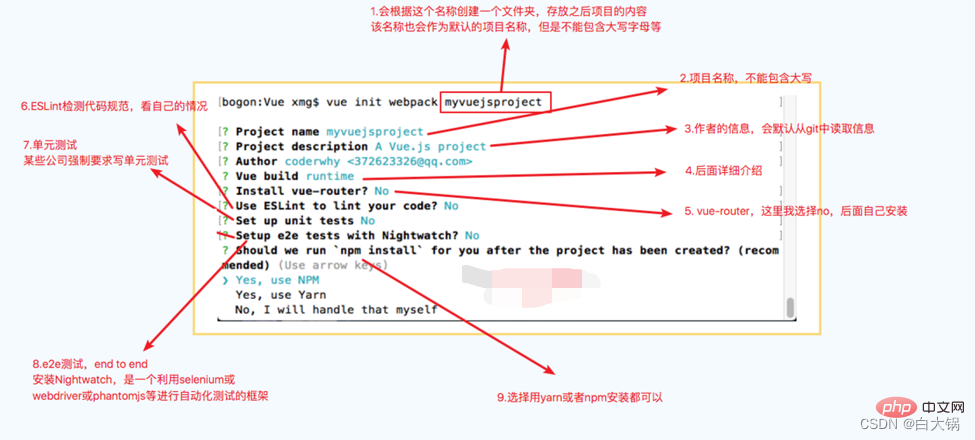
 Vue CLI2 초기화 프로젝트
Vue CLI2 초기화 프로젝트
vue init webpack my-project
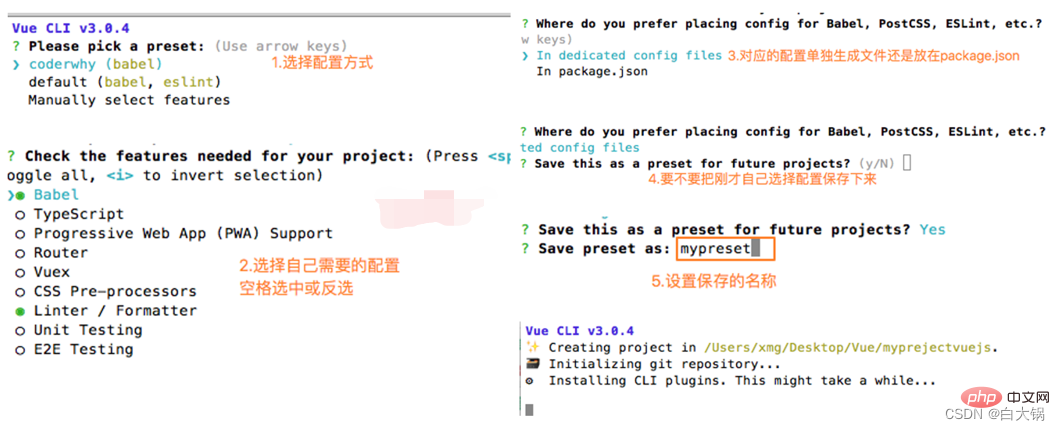
Vue CLI3 초기화 프로젝트
vue create my-project


간략한 요약
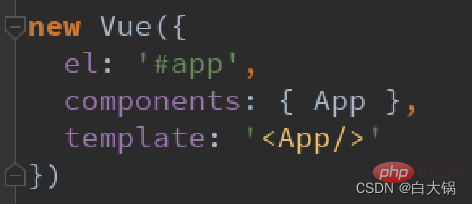
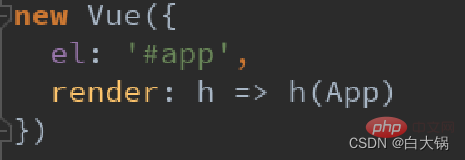
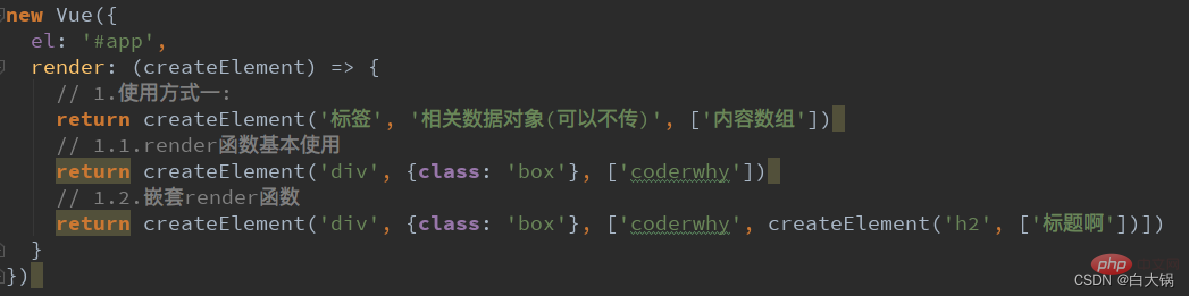
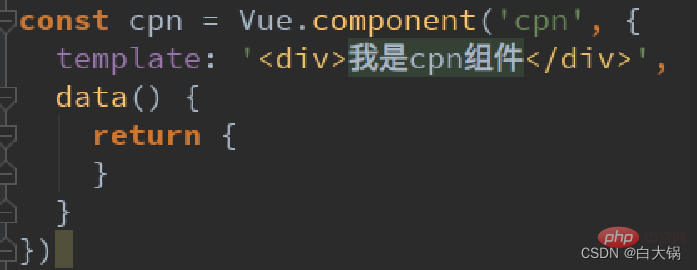
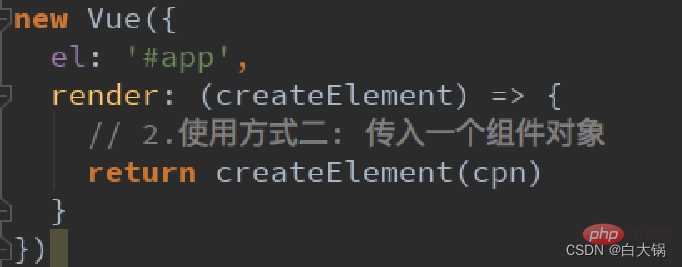
2. 나중에 개발 중에 .vue 폴더를 사용하여 개발할 경우 Runtime-only


을 선택할 수 있습니다. 이게 존재하는 걸까요? 차이점은 무엇인가요?  먼저 Vue 애플리케이션이 어떻게 실행되는지 이해해야 합니다.
먼저 Vue 애플리케이션이 어떻게 실행되는지 이해해야 합니다.
Vue의 템플릿이 최종적으로 실제 DOM으로 렌더링되는 방법.
아래 사진을 살펴보겠습니다
2.5. Vue 프로그램 실행 과정






vue-cli 3과 2 버전은 매우 다릅니다
1.vue-cli 3 webpack 4 기반인가요, vue-cli 2인가요, webapck 3인가요
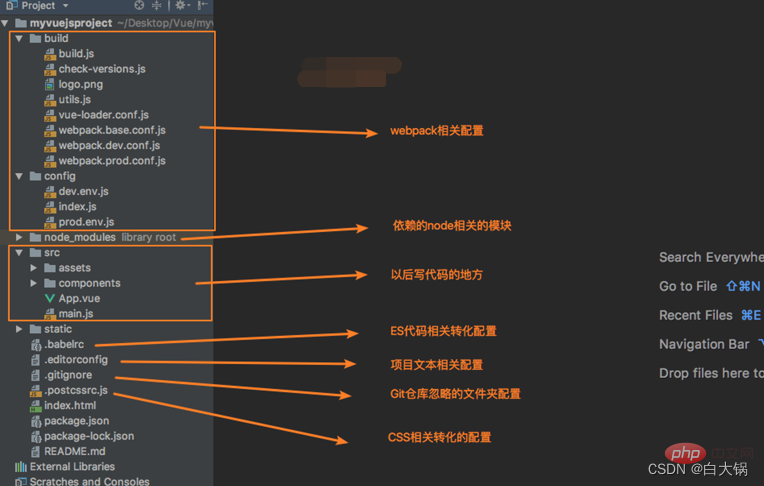
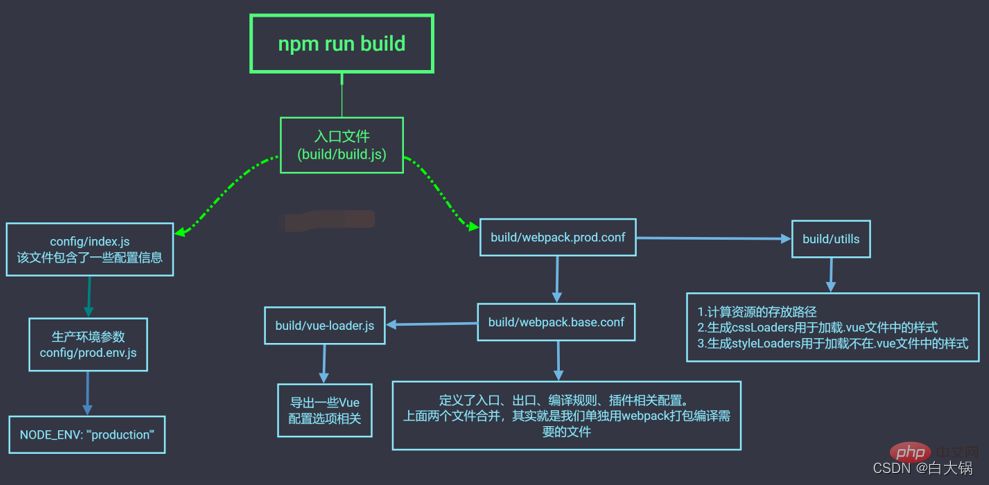
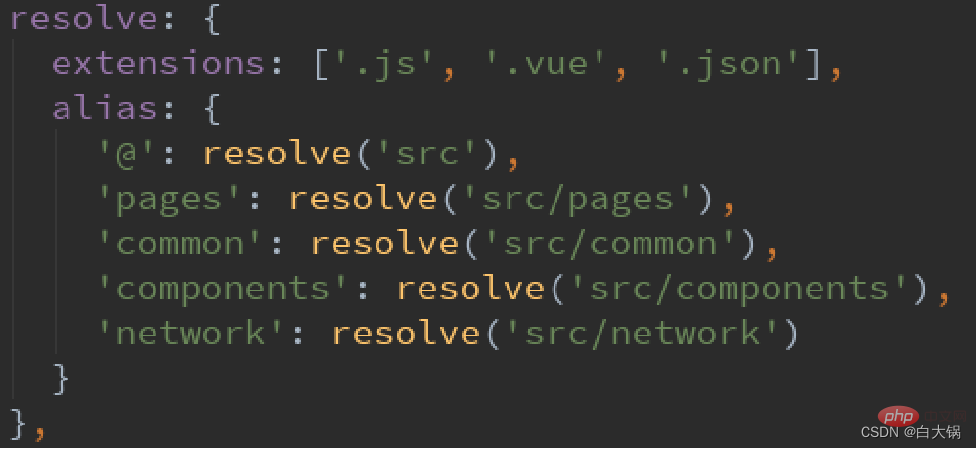
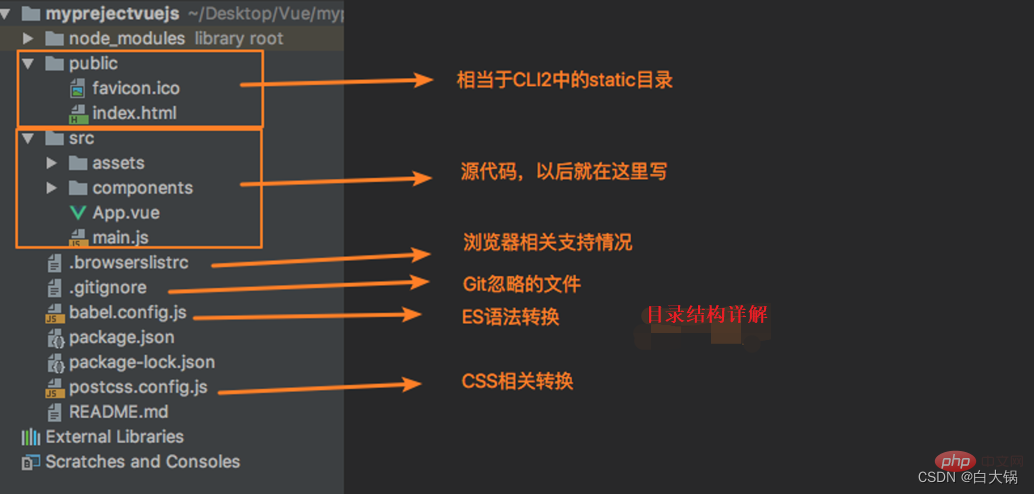
2. vue-cli 3의 설계 원칙은 "0 구성"이며, 구성 파일의 루트 디렉터리에 있는 build 및 config 디렉터리가 제거됩니다
3. vue-cli 3 보다 사용자 친화적인 vue ui 명령 및 시각적 구성 제공
4. static 폴더를 제거하고 새 공용 폴더를 추가하고 index.html을 public


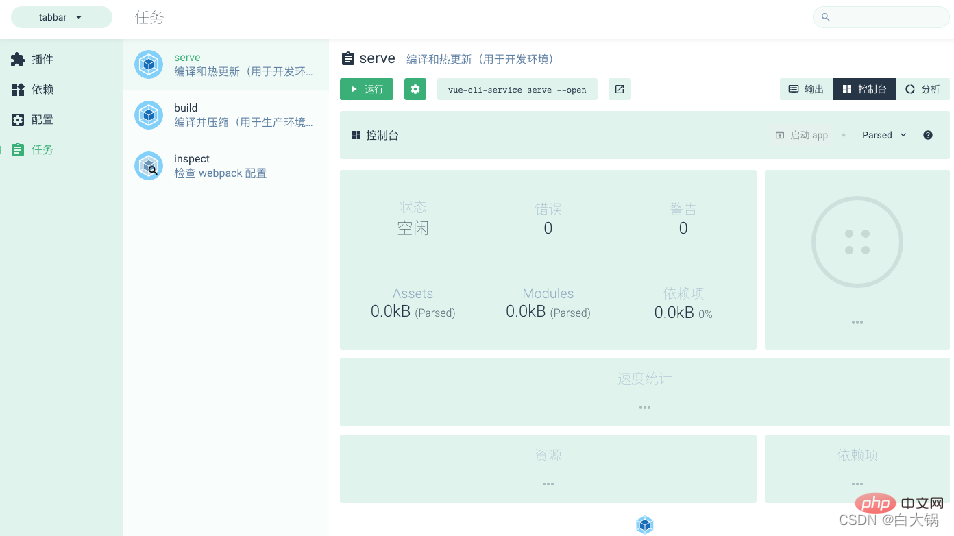
UI 구성
구성 서버 시작: vue ui


【관련 동영상 튜토리얼 추천: web front-end】
위 내용은 Vue CLI란 무엇인가요? vue cli의 구성과 사용에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!