Super는 React에서 사용할 수 있습니다. React에 정의된 생성자는 super()를 호출하여 상위 클래스를 초기화해야 합니다. super()는 하위 클래스 자체를 인스턴스화하기 위해 상위 클래스의 생성자를 호출할 수 있습니다. .props"인 경우 super에 매개변수를 추가해야 하며 구문은 "super(props)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 17.0.1, Dell G3 컴퓨터.
React를 배울 때 생성자에 super(props)가 있다는게 구체적으로 무슨 뜻인가요?
super 구문은 es6에서 따왔으며 그 구문은 다음과 같습니다.
super([arguments]); // 调用 父对象/父类 的构造函数 super.functionOnParent([arguments]); // 调用 父对象/父类 上的方法
React의 super(props)를 이해하려면 먼저 es6의 생성자 생성자를 살펴보겠습니다
다음 js를 보세요
class Person{
constructor(props){
console.log("参数:"+props);
console.log("初始化 Person constructor");
this.name = "Person";
}
}
class Child extends Person{
getName(){
console.log("名字为:"+this.name);
}
}
var child = new Child();
child.getName();js에서는 클래스 new가 인스턴스화되면 시스템은 기본적으로 생성자 함수를 호출합니다. Child 클래스에서 생성자를 정의하지 않으면 시스템은 기본적으로 생성자를 가지며 super()가 호출됩니다. 생성자를 정의할 때 정의한 것을 사용하세요. 따라서 우리가 정의한 생성자는 상위 클래스를 초기화하기 위해 super()를 호출해야 합니다.
반응에서 생성자에 props를 사용할 필요가 없다면 생성자를 작성할 필요가 없습니다


호출할 때와 호출하지 않을 때의 차이
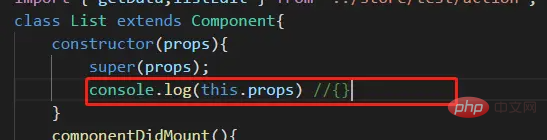
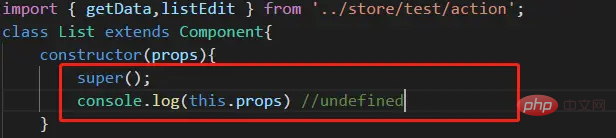
1. 생성자 this.props에서 사용할 필요가 없으므로 super
2에 props를 전달할 필요가 없습니다. 생성자에 로직을 작성하지 않으면 그냥 super(props)를 작성하면 됩니다. 생성자 전체를 작성할 필요가 없습니다
3. React는 현재 생성자 없이 아래의 초기화 데이터를 작성하는 것이 매우 편리합니다. 끝
]위 내용은 반응에 super를 사용할 수 있습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




