플로팅은 CSS3의 새로운 기능이 아닙니다. 요소가 부동하는 방향을 정의하는 float 속성은 이미 CSS1에서 사용할 수 있습니다. CSS에서 부동은 요소를 왼쪽이나 오른쪽으로 이동하고, 그 주변의 요소도 재배치됩니다. 바깥쪽 가장자리가 포함된 상자나 다른 부동 상자의 경계에 닿을 때까지 왼쪽 또는 오른쪽으로 이동합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
Float는 css3의 새로운 기능이 아닙니다
CSS Float(float)는 요소를 왼쪽이나 오른쪽으로 이동시키며, 그 주변의 요소도 재정렬됩니다.
Float는 이미지에 자주 사용되지만 레이아웃에도 매우 유용합니다.
요소가 부동하는 방법
요소가 수평으로 부동합니다. 이는 요소가 왼쪽과 오른쪽으로만 이동할 수 있고 위아래로 이동할 수 없음을 의미합니다.
부동 요소는 바깥쪽 가장자리가 포함 상자나 다른 부동 상자의 경계에 닿을 때까지 왼쪽이나 오른쪽으로 이동하려고 합니다.
플로팅된 요소 뒤의 요소가 이를 둘러쌉니다.
플로팅된 요소 앞의 요소는 영향을 받지 않습니다.
이미지가 오른쪽으로 떠 있으면 다음 텍스트 흐름이 왼쪽으로 줄바꿈합니다.
예는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
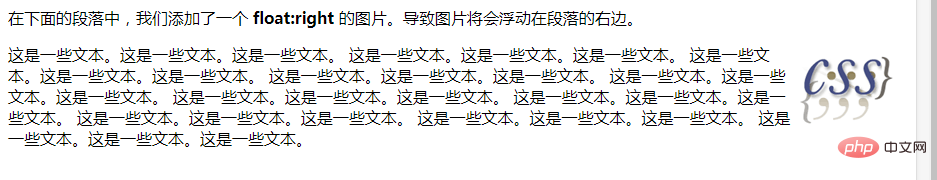
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="logocss.gif" style="max-width:90%" style="max-width:90%" / alt="float는 CSS3의 새로운 기능입니까?" >
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body>
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼 , html 비디오 튜토리얼 )
위 내용은 float는 CSS3의 새로운 기능입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




