CSS3에서는 높이 속성을 오버플로 속성과 함께 사용하여 텍스트 높이를 설정할 수 있습니다. 높이 속성은 요소의 높이를 설정하는 데 사용되고, 오버플로 속성은 텍스트가 요소 너머에 숨겨지도록 설정하는 데 사용됩니다. 요소의 높이입니다. 구문은 "텍스트 요소{높이: 표시해야 하는 높이 값;오버플로:숨김;}"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
height 속성을 통해 텍스트 요소의 표시 높이를 설정할 수 있고, Overflow 속성을 통해 높이를 초과할 때 텍스트 요소의 표시 및 숨기기를 설정할 수 있습니다.
overflow 속성은 콘텐츠가 요소의 상자를 넘칠 때 어떤 일이 발생하는지 지정합니다. 요소 값을 숨김으로 설정하면 초과된 부분이 숨겨집니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
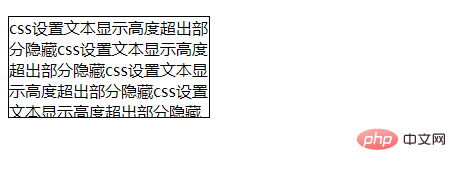
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
</html>출력 결과:

(학습 영상 공유: css 영상 튜토리얼, html 영상 튜토리얼)
위 내용은 CSS3에서 텍스트 높이를 설정하는 데 사용되는 것의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




