HTML5의 데이터 속성은 비공개 페이지 이후에 적용되는 사용자 정의 데이터를 저장하는 데 사용됩니다. "data-*"는 사용자 정의 데이터를 임시로 저장하는 데 사용할 수 있는 HTML5의 새로운 사용자 정의 데이터 속성 기능입니다. 대화형 경험; 이 속성의 속성 이름에는 대문자가 포함될 수 없으며 "data-" 뒤에는 하나 이상의 문자가 있어야 합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
data-* 속성은 비공개 페이지 뒤에 적용되는 사용자 정의 데이터를 저장하는 데 사용됩니다.
data-* 속성은 모든 HTML 요소에 데이터를 포함할 수 있습니다.
사용자 정의된 데이터는 페이지에 더 나은 대화형 경험을 제공할 수 있습니다(Ajax를 사용하거나 서버에서 데이터를 쿼리할 필요 없음).
data-* 속성은 다음 두 부분으로 구성됩니다.
속성 이름에는 대문자가 포함될 수 없으며, data- 뒤에는 문자가 하나 이상 있어야 합니다.
이 속성은 임의의 문자열일 수 있습니다.
data-*는 HTML5의 새로운 사용자 정의 데이터 속성 함수로, 데이터를 임시로 저장하는 데 사용할 수 있습니다. 데이터 속성을 사용하여 구성된 객체를 얻을 수 있습니다. 이 방법은 현재 Chrome 및 Opera와 같은 일부 브라우저에서만 구현됩니다. 다른 브라우저에서 속성 값을 가져와야 하는 경우 getAttribute 및 setAttribute를 사용해야 작동합니다.
구문은 다음과 같습니다.
<element data-*="somevalue">
somevalue는 속성 값(문자열)을 지정합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function showDetails(animal)
{
var animalType = animal.getAttribute("data-animal-type");
alert("The " + animal.innerHTML + " is a " + animalType + ".");
}
</script>
</head>
<body>
<h1>物种</h1>
<p>点击一个物种,看看它是什么类型:</p>
<ul>
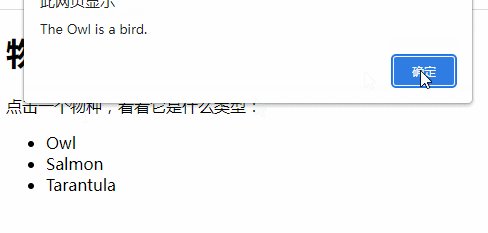
<li onclick="showDetails(this)" id="owl" data-animal-type="bird">Owl</li>
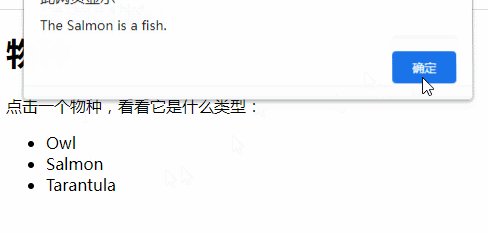
<li onclick="showDetails(this)" id="salmon" data-animal-type="fish">Salmon</li>
<li onclick="showDetails(this)" id="tarantula" data-animal-type="spider">Tarantula</li>
</ul>
</body>
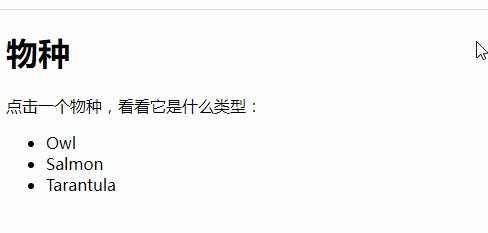
</html>출력 결과:

(동영상 공유 학습: css 동영상 튜토리얼, html 비디오 튜토리얼 )
위 내용은 html5에서 데이터 속성의 역할은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!