jquery는 요소에 새 속성을 추가할 수 있습니다. jquery는 attr() 메서드를 사용하여 요소에 새 속성을 추가할 수 있습니다. 이 메서드는 지정된 요소의 속성과 값을 설정하거나 반환하는 데 사용됩니다. 는 새로 추가된 속성으로 설정되고 두 번째 매개변수는 새 속성의 값으로 설정될 수 있으며 구문은 "$(selector).attr(attribute,value)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, jquery 버전 3.6.0, Dell G3 컴퓨터.
jquery가 요소에 새 속성을 추가할 수 있나요?
attr() 메서드는 선택한 요소의 속성과 값을 설정하거나 반환합니다.
이 메서드를 사용하여 속성 값을 반환하면 일치하는 첫 번째 요소의 값이 반환됩니다.
이 방법을 사용하여 속성 값을 설정하면 일치하는 요소에 대해 하나 이상의 속성/값 쌍이 설정됩니다.
Syntax
속성 값 반환:
$(selector).attr(attribute)
속성 및 값 설정:
$(selector).attr(attribute,value)
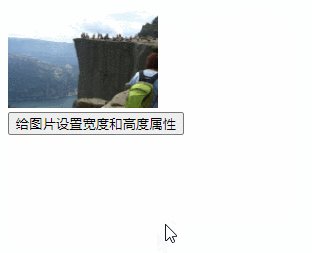
예제는 다음과 같습니다.
출력 결과:

비디오 튜토리얼 권장 사항:jQuery 비디오 튜토리얼
위 내용은 jquery가 요소에 새로운 속성을 추가할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!