차이점: 1. jquery의 ajax 메서드는 직접 호출할 수 있지만 vue 자체는 ajax 요청을 지원하지 않고 지정된 플러그인의 도움으로 구현되어야 하기 때문에 vue에서 직접 호출할 수 없습니다. jquery에서 비동기 HTTP 요청을 실행하는 경우 구문은 "$.ajax({type:...,url:...,data:...,success:...,dataType:...})"입니다. vue의 플러그인 구문은 "axios.get(url...)"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.4.1 버전, Dell G3 컴퓨터.
ajax() 메서드는 AJAX(비동기 HTTP) 요청을 수행하는 데 사용됩니다.
1.$.ajax()는 jQuery의 최하위 수준 Ajax 구현이고, 상위 수준은 $.get 및 $.post 메서드입니다. 요청 성공, 요청 실패 시 동작 시 $.ajax()
$(document).ready(function(){
$("#b01").click(function(){
htmlobj=$.ajax({url:"/jquery/test1.txt",async:false});
$("#myDiv").html(htmlobj.responseText);
});
});를 사용하면 $.ajax
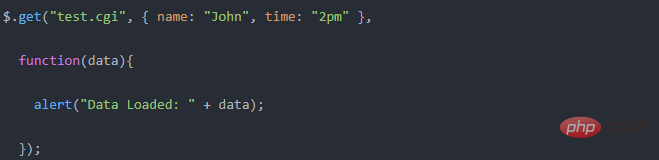
$(selector).get(url,data,success(response,status,xhr),dataType)
$("button").click(function(){
$.get("demo_ajax_load.txt", function(result){
$("div").html(result);
});
});의 약어입니다. 예:
 3.$.post method
3.$.post method
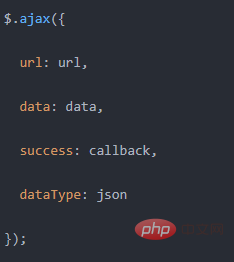
$.ajax({
url: url,
data: data,
success: success,
dataType: dataType
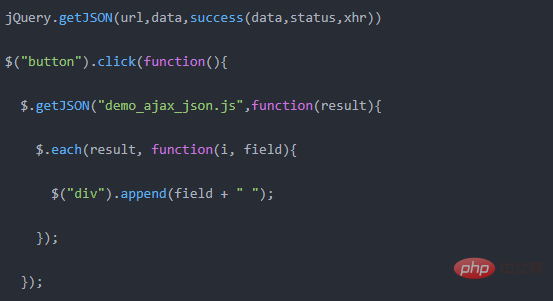
});은 getJSON()
Get json data through HTTP get request
은 아래의 약어입니다
 .serializeArray()는 양식 요소를 직렬화하고 JSON 데이터 구조 데이터를 반환합니다.
.serializeArray()는 양식 요소를 직렬화하고 JSON 데이터 구조 데이터를 반환합니다.
vue 자체는 ajax 요청을 지원하지 않으므로 vue-resource를 사용해야 하며, axios 플러그인
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.asp",{suggest:txt},function(result){
$("span").html(result);
});
});1. URL을 통해 매개변수 전달
2. 매개변수 옵션을 통해 매개변수 전달
axios.post(url,data,[options]);
axios는 기본적으로 데이터를 보내는데, 데이터 형식은 우리가 일반적으로 사용하는 Form Data 형식이 아닌 Request Payload입니다.
따라서 매개변수는 json 형식이 아닌 키-값 쌍의 형식으로 전달되어야 합니다.
매개변수 전달 방법 :
1. 직접 키-값 쌍으로 연결
2. 요청을 보내기 전에 변환 요청을 사용하여 요청 데이터를 변환
3. 모듈식 개발을 사용하는 경우 변환을 위해 qs 모듈을 사용할 수 있습니다
axios 자체 저자는 도메인 간 요청 보내기를 지원하지 않으며 해당 API를 제공하지 않습니다. 작성자는 axios에서 도메인 간 요청 보내기에 대한 지원을 추가할 계획이 없으므로 타사 라이브러리만 사용할 수 있습니다.
추천 비디오 튜토리얼:
jQuery 비디오 튜토리얼위 내용은 vue에서 jquery와 ajax의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!