jquery에서는 CSS 메서드를 사용하여 요소의 위치 속성을 수정할 수 있습니다. 이 메서드는 지정된 요소의 하나 이상의 스타일 속성을 설정하거나 반환하는 데 사용됩니다. 메서드의 첫 번째 매개변수를 "position"으로 설정하면 됩니다. positioning Attribute에서 두 번째 매개변수는 변경된 위치 지정 속성으로 설정될 수 있으며 구문은 "element object.css("position","changed positioning attribute value");"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.4.1 버전, Dell G3 컴퓨터.
css() 메서드는 선택한 요소의 하나 이상의 스타일 속성을 설정하거나 반환합니다.
CSS 속성 설정
특정 CSS 속성을 설정하려면 다음 구문을 사용하세요.
css("propertyname","value");여러 CSS 속성을 설정하려면 다음 구문을 사용하세요.
css({"propertyname":"value","propertyname":"value",...});위치 속성은 요소의 위치 지정 유형을 지정합니다.
position 속성의 다섯 가지 값:
static
relative
fixed
absolute
sticky
요소는 위쪽, 아래쪽, 왼쪽 및 오른쪽을 사용할 수 있습니다. 측면 속성 위치 지정. 그러나 위치 속성을 먼저 설정하지 않으면 이러한 속성이 작동하지 않습니다. 또한 위치 지정 방법에 따라 다르게 작동합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".pos_fixed").css("position","static");
});
});
</script>
<style>
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<button>返回元素的定位属性</button>
<body>
<p class="pos_fixed">Some more text</p>
<p><b>注意:</b> IE7 和 IE8 支持只有一个 !DOCTYPE 指定固定值.</p>
<p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p><p>Some text</p>
</body>
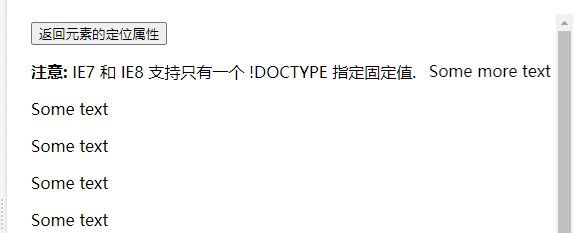
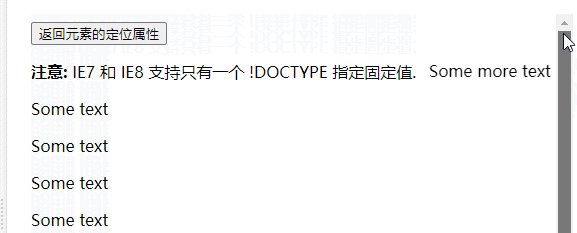
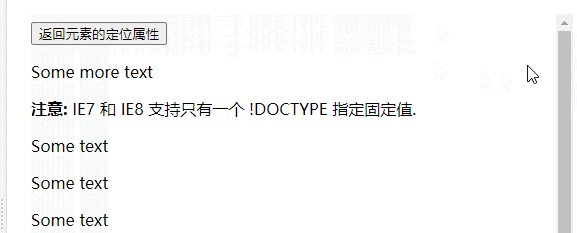
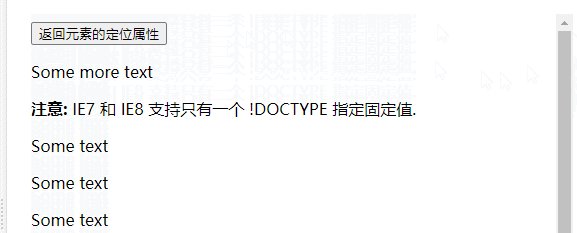
</html>출력 결과:

동영상 튜토리얼 추천: jQuery 동영상 튜토리얼
위 내용은 jquery에서 CSS 위치 지정 속성을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!