이 글에서는 효율성을 직접적으로 666% 높일 수 있는 11가지 고급 크롬 디버깅 기술을 공유하겠습니다. 친구들에게 도움이 되기를 바랍니다!

Chrome 브라우저는 어린이용 프런트 엔드 신발의 아내입니다. 여러분도 이에 대해 잘 알고 계실 거라 믿습니다. 페이지 조정, 버그 작성, 스타일 그리기, PHP 영화 보기 온 세상이 그것 없이는 좋지 않을 것입니다 . 老婆,相信你一定不陌生。调页面、写BUG、画样式、看php片少了它整个世界都不香了。
不信?一起来看看我们的老婆有多厉害....
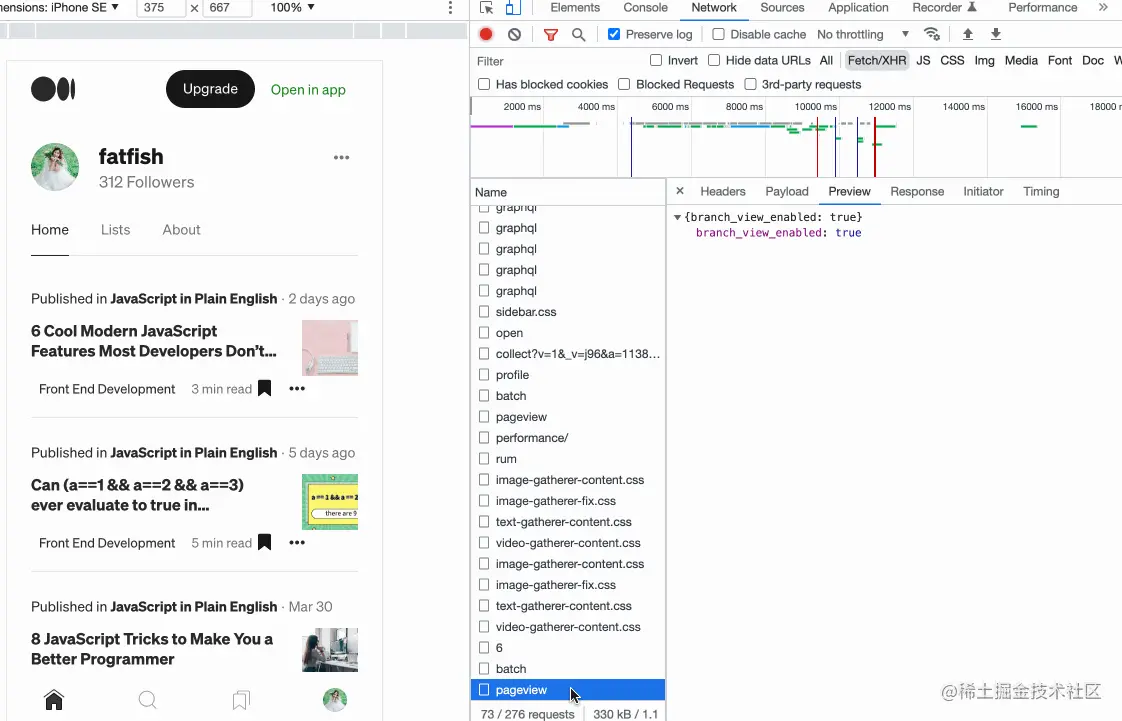
在与后端接口联调或排查线上BUG时,你是不是也经常听到他们说这句话:你再发起一次请求试试,我这边看下为啥出错了!
重发请求,这有一种简单到发指的方式。
选中Network
点击Fetch/XHR
选择要重新发送的请求
右键选择Replay XHR

不用刷新页面,不用走页面交互,是不是非常爽!!!
还是联调或修BUG的场景,针对同样的请求,有时候需要修改入参重新发起,有啥快捷方式?
选中Network
点击Fetch/XHR
选择Copy as fetch
控制台粘贴代码
修改参数,回车搞定
曾经我总是通过改代码或者手写fetch的方式处理,想想真是太傻了...
假如你的代码经过计算会输出一个复杂的对象,且需要被复制下来发送给其他人,怎么办?
使用copy函数,将对象作为入参执行即可
以前我总是通过JSON.stringify(fetfishObj, null, 2)打印到控制台,再手动复制粘贴,这效率实在是太低了...
调试网页时通过Elements面板选中元素后,如果想通过JS知道它的一些属性,如宽、高、位置等怎么办呢?
通过Elements选择要调试的元素
控制台直接用
偶尔咱们也会有对网页截屏的需求,一屏还好,系统自带的截屏或者微信截图等都可以办到,但是要求将超出一屏的内容也截下来咋办呢?
准备好需要截屏的内容
cmd + shift + p 执行Command命令
输入Capture full size screenshot 按下回车

如果要截取选中的部分元素呢?
答案也很简单,第三步输入Capture node screenshot即可
调试元素时,在层级比较深的情况下,你是不是也经常一个个展开去调试?有一种更加快捷的方式
按住opt
아내가 얼마나 강력한지 살펴보겠습니다....1#. 백엔드에서 클릭 한 번으로
요청을 다시 보내세요. 엄청나게 간단한 방법이 있습니다.
네트워크 선택
가져오기/XHR 클릭🎜🎜XHR 재생🎜🎜🎜🎜 🎜🎜페이지를 새로 고치거나 페이지와 상호작용할 필요가 없습니다. 정말 멋지지 않나요! ! ! 🎜
🎜🎜페이지를 새로 고치거나 페이지와 상호작용할 필요가 없습니다. 정말 멋지지 않나요! ! ! 🎜네트워크 선택🎜🎜가져오기/XHR 클릭🎜🎜가져오기로 복사를 선택하세요🎜🎜 🎜🎜코드를 바꾸거나
🎜🎜코드를 바꾸거나 를 직접 작성하곤 했어요 >fetch, 생각만 해도 정말 어리석습니다...🎜<h2 data-id="heading-3">🎜3#. JavaScript 변수 복사🎜🎜🎜코드가 계산되면 🎜복잡한 개체🎜를 복사해서 다른 사람에게 보내야 하는데 어떻게 해야 하나요? 🎜<ul style="max-width:90%"><li>🎜<code>복사 기능을 사용하고 객체를 입력 매개변수로 실행🎜🎜🎜🎜  🎜🎜저는 예전에
🎜🎜저는 예전에 JSON.stringify(fetfishObj, null, 2)를 통해 콘솔에 인쇄한 다음 수동으로 복사하여 붙여넣습니다. 이 효율성은 정말 낮습니다...🎜요소 패널을 통해 요소를 선택한 후 해당 속성 중 일부를 알고 싶다면 너비, 높이, 위치 등과 같은 JS를 통해 무엇을 해야 할까요? 🎜요소를 통해 디버깅할 요소를 선택하세요.🎜🎜$0을 사용하세요 콘솔 직접 코드>방문🎜🎜🎜🎜<img src="https://img.php.cn/upload/image/420/102/728/165508760550889%ED%9A%A8%EC%9C%A8%EC%84%B1%EC%9D%84%20%ED%96%A5%EC%83%81%EC%8B%9C%ED%82%AC%20%EC%88%98%20%EC%9E%88%EB%8A%94%2011%EA%B0%80%EC%A7%80%20%ED%81%AC%EB%A1%AC%20%EB%94%94%EB%B2%84%EA%B9%85%20%ED%8C%81" title="165508760550889효율성을 향상시킬 수 있는 11가지 크롬 디버깅 팁" alt="4. gif">🎜<h2 data-id="heading-5">🎜5#. 전체 화면 웹페이지 캡처🎜🎜🎜때때로 웹페이지의 스크린샷을 찍어야 할 때가 있습니다. 한 화면이면 괜찮습니다. 시스템이 내장되어 있습니다. -인 스크린샷이나 위챗 스크린샷도 가능하지만, 🎜한 화면을 초과하는 콘텐츠도 캡처🎜해야 한다면 어떻게 될까요? 🎜<ul style="max-width:90%">
<li>🎜스크린샷을 찍을 준비를 하세요🎜🎜</li>
<li>🎜<code>cmd + Shift + p 명령실행> code>Command🎜🎜전체 크기 스크린샷 캡처를 입력하고 Enter🎜🎜🎜🎜 🎜🎜🎜선택한 요소 중 일부를 가로채고 싶다면 어떻게 해야 할까요? 🎜🎜🎜답변도 매우 간단합니다. 세 번째 단계에서는
🎜🎜🎜선택한 요소 중 일부를 가로채고 싶다면 어떻게 해야 할까요? 🎜🎜🎜답변도 매우 간단합니다. 세 번째 단계에서는 Capture node snapshot을 입력하세요.🎜🎜 🎜
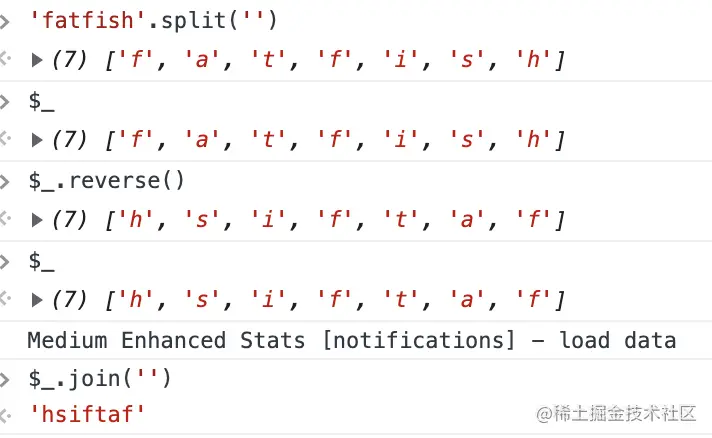
🎜opt 키를 누른 채 (확장해야 하는 가장 바깥쪽 요소) 클릭🎜🎜 🎜🎜🎜🎜🎜🎜7#. 콘솔은 마지막 실행 결과를 참조합니다🎜🎜🎜이 시나리오를 살펴보겠습니다. 아마도 특정 문자열에 대해 다양한 프로세스가 수행되었을 것입니다. 우리는 각 실행 단계의 결과로 무엇을 해야 하는지 알고 싶습니다. . 🎜'fatfish'.split('').reverse().join('') // hsiftaf
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 ['f', 'a', 't', 'f', 'i', 's', 'h'].reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 ['h', 's', 'i', 'f', 't', 'a', 'f'].join('') // hsiftaf

更简单的方式
使用$_引用上一次操作的结果,不用每次都复制一遍
// 第1步 'fatfish'.split('') // ['f', 'a', 't', 'f', 'i', 's', 'h'] // 第2步 $_.reverse() // ['h', 's', 'i', 'f', 't', 'a', 'f'] // 第3步 $_.join('') // hsiftaf

有的同学喜欢chrome的白色主题,有的喜欢黑色,我们可以使用快捷键迅速切换两个主题。
cmd + shift + p 执行Command命令
输入Switch to dark theme或者Switch to light theme进行主题切换
$"和"$$"选择器在控制台使用document.querySelector和document.querySelectorAll选择当前页面的元素是最常见的需求了,不过着实有点太长了,咱们可以使用$和$$替代。
$i直接在控制台安装npm包你遇到过这个场景吗?有时候想使用比如dayjs或者lodash的某个API,但是又不想去官网查,如果可以在控制台直接试出来就好了。
Console Importer 就是这么一个插件,用来在控制台直接安装npm包。
安装Console Importer插件
$i('name')安装npm包

假设有下面这段代码,咱们希望食物名字是?时才触发断点,可以怎么弄?
const foods = [
{
name: '?',
price: 10
},
{
name: '?',
price: 15
},
{
name: '?',
price: 20
},
]
foods.forEach((v) => {
console.log(v.name, v.price)
})这在大量数据下,只想对符合条件时打断点条件将会非常方便。试想如果没有条件断点咱们是不是要点n次debugger?
위 내용은 효율성을 향상시킬 수 있는 11가지 크롬 디버깅 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!