삭제 방법: 1. 클래스 선택기를 사용하여 여러 요소를 얻습니다. "$(".class attribute value")" 구문은 지정된 여러 요소가 포함된 jQuery 객체를 반환합니다. 2. 삭제하고 제거하려면 얻기 요소 객체에서 클래스 속성을 찾으세요. 구문은 "element object.removeAttr("class")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.0 버전, Dell G3 컴퓨터.
여러 요소에서 클래스 속성을 삭제하는 jquery 메서드
구현 아이디어:
클래스 선택기를 사용하여 여러 요소를 가져옵니다.
$(".class属性值")는 지정된 여러 요소가 포함된 jQuery 개체를 반환합니다.
removeAttr() 메소드를 사용하여 클래스 속성을 삭제하세요
元素对象.removeAttr("class")구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
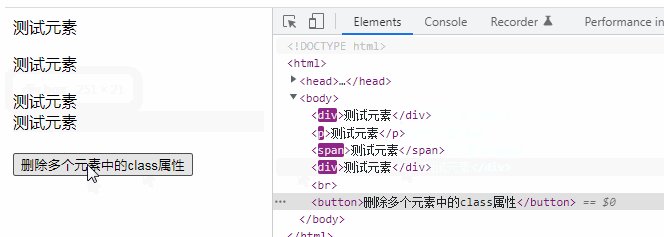
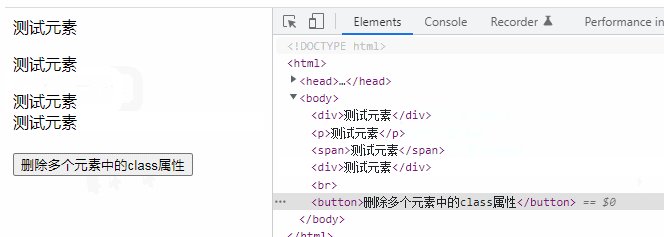
$(".box").removeAttr("class");
});
});
</script>
</head>
<body>
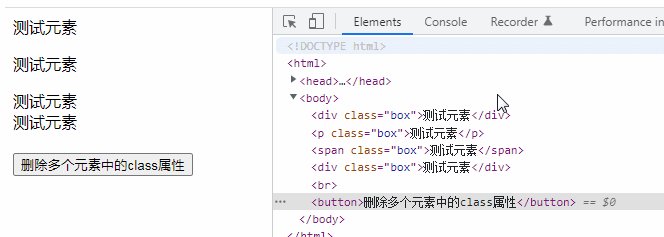
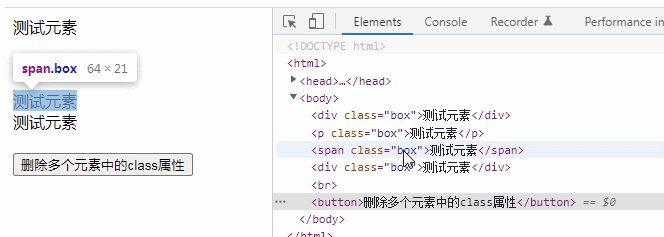
<div class="box">测试元素</div>
<p class="box">测试元素</p>
<span class="box">测试元素</span>
<div class="box">测试元素</div>
<br>
<button>删除多个元素中的class属性</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery의 여러 요소에서 클래스 속성을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!