jquery에서는 ":not()" 선택기를 사용하여 eq 선택기로 선택한 요소를 가져올 수 있습니다. ":not()" 선택기는 지정된 요소를 제외한 모든 요소를 선택하는 데 사용됩니다. 다른 선택 사항. 연산자와 함께 사용되는 구문은 "$("Element:not(:eq(...))").Method"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.4.1 버전, Dell G3 컴퓨터.
eq() 메서드를 제외하고 jquery에서 선택한 요소를 가져오는 방법 선택한 요소의 지정된 인덱스 번호를 가진 요소를 반환합니다.
인덱스 번호는 0부터 시작하므로 첫 번째 요소의 인덱스 번호는 0(1이 아님)입니다.
Syntax
$(selector).eq(index)
index가 필요합니다. 요소의 인덱스를 지정합니다. 정수 또는 음수가 될 수 있습니다.
참고: 음수를 사용하면 선택한 요소의 끝부터 인덱스가 계산됩니다.
: eq() 선택기는 지정된 인덱스 값을 가진 요소를 선택합니다.
인덱스 값은 0부터 시작하며 모든 첫 번째 요소의 인덱스 값은 0(1이 아님)입니다.
위의 예와 같이 지정된 그룹에서 특정 시퀀스 번호를 가진 요소를 선택하기 위해 다른 요소/선택기와 함께 자주 사용됩니다.
Syntax
$(":eq(index)")매개변수 설명
index 필수입니다. 요소의 인덱스 값을 지정합니다.
eq로 선택한 요소 이외의 요소를 가져오려면 :not() 선택기를 사용하세요.
:not() 선택기는 지정된 요소를 제외한 모든 요소를 선택합니다.
가장 일반적인 사용법: 지정된 요소를 제외한 지정된 조합의 모든 요소를 선택하기 위해 다른 선택기와 함께 사용됩니다(예: 위의 예).
구문
$(":not(selector)")매개변수 설명
선택기 필수입니다. 선택되지 않은 요소를 지정합니다.
이 매개변수는 모든 유형의 선택기를 허용합니다.
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
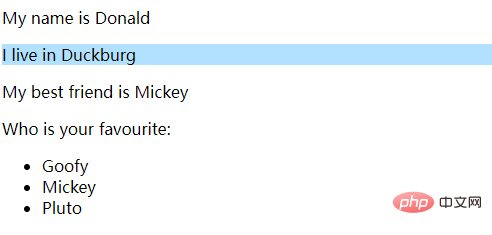
</html>출력 결과:

선택기를 사용하지 않은 예는 다음과 같습니다.
<script type="text/javascript">
$(document).ready(function(){
$("p:not(:eq(1))").css("background-color","#B2E0FF");
});
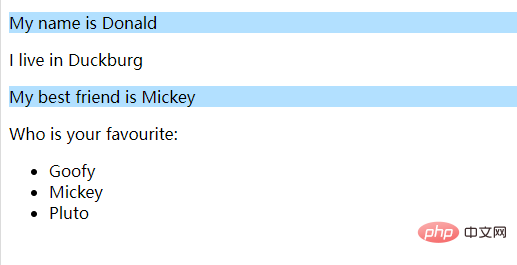
</script> 출력 결과:

비디오 튜토리얼 추천: jQuery 비디오 튜토리얼
위 내용은 jquery에서 eq로 선택된 요소를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!