jquery可以给页面添加元素。添加方法:1、利用“元素对象.append("插入内容")”在元素的结尾添加元素;2、利用“元素对象.prepend("插入内容")”在元素的开头添加元素;3、利用“元素对象.after("插入内容")”在被选元素后添加元素;4、利用“元素对象.before("插入内容")”在被选元素后添加元素。

本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jquery可以给页面添加元素
append() - 在被选元素的结尾插入内容
$(selector).append(content,function(index,html))
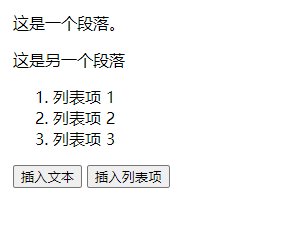
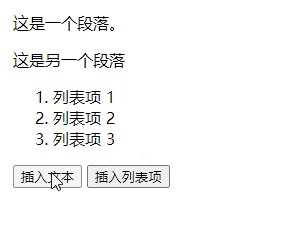
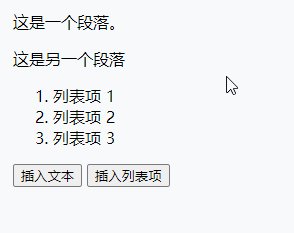
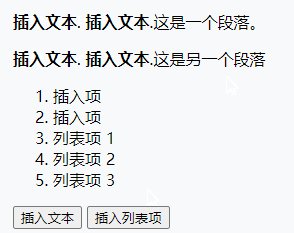
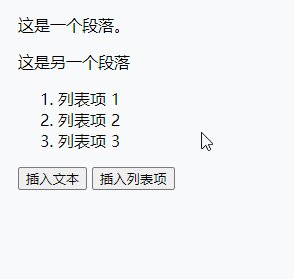
示例如下:
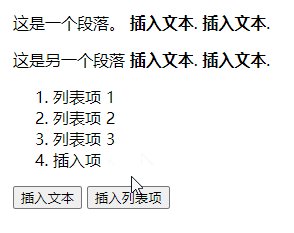
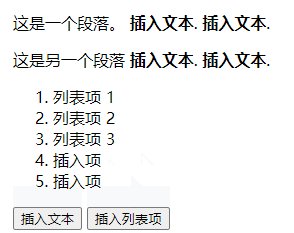
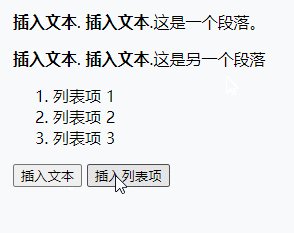
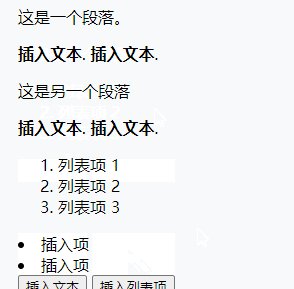
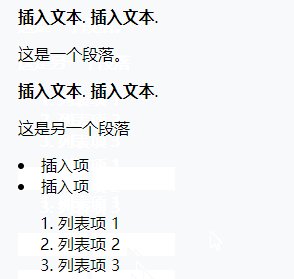
输出结果:

prepend() - 在被选元素的开头插入内容
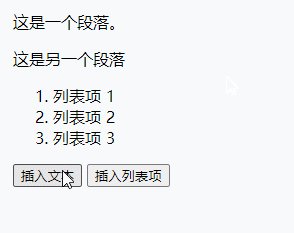
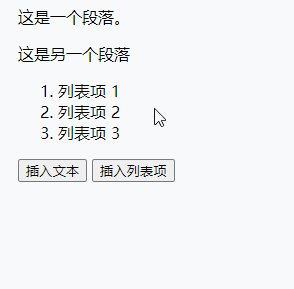
示例如下:
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend(" 插入文本.");
});
$("#btn2").click(function(){
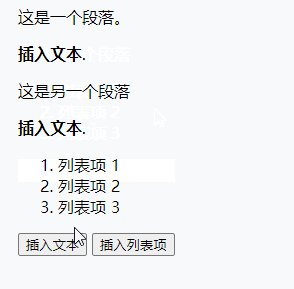
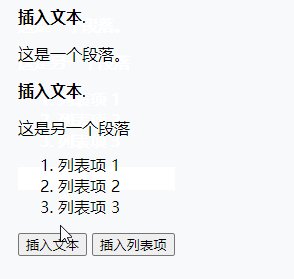
$("ol").prepend("输出结果:

after() - 在被选元素之后插入内容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").after(" 插入文本.");
});
$("#btn2").click(function(){
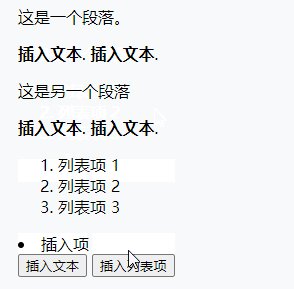
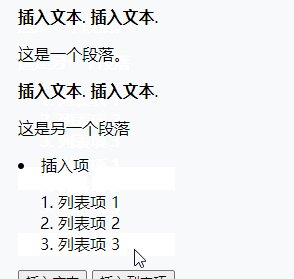
$("ol").after("输出结果:

before() - 在被选元素之前插入内容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").before(" 插入文本.");
});
$("#btn2").click(function(){
$("ol").before("输出结果:

视频教程推荐:jQuery视频教程
위 내용은 jquery可以给页面添加元素吗의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!