방법: 1. ":odd" 선택기와 css() 메서드를 사용하여 홀수 행 요소의 색상을 설정합니다. 구문은 "$(":odd").css("color attribute", "color value") "; 2. ":even" 선택기와 css() 메서드를 사용하여 짝수 행 요소의 색상을 설정합니다. 구문은 "$(":even").css("color입니다. 속성", "색상 값")".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.4.1 버전, Dell G3 컴퓨터.
1. 홀수 인덱스 번호로 행 요소의 색상을 설정합니다
:홀수 선택기는 홀수 인덱스 번호(예: 1, 3, 5)를 사용하여 각 요소를 선택합니다. , 등.) .
인덱스 값은 0부터 시작하며 첫 번째 요소는 짝수(0), 두 번째 요소는 홀수(1) 등입니다.
가장 일반적인 사용법: 지정된 조합에서 모든 홀수 요소를 선택하기 위해 다른 선택기와 함께 사용됩니다.
구문은 다음과 같습니다.
$(":odd")
css() 메서드는 선택한 요소의 하나 이상의 스타일 속성을 설정하거나 반환합니다.
2 짝수 인덱스 번호로 행 요소의 색상을 설정합니다.
: 짝수 선택기는 인덱스 번호가 짝수인 각 요소를 선택합니다(예: 0, 2, 4 등).
인덱스 값은 0부터 시작하며 첫 번째 요소는 짝수(0), 두 번째 요소는 홀수(1) 등입니다.
가장 일반적인 사용법: 지정된 조합에서 모든 짝수 요소를 선택하기 위해 다른 선택기와 함께 사용됩니다.
구문은;
$(":even")
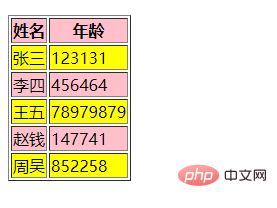
예는 다음과 같습니다.
출력 결과:

추천 동영상 튜토리얼:jQuery 비디오 튜토리얼
위 내용은 jQuery를 사용하여 인터레이스 색상 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!