VSCode 플러그인을 패키징하고 마이그레이션하는 방법은 무엇입니까? 다음 글에서는 VSCode 플러그인을 패키징하고 특정 위치로 마이그레이션하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

【추천 학습: "vscode 입문 튜토리얼"】
1. VSCode 플러그인의 기본 위치
컴퓨터에 플러그인이 없을 때 플러그인을 다운로드하는 것이 번거로울 때가 있습니다. 외부 네트워크 환경이므로 기성 플러그인을 직접 마이그레이션하는 것이 훨씬 편리한 것 같습니다,
플러그인의 기본 위치를 찾아 패키징합니다
C:\Users\用户名\.vscode\extensions

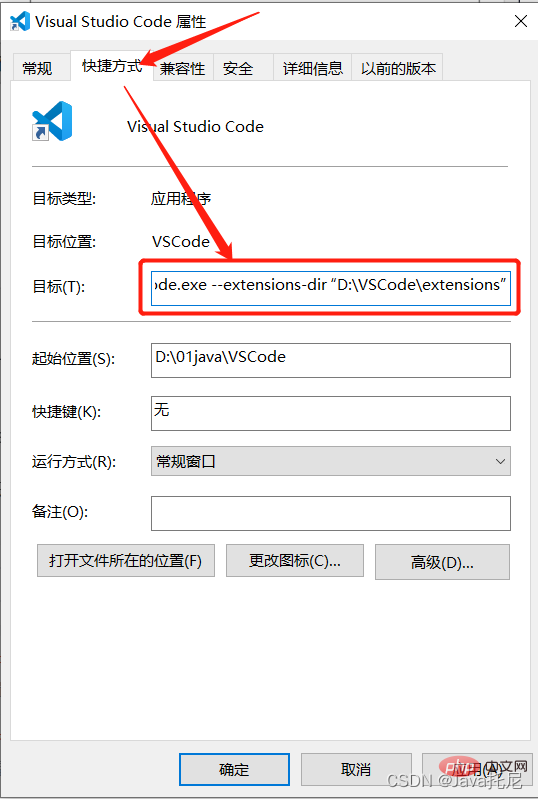
2. VSCode 플러그 지정 -in location
시스템을 다시 설치하면 사라지기 때문에 C 드라이브에 설치하고 싶지 않은 경우가 있습니다. 따라서 소프트웨어 설치 경로에 설치하는 것을 고려해 보세요.
먼저 폴더를 만듭니다. Extensions

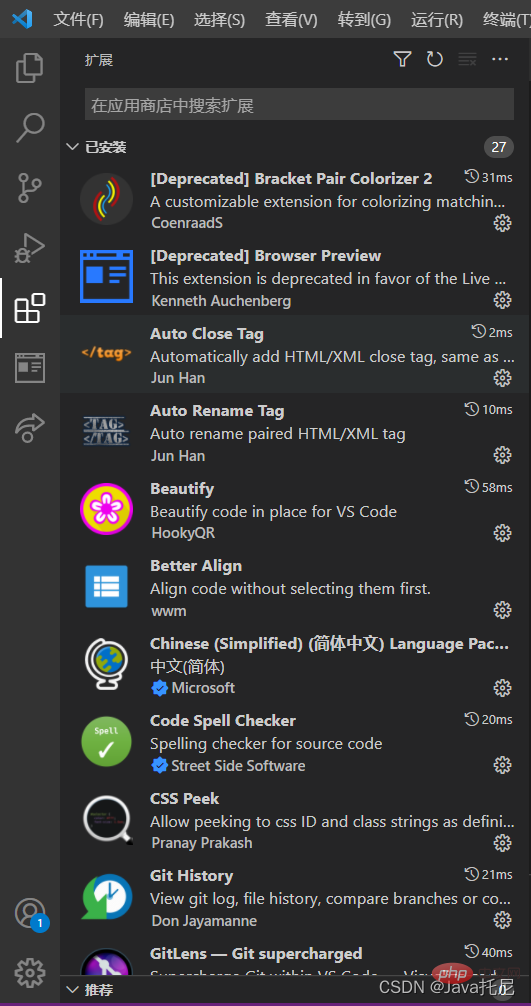
VSCode의 바로가기 아이콘을 두 번 클릭하고 VSCode를 시작한 다음 지정된 경로에 플러그인을 로드하면 설치된 플러그인이 지정된 디렉터리에 배치됩니다.

자세한 내용은 VSCode에 대해 알아보려면 vscode 튜토리얼을 방문하세요!
위 내용은 VSCode 플러그인을 패키지하고 지정된 위치로 마이그레이션하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!