CSS3에서는 회전3d() 메서드를 사용하여 요소를 변형하지 않고 고정 축 주위로 이동하는 요소의 3D 변환을 정의합니다. 매개변수가 a로 설정된 경우 이동량은 지정된 각도로 정의됩니다. 양수이면 요소가 시계 방향으로 이동합니다. 이동 매개변수가 음수로 설정되면 요소가 시계 반대 방향으로 이동합니다. 구문은 "transform:rotate3d(x,y,z,angle)"입니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
rotate3d() CSS 함수는 요소를 변형하지 않고 고정 축을 중심으로 이동하는 변환을 정의합니다. 모션 양은 지정된 각도로 정의됩니다. 양수이면 모션이 시계 방향이고, 음수이면 시계 반대 방향입니다.
3D 공간에서 회전에는 회전 축을 설명하는 3개의 자유 차원이 있습니다. 회전 축은 [x, y, z] 벡터 세트로 정의되며 변환 원점(즉, 변환 원점 CSS 속성을 통해 정의됨)을 통과합니다. 이러한 벡터에 비표준 값이 할당된 경우, 즉 3개 좌표 값의 제곱의 합이 1이 아닌 경우 내부적으로 암시적으로 정규화됩니다. null 및 [0, 0, 0]과 같은 비표준 벡터는 회전에 영향을 미치지 않지만 전체 CSS 속성의 다른 효과에는 영향을 미치지 않습니다(번역가의 참고: 변환의 다중 변환 등).
평면 회전과 달리 3D 회전의 조합은 일반적으로 교환 가능하지 않습니다. 즉, 회전 규칙을 정의하는 값의 순서가 엄격하게 제어됩니다.
Syntax
rotate3d(x, y, z, a)
Value
x
y
z
회전 각도를 나타내는
예는 다음과 같습니다.
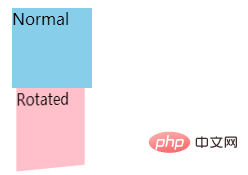
Y축을 중심으로 회전
HTML
<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(0, 1, 0, 60deg);
background-color: pink;
}
Copy to ClipboardEffect

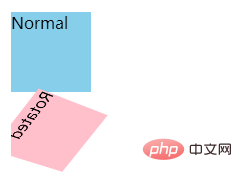
사용자 지정 축을 중심으로 회전
HTML
<div>Normal</div> <div class="rotated">Rotated</div> Copy to Clipboard
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(1, 2, -1, 192deg);
background-color: pink;
}
Copy to Clipboard효과

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS3에서 Rotate3d 메서드를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



