이 글에서는 javascript에 대한 관련 지식을 소개합니다. 일반적으로 사용되는 배열 방법을 주로 원본 배열을 변경하지 않는 방법과 원본 배열을 변경하는 방법으로 나누어 살펴보겠습니다. 모두에게 도움이 되길 바랍니다.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
우리 모두 알고 있듯이 백엔드에서 데이터를 요청하고 데이터를 처리하는 것은 프런트엔드 엔지니어에게 필수적인 기술입니다. 백엔드에서 배열이 반환되는 경우가 많습니다. 양식이 프런트 엔드로 반환되므로 배열 처리 방법의 중요성을 짐작할 수 있습니다. MDN 문서에는 많은 배열 처리 방법이 있으며 많은 친구들이 학습할 때 핵심 사항을 파악하지 못하는 경우가 많습니다. 결과는 두 배로 절반이 되지만 모두를 위해 걱정하지 마십시오. 직장에서 일반적으로 사용되는 배열 처리 방법 18가지를 요약합니다
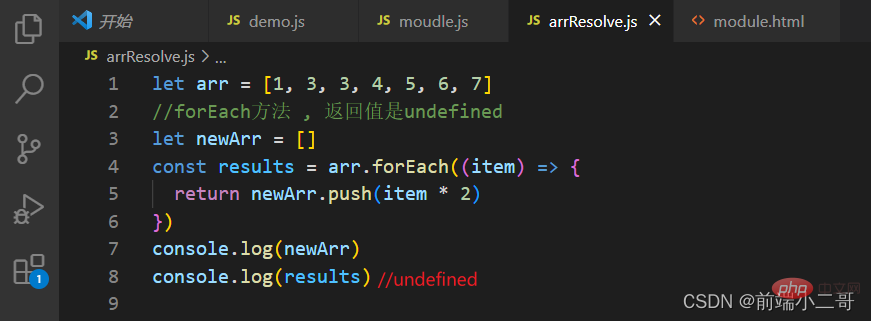
forEach() 방법 전달된 매개변수는 함수이고, 내부적으로 전달된 함수의 형식 매개변수는 다음과 같습니다. 하나는 항목 배열의 각 항목 값이고, 두 번째는 인덱스 번호 인덱스이며, 반환 값은 정의되지 않습니다.
실행 중인 예는 다음과 같습니다. 
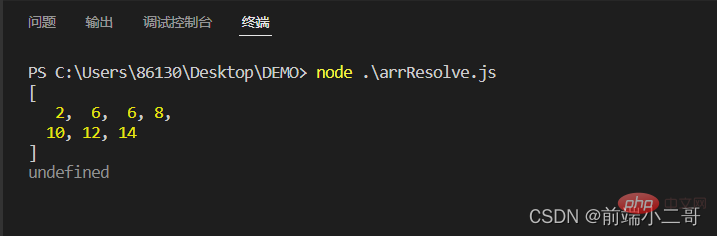
콘솔 출력 결과 
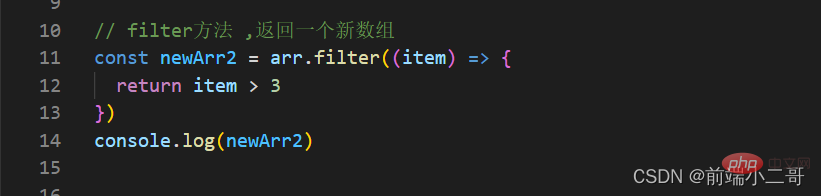
filter( ) 메서드는 forEach 메서드와 동일하지만 반환 값은 배열입니다. 실제 적용은 획득한 데이터에서 조건을 충족하는 배열을 필터링하는 것입니다.
실행 예제는 다음과 같습니다. 
콘솔 출력 결과는 다음과 같습니다. 
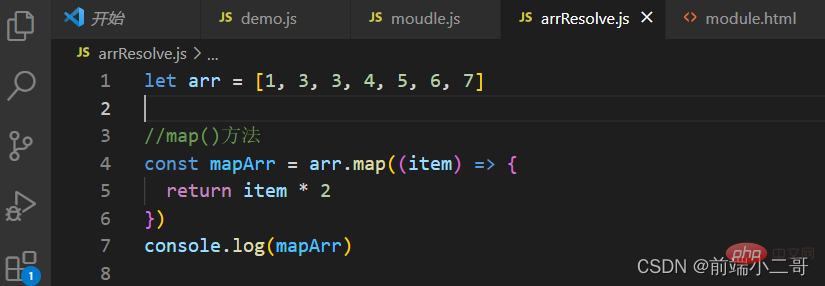
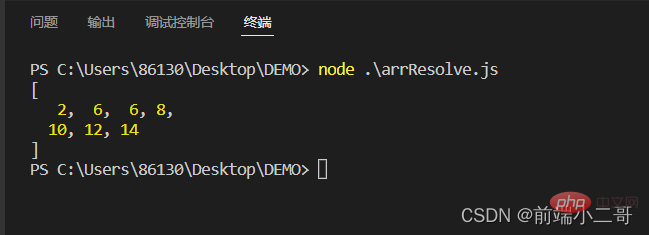
전달된 매개 변수 map() 메서드에 의한 함수도 위와 동일하며 반환 값도 새로운 배열입니다. map() 메서드는 배열의 각 항목에 대해 작업을 수행할 수 있습니다. 동일한 처리, 실행 예는 다음과 같습니다. 
콘솔의 출력 결과: 
findIndex() 메서드는 이름에서 알 수 있듯이 조건을 충족하는 배열의 첫 번째 항목의 인덱스 번호를 반환합니다. 그렇지 않으면 -1을 반환합니다. 설립하다. 전달된 파라미터는 위와 동일하며, 실행 예시는 다음과 같습니다.
let arr = [1, 3, 3, 4, 5, 6, 7] //findIndex方法,返回第一个符合条件哪一项的索引号,找不到返回-1 const res = arr.findIndex((item) => item > 5) console.log(res)
콘솔 출력 결과: 
find() 메소드는 발견된 조건을 충족하는 첫 번째 항목을 반환하고, 통과합니다. 입력 매개변수는 위와 동일합니다. 실행 예시는 다음과 같습니다.
let arr = [1, 3, 3, 4, 5, 6, 7]
//find()查找item,返回第一个符合条件的那一项,找不带返回undefined
const res2 = arr.find((item) => {
return item > 5
})
console.log(res2)콘솔 실행 결과는 다음과 같습니다. 
some() method 전달된 매개 변수는 위와 동일하며 반환 값은 Boolean 값입니다. . 조건에 맞는 항목이 발견되면 반환됩니다. true, 예시는 다음과 같습니다:
let arr = [1, 3, 3, 4, 5, 6, 7]
//some方法返回布尔值
const bl = arr.some((item) => {
return item > 5
})
console.log(bl)
every() method 전달된 매개변수는 위와 동일합니다. , 반환 값은 부울 값이지만 true를 반환하려면 각 항목이 조건을 충족해야 합니다. 예는 다음과 같습니다.
let arr = [1, 3, 3, 4, 5, 6, 7]
//every()返回值为布尔值需要全部通过筛选条件才返回true
const bl2 = arr.every((currentValue) => {
return currentValue <p><img src="https://img.php.cn/upload/article/000/000/067/003b7f90815d67b14ec1699fba8b875c-9.png" alt="일반적으로 사용되는 18가지 배열 방법에 대한 JavaScript 요약"></p><h2>reduce() 유도 함수</h2><p>reduce() 함수의 매개 변수 첫 번째 매개변수는 함수, 두 번째 매개변수는 임시변수 sum의 종류, 첫 번째 매개변수 함수는 매개변수가 4개인데 흔히 사용되는 매개변수입니다. 첫 번째 매개변수는 누적된 임시변수(반환값은 이 값입니다), 두 번째 매개변수는 목. 세 번째는 인덱스이고 네 번째는 배열 자체입니다. 코드 예제는 다음과 같습니다. </p><pre class="brush:php;toolbar:false">let arr = [1, 3, 3, 4, 5, 6, 7]
//reduce()归纳函数
const previousValue = 0
const arrSum = arr.reduce((previousValue, currentValue) => {
return previousValue + currentValue
}, 0)
console.log(arrSum) 콘솔 출력은 다음과 같습니다. 
concat()은 두 배열을 접합합니다. 및 반환 접합된 새 배열은 다차원 배열(배열 내의 배열)로 접합될 수 없습니다.
코드 예는 다음과 같습니다.
<span style="max-width:90%" microsoft yahei sans gb helvetica neue tahoma arial sans-serif>let arr = [1, 3, 3, 4, 5, 6, 7]<br>//concat 将两个数组进行拼接 , 返回的是一个新的数组<br>const newArr3 = [2, 5, 5, 6, 6, 8]<br>const concatArr = arr.concat(newArr3)<br>console.log(concatArr)</span><br>

push()/unshift()方法是分别在数组的最后面和最前面添加一个元素,返回值是新数组的长度;
//一下数组处理方法会改变原数组 const Arr = [1, 3, 5, 6, 7, 8, 9] Arr.push(1) console.log(Arr) console.log(Arr) const a = Arr.unshift(1) console.log(a)
控制台输出结果如下:
此两种方法pop()是删除数组的最后一个值,shift()是删除数组的第一项的值;返回值是删除的那一项;
arr.pop(1) console.log(arr) arr.shift(1) console.log(arr)
控制台输出结果如下:
sort()方法是排序,内部的参数是一个函数,function(a , b){ return a - b },通过此函数可以控制排序是降序函数升序,如果参数内部return a - b是降序,return a + b是升序;
reverse()是数组翻转,即将数组的元素倒序排列;代码示例如下:
let arr = [1, 3, 3, 4, 5, 6, 7]arr.sort((a, b) => {
return a - b})console.log(arr)arr.reverse()console.log(arr)
splice()方法修改原数组,返回一个删除元素的新数组,负数就是从后往前数索引;传入的第一个参数是删除的起始元素的索引号,第二个参数是删除的元素的个数;
let arr = [1, 3, 3, 4, 5, 6, 7]arr.splice(1, 3)console.log(arr)

flat()用于多维数组拍平,传入的参数是数组拍平的深度,也可以是infiniy,代表数组拍平的深度是无穷大
代码示例如下:
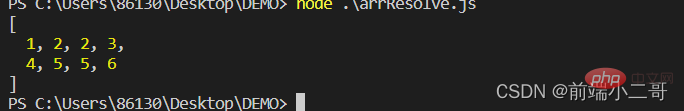
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.flat(Infinity))
控制台输出结果:
可以对数组进行填充:写法:Array.fill(1 , 2 , 4)数组中填充1 , 从索引值是2的元素开始, 到元素的索引号是4开始,不包括索引值是4的元素;填充的元素会覆盖原来对应索引号的元素;
代码示例如下:
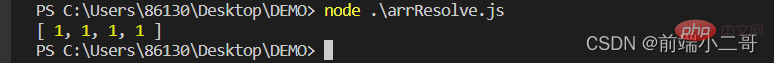
const Arr2 = [ [1, 2], [2, 3], [4, 5], [5, 6],]console.log(Arr2.fill(1, 0, 4))
控制台输出结果:
【相关推荐:javascript视频教程、web前端】
위 내용은 일반적으로 사용되는 18가지 배열 방법에 대한 JavaScript 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!