CSS에서 의사 객체는 요소에 가상 태그를 추가하는 것입니다. CSS로 이를 로드하면 HTML의 리소스 오버헤드를 절약할 수 있습니다. 기본값은 행 요소이며 구문은 "element::pseudo"입니다. -object{content:"... ";}"; 의사 객체 스타일에는 content 속성이 있어야 하며, 그렇지 않으면 의사 객체가 유효하지 않습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
개념: CSS에 의해 로드되는 요소에 가상 태그를 추가하는 것입니다. 이는 html의 리소스 오버헤드를 절약할 수 있습니다. 기본값은 다음과 같습니다. 변환될 수 있는 행 요소입니다.
::after: 지정된 태그 뒤에 개체 추가
::before: 지정된 태그 앞에 개체 추가
content: 요소 내부의 콘텐츠(태그는 콘텐츠에 쓸 수 없음)
Syntax:
元素::after{
content:"";
}참고: 의사 개체 스타일에는 콘텐츠 속성이 있어야 합니다. 그렇지 않으면 의사 개체가 유효하지 않습니다
알아야 할 또 하나의 요령: 공식적인 권장 사항은 이중 콜론을 사용하는 것이지만 일반적으로 더 나은 호환성을 위해 다음을 사용합니다. 단일 콜론
위의 두 의사 객체 선택자는 content
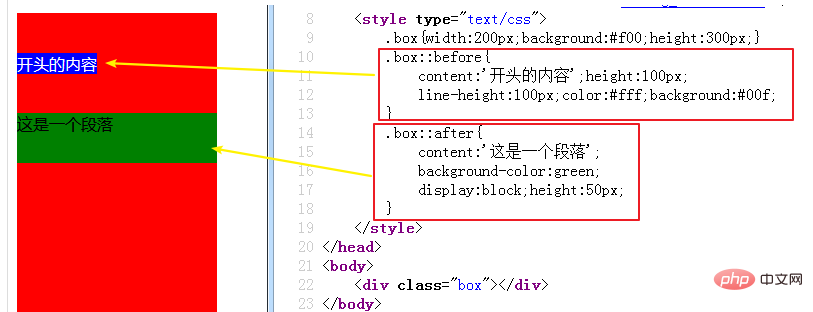
<style type="text/css">
.box{width:200px;background:#f00;height:300px;}
.box::before{
content:'开头的内容';height:100px;
line-height:100px;color:#fff;background:#00f;
}
.box::after{
content:'这是一个段落';
background-color:green;
display:block;height:50px;
}
</style>
</head>
<body>
<div class="box"></div>Rendering

속성과 함께 사용해야 합니다(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS의 의사 객체란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




