jquery에서는 stop() 메서드를 사용하여 Delay() 메서드에 의해 설정된 지연 시간을 취소할 수 있습니다. stop() 메서드는 선택한 요소에 대해 현재 진행 중인 애니메이션을 중지하는 데 사용되며 지연된 애니메이션을 종료할 수도 있습니다. 구문은 "be 지연 method.stop();에 의해 설정된 요소 개체"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
stop() 메서드는 선택한 요소에 대해 현재 실행 중인 애니메이션을 중지합니다.
구문
$(selector).stop(stopAll,goToEnd)
매개변수 설명
stopAll 선택 사항입니다. 선택한 요소의 대기 중인 모든 애니메이션을 중지할지 여부를 지정하는 부울 값입니다. 기본값은 거짓입니다.
goToEnd 선택사항. 현재 애니메이션을 즉시 완료할지 여부를 지정하는 부울 값입니다. 기본값은 거짓입니다.
delay() 메서드는 대기열의 다음 항목 실행에 대한 지연을 설정합니다.
Grammar
$(selector).delay(speed,queueName)
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").delay("slow").fadeIn();
$("#div2").delay("fast").fadeIn();
$("#div3").delay(800).fadeIn();
$("#div4").delay(2000).fadeIn();
$("#div5").delay(4000).fadeIn();
});
$("#stop").click(function(){
$("div").stop();
});
});
</script>
</head>
<body>
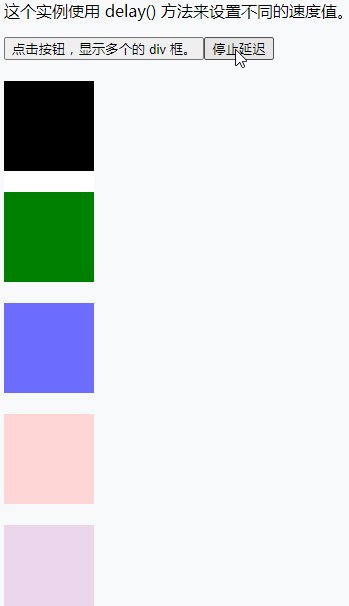
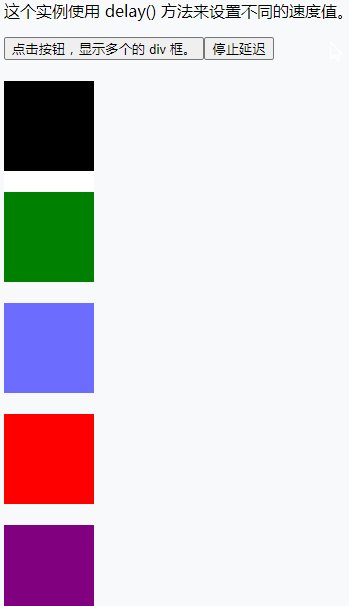
<p>这个实例使用 delay() 方法来设置不同的速度值。 </p>
<button>点击按钮,显示多个的 div 框。</button><button id="stop">停止延迟</button>
<br><br>
<div id="div1" style="width:90px;height:90px;display:none;background-color:black;"></div><br>
<div id="div2" style="width:90px;height:90px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:90px;height:90px;display:none;background-color:blue;"></div><br>
<div id="div4" style="width:90px;height:90px;display:none;background-color:red;"></div><br>
<div id="div5" style="width:90px;height:90px;display:none;background-color:purple;"></div><br>
</body>
</html>출력 결과:

관련 영상 튜토리얼 추천: jQuery 영상 튜토리얼
위 내용은 Jquery에서 지연 메서드를 취소하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



