HTML5의 arc 함수는 곡선을 만드는 것을 의미합니다. Canvas에서 호나 곡선을 만드는 데 사용하는 함수입니다. 이 함수를 사용하여 원을 만들 수 있습니다. 구문은 "arc(중심점, 반경, 시작 각도 정의)"입니다. , 끝 각도 및 그리기 방향: 시계 방향 또는 시계 반대 방향)".

이 튜토리얼의 운영 환경: Windows 10 시스템, HTML5 버전, Dell G3 컴퓨터.
구문: arc(중심점, 반경, 시작 각도, 끝 각도 및 그리기 방향 정의: 시계 방향 또는 시계 반대 방향)
코드: context.arc(centerX, centerY, radius , startAngle, endAngle, antiClockwise);
arc() 메서드는 호/곡선을 만듭니다(원 또는 부분 원을 만드는 데 사용됨).
예제는 다음과 같습니다.
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(100,75,50,0,2*Math.PI);
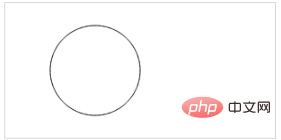
ctx.stroke();출력 결과:

팁: arc()를 통해 원을 만들어야 하는 경우 시작 각도를 0으로 설정하고 끝 각도를 2*Math로 설정하세요. .PI.

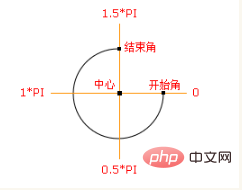
중심: arc(100,75,50,0*Math.PI,1.5*Math.PI)
시작 각도: arc(100,75,50,0,1.5*Math . PI)
끝 각도: arc(100,75,50,0*Math.PI,1.5*Math.PI)
추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 html5에서 arc 함수는 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



