메서드: 1. 빈 메서드 설정과 함께 ":gt()" 선택기를 사용합니다. 구문은 "$("row element:gt(0)").empty()"입니다. 2. not()을 사용합니다. eq( ) 메소드는 빈 메소드와 결합되어 설정되며 구문은 "row element object.not(':eq(0)').empty()"입니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
1. $("Row element: gt(0)").empty()
:gt() 선택기는 인덱스 값이 다음과 같은 요소를 선택합니다. 지정된 숫자보다 큽니다.
인덱스 값은 0부터 시작합니다.
가장 일반적인 사용법: 지정된 조합에서 특정 시퀀스 번호 뒤의 요소를 선택하기 위해 다른 선택기와 함께 사용됩니다.
empty() 메서드는 선택한 요소의 모든 하위 노드와 콘텐츠를 제거합니다.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#ip tr:gt(0)").empty();
});
</script>
</head>
<body>
<div class="table-border">
<table id="ip" border=1>
<tr class="active">
<th>排名</th>
<th>姓名</th>
<th>分值</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>532</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>516</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>515</td>
</tr>
</table>
</div>
</body>
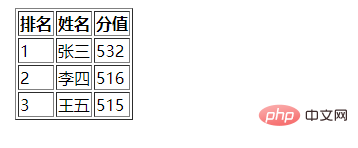
</html>jquery 문을 추가하지 않은 경우 출력 결과는

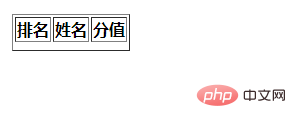
추가한 후의 출력 결과는

2입니다. not(':eq(0)' ).empty()
not() 메서드는 특정 조건을 충족하지 않는 요소를 반환합니다.
이 방법을 사용하면 조건을 지정할 수 있습니다. 기준에 맞지 않는 요소는 선택 항목에서 반환되고 기준에 맞는 요소는 제거됩니다.
empty() 메서드는 선택한 요소의 모든 하위 노드와 콘텐츠를 제거합니다.
eq() 메서드는 선택한 요소의 지정된 인덱스 번호를 가진 요소를 반환합니다.
인덱스 번호는 0부터 시작하므로 첫 번째 요소의 인덱스 번호는 0(1이 아님)입니다.
예제는 다음과 같습니다.
<script>
$(document).ready(function(){
$("#ip tr").not(':eq(0)').empty();
});
</script>출력 결과는 위의 예시 출력 결과와 같습니다.
추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 첫 번째 행이 지워지지 않도록 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!