id를 기반으로 jquery로 요소를 제거하는 방법: 1. id 속성 값을 통해 지정된 요소를 선택합니다. "$("#id attribute value")" 구문은 지정된 요소를 포함하는 jQuery 개체를 반환합니다. 제거() 이 메소드는 선택된 요소 객체를 제거할 수 있으며 구문은 "id 요소 object.remove() 지정"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
id
1.id 속성 값을 통해 지정된 요소를 선택하는 jquery 메소드는
$("#id属性值")가 지정된 요소를 포함하는 jQuery 객체를 반환합니다
2. ) 메소드 이동 선택한 요소 객체 제거
remove() 메소드는 모든 텍스트 및 하위 노드를 포함하여 선택한 요소를 제거합니다.
指定id元素对象.remove()
참고: 이 방법은 선택한 요소의 데이터와 이벤트도 제거합니다.
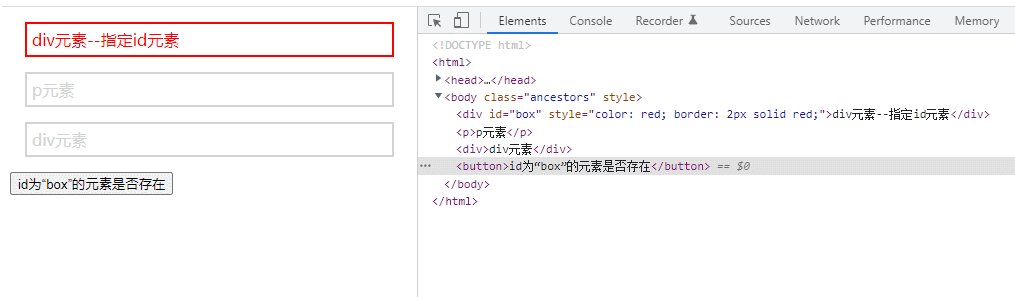
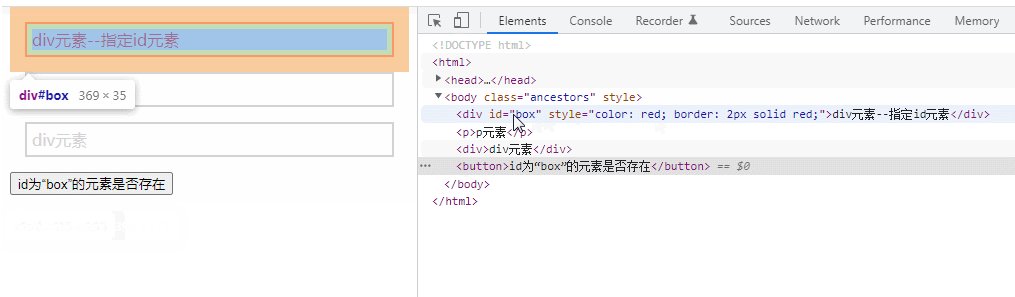
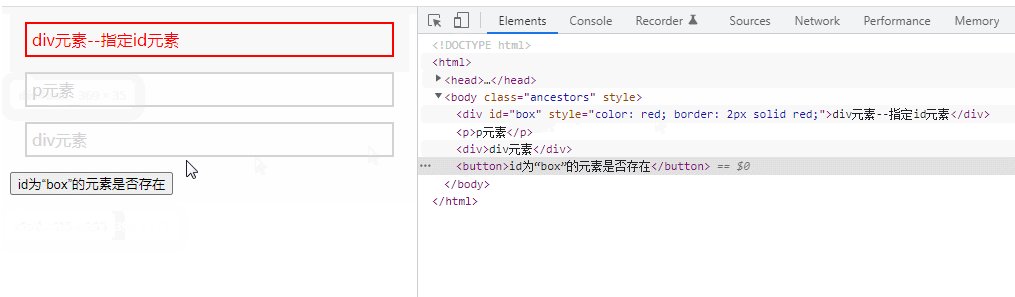
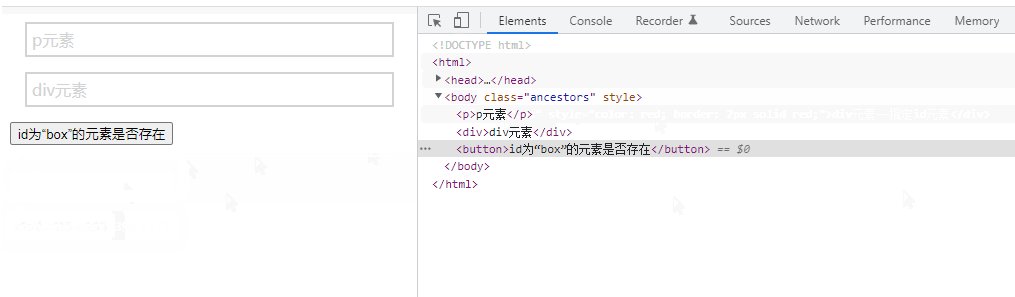
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#box").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("#box").remove();
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素--指定id元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 ID를 기반으로 요소를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


