변경하는 두 가지 방법: 1. attr()을 사용하여 속성 값을 수정합니다. 구문은 "$("img").attr({속성 1: "값", 속성 2: "값"...}입니다. );". 2. prop()을 사용하여 속성 값을 수정합니다. 구문은 "$("img").prop({속성 1: "값", 속성 2: "값"...});"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
태그는 HTML 페이지의 이미지를 정의합니다.

태그에는 src와 alt라는 두 가지 필수 속성이 있습니다. (img 태그가 지원하는 속성은 아래에서 확인할 수 있습니다.)
그렇다면 jquery를 사용하여 img의 속성 값을 변경하는 방법은 무엇일까요?요소 속성을 수정하는 두 가지 방법은 다음과 같습니다.
방법 1: attr()을 사용하여 속성 값 수정
구문 수정:
//单个属性 $("img").attr("属性名","属性值"); //多个个属性 $("img").attr({属性1:"属性值",属性2:"属性值"....});
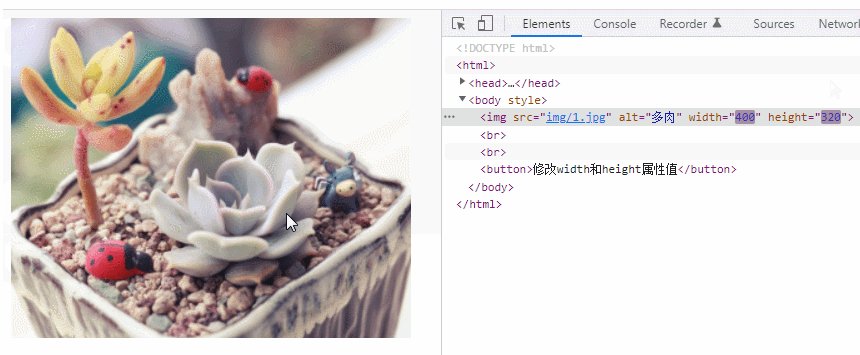
예: 너비 및 높이 속성 수정

방법 2: prop()을 사용하여 수정 속성 값
수정된 구문:
//单个属性 $("img").prop("属性名","属性值"); //多个个属性 $("img").prop({属性1:"属性值",属性2:"属性值"....});
예: src 및 alt 속성 수정

확장 지식:라벨 설정 가능 속성
| 값 | 설명 | |
|---|---|---|
| top | 하단 중간 왼쪽 그렇죠 |
HTML5는 지원되지 않습니다. HTML 4.01은 더 이상 사용되지 않습니다.주변 텍스트를 기준으로 이미지가 정렬되는 방식을 지정합니다. |
| eager: 지금 로드 중 | 게으른: 지연 로딩 | 브라우저가 이미지를 즉시 로드해야 하는지 아니면 느리게 로드해야 하는지 지정합니다.
|
| text | 이미지의 대체 텍스트를 지정합니다.||
| pixels | HTML5는 지원되지 않습니다. HTML 4.01은 더 이상 사용되지 않습니다.이미지 주위의 테두리를 지정합니다. | |
| 익명 | use-credentials | 이미지의 도메인 간 속성을 설정하세요
|
| pixels | 이미지의 높이를 지정하세요.||
| pixels | HTML5는 지원되지 않습니다. HTML 4.01은 더 이상 사용되지 않습니다.이미지의 왼쪽과 오른쪽 여백을 지정합니다. | |
| ismap | 은 이미지를 서버 측 이미지 맵으로 지정합니다. | |
| URL | HTML5는 지원되지 않습니다. HTML 4.01은 더 이상 사용되지 않습니다.긴 이미지 설명 문서가 포함된 URL을 가리킵니다. | |
| URL | 이미지를 표시할 URL을 지정합니다.||
| #mapname | 은 이미지를 클라이언트 측 이미지 맵으로 정의합니다.||
| pixels | HTML5는 지원되지 않습니다. HTML 4.01은 더 이상 사용되지 않습니다.이미지 상단과 하단의 여백을 지정합니다. | |
| pixels | 이미지의 너비를 지정합니다.
위 내용은 jquery에서 img의 속성 값을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



