판단 방법: 1. id 속성 값을 통해 지정된 요소를 얻습니다. "$("#id value")" 구문은 지정된 요소를 포함하는 jQuery 객체를 반환합니다. 2. "element object.length>0을 사용합니다. " 문 결정 jQ 객체의 요소 수가 0보다 큰지 여부를 지정합니다. 0보다 크면 지정된 id 요소가 존재하고 그렇지 않으면 존재하지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery가 id
1를 기반으로 요소가 존재하는지 확인하는 방법. id 속성 값을 통해 지정된 요소를 가져옵니다
$("#id值")는 지정된 요소를 포함하는 jQuery 개체를 반환합니다
2. jQuery 객체가 존재하는지 여부를 감지하는 길이 속성
jQuery对象.length>0
길이 속성은 jquery 객체의 요소 수를 계산할 수 있습니다
지정된 id 요소가 존재하는 경우 요소 수는 1보다 크거나 같습니다.
숫자가 0이면 ID를 지정하십시오. 요소가 존재하지 않습니다.
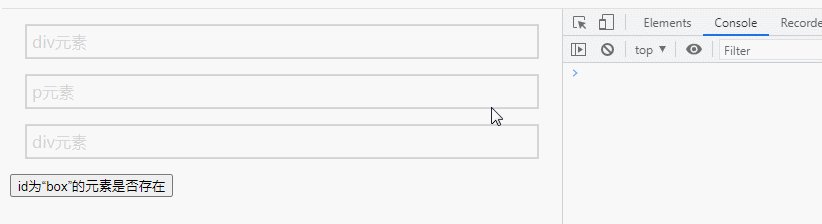
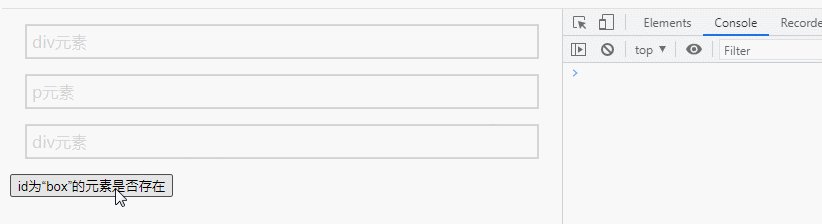
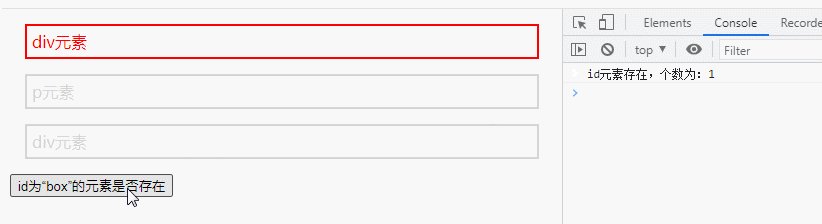
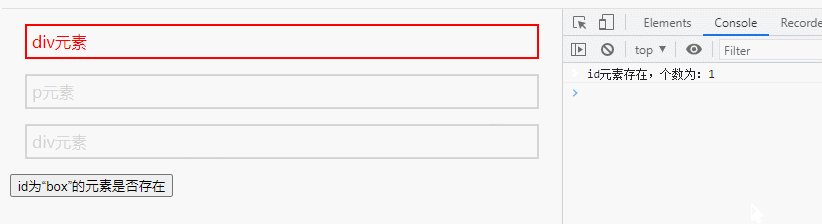
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
div,p{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
var len=$("#box").length;
console.log("id元素存在,个数为:"+len);
$("#box").css({
"color": "red",
"border": "2px solid red"
});
});
});
</script>
</head>
<body class="ancestors">
<div id="box">div元素</div>
<p>p元素</p>
<div>div元素</div>
<button>id为“box”的元素是否存在</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트 엔드 비디오 ]
위 내용은 jquery에서 id를 기반으로 요소가 존재하는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



