입력 상자의 값을 찾는 두 가지 방법: 1. "$("input").val()" 구문을 사용하여 val()을 사용하여 입력 상자(입력)의 내용 값을 직접 가져옵니다. attr()을 사용하여 입력 요소의 값 속성 값을 가져옵니다. 구문은 "$("input").attr("value")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
HTML에서는 입력 상자가 입력 태그를 사용하여 정의됩니다. 따라서 입력 상자의 값을 찾는 것은 입력 레이블의 값을 찾는 것과 같습니다.
입력 태그 값은 value 속성에 의해 제어됩니다. 따라서 마지막으로 요청해야 할 것은 입력 태그의 value 속성 값입니다.
방법 1: val()을 사용하여 값을 가져옵니다.
val() 메서드는 선택한 요소의 값을 반환하거나 설정합니다.
요소의 값은 value 속성을 통해 설정됩니다. 이 방법은 주로 입력 요소에 사용됩니다.
이 메서드가 매개 변수를 설정하지 않으면 선택한 요소의 현재 값을 반환합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
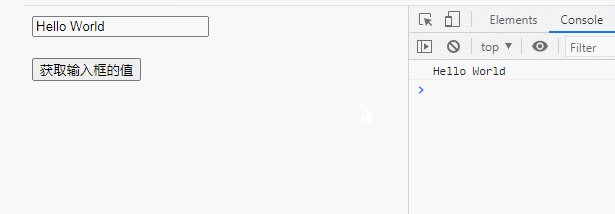
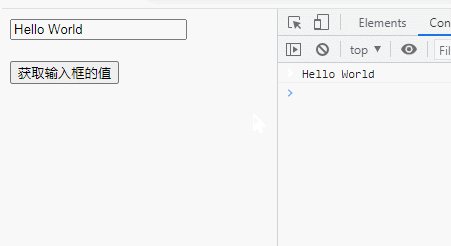
console.log($("input").val());
});
});
</script>
</head>
<body>
<input type="text" name="user" value="Hello World" /><br><br>
<button>获取输入框的值</button>
</body>
</html>
방법 2: attr()을 사용하여 값 가져오기
위의 val() 메서드는 입력 태그 내용을 설정하거나 반환하는 데 특별히 사용되는 반면 attr()은 사용됩니다. 속성을 조작하려면 지정된 속성의 값을 반환할 수 있습니다.
가져오려는 값이 있는 속성 이름을 지정하기만 하면 됩니다.
$(document).ready(function() {
$("button").click(function() {
console.log($("input").attr("value"));
});
});
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 입력 상자의 값을 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!