VSCode에서 배경 이미지를 구성하는 방법은 무엇입니까? 다음 글에서는 VScode에서 플러그인을 통해 배경 이미지를 설정하는 방법을 소개하겠습니다. 도움이 되셨으면 좋겠습니다!

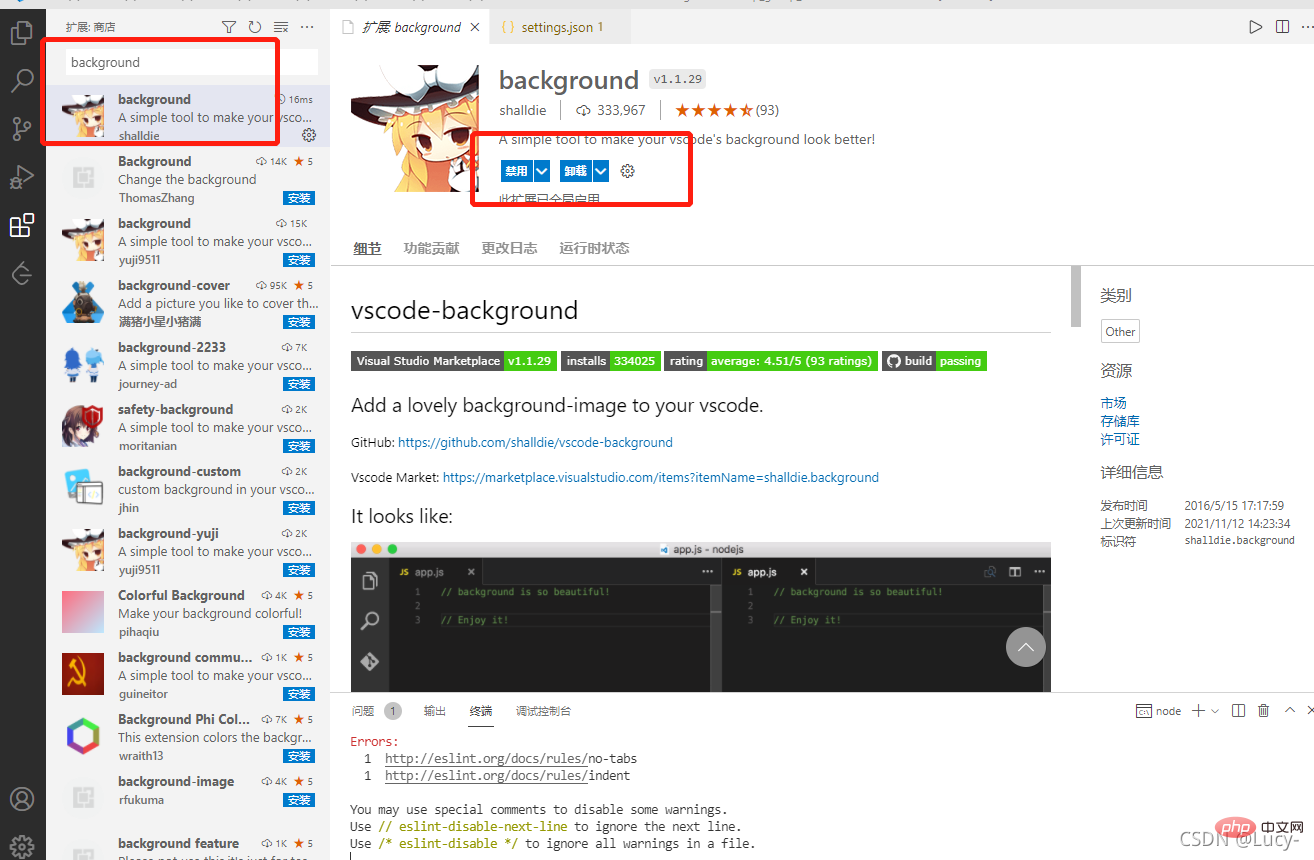
1. vscode 확장 프로그램에서 배경 플러그인을 찾아 설치하세요. [추천 학습: "vscode 입문 튜토리얼"]

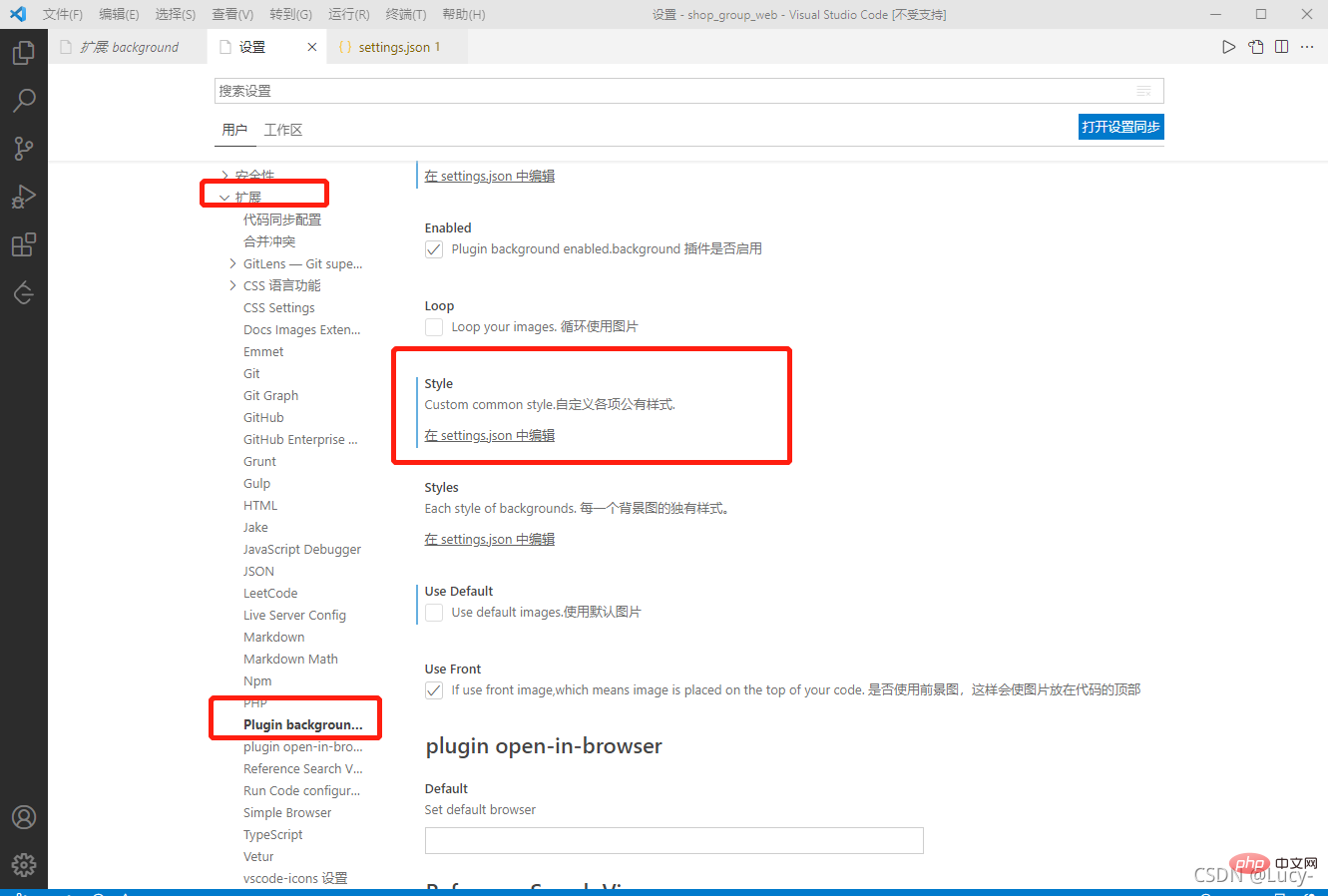
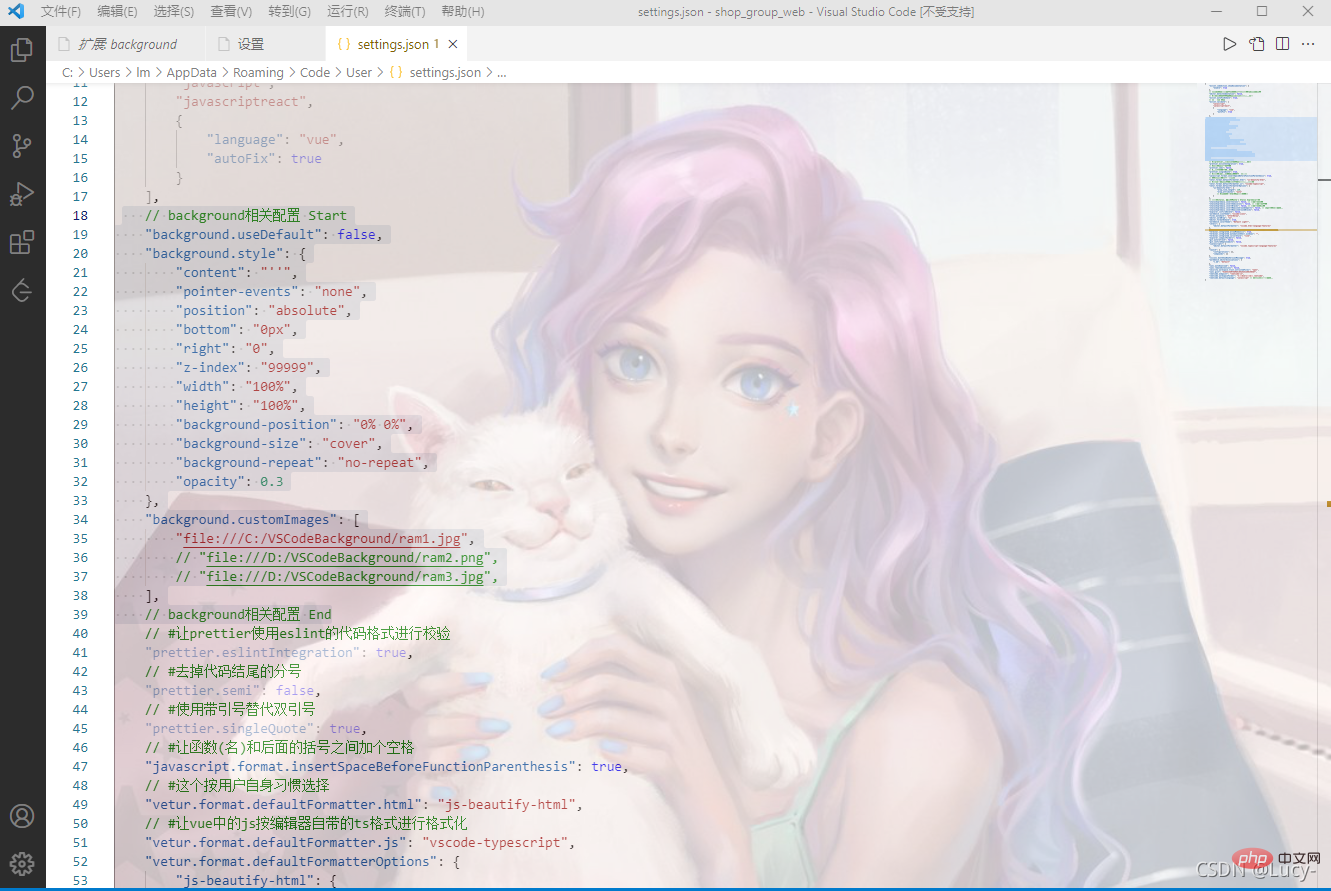
2. settings.json 설정을 열고 좋아하는 배경 이미지를 설정하세요
파일 열기>환경 설정>설정

// background相关配置 Start
"background.useDefault": false, // 是否使用默认图片,改成false不默认,设置自己想要的
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"bottom": "0px",
"right": "0",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%",
"background-size": "cover",
"background-repeat": "no-repeat",
"opacity": 0.3
},
"background.customImages": [
"file:///C:/VSCodeBackground/ram1.jpg", //图片的路径地址 ,最多 3张
// "file:///D:/VSCodeBackground/ram2.png",
// "file:///D:/VSCodeBackground/ram3.jpg",
],
// background相关配置 End3 .효과

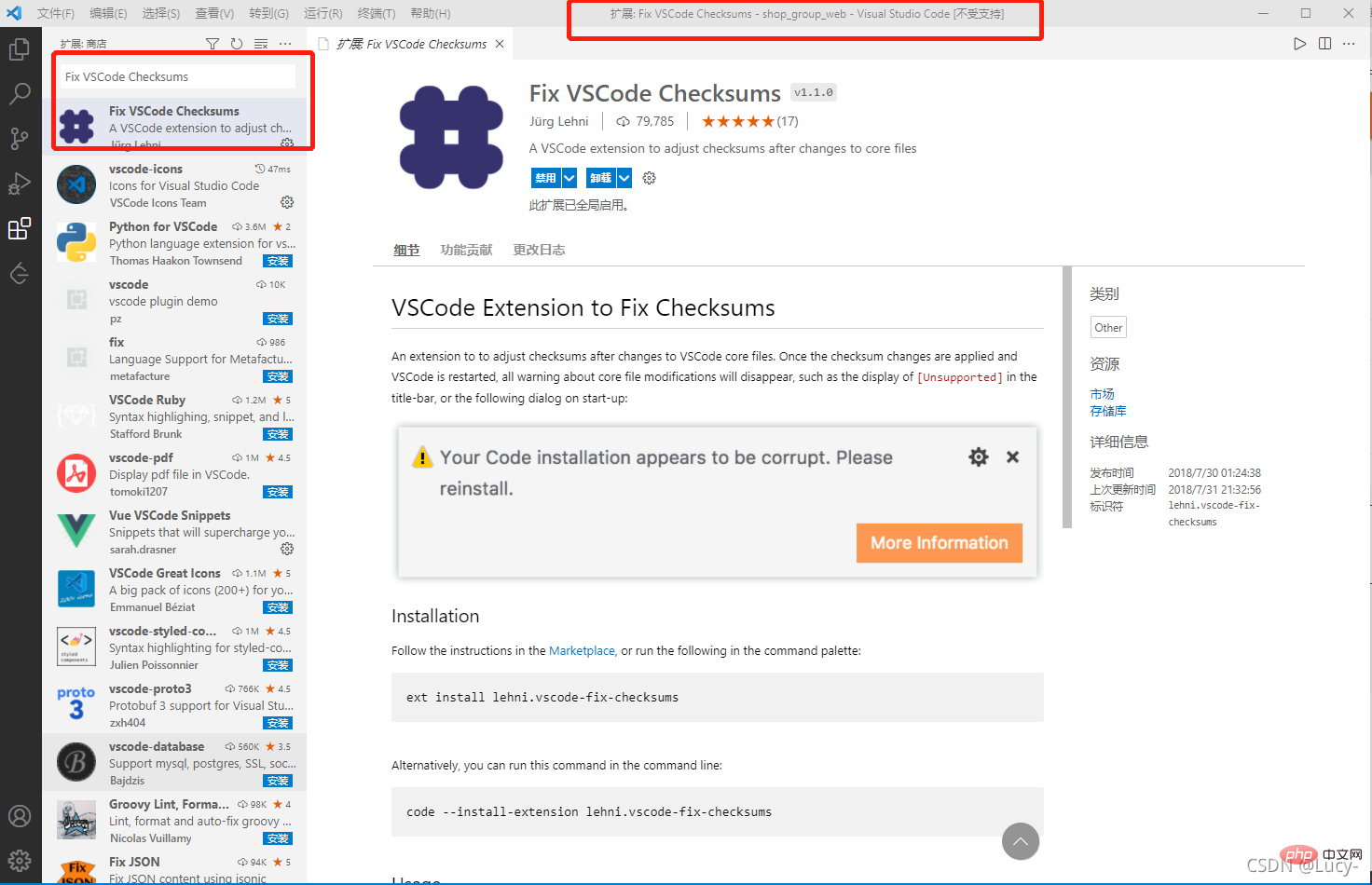
4. 문제 해결을 위해 Vscode 제목 표시줄이 [지원되지 않음]으로 나타납니다
확장 제품: VSCode 체크섬 수정

ctrl + Shift +p 명령 패널: 명령을 입력하면 다시 시작하면 문제가 없습니다
Fix Checksums: Apply
참고:
설치 및 설정 후에는 vscode를 다시 시작해야 합니다
vscode를 관리자 권한으로 실행
설치 나중에 오류가 보고되면 더 이상 메시지가 표시되지 않도록 설정하세요
VSCode에 대한 더 많은 관련 지식을 보려면 vscode 튜토리얼을 방문하세요!
위 내용은 VSCode에서 배경 이미지를 구성하는 방법에 대한 간략한 분석(플러그인 공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!