두 가지 방법: 1. css()를 사용하여 배경 속성을 설정합니다. 구문은 "$("ul li").css("Background","color value")"입니다. 2. attr()을 사용하여 배경 스타일을 추가합니다. 구문은 "$("ul li").attr("style","Background:color value")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
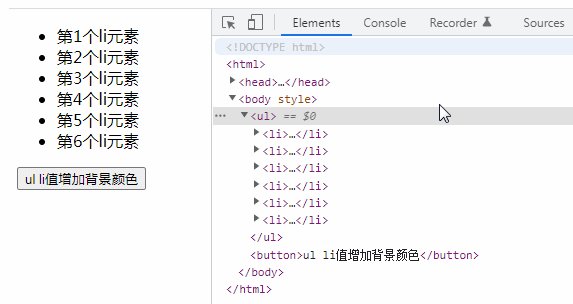
jquery ul li 값의 배경색을 높이는 두 가지 방법:
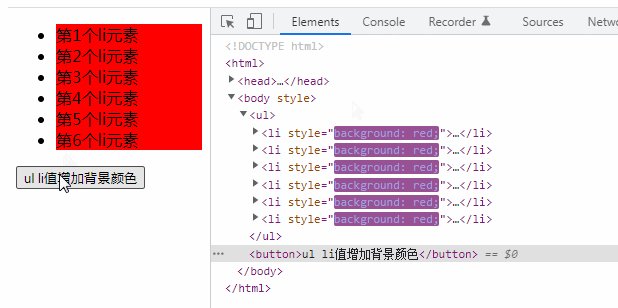
1 css()
css() 메서드를 사용하여 일치하는 요소의 스타일 속성을 하나 이상 반환하거나 설정합니다.
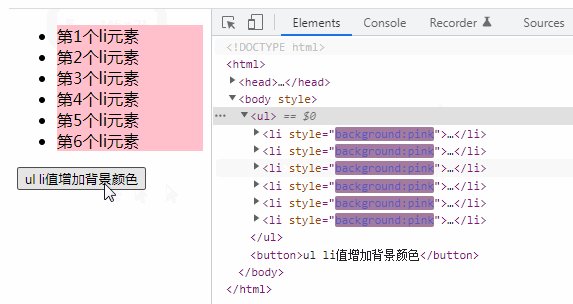
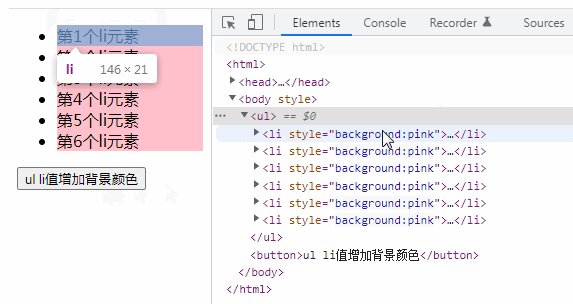
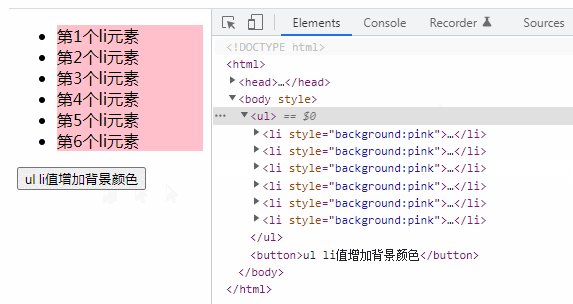
ul li 요소에 배경 속성(배경색 또는 배경)을 추가하고 색상 값을 설정하기만 하면 됩니다.

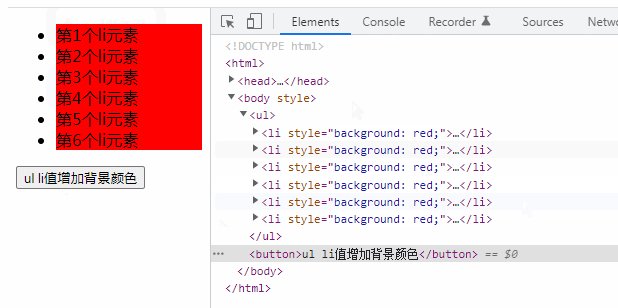
2. 선택한 요소의 속성 값을 설정하거나 반환하려면 attr()
attr() 메서드를 사용하세요.
배경 스타일을 추가하려면 ul li 요소에 스타일 속성을 설정하기만 하면 됩니다.

【추천 학습:jQuery 동영상 튜토리얼,웹 프론트엔드 동영상】
위 내용은 jquery ul li 값의 배경색을 높이는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


